簡單介紹
一個使用 Vue.js 開發小程序的前端框架。框架基於 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 實現,使其可以運行在小程序環境中,從而為小程序開發引入了整套 Vue.js 開發體驗。該框架有以下優點:
1.徹底的組件化開發能力:提高代碼復用性
2.完整的 Vue.js 開發體驗
3.方便的 Vuex 數據管理方案:方便構建複雜應用
4.快捷的 webpack 構建機制:自定義構建策略、開發階段 hotReload
5.支持使用 npm 外部依賴
6.使用 Vue.js 命令行工具 vue-cli 快速初始化項目
7.H5 代碼轉換編譯成小程序目標代碼的能力
安裝
首先,你需要已經安裝微信開發者工具,鏈接:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
其次,你需要安裝node.js:
然後你應該能愉快的開始玩耍了
1.切換源
npm set registry https://registry.npm.taobao.org/
2. 全局安裝vue-cli(vue 官方的一個命令行工具)
npm install --global vue-cli
3.創建新項目
vue init mpvue/mpvue-quickstart test
4.進入文件夾,安裝依賴
cd testnpm installnpm run dev
成功的話,在test目錄下應該能看見一個dist文件夾
當然,以上是快速搭建的方法,想要自行配置的同學請自行參考:
使用
打開你的

然後進入

目錄請選擇之前提到的那個dist文件夾
AppID影響能否真機調試
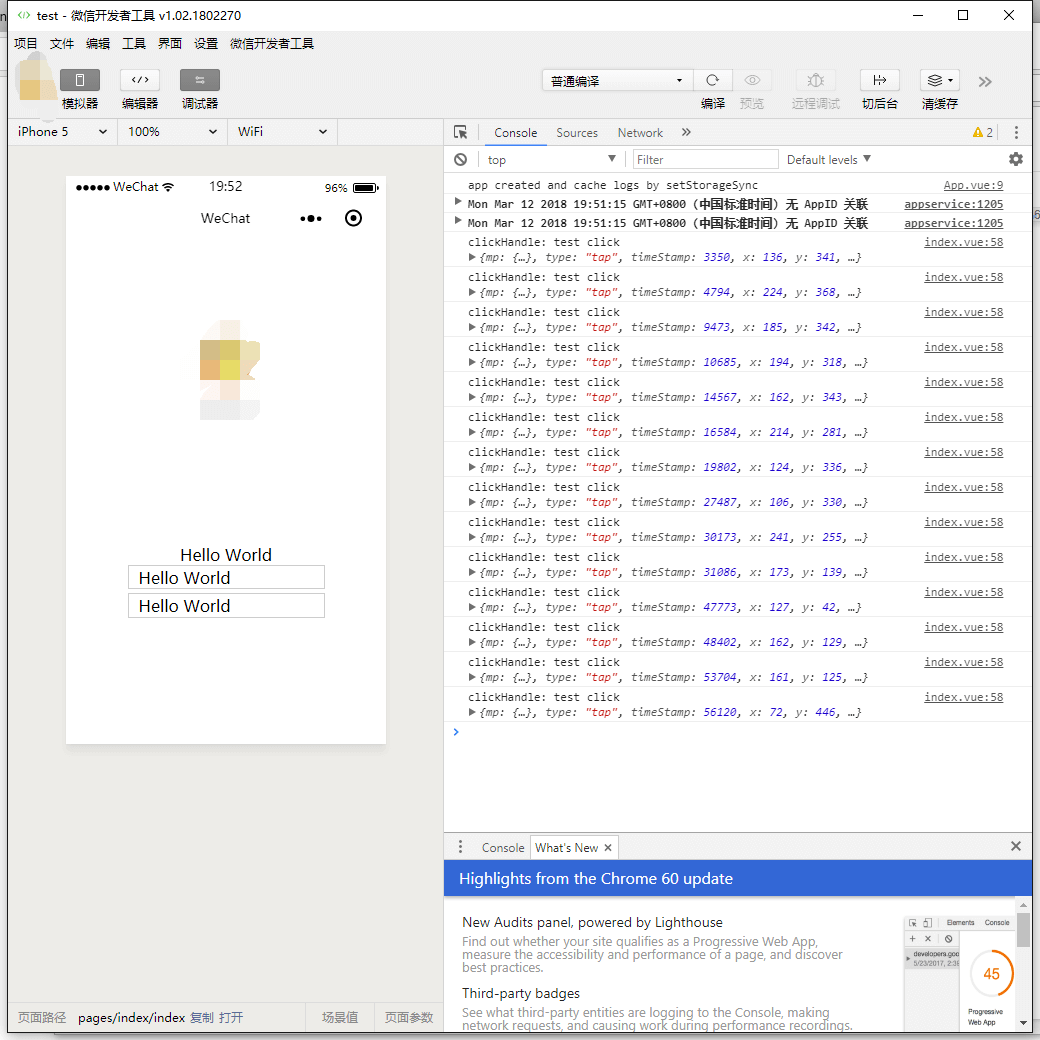
確定後,便能進入如下界面:

然後輕鬆愉快的用自己的方式打開src下的代碼進行更改就ok了
mpvue是一個不錯的框架,不論你是想玩一玩(例如我)還是進行開發都是不錯的選擇,vue的學習也不難,預測該項目下周還會在周榜上(笑)
你可能會用到的工具:
mpvue-loader 提供 webpack 版本的載入器:http://mpvue.com/build/mpvue-loader
mpvue-webpack-target webpack 構建目標:http://mpvue.com/build/mpvue-webpack-target
postcss-mpvue-wxss 樣式代碼轉換預處理工具:http://mpvue.com/build/postcss-mpvue-wxss
px2rpx-loader 樣式轉化插件:http://mpvue.com/build/px2rpx-loader
mpvue-quickstart mpvue-quickstart:http://mpvue.com/mpvue/quickstart
mpvue-simple 輔助 mpvue 快速開發 Page / Component 級小程序頁面的工具http://mpvue.com/mpvue/simple
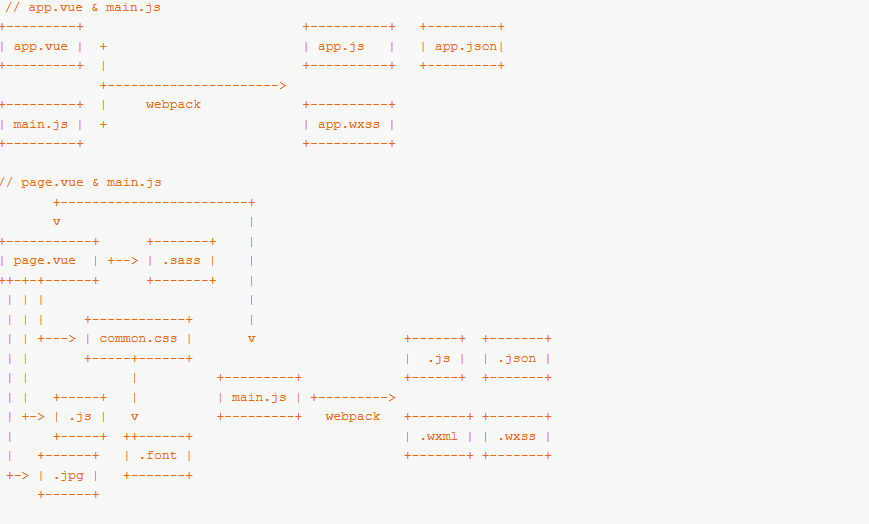
關於webpack
該項目還十分貼心的配了一張圖:

和webpack的文檔鏈接:https://doc.webpack-china.org/
畢竟我也不了解,只能做到這了(笑)
作者背景簡介
美團點評,隸屬於一家大型(國內頂尖)的外賣——美團外賣。
