简单介绍
一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。该框架有以下优点:
1.彻底的组件化开发能力:提高代码复用性
2.完整的 Vue.js 开发体验
3.方便的 Vuex 数据管理方案:方便构建复杂应用
4.快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
5.支持使用 npm 外部依赖
6.使用 Vue.js 命令行工具 vue-cli 快速初始化项目
7.H5 代码转换编译成小程序目标代码的能力
安装
首先,你需要已经安装微信开发者工具,链接:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
其次,你需要安装node.js:
然后你应该能愉快的开始玩耍了
1.切换源
npm set registry https://registry.npm.taobao.org/
2. 全局安装vue-cli(vue 官方的一个命令行工具)
npm install --global vue-cli
3.创建新项目
vue init mpvue/mpvue-quickstart test
4.进入文件夹,安装依赖
cd testnpm installnpm run dev
成功的话,在test目录下应该能看见一个dist文件夹
当然,以上是快速搭建的方法,想要自行配置的同学请自行参考:
使用
打开你的

然后进入

目录请选择之前提到的那个dist文件夹
AppID影响能否真机调试
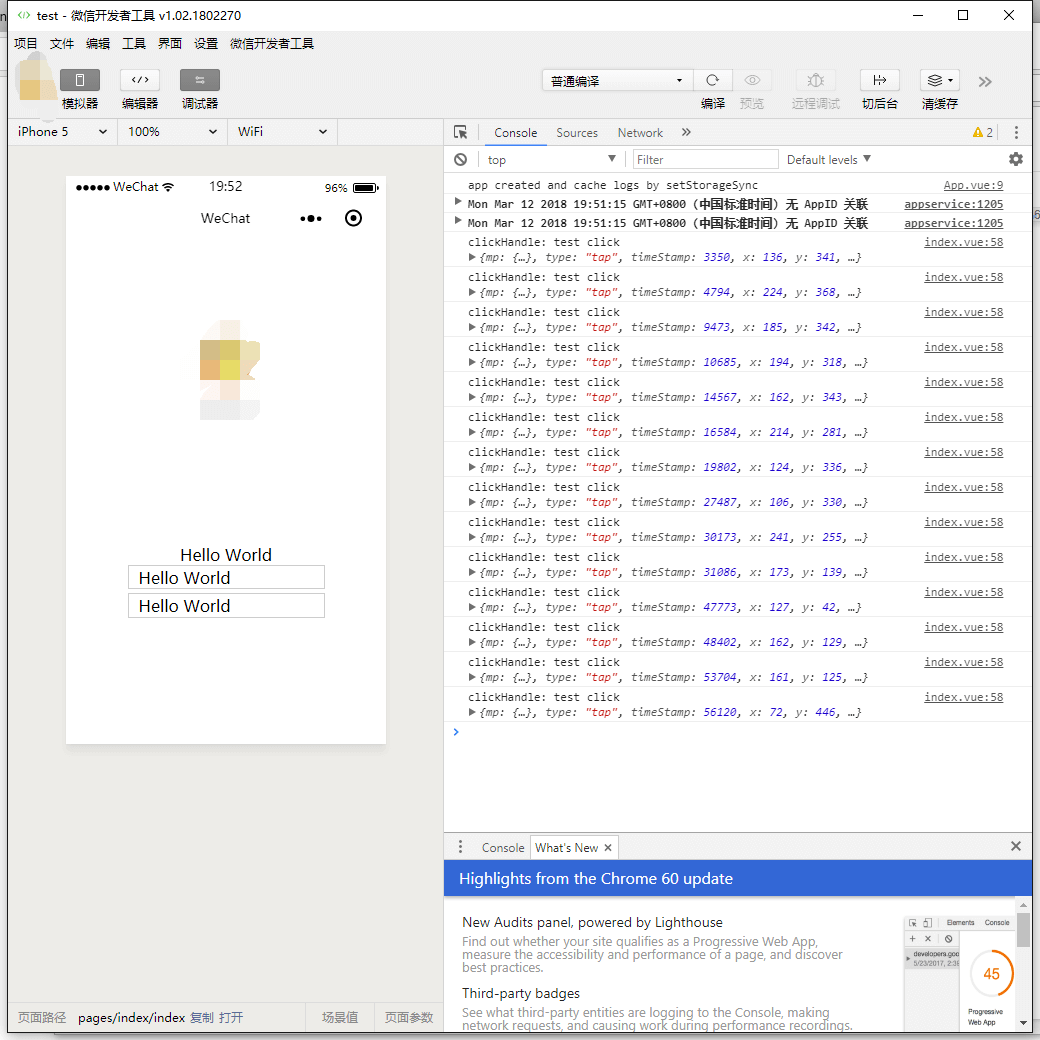
确定后,便能进入如下界面:

然后轻松愉快的用自己的方式打开src下的代码进行更改就ok了
mpvue是一个不错的框架,不论你是想玩一玩(例如我)还是进行开发都是不错的选择,vue的学习也不难,预测该项目下周还会在周榜上(笑)
你可能会用到的工具:
mpvue-loader 提供 webpack 版本的加载器:http://mpvue.com/build/mpvue-loader
mpvue-webpack-target webpack 构建目标:http://mpvue.com/build/mpvue-webpack-target
postcss-mpvue-wxss 样式代码转换预处理工具:http://mpvue.com/build/postcss-mpvue-wxss
px2rpx-loader 样式转化插件:http://mpvue.com/build/px2rpx-loader
mpvue-quickstart mpvue-quickstart:http://mpvue.com/mpvue/quickstart
mpvue-simple 辅助 mpvue 快速开发 Page / Component 级小程序页面的工具http://mpvue.com/mpvue/simple
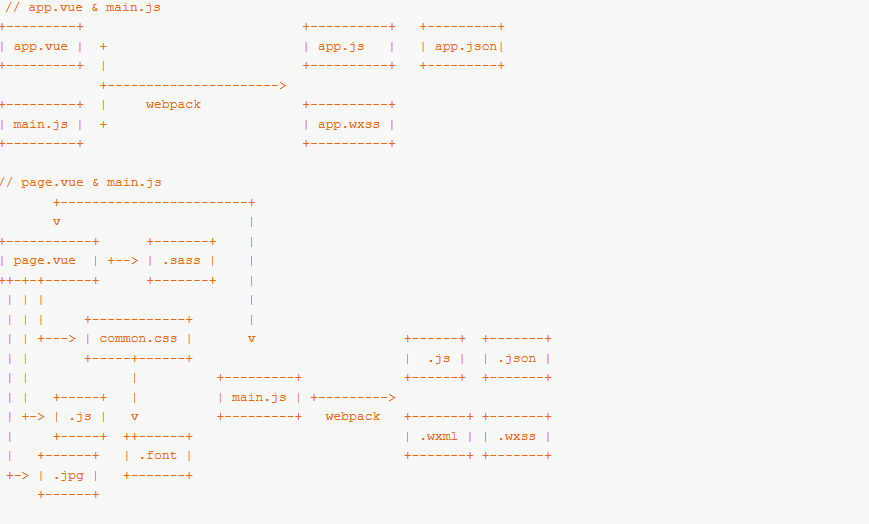
关于webpack
该项目还十分贴心的配了一张图:

和webpack的文档链接:https://doc.webpack-china.org/
毕竟我也不了解,只能做到这了(笑)
作者背景简介
美团点评,隶属于一家大型(国内顶尖)的外卖——美团外卖。
