每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 t.me/openingsource
今日推薦開源項目:《用 proton-native 創建跨平台桌面應用》;GitHub地址
推薦理由:proton-native 是一個結合了 node, libui, react 的一個產物,使用 node 的環境, react 的語法和 libui 的跨平台調用 ui 控制項的能力。proton-native 可用於構建跨平台的桌面應用,構建方式簡單,構建的包輕量。
使用
在安裝了 node 環境的前提下開始創建一個 app,注意 node 版本,自己測試了一下發現 8.0 會報錯,用了最新的 9.7.1 才不會出問題,使用最新的 node 8.9.4 LTS 版本也應該問題不大。
# install the cli app npm install -g create-proton-app # create your project create-proton-app my-app # move to your project directory cd my-app # run your app npm run start
寫了一個小 Demo,獲取天氣信息並展示出來
import React, { Component } from 'react'; // import from react
import { render, Window, App, TextInput, Grid, Box, Menu, Text } from 'proton-native'; // import the proton-native components
import http from 'http';
class Example extends Component {
constructor(props) {
super(props);
this.state = {
text: ''
}
}
render() {
return (
<App>
<Menu label="HI">
<Menu.Item>Hi</Menu.Item>
</Menu>
<Window title="天氣情況" size={{w: 500, h: 500}}>
<Grid padded={true}>
<Box>
<Text>{this.state.text}</Text>
</Box>
</Grid>
</Window>
</App>
);
}
componentDidMount() {
//使用 node 的 http 模塊
http.get({
hostname: 'mat1.gtimg.com',
path: '/weather/inc/minisite2_125.js'
}, (res) => {
let rawData = '';
res.setEncoding('utf8');
res.on('data', (chunk) => { rawData += chunk; });
res.on('end', () => {
try {
this.setState({text: rawData});
} catch (e) {
console.log(e);
}
});
});
}
}
render(<Example />); // and finally render your main component
只是純粹獲取信息展示出來,但是目前 proton-native 的表現還是非常糟糕的。

感想
初步使用 proton-native 後感覺和想像中還是有很大的差距,在構建 UI 方面確實沒有 Electron 一類來得方便,並且在功能上還有很多缺失,連最基礎的 Text 都會出現很多問題。從目前的擴展性和自由度角度出發還很難構建一個商業化的產品,但是對於自己嘗試玩玩的小項目還是值得一試的。
如果要構建一個產品化的東西還是先考慮,Electron 和 Nwjs,React-Native 也有桌面版的在 macOS 下的 react-native-macos,當然如果要考慮跨平台的話,做一個殼放個 webview 也是一個選擇哇。
今日推薦英文原文:《How I Hacked My University』s Registration System with Python and Twilio》
推薦理由:學校的選課系統經常沒法用?或者選不上心儀的課?.....不用擔心,看看這位小哥,是如何使用 Python 和 Twilio 來 hack 掉他們學校的選課系統的。不過,建議最好不要在你們自己的學校做這件事....別人學校...嗯,可能也不合適。
How I Hacked My University』s Registration System with Python and Twilio

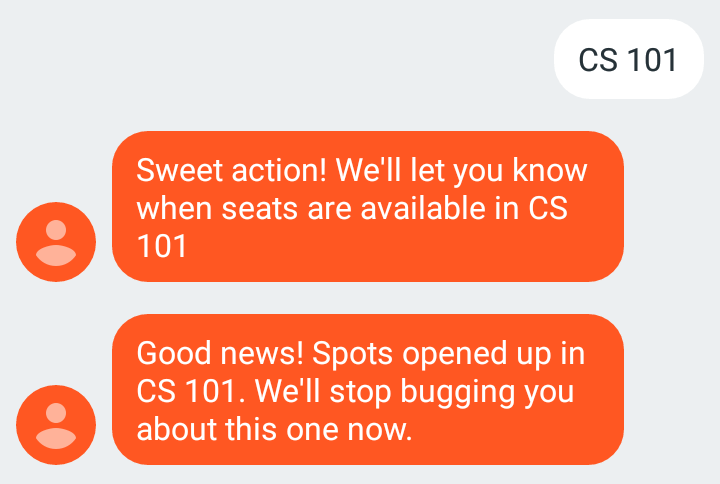
University students know the pain of trying to register for a class only to realize it』s full. At my university we didn』t even have a waitlist system for most classes. We had to resort to logging in and checking the site multiple times a day. This seemed like something a computer could do, so I set out to automate it with a bit of Python and the Twilio API.
Getting Started
Because the university』s course registration system is behind a password login, we』re going to use a simplified site I set up. For the purposes of this demo, it alternates each minute between having no open seats in CS 101 and having one open seat.
We』re going to use a few libraries to help us with this project. Assuming you already have pip installed, go ahead and install them by running the following pip command: