马上就要2018年了,程序员的一年将要 end,在 new 一个 year 之前,即将和2017告别之际,开源周报迎来了它的第1期。感谢老朋友的建议和新朋友的支持,祝大家新年快乐。
其实这一期的开源项目榜仍然是一周的 trending 指标项目,不过 GitHub Trending 没有一年的 trending,只有 day, week, month 这三个步长,在2017年最后一周的特别时刻,我们就把末周的 trending 姑且起名字叫作“丁酉年开源项目叱咤风云榜“了,作为2017年丁酉年的收尾 trending。
常听港乐的朋友一定听说过香港商业电台”叱咤音乐流行榜“,张国荣、张学友、陈奕迅、方大同都拿过这个大奖,是华语乐坛的顶级大奖,这一期开源周报,就当跟这个流行榜致敬吧。
/* * 谁能来帮我写写导语和推文啊 * 我每次都写到要窒息了 * 也写不出几个字 * 还是祝大家新年快乐 */
本周开源趋势 Top 10
1.danilowoz / react-content-loader

简介:
这是基于 React 框架的React 组件,它使用SVG创建一个模拟加载内容前端界面。这类似于 Facebook 推出的个性化名片服务 Facebook Cards 的加载器。
应用框架:
- React Native: GitHub React Native中文网
- Preact:GitHub Preact 官方网站
- Vue.js:GitHub Vue.js中文网
特点:
- 界面可以自定义不同风格,简洁干净明了。
如:Facebook风格

- 使用较为简单,使用者只需要使用简单代码实时编辑。
安装:
Using npm:
npm i react-content-loader --save
Using Yarn:
yarn add react-content-loader --save
自定义使用实例:
// import the component
import ContentLoader, { Rect, Circle } from 'react-content-loader'
const MyLoader = () => {
return (
<ContentLoader
height={140}
speed={1}
primaryColor={'#333'} secondaryColor={'#999'} >
<Circle x={195} y={30} radius={30} />
<Rect x={50} y={80} height={10} radius={5} width={300} />
<Rect x={75} y={100} height={10} radius={5} width={250} />
</ContentLoader>
)
}
example:

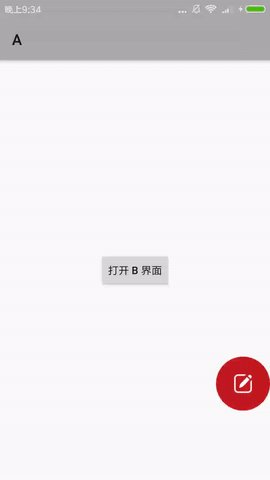
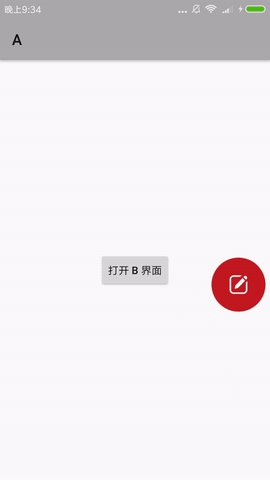
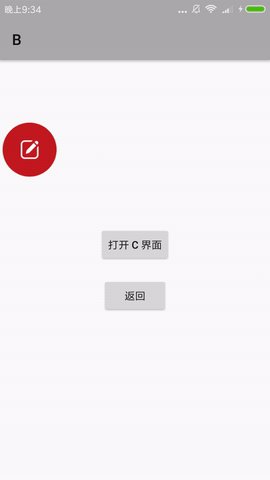
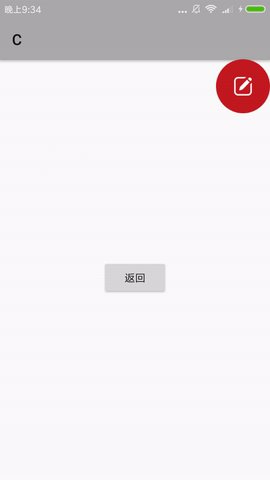
2.yhaolpz/FloatWindow
FloatWindow 安卓任意界面悬浮窗

特性:
1.支持拖动,提供自动贴边等动画
2.内部自动进行权限申请操作
3.可自由指定要显示悬浮窗的界面
4.应用退到后台时,悬浮窗会自动隐藏
5.位置不可变的悬浮窗无需权限申请
6.位置及宽高可设置百分比值,轻松适配各分辨率
7.链式调用,简洁清爽
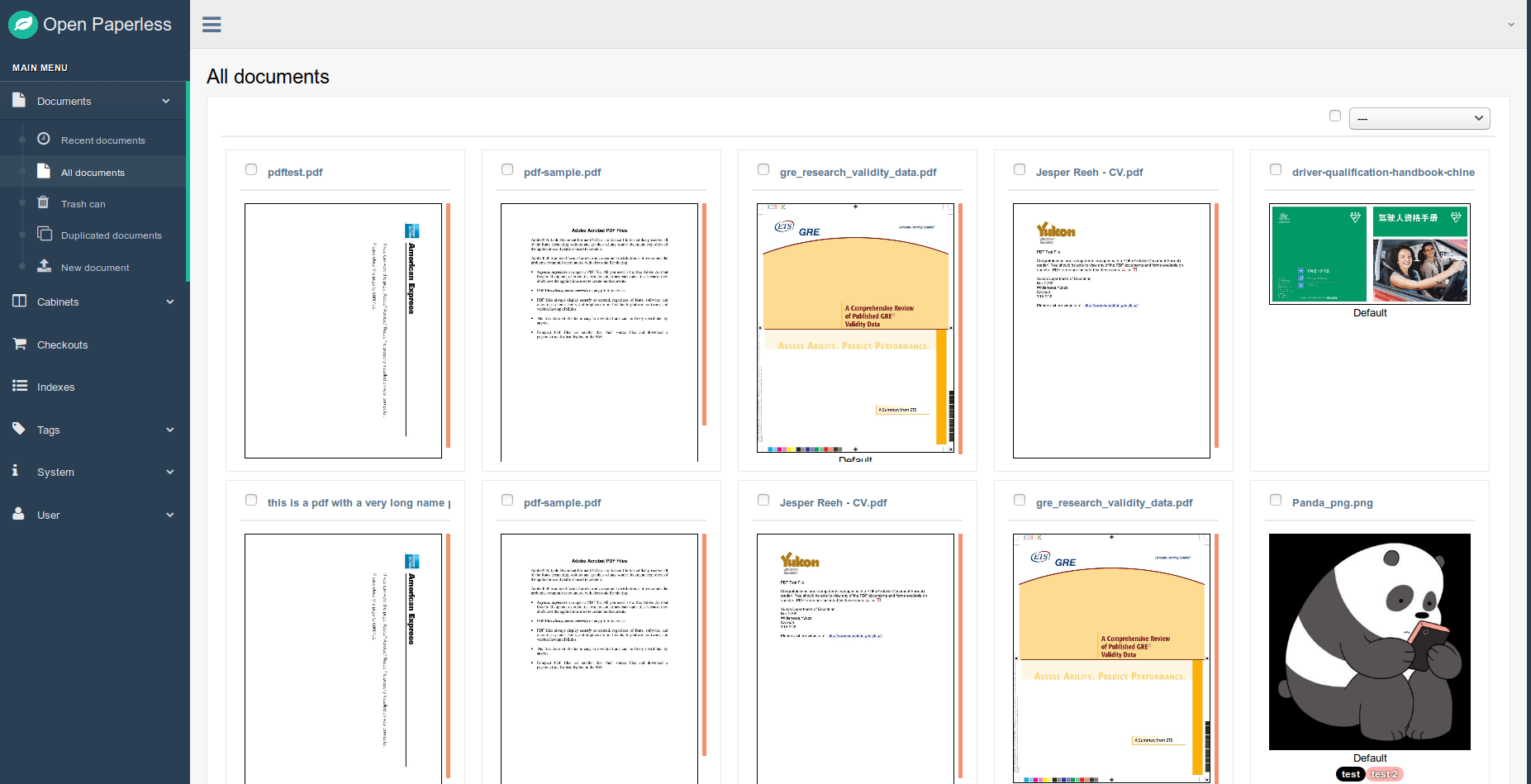
3. zhoubear/open-paperless
为你所有的文档提供扫描,索引,存档等各种服务

简介:
Mayan EDMS 是个管理文档的好帮手,它提供了相当多的功能,但同时这些功能的数量多到让普通人难以下手,这就是 open-paperless 出场的时候了。
open-paperless 的目的就是简化 Mayan EDMS 从而让普通人也能简便的使用它,换句话说,open-paperless是 Mayan EDMS 的轻量版。
在未来,open-paperless还将会为 Windows 和 Mac 的用户提供虚拟机镜像,移动端的应用也在开发中,使得其应用范围更加广泛。
4.Deniskolodin/yew
Yew是一个使用Rust制作Elm / React / Angular客户端Web应用程序的框架,这个框架适合那些想要在任何地方使用Rust的人,甚至可以在浏览器中编写UI,其创意来自Elm和React JS。
下面是由Elm启发而来的清除MVC的方法
struct Model { }
enum Msg {
DoIt,
}
fn update(_: &mut Context<Msg>, model: &mut Model, msg: Msg) {
match msg {
Msg::DoIt => {
// Update your model on events
}
}
}
fn view(model: &Model) -> html::Html<Msg> {
html! {
// Render your model here
<button onclick=|_| Msg::DoIt,>{ "Click me!" }</button>
}
}
除此之外,作者还实现了:
~在HTML中写纯rust代码
~类似JSX的模板(带有标准的单行或多行注释)
~允许调用外部API
等等~
同时作者提供了四个例子,你只要安装cargo-web以及Rust 编译器就可以跑例子啦。
在此附上对该框架进行讨论的连接
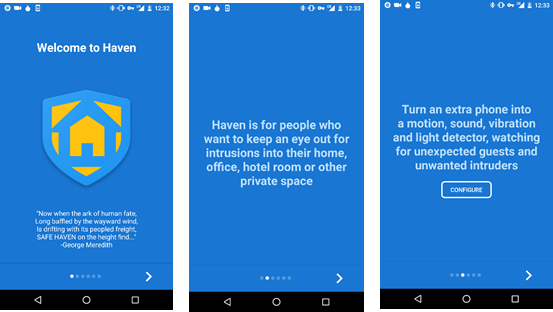
5.guardianproject/haven
是否还在为找不到有效的保护私人信息的方法而苦恼?是否还在苦苦寻求保护私人空间和信息的方法?现在,不用再苦恼了。Haven将会是一个绝佳的选择!
Haven 是一款Android应用程序,能为那些需要一种方法来保护自己的个人空间和财产,而不损害自己的隐私的人提供的应用。

Haven利用设备上的传感器来提供对物理空间的监视和保护。避风港把任何Android手机变成运动,声音,振动和光检测器,注意意外的客人和不必要的入侵者。并且只在运动或音量触发时才保存图像和声音,并将所有内容存储在设备上。您可以放置设备的摄像头以捕捉可见的动作,或将手机放置在某个谨慎的地方,只听声音。立即获取入侵事件的安全通知,并在以后远程或随时访问日志。
监测下列传感器的可测量变化,然后记录到设备上的事件日志中:
- 加速度计:手机的运动和振动
- 相机:从前置或后置摄像头移动到手机可见的环境中
- 麦克风:环境中的噪音
- 灯光:来自环境光线传感器的光线变化
- 电源:检测到设备被拔出或掉电
当其中一个传感器被触发(达到配置的灵敏度阈值)时,将通过以下通道发送通知(如果启用):
- 短信:当监控开始时,一条消息被发送到指定的号码
- 信号:如果配置,可以通过信号发送端到端的加密通知
相关链接:
Haven 的完整演示文稿: Haven App Overview
安装F-Droid链接:install F-Droid
从GitHub处获取链接:GitHub releases page
6.gaojiuli/toapi
Toapi是一个能够为任何网站添加api服务的python项目,通过我们所添加的api,我们可以轻松的获取我们的想要的信息,功能类似与爬虫。相比于其他的爬虫,它最大的特点就是可以自动实时更新

工作流程:
1.使用相同的url向源web站点发送一个请求
2.获取从缓存和存储获取的大部分数据
3.当缓存过期时,从存储中获取HTML
4.当存储过期时,从源站点获取HTML

toapi的特点:
toapi使用缓存来防止重复解析网站并运用储存防止重复发送请求
- toapi可以同时收集多个页面的信息
- 通过toapi创建的api可以共享给其他人
- 由于toapi是由flask框架构建的,所以它有很大的拓展空间,易于更新
- toapi构建的api可以自动判断自身的状态,我们可以随时调用它们
7. ubisoftnc/massgate
原本是游戏《冲突世界》的网络服务,但在2016年停止了服务,该项目意在为那些想要继续联机游玩《冲突世界》的人提供搭建自己的服务器的方法。主要依靠MySQL实现。但要注意的是它是通过4.2.1版本的MySQL搭建的,在新版本上无法保证完美运行,并且它是32位的
8.fireworq/fireworq: Go

这是一个轻量级的、高性能的建立于RDBMS(MySQL)的排队系统,它可以兼容所有支持http协议的语言。同时也有着以下的特性:
1.可用性:它支持主/备份节点
2.可扩展性:它总是以每一个队列一个控制分发器的形式工作,可以同时通过HTTP分配工作给‘工人’
3.灵活性: 多个队列——你可以定义多个队列并使用它们,延迟工作——为每个工作,您可以指定一个延迟,工作错误——你可以为每个工作指定重试的最大数量
4.可维护性: 它可以在一个Web UI上管理
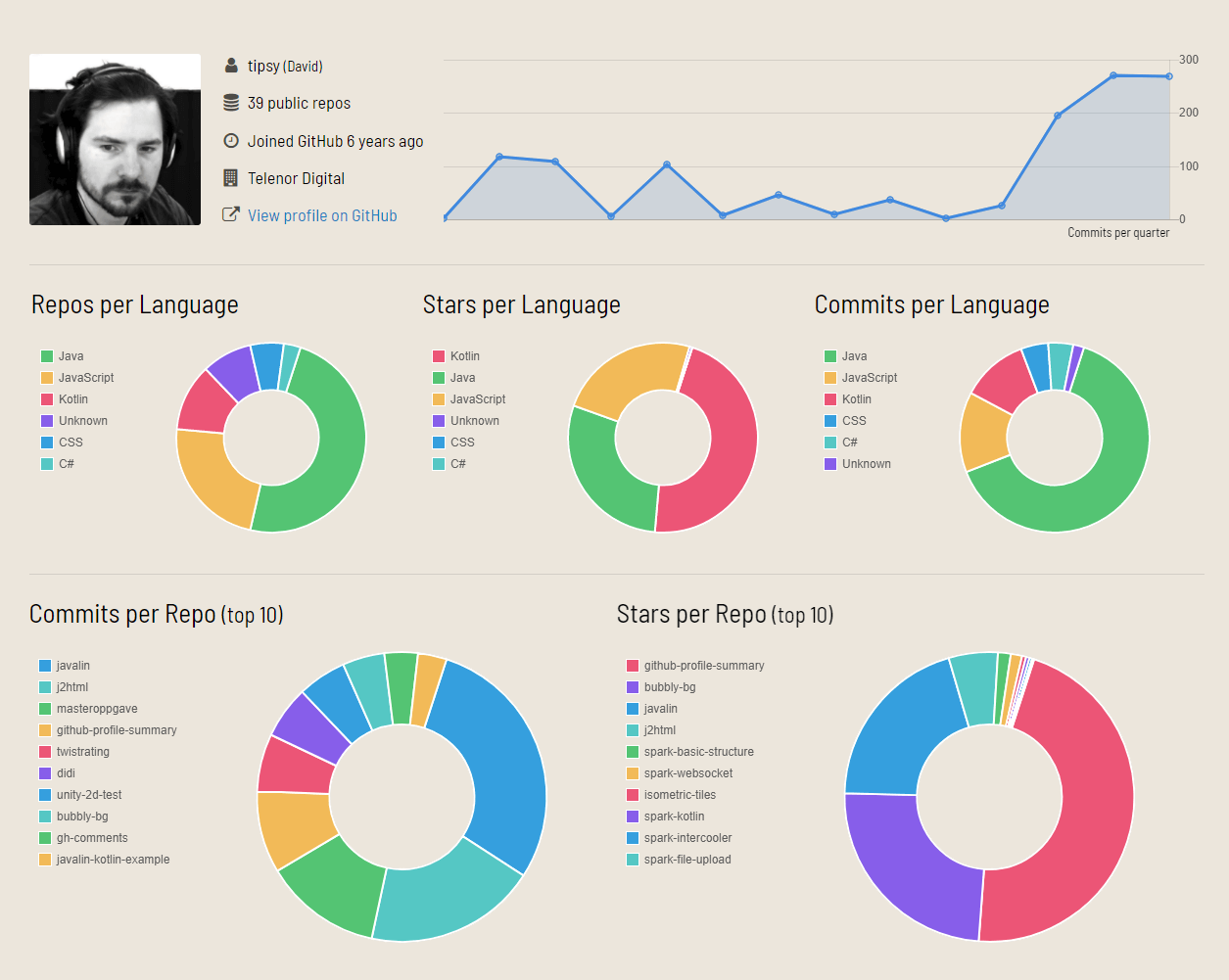
9.tipsy / github-profile-summary
一个小工具,让开发者可以可视化地配置文件并查看项目中使用的每种语言的star数与其提交数

如果没有token,访问储存这些数据的服务器的频率将被限制在50次每小时。可以通过readme中的链接去取得token,貌似还可以为同一项目/用户申请多个token来继续拓宽访问频率。
可能存在一定的不准确(在提交频率的统计方面,issue上有人提问),除此之外没有大碍。是一个十分实用的统计与辅助编辑的小工具。
好了,到这里,本期开源周报就结束了,GitHub Trending 丁酉年叱咤开源项目风云榜,Top 10 流行开源项目,最后祝大家新年快乐,百尺竿头更进一步,Happy New Year!
