SweetAlert2

简介
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。
SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌入HTML标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了5种情景模式的模态对话框。

安装
可以通过bower或npm来安装sweetalert2对话框插件。
|
使用
使用SweetAlert2对话框需要在页面中引入sweetalert2.min.css和sweetalert2.min.js文件,为了兼容IE浏览器,还需要引入promise.min.js文件。
<link rel="stylesheet" type="text/css" href="path/to/sweetalert2/dist/sweetalert2.min.css"> <script src="path/to/sweetalert2/dist/sweetalert2.min.js"></script> <!-- for IE support --> <script src="path/to/es6-promise/promise.min.js"></script>
基本使用:
基本的使用方法是使用通过swal()来弹出一个对话框。
swal('hello world!');
如果要弹出一个带情景模式的对话框,情景模式类型可以如下在第三个参数中设置。
swal('Oops...', 'Something went wrong!', 'error');
swal(...)会返回一个Promise<boolean>对象,该Promise对象中then方法中的isConfirm参数的含义如下:
- true:代表Confirm(确认)按钮。
- false:代表Cancel(取消)按钮。
- undefined:代表按下Esc键,点击取消按钮或在对话框之外点击。
模型对话框的类型
sweetalert2提供了5种情景模式的对话框。

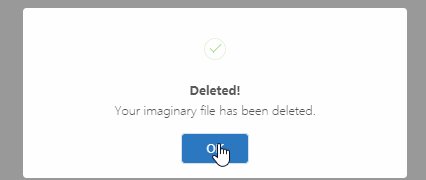
效果演示
嵌入函数的弹窗

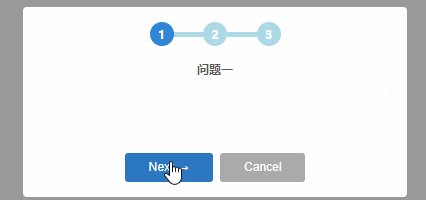
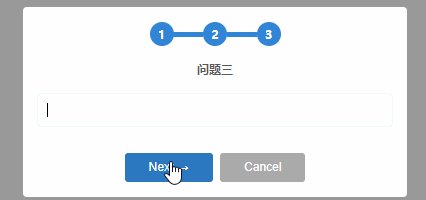
链式弹窗示例

通过SweetAlert2还可以实现各种效果,如定时关闭,自定义弹窗的大小,背景,加入动画等等,更多的效果演示和具体操作可以访问SweetAlert2的官网
链接:https://sweetalert2.github.io/
浏览器兼容性
| IE11 * | Edge | chrome | 火狐 | Safari | 欧朋 | Android浏览器* | UC浏览器* |
| ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
*应包括ES6 Promise polyfill,请参阅使用示例。
需要注意的是SweetAlert2 不且将不提供任何形式的IE10和更低的支持或功能。
相关的github项目
- avil13 / vue-sweetalert2 - Vue.js包装
- softon / sweetalert - Laravel 5 Package
- alex-shamshurin / sweetalert2-react - 反应组件