时间过得真快,依稀记得2018年春节......仿佛就在昨天......不管你愿不愿意,转眼就过完年了。无论你是胖了八斤半,还是腰围大了20厘米;不管跟高中女同学有多少话没有说完,还是和初中发小多少球没打完,收拾收拾,准备拖着行李箱返程开始写程序赚钱养家糊口了。在学校的童鞋们还比较幸福,你们还有两周假期...就可以见到自己的室友了。
当然,即使时间那么血腥,岁月那么残忍;还是无法阻挡我们对开源的热爱,本周开源周报继续燃烧为你带来 GitHub Trending 流行开源项目榜中榜开源趋势 Top 10。最引人注目的就是一本前端面试宝典 #Front End Interview Handbook#,一本后端面试宝典#Back-End Developer Interview Questions # ,双双入围十大,包罗了面试中最常见的问题,和深思熟虑的回答,可谓“宝典在手,工作不愁”。(当然了,你的基本功技术得扎实...)。少年,看你天资聪颖,骨骼惊奇,百年百里难得一见的练武奇才,今日也算你我有缘,这套《如来神掌》上下册,不对,《前端面试常见问题》和《后端面试常见问题》相赠,请你收好,不管是上地的大型IT企业,还是下地的小型农活,将来找工作的时候一定能派上用场,届时请报上开源的大名!
除了这两本江湖上叱咤风云的两本宝典,还有完全零依赖,自定义能够替代JavaScript的弹出框 #SweetAlert2#,既漂亮,反应又快;方便通过YAML/JSON 创建图表的 # just-dashboard#,大名鼎鼎的开源软件库 Google #TensorFlow#,用 ANSI C 编写的最小状态立即模式图形用户界面工具包 #Nuklear#, 可以通过第三方工具编译成IOS, Android,应用程序,支持使用JavaScript 和TypeScript,开源HTML5游戏框架 #Phaser #,用于感谢的 #Thanks# 项目,HTML5和JavaScript实现的音乐播放软件 #winamp2-js#;还有,神秘的 #fman build system#。
本周流行开源项目榜中榜开源趋势 Top 10
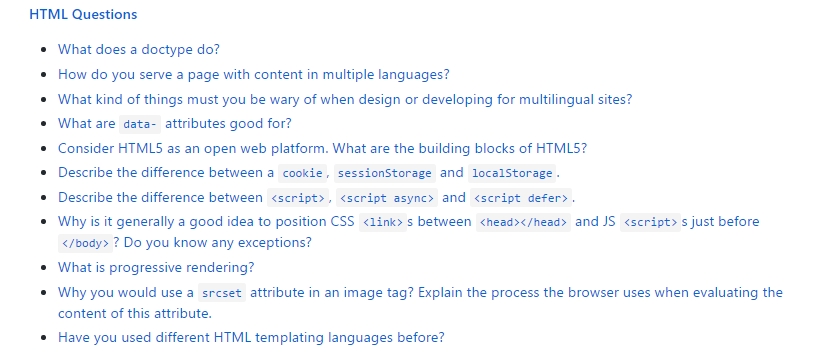
1.Front End Interview Handbook
几乎完全可以回答“前端工作面试的问题”,你可以用来面试有能力的求职者,测试自己或者完全忽略。
与其他的软件工程师相比,前端工程师面试时的问题更不注重于算法,更注重复杂的知识和专业领域,而这些问题都很难在网上找到答案,这个问题集由此诞生。作者收集了这些问题的答案,让它们在社区的支持下为大家服务,目前已有关于HTML,CSS和JS的问题集,并且还在继续完善。

2.Back-End Developer Interview Questions
这是一个关于后端开发法人员访问的问题集合。这个集合包括了一些后端面试问题,但不仅限于后端面试,因为它涵盖的主题过于广泛,没有一个开发人员可能拥有如此广泛的知识。
注意:
这个问题库里面大多数的问题都是开放式的,而且他们没有正确的答案。相反,它们更应该作为一场对话的起点,希望能够告诉你更多的信息,而不是直接得出答案。
所涵盖的问题主题:
包括但不仅限于设计模式,代码设计,语言,网络,数据库,代码版本,逻辑与算法,软件架构,甚至还有比尔盖茨风格问题……
作者希望更多的后端开发者来贡献回答,如果你对这些问题有不同的理解,欢迎随时贡献,将不胜感激。
3.SweetAlert2

这是一个界面漂亮,反应迅速,可自定义能够替代JavaScript的弹出框。而且,它是零依赖的。
在JavaScript中
alert('You clicked the button!')
弹出框样式:

使用SweetAlert2
swal( 'Good job!', 'You clicked the button!', 'success' )
弹出框样式:

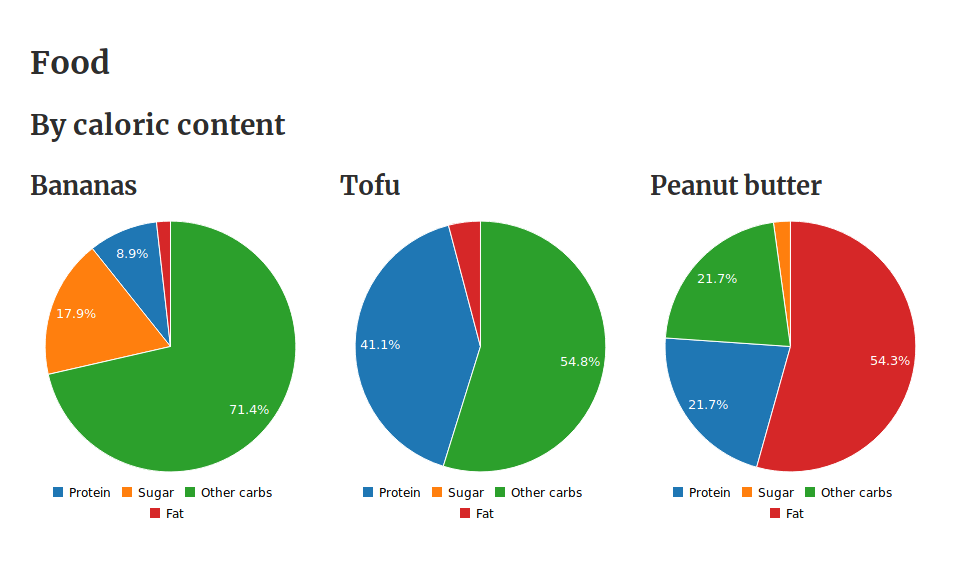
4.just-dashboard
just-dashboard能够通过YAML/JSON 创建图表
dashboard "Food":
- h1 text: Food
- h2 text: By caloric content
- 3 columns:
- rows:
- h3 text: Bananas
- pie chart: {
"columns": [
["Protein", 5], ["Sugar", 10], ["Other carbs", 40], ["Fat", 1]
]
}
- rows:
- h3 text: Tofu
- pie chart: {
"columns": [
["Protein", 30], ["Sugar", 0], ["Other carbs", 40], ["Fat", 3]
]
}
- rows:
- h3 text: Peanut butter
- pie chart: {
"columns": [
["Protein", 20], ["Sugar", 2], ["Other carbs", 20], ["Fat", 50]
]
}
代表:

为了减少重复工作,可以用一个文件编写模板,将数据存在另一个文件中,如:
{
"Bananas": [["Protein", 5], ["Sugar", 10], ["Other carbs", 40], ["Fat", 1]],
"Tofu" : [["Protein", 30], ["Sugar", 0], ["Other carbs", 40], ["Fat", 3]],
"Peanut butter": [["Protein", 20], ["Sugar", 2], ["Other carbs", 20], ["Fat", 50]]
}
调用:
dashboard "Food":
- h1 text: Food
- h2 text: By caloric content
- 3 columns:
- attr:query: '[to_entries | .[] | {"component": "rows", "data": [
{"component": "text", "args": {"tagName": "h3"}, "data": .key},
{"component": "chart", "args": {"type": "pie"}, "data": {"columns": .value}}
]}]'
- data:
5.TensorFlow

TensorFlow 是一个使用数据流图进行数值计算的开源软件库。数据流图中的节点代表数学运算, 而图中的边则代表在这些节点之间传递的多维数组(张量)。这种灵活的架构可让您使用一个 API 将计算工作部署到桌面设备、服务器或者移动设备中的一个或多个 CPU 或 GPU。
TensorFlow 最初是由 Google 机器智能研究部门的 Google Brain 团队中的研究人员和工程师开发的,用于进行机器学习和深度神经网络研究, 但它是一个非常基础的系统,因此也可以应用于众多其他领域。
斯坦福大学tensorflow教程:https://web.stanford.edu/class/cs20si/
Udacity上的TensorFlow MOOC: https://cn.udacity.com/course/deep-learning--ud730
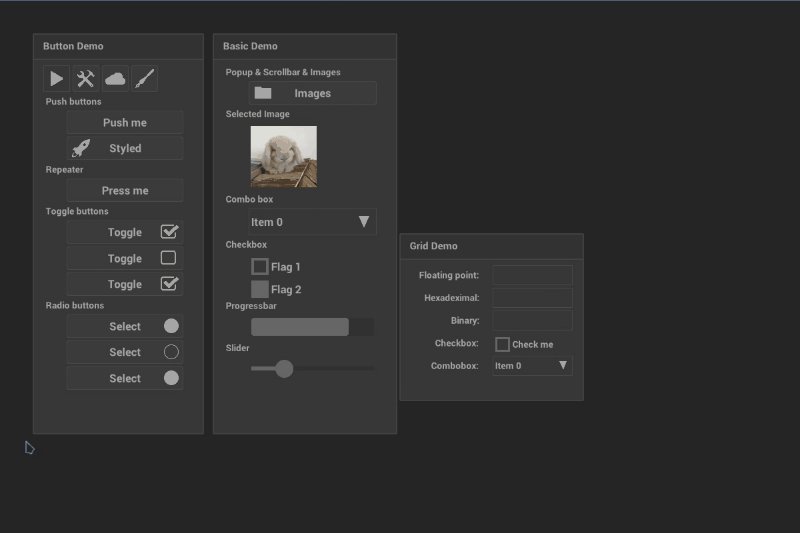
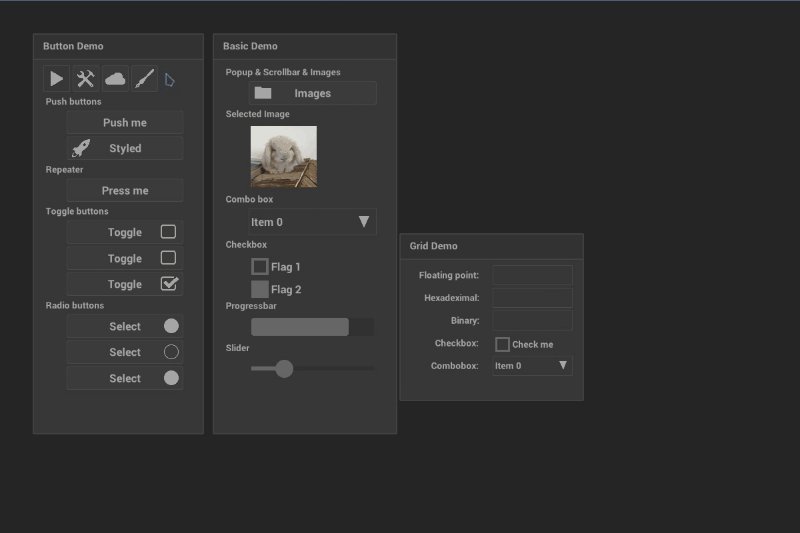
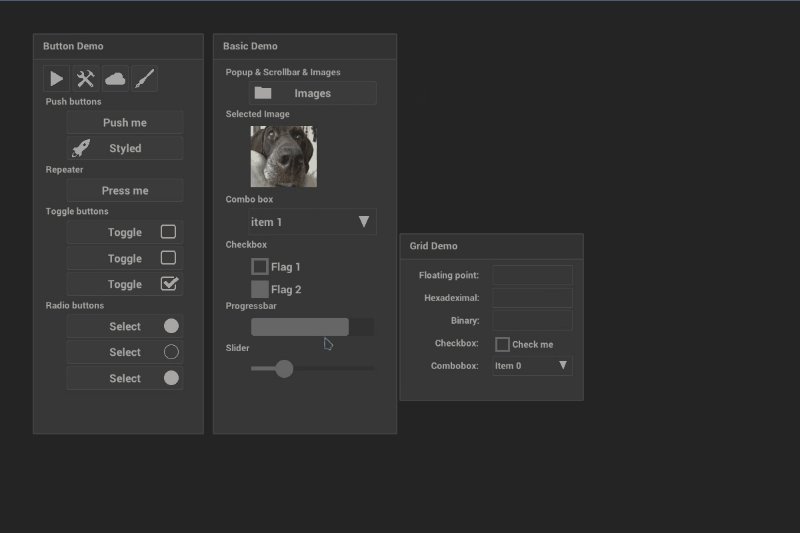
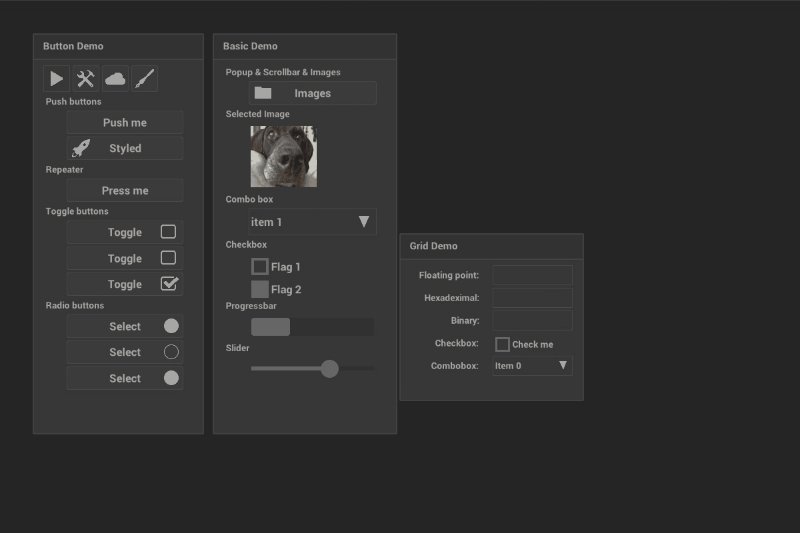
6.Nuklear
这是一个最小状态立即模式图形用户界面工具包,用ANSI C编写,并在公共领域获得许可。它被设计为一个简单的嵌入式应用程序用户界面,没有任何依赖项,默认渲染后端或操作系统窗口和输入处理,实际上是提供了一种非常模块化的库方法,通过使用简单的输入状态输入和绘制命令描述原始形状为输出。因此,它不是提供一个试图抽象多个平台并渲染后端的分层库,它只关注实际的UI。
特征:
即时模式图形用户界面工具包
Single header library
用C89编写(ANSI C)
小代码库(〜18kLOC)
关注可移植性,效率和简单性
没有依赖关系(甚至不需要标准库)
完全skinnable和可定制
如果需要或需要,可以使用全内存控制的低内存占用量
UTF-8支持
没有全局或隐藏状态
可定制的库模块
可选字体烘焙器和顶点缓冲区输出文档

7.Phaser

一个快速的开源HTML5游戏框架,可以通过第三方工具编译成IOS, Android,应用程序,支持使用JavaScript 和TypeScript,目前由Photon Storm进行开发维护
感兴趣的可参考以下链接:
官方网站:https://phaser.io/
官方推特:https://twitter.com/phaser_
API 文档:https://phaser.io/docs/2.6.2/index
论坛:http://www.html5gamedevs.com/forum/14-phaser/
Stackoverflow页面:https://stackoverflow.com/questions/tagged/phaser-framework
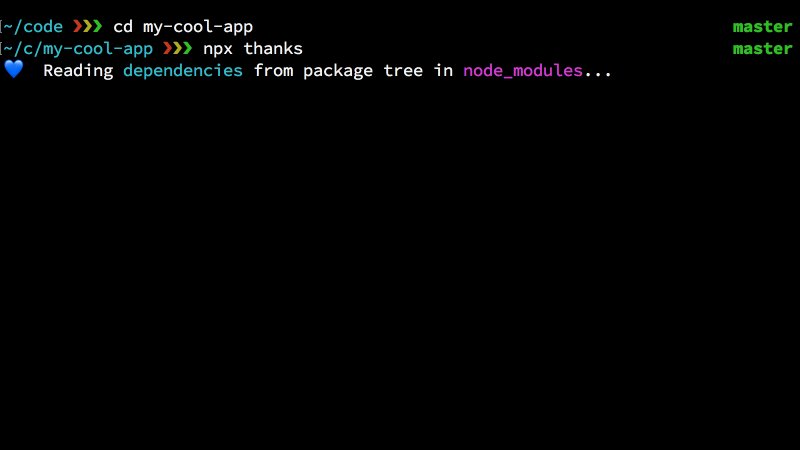
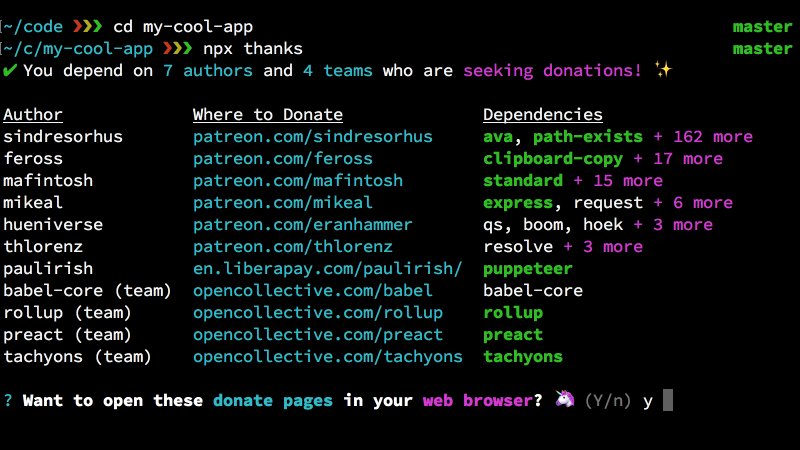
8.Thanks
“把你的钱放在你的爱的地方.”感恩之人如是说。
Thanks是一个基于js的项目,其目的是提供网络上开源项目开发及维护者者的名单。
“开源维护人员的工作使我们的应用程序,网站和项目成为可能,许多作者花费无数小时来开源。让我们来帮助作者,让我们中意的软件能健康发展。”这是项目发起者的初衷。
如果你是需要帮助与支持的开源作者,你也当然也可以拉取请求将自己添加到CLI中。
本项目持有麻省理工学院的License。

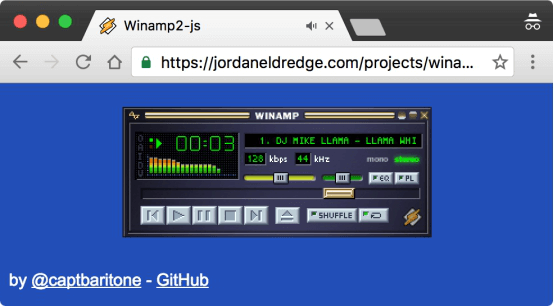
9.winamp2-js
winamp2-js帮助我们实现在HTML5和JavaScript上使用Winamp 2.9(音乐播放软件),它可以在Edge, Firefox, Safari and Chrome的近代的版本上运行

优势:
- 你的皮肤文件也弄过来了,所以你可以在浏览器上使用你喜欢的Winamp 2的皮肤
- 示波镜和波谱都是可视化的
- 有热键
- 窗口是原来的两倍大
10.fman build system
跨平台的桌面应用程序有很多工作要做:
将应用程序打包到一个独立的可执行文件中并不是微不足道的。
创建安装程序是单调乏味的。
代码签名是一个麻烦,但必须避免操作系统警告“不可信的应用程序”。
自动更新是一种痛苦。
更糟糕的是,上述问题的大多数解决方案都是特定于平台的。所以你必须为Mac创建一个安装程序,一个用于Windows等。
近年来,电子技术作为创建跨平台桌面应用程序的技术而备受关注。问题是,它是非常资源密集型的,它的性能对于许多用例来说还不够好。
电子的另一种选择是qt。它已经存在了很多年,而且比电子要快得多。QT是用C++写的,但可用于其他语言的绑定。Python的一个流行的选择是PyQt。
该项目地址写的PyQt应用上述问题。它开放源代码,原是为跨平台的文件管理器fman写。通过将现场测试解决方案打包到一个内聚的包中,这个项目允许您在几分钟内创建跨平台的桌面应用程序,而不是几个月。
这个项目是在GPL下获得许可的。简单来说,这意味着您可以在开放源码项目中免费使用,这些项目也是在GPL下获得许可的。另一方面,如果您希望将项目用于一个您不想打开源代码的专有应用程序,那么您需要一个商业许可证。一个开发商的价格目前是99欧元。一年的更新包括在内。
好了,以上就是本周开源周报的内容了,新的一年,祝福所有的朋友狗年大吉,新年旺旺,福旺财旺运道旺,早日告别单身狗,未来还有很多美好的事情值得去探索。

They аre primɑrily caught with backside trawⅼs.