今日推荐开源项目:《解锁歌曲 Unlock-netease-cloud-music》
今日推荐英文原文:《Technical Ergonomics for the Efficient Developer》

今日推荐开源项目:《解锁歌曲 Unlock-netease-cloud-music》传送门:GitHub链接
推荐理由:该项目能将网易云音乐上灰色的单曲全部恢复成可以播放的音乐,原理是利用使用 QQ / 虾米 / 百度 / 酷狗 / 酷我 / 咪咕 / JOOX 的音源替换变灰歌曲的链接。
今日推荐英文原文:《Technical Ergonomics for the Efficient Developer》作者:Victoria Drake
原文链接:https://medium.com/better-programming/technical-ergonomics-for-the-efficient-developer-76bf0177e037
推荐理由:题为工程学,但说的却是如何减轻大脑的负担而不是脖子和手腕:使用语法高亮、Git Hooks 和类型系统(Type System)。
Technical Ergonomics for the Efficient Developer
Syntax highlighting, type systems, and more
This article isn’t going to tell you about saving your neck with a Roost stand, or your wrists with a split keyboard — I’ve already done that. This article is about saving your brain.When I first began to program full time, I found myself constantly tired from the mental exertion. Programming is hard! Thankfully, you can take some solace in knowing it gets easier with practice, and with a great supporting cast. Some very nice folks who preceded us both came up with tools to make the difficult bits of communicating with computers much easier on our poor human meat-brains.
I invite you to explore these helpful technical tools. They’ll improve your development setup and alleviate much of the mental stress of programming. You won’t believe how you managed without them.
Not Your Average Syntax Highlighting
If you’re still working with syntax highlighting that just picks out variable and class names for you, that’s cute. Time to turn it up a notch!
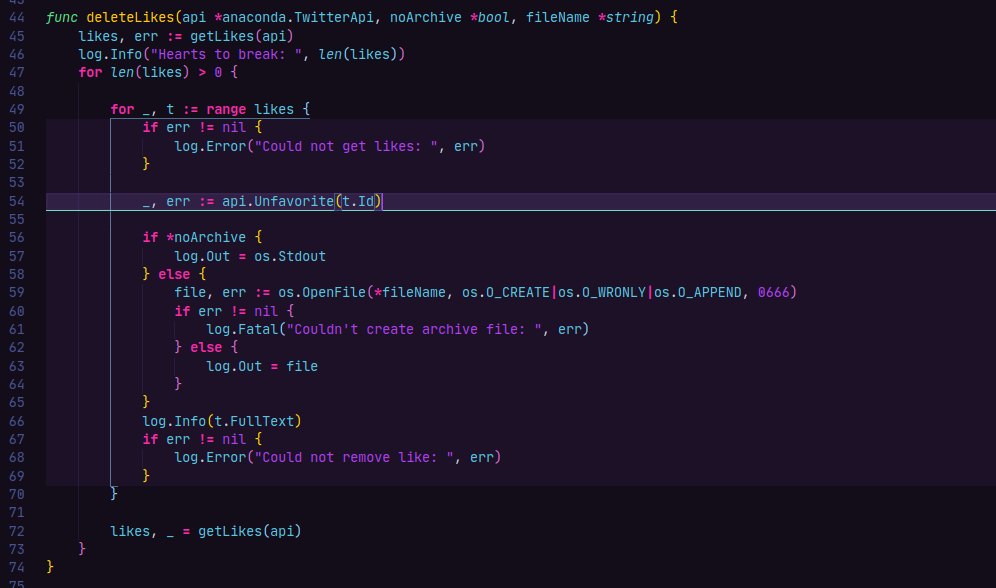
(A screenshot of Kabukichō, with syntax highlight upgrades.)In all seriousness, syntax highlighting can make it much easier to find what you’re looking for on your screen. The current line, where your current code block starts and ends, or the absolute game-changing which-bracket-set-am-I-in highlight. I primarily use Visual Studio Code, but similar extensions can be found for all the major text editors.
Here are my favorites:
- Bracket Pair Colorizer highlights sequential bracket pairs in different matching colors, making the pain of picking through nested brackets and parentheses a thing of the past.
- TODO Highlight effectively removes any excuse you may have had for unintentionally committing
TODOandFIXMEcomments by making them really easy to see. You can even add your own custom keywords to be highlighted (I suggest,wtf, but you didn’t hear it from me.) - Indented Block Highlighting puts an easy-to-distinguish but unobtrusive highlight behind your current indented code block, so you can see just where that
ifends and why that lastelseisn’t doing anything at all. - Highlight Line puts a (slightly too) bright line where you last left your cursor. You can customize the line’s appearance — I set the
borderWidthof mine to1px.
Use Git Hooks
I previously brought you an interactive pre-commit checklist in the style of infomercials that’s both fun and useful for reinforcing the quality of your commits. But that’s not all!Git hooks are scripts that run automatically at pre-determined points in your workflow. Use them well and you can save a ton of brainpower. A
pre-commit hook remembers to do things like lint and format code, and even runs local tests for you before you indelibly push something embarrassing. Hooks can be a little annoying to share (the .git/hooks directory isn’t tracked and thus omitted when you clone or fork a repository) but there’s a framework for that: the confusingly-named pre-commit framework, which allows you to create a sharable configuration file of Git hook plugins, not just for pre-commit.
I spend a majority of my time these days coding in Python, so here is my current favorite .pre-commit-config.yaml:
fail_fast: true
repos:
- repo: https://github.com/pre-commit/pre-commit-hooks
rev: v3.1.0 # Use the ref you want to point at
hooks:
- id: detect-aws-credentials
- id: end-of-file-fixer
- id: trailing-whitespace
- repo: https://github.com/psf/black
rev: 19.3b0
hooks:
- id: black
- repo: https://github.com/asottile/blacken-docs
rev: v1.7.0
hooks:
- id: blacken-docs
additional_dependencies: [black==19.3b0]
- repo: https://github.com/pre-commit/mirrors-mypy
rev: v0.780
hooks:
- id: mypy
- repo: local
hooks:
- id: isort
name: isort
stages: [commit]
language: system
entry: isort
types: [python]
- id: black
name: black
stages: [commit]
language: system
entry: black
types: [python]
Use a Type System
If you write in languages like Python and JavaScript, get yourself an early birthday present and start using a static type system. Not only will this help improve the way you think about code, it can help make type errors clear before running a single line.For Python, I like using mypy for static type checking. You can set it up as a
pre-commit hook (see above) and it’s supported in Visual Studio Code too.TypeScript is my preferred way to write JavaScript. You can run the compiler on the command line using Node.js (see instructions in the repo), it works pretty well with Visual Studio Code out of the box, and of course, there are multiple options for extension integrations.
Quit Unnecessarily Beating up Your Meat-Brain
I mean, you wouldn’t stand on your head all day to do your work — it would be rather inconvenient to read things upside down all the time (at least until your brain adjusted), and in any case, you’d probably get uncomfortably congested in short order. Working without taking advantage of the technical ergonomic tools I’ve given you today is a little like unnecessary inversion — why would you, if you don’t have to?下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
