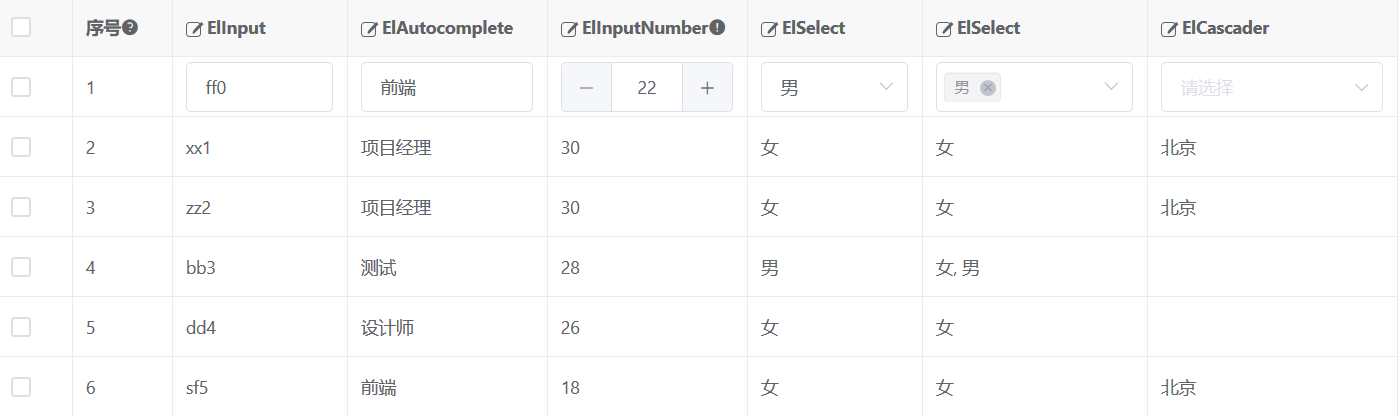
今日推薦開源項目:《表格 vxe-table》
今日推薦英文原文:《The Future of Code Is in Your Browser》

今日推薦開源項目:《表格 vxe-table》傳送門:GitHub鏈接
推薦理由:這個項目是一個 vue 的表格組件,提供了在使用表格的場景中常用的高亮,排序等功能。除此之外還提供了表格編輯方面的功能,以及支持跨組件的合作(諸如與 element-ui 一同食用)等方便的特性,值得作為一種表格的解決方案。

今日推薦英文原文:《The Future of Code Is in Your Browser》作者:Owen Williams
原文鏈接:https://onezero.medium.com/the-future-of-code-is-in-your-browser-2c51a08e8ab2
推薦理由:隨著技術的發展,瀏覽器作為主要代碼編輯器的時代也將來臨
The Future of Code Is in Your Browser
Cloud-based coding environments like GitHub』s new Codespaces make programming more accessible
Over the past decade, desktop software has gradually been eaten by the web browser: Music moved from iTunes to Spotify and Pandora, word processing moved online to Google Docs and Office 365, and design moved from Photoshop to Figma.Web development, though, has remained loyal to the desktop, requiring increasingly powerful computers to handle modern programming. While code editing tools like Glitch and CodePen have allowed developers to do some work on the web, more complex development languages have remained stubbornly connected to desktop software.
The popular software development hosting platform GitHub may be about to change that status quo. The Microsoft-owned company unveiled a new code editor called Codespaces last week that works entirely in the web browser, regardless of the device you』re using. Based on the same codebase as Microsoft』s Visual Studio Code editor — which runs on Windows, Linux, and macOS — Codespaces creates a button on the GitHub website that is a one-click route to your entire development environment online. Since GitHub is where many developers are already accessing and storing their code regardless of which coding environment they use, it』s a convenient place to launch a code editor. And there』s no need to install anything on your device.
To be clear, Codespaces isn』t just a code editor—it』s also an entire 「containerized」 version of your servers, meaning it allows you to preconfigure whatever resources you need, like a PHP server and a Redis cache, to work on a project.
Made popular by a company called Docker, containers allow server functionality to be packaged into tiny, lightweight slices, which can be mix-and-matched together to build a development environment. If you』re working on a PHP-based Laravel project, for example, you』ll need a PHP server, MySQL, and a Redis cache. With containerization, you specify that you need each of these technologies, and they』re set up every time you open your codebase, making it easier to move between machines and reproduce your development environment without reconfiguring it on each device.
Each Codespaces environment contains a Dockerfile, which specifies the containers and configuration of your environment, as well as a file that tells Codespaces how you want your development environment set up.
Unlike development environments of the past, with Codespaces there is no need to configure local servers and applications to start coding. If a developer needs to quickly get up to speed on a project, it』s a single click to have all of your servers and configuration ready for development.
Moving coding to the cloud also opens the door for connected developer experiences. A Live Share feature that works similarly to a shared Google doc allows remote developers to work together on a programming problem, with built-in audio and text chat.
The master stroke of Codespaces, however, is a 「remote」 feature that allows developers to use their existing desktop installs of Microsoft Visual Studio Code whenever they want to, even if they don』t have a heavy-duty computer capable of running their actual codebase with them. When they』re on the go, they can connect to their Visual Studio Code environment using the feature and use the web editor in the cloud, with all the same setup, extensions, and even color schemes, as if they were working on their local machine.
While cloud-based products similar to Codespaces, like Coder and Amazon』s Cloud9, have existed for three years, Codespaces』 advantage is that it』s directly integrated into GitHub.
It』s worth acknowledging that getting Codespaces set up just right takes an investment the first time around: You need to figure out which technologies your project needs and ensure that it all comes together just right. But with little effort up front, when you click 「code」 on GitHub in the future, it』s all set up in the cloud a matter of seconds, ready to go.
The debut of Codespaces is the latest in a series of efforts by Microsoft to build out the best developer experience in the industry. That started with the 2016 decision to add Linux support to Windows, a move that surprised the entire industry. Nobody expected Microsoft to add support for an open source operating system to its own proprietary system.
Then, in 2018, Microsoft acquired code hosting service GitHub, followed by an acquisition this year of the code distribution service npm. In the meantime, the company developed Visual Studio Code into the most popular code editor, used by more than 50% of developers, according to the latest Stack Overflow Developer Survey.
Presumably Microsoft hopes to monetize all of these products by winning over developers, who are likely to eventually host their projects on its cloud-hosting platform, Azure.
But products like Codespaces a boon for people using lightweight devices like Chromebooks, or even the iPad, which limit the type of software their users are able to install. Cloud-based software circumvents those restrictions and means that the machine you』re using to write code is basically irrelevant, as long as you have an internet connection.
For me, that』s what』s exciting about shifting software development into the cloud: freedom to use the computer I want to use, even if it』s not technically a great developer device (like the Surface Pro X, which uses a limited ARM-based processor). All I need is a modern web browser, nothing more.
To that end, Codespaces may be the great equalizer for new developers — if your development environment is in the cloud, it doesn』t matter whether you』re writing code on a $5,000 MacBook Pro or a $300 Chromebook.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
