今日推荐开源项目:《或者是另一个 30-Days-Of-Python》
今日推荐英文原文:《Mastering JS console.log like a Pro》

今日推荐开源项目:《或者是另一个 30-Days-Of-Python》传送门:GitHub链接
推荐理由:网络上教程多如繁星,好好思考一下总会找到一个你感兴趣的点。这个项目是 Python 的三十天挑战,说到 Python 自然会想到它能用在机器学习方面,比起大多数人起步的 C 语言来说,Python 的语法限制相对较少,在用作脚本或者后台方面都能一展身手,而这个教程同样从配环境和语法等开始起步,即使是初学者也不需要担心太多。

今日推荐英文原文:《Mastering JS console.log like a Pro》作者:Harsh Makadia
原文链接:https://medium.com/javascript-in-plain-english/mastering-js-console-log-like-a-pro-1c634e6393f9
推荐理由:这玩意的确很适合当 print 使,但是除此之外它还能做到更多
Mastering JS console.log like a Pro
Still, using only console.log( ) to debug? Well, there’s a lot more.
Printing messages in the browser console have definitely come to rescue to all the developers out there. console.log( ) messages are like medicines for most of your diseases while debugging some wired problems in your code.Most of the devs out there are like — Let’s print the message in the browser to know more about this issue. I’m sure that I’m not the only one doing this. ?
Debugging is like being the detective in a crime movie where you’re also the murderer — Filipe Fortes ?Apart from the most commonly used console.log( ) message to print the message in the browser there are plenty of different ways to make your debugging process a lot easier. Let’s take a look at them one by one with examples.
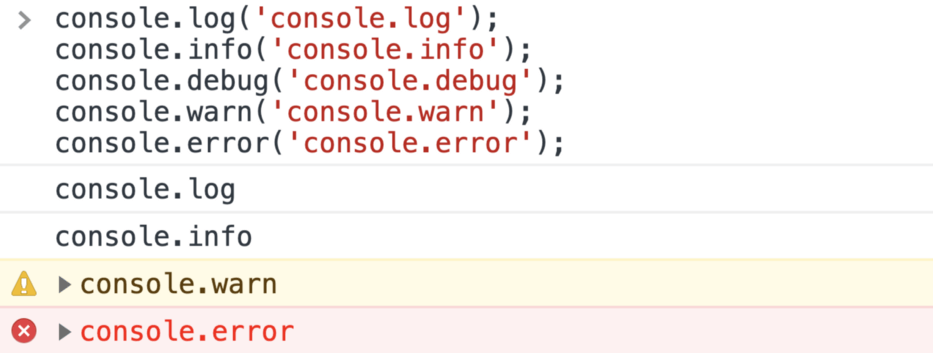
console.log( ) | info( ) | debug( ) | warn( ) | error( )
These will directly print the raw string with appropriate color based on the type of event that is provided to them.
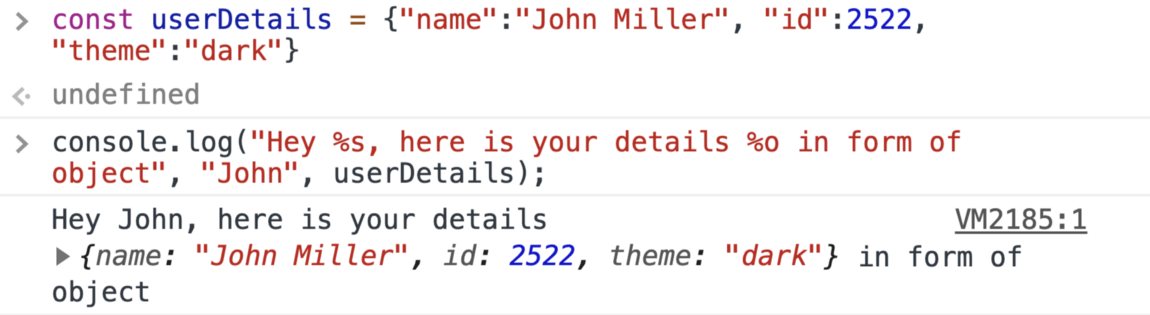
Use placeholders
There are different placeholders that can be used as listed below%o — which takes an object,
%s — which takes a string, and
%d — which is for a decimal or integer

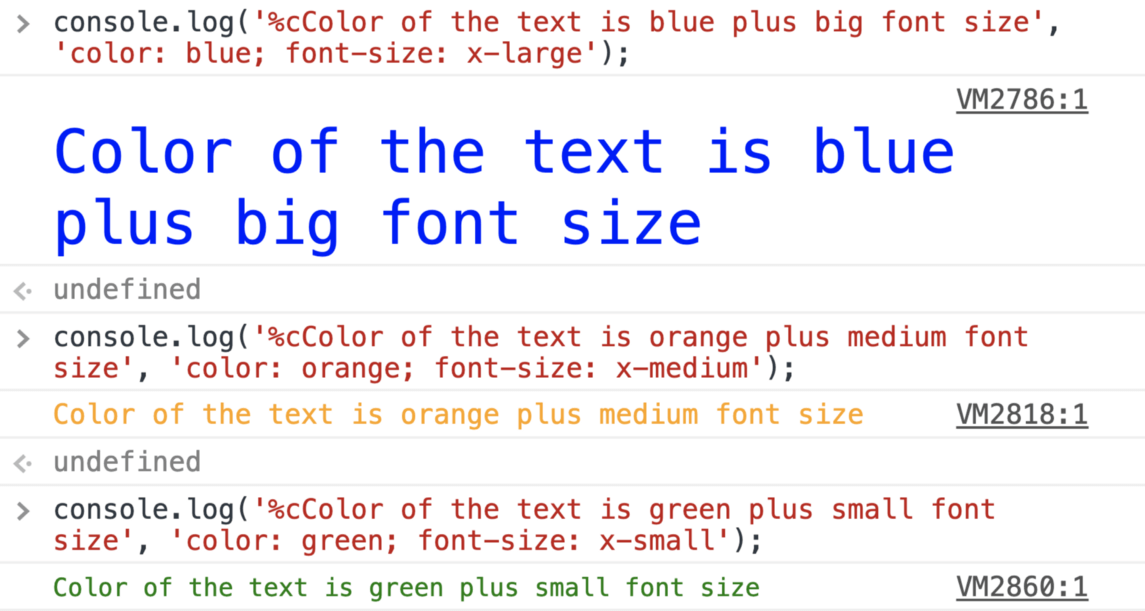
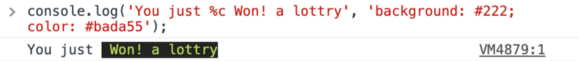
Add CSS to console messages
Do all of your console messages look the same? well, it won’t be the same from now on, make your logs look more catchy for what matters the most to you.
What to color only a specific word from the log message? Here you go ?

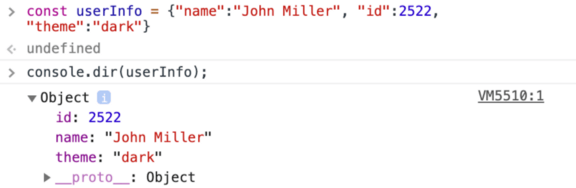
console.dir( )
Prints a JSON representation of the specified object.
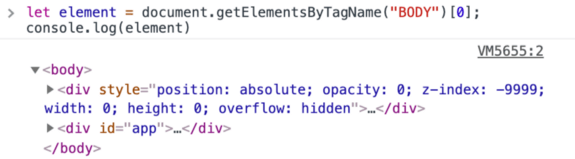
HTML elements in console
Get the HTML elements in the console just like inspecting elements
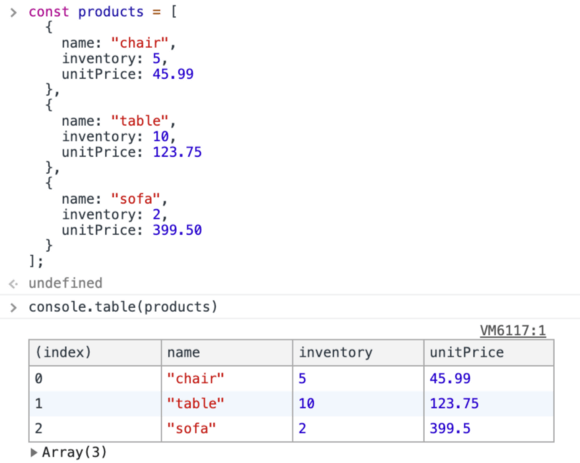
console.table ( )
Want to view JSON in a proper and easily understandable way?
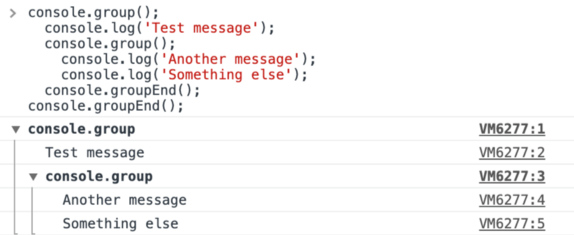
console.group( ) & console.groupEnd( )
It is quite possible to group the messages with the console
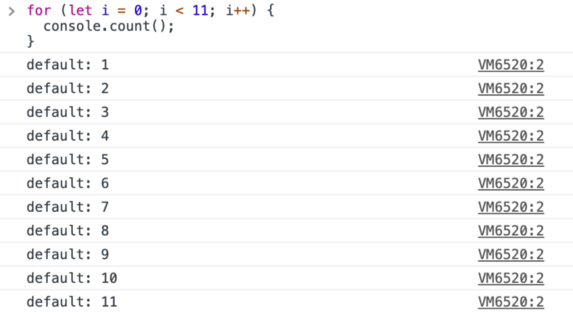
console.count( )
This function logs the number of times that this particular call to count() has been called. This function takes an optional argument label.If label is supplied, this function logs the number of times count() has been called with that particular label.
If label is omitted, the function logs the number of times count() has been called at this particular line.

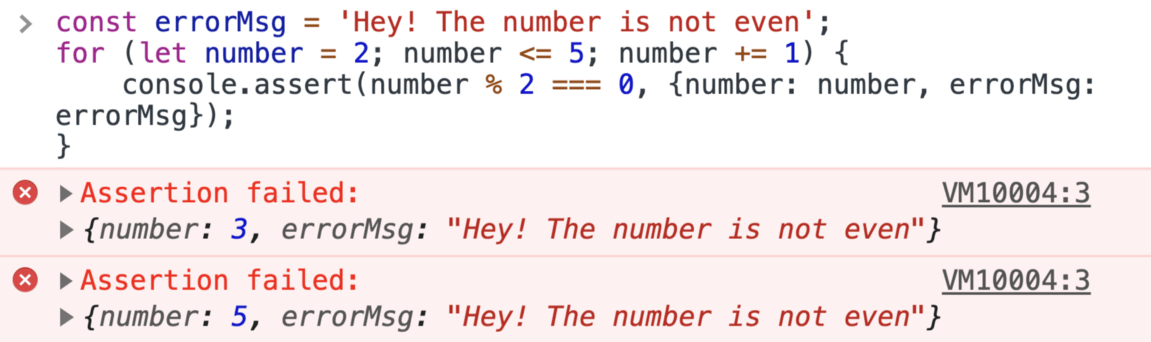
console.assert( )
This comes quite handy when you only want to print some selected logs i.e. it will only print the false argument. It does nothing at all if the first argument is true.
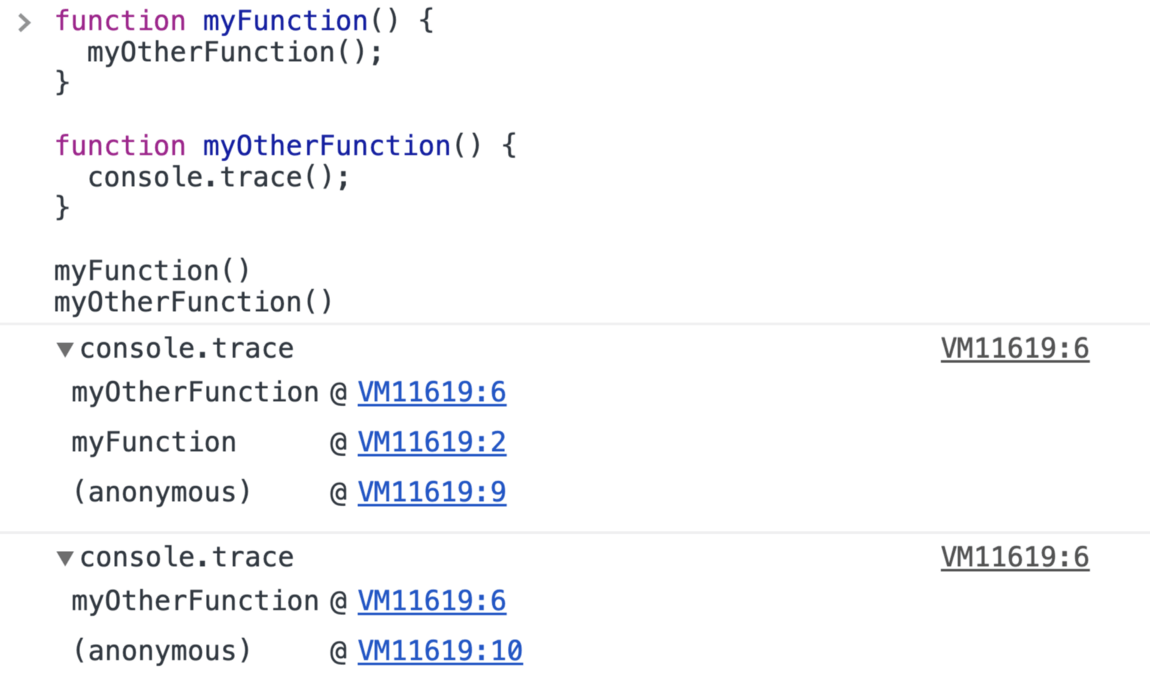
console.trace( )
This method displays a trace that shows how the code ended up at a certain point.
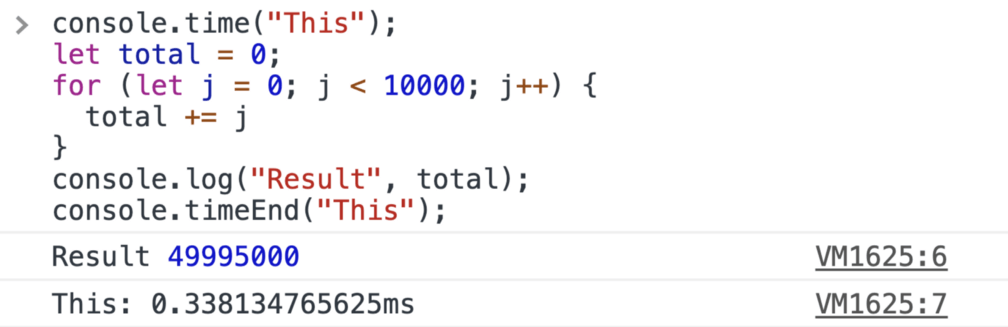
console.time( )
A dedicated function for tracking the time taken for actions, console.time() is a better way to track the microtime taken for JavaScript executions.
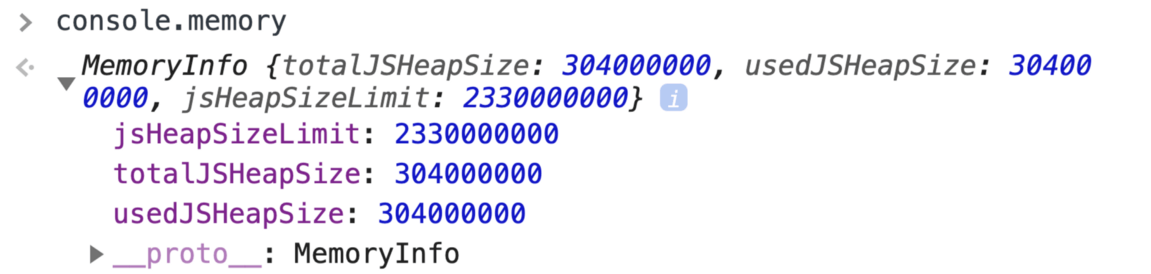
console.memory( )
Wondering how our JavaScript applications are using browser memory?
console.clear( )
This one is the last but not the least ?, To clear all the above console messages which you’ve learned, It’s time to destroy them with clear() commandHere is the gist for all above snippets
Link — https://gist.github.com/Harshmakadia/fc25e56cb8f49145f4c9b3528f04215f
// time and time end
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");
// Memory
console.memory()
// Assertion
const errorMsg = 'Hey! The number is not even';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
// Count
for (let i = 0; i < 11; i++) {
console.count();
}
// group & groupEnd
console.group();
console.log('Test message');
console.group();
console.log('Another message');
console.log('Something else');
console.groupEnd();
console.groupEnd();
// Table
const items = [
{
name: "chair",
inventory: 5,
unitPrice: 45.99
},
{
name: "table",
inventory: 10,
unitPrice: 123.75
},
{
name: "sofa",
inventory: 2,
unitPrice: 399.50
}
];
console.table(items)
// Clear
console.clear()
// HTML Element
let element = document.getElementsByTagName("BODY")[0];
console.log(element)
// Dir
const userInfo = {"name":"John Miller", "id":2522, "theme":"dark"}
console.dir(userInfo);
// Color
console.log('%cColor of the text is green plus small font size', 'color: green; font-size: x-small');
// pass object, variable
const userDetails = {"name":"John Miller", "id":2522, "theme":"dark"}
console.log("Hey %s, here is your details %o in form of object", "John", userDetails);
// Default
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
console.error('console.error');
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
