今日推薦開源項目:《流程圖 flowy》
今日推薦英文原文:《How To Hide Data in Images Using Python》

今日推薦開源項目:《流程圖 flowy》傳送門:GitHub鏈接
推薦理由:眾所周知,流程圖一般來說內容來來去去都是那幾類,而要想畫的美觀也需要在細節上下不少功夫。這個項目是一個畫流程圖的 JS 庫,將流程圖中的各個步驟用卡片的形式來表現,而你只需要關心卡片內容,不用費心於如何整頓諸如連接箭頭等等瑣碎的細節,儘管現在作為流程圖來說功能還不夠完善,但是這個想法會讓流程圖的創建變得更為簡單也更為美觀。

今日推薦英文原文:《How To Hide Data in Images Using Python》作者:Ashwin Goel
原文鏈接:https://medium.com/better-programming/image-steganography-using-python-2250896e48b9
推薦理由:傳說中百聞不如一見的圖片藏數據大法
How To Hide Data in Images Using Python
An introduction to image steganography
Steganography is the art of hiding secret data in any file.The secret data can be data of any format like text or even a file. In a nutshell, the main motive of steganography is to hide the intended information within any file, usually an image, audio, or video, without actually changing the external appearance of the file, i.e. it should look the same as before.
In this blog, we will be focussing on learning image-based steganography, i.e. hiding secret data in an image.
But before diving a little deeper into it, let』s look at what an image comprises of.
- Pixels are the building blocks of an image.
- Every pixel contains three values: (red, green, blue) also known as RGB values.
- Every RGB value ranges from 0 to 255.
Now, let』s look at how we can encode and decode data into our image.
Encoding
There are a lot of algorithms that can be used to encode data into the image, and in fact, you can also make one yourself. The one being used in this blog is easy to understand and implement, as well.The algorithm is as follows:
- For each character in the data, its ASCII value is taken and converted into 8-bit binary [1].
- Three pixels are read at a time having a total of 3x3=9 RGB values. The first eight RGB values are used to store one character that is converted into an 8-bit binary.
- The corresponding RGB value and binary data are compared. If the binary digit is 1 then the RGB value is converted to odd and, otherwise, even.
- The ninth value determines if more pixels should be read or not. If there is more data to be read, i.e. encoded or decoded, then the ninth pixel changes to even. Otherwise, if we want to stop reading pixels further, then make it odd.
Example
Suppose the message to be hidden is 『Hii』.The message is of three bytes, therefore, the pixels required to encode the data are 3 x 3 = 9. Consider a 4 x 3 image with a total of 12 pixels, which are sufficient to encode the given data.
[(27, 64, 164), (248, 244, 194), (174, 246, 250), (149, 95, 232),
(188, 156, 169), (71, 167, 127), (132, 173, 97), (113, 69, 206),
(255, 29, 213), (53, 153, 220), (246, 225, 229), (142, 82, 175)]
Step 1
The ASCII value of H is 72, whose binary equivalent is 01001000.Step 2
Read the first three pixels.(27, 64, 164), (248, 244, 194), (174, 246, 250)
Step 3
Now, change the pixel value to odd for 1 and even for 0 as in the binary equivalent of data.For example, the first binary digit is 0 and the first RGB value is 27, it needs to be converted to odd, which implies 26.
Similarly, 64gets converted to 63because the next binary digit is 1so the RGB value should be made odd.
So, the modified pixels are:
(26, 63, 164), (248, 243, 194), (174, 246, 250)
Step 4
Since we have to encode more data, the last value should be even. Similarly, i can be encoded in this image.While making the pixel values odd/even by doing +1 or -1, you should take care of binary conditions. I.e., the pixel value should be more than or equal to 0 and less than or equal to 255.
The new image will look like:
[(26, 63, 164), (248, 243, 194), (174, 246, 250), (148, 95, 231),
(188, 155, 168), (70, 167, 126), (132, 173, 97), (112, 69, 206),
(254, 29, 213), (53, 153, 220), (246, 225, 229), (142, 82, 175)]
Decoding
For decoding, we shall try to find how to reverse the previous algorithm that we used to encode data.- Again, three pixels are read at a time. The first 8 RGB values give us information about the secret data, and the ninth value tells us whether to move forward or not.
- For the first eight values, if the value is odd, then the binary bit is 1, otherwise it is 0.
- The bits are concatenated to a string, and with every three pixels, we get a byte of secret data, which means one character.
- Now, if the ninth value is even then we keep reading pixels three at a time, or otherwise, we stop.
For example
Let』s start reading three pixels at a time.Consider our previously encoded image.
[(26, 63, 164), (248, 243, 194), (174, 246, 250), (148, 95, 231),
(188, 155, 168), (70, 167, 126), (132, 173, 97), (112, 69, 206),
(254, 29, 213), (53, 153, 220), (246, 225, 229), (142, 82, 175)]
Step 1
We first read the three pixels:[(26, 63, 164), (248, 243, 194), (174, 246, 250)
Step 2
Reading the first value: 26, which is even, therefore the binary bit is 0. Similarly, for 63, the binary bit is 1and for 164it is 0. This process continues until the eight RGB value.Step 3
We finally get the binary value: 01001000 after concatenating all individual binary values. The final binary data corresponds to decimal value 72, and in ASCII, it represents the character H.Step 4
Since the ninth value is even, we repeat the above steps. We stop when the ninth value encountered is odd.As a result, we get our original message back which was Hii.
The Python program for the above algorithm is as follows:
The module used in the program is PIL which stands for Python Imaging Library. It gives us the capability to perform operations on images in Python.
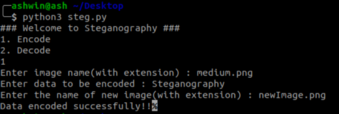
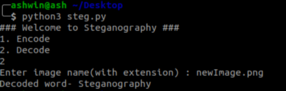
Program Execution



Input image

Output image
Limitations
This program might not work as expected with JPEG images because JPEG uses lossy compression which means that the pixels are modified to compress the image and reduce the quality, therefore data loss happens.下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/

學習了,圖片藏數據大法。