今日推薦開源項目:《已有功能 public-apis》
今日推薦英文原文:《Is React Overrated?》

今日推薦開源項目:《已有功能 public-apis》傳送門:GitHub鏈接
推薦理由:這個世界上已經有了很多 API,我們只需要去調用他們就好。而這個項目正是對網上關於軟體和 web 開發的 API 列表,從沙雕貓貓圖到新聞到天氣相關的 API 都可以在這個列表裡看到,要借用別人家的功能或者數據的話,使用他們提供的 API 自然是最快的選擇。
今日推薦英文原文:《Is React Overrated?》作者:Aphinya Dechalert
原文鏈接:https://medium.com/better-programming/is-react-overrated-c7f8efb75e3e
推薦理由:React 好用是好用,但是實際上它只是一個工具
Is React Overrated?
Or does it actually have some merits, beyond the Facebook association
Early in the year, I gave React an honest try. Coming from an Angular background, I worked on keeping an open mind on the concepts that the library presented.It was weird at first — coming in from a space where everything has to be structured in a particular way with automated handlers to deal with the flow of data. When it came to data, React had its own thing going on with enforced unidirectional dataflow, no matter what.
But that wasn』t the thing that put me off React — it was the overly defensive aficionados of the community. Perhaps it was my background in Angular, peering in, making comparisons in order to understand how everything worked, that set those (mostly who only know React) to come at me through DMs with stakes and pitchforks.
For a few months, they won and I retreated back to my safe space of Angular. But recently, I』ve had the chance to work with React Native, and here is my honest opinion on the matter.
It』s a Library
React is a library — and libraries are meant to be used in conjunction with one another in order to solve a specific problem. React』s problem-solving skills lie in rendering front end interfaces and managing data that changes frequently.React』s strength is in the one-way dataflow, ensuring a high level of stability and predictability against mutations and unexpected inheritance.
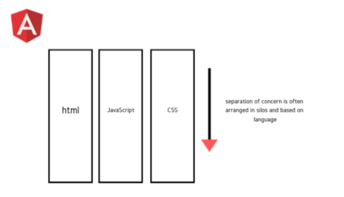
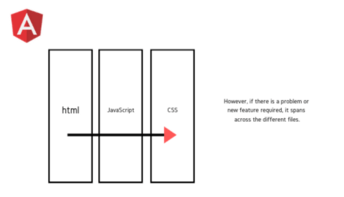
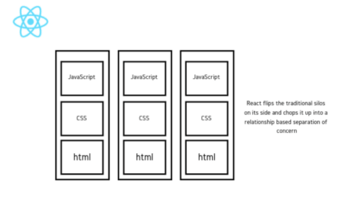
Another factor that makes React so likable is the way it deals with separation of concerns. It flips the traditional silo approach of separating CSS, JavaScript, and HTML out into separate document files and puts it into a space that allows for it to be handled within a single space.
The traditional method of dealing with SoC as demonstrated through Angular

When something new is required. This structure isn』t just limited to Angular, FYI.

Relationship-based SoC through React.

In theory, a relationship-based separation of concern can be achieved through Angular, but it』s not as intuitive or the default methodology, as it』s being taught in React.
React is only able to achieve this because its rationale is that the code components are kept small enough that their domains and boundaries are easy to detect and understand. But this isn』t a hard rule and the end size is ultimately determined by the developer.
Back to Basics
The popularity of React is mostly due to the lack of a required starting structure. Unlike Angular, where a CLI is required to generate the necessary set up for the framework, React just works with minimal effort.However, this is the part many comparisons get wrong. React is a library — meaning that it』s small, focused, and targeted. Angular, however, is a framework, meaning that it』s a collection of libraries housed under the same umbrella.
So it』s unfair to say that Angular is bloated based on what it actually is.
A framework determines the way you develop your code and acts as a coordinator for all your associated libraries. It ensures that all the parts work as expected, based on a set of principles or rules. This is necessary because when you have multiple libraries that need to work together, there needs to be some common ground in order for things to run smoothly.
React is not this.
It was never made to be this way — because its sole purpose in life is to render things onto the screen and keep your data connected to the DOM in a clean manner. That』s why state management is delegated out to Redux. That』s why you』ll need to go hunt down other third-party applications if you want to do something other than deal with data and the DOM.
There』s nothing wrong with that either. It』s just the way React works. It』s just the way React was made to be.
Just Because It』s Easy, Doesn』t Mean It』s Better
The Angular vs. React debate is something that seems to be going on for much longer than it should. However, it』s not a matter of what』s intrinsically better — but rather, what fits the situation of your development requirements the best.The main argument I』ve seen a lot of people fall back on is that React is made by Facebook. But that doesn』t really mean much in the grand scale of everything. Yes, it』s made by Facebook, but React is not the only technology they use. There』s a host of other things in the back end and possibly the front end also.
If we go down the route of who made what, we could say the same for Angular and Google, along with Java and Oracle and .Net and Microsoft.
React is arguably easier than Angular to pick up — especially for new developers without a robust understanding of how clean front end code looks. They may be self-taught, or they may be seasoned engineers transitioning into a different development layer.
Whatever the skill level, React is the equivalent of JavaScript back when it first came out — made to be easy but mostly unmoderated on how you make it work.
The issue that React faces from being a library is that there is no structural enforcement — just syntactical ones. This can result in a deconstructed app with a lack of naming conventions, haphazardous folder structures (if there are any), and redundant files that are bundled in with the production deployment.
In theory, this could be said for anything you end up using if you』re not disciplined in the finer parts of coding that』s not directly code related.
You Still Need to Know Actual JavaScript, Among Other Things
React is JSX — which is a flavor of JavaScript, meaning that you still need to understand how JavaScript actually works as well.React is probably closer to JavaScript than Angular, which is structured to be more like a traditional programming language with typecasting and controls through TypeScript.
That is why you need to have a solid understanding of how JavaScript works in order to be a productive and effective React developer. Other things you need to be solid on include concepts of states and data flow — because these are the two main things that React deals with and does very well.
Architectural patterns and structures start to become important once you move beyond the starter to-do app. You can』t exactly put your entire cart system with upsells, cross-sells, and historical purchase recommendations on the root folder.
These are some of the things that React tutorials don』t really go into. In fact, most coding tutorials online don』t really talk about architecture or structures at all, along with how to implement the meta stuff in relation to the framework or library.
While no one will actually see any of this once it』s compiled, your fellow developers or the person taking up your code will — and sometimes their sanity depends on how robust your code is against changes.
The Good Parts of React
Being a library means that React is highly portable. You can put it anywhere and it』ll just work — sort of like jQuery and Ajax.This is particularly useful when it comes to micro front ends and transitional applications that are deeply ingrained inside legacy systems.
Its relationship with React Native is also a point of differentiation and changes the way progressive web apps are made. Unlike other JavaScript-based frameworks, like Ionic, that essentially wrap around your Angular, Vue, or React code in order to generate an app store ready application, React Native takes it one step further and translate your code into the actual native languages required by Apple and Google.
So rather than having a website masquerading as an application, React Native turns it into an actual application — giving it better performance overall and better methods for accessing native features, like maps, compasses, images, and cameras on the device.
The code itself is still mostly React, but a different flavor of React that』s been adapted for mobile devices.
The Annoying Parts of React
As an Angular native diving into the React world, one of the most annoying thing about React is the lack of access to commonly used features and functionalities, such as automated data-binding, and how you can just drop almost any JavaScript-based library in and it』ll play nicely.Or, just use one of the available libraries that』s already bundled in with Angular. You just have to remember to import it, and voila! Everything is rosy and working.
React, however, relies a lot more on third-party libraries that may or may not play nicely with each other or with React.
There』s also a lack of discussion around component design and component organization in communities — or perhaps I』m just not looking in the right places. As the project grows, you often find yourself pushing your state further up the tree than necessary, resulting in the accidental pollution of the global space.
Redux is often used as the solution to this — but Redux isn』t exactly React and is completely a separate entity from it.
Parting Words
It』s good to note that this is all just opinion, based on my personal experiences with the library so far. In general, the community has been great, except for the few hostiles I』ve encountered that are not as frequent or common in the Angular world.So is React overrated?
It really depends on which circles of enthusiasts you』re dealing with, and everything has its quirks. React is not the ultimate holy grail of front end solutions, but it does enough to be extremely useful.
As I turn into one of those aging developers that have been around long enough to see projects come and go, I start to approach learning new technologies as updates and upgrades to my current knowledge set — rather than the end-all to everything in existence.
React itself isn』t exactly new either. It』s just another translation of JavaScript, HTML, and CSS bundled together into one space. The same way Angular did it when it first came out, and jQuery before that.
The industry will always be up for the next best thing, but the best thing to do is just learn to code properly and do it well — because it doesn』t matter what framework, library, scaffold, or fancy thing that』s the coolest kid on the block right now. Your quality as a developer is determined by how quickly you can adapt the foundations of good programming to your current requirements and environment.
Thank you for reading.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
