今日推薦開源項目:《左右開弓 cypress》
今日推薦英文原文:《Ignore the Hype When Learning to Code》

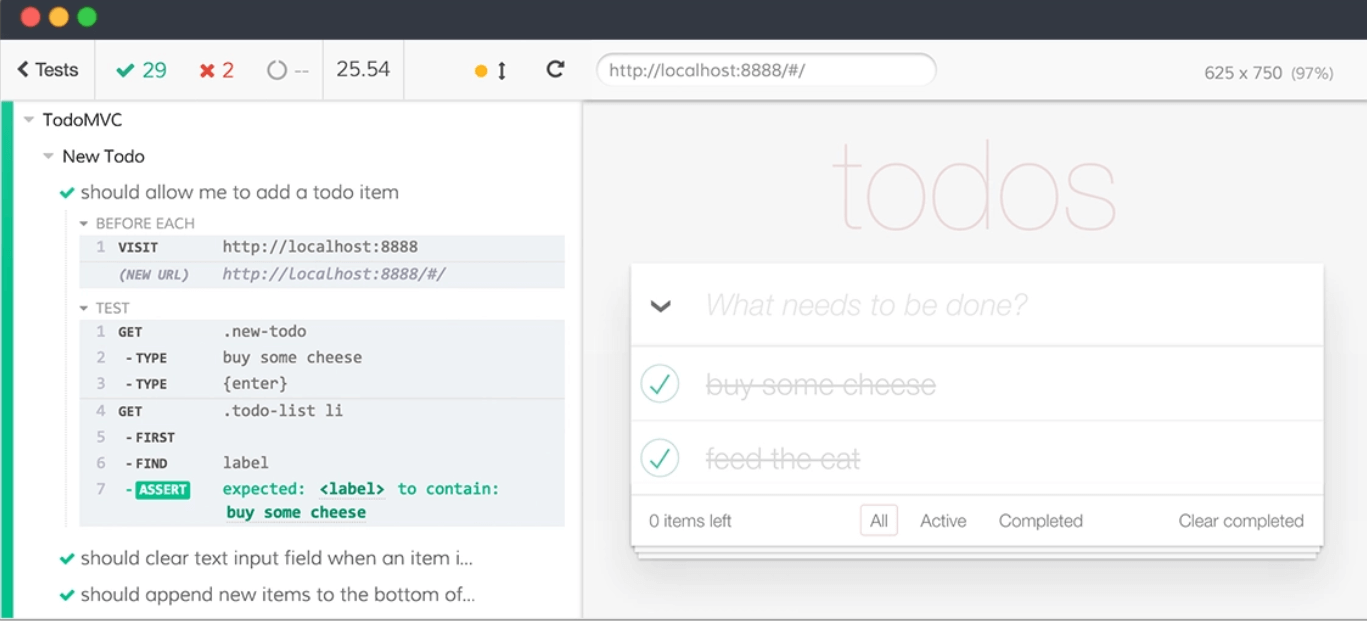
今日推薦開源項目:《左右開弓 cypress》傳送門:GitHub鏈接
推薦理由:頁面寫完了,該過一圈測試看看有沒有漏洞了。這個項目允許你為自己的瀏覽器頁面編寫測試,並將測試過程信息等和頁面一同顯示以方便查看過程。對於原因詭異的預測外行為來說,回放之前進行的一系列操作自然就更容易找到產生錯誤的那條線,而從這裡開始試著編寫測試也是一種選擇——畢竟在接觸到複雜的頁面時,編寫測試是不可避免的。

今日推薦英文原文:《Ignore the Hype When Learning to Code》作者:Michael Henderson
原文鏈接:https://medium.com/better-programming/ignore-the-hype-when-learning-to-code-f039198dd4df
推薦理由:學習能力也是能力,基礎建設搞好了,萬物殊途同歸,框架語言等用得到的時候再學也不遲
Ignore the Hype When Learning to Code
Do yourself a favor, and stop being distracted by new frameworks and programming languages
The truth is, I』ve stopped learning a technology dead in my tracks just to jump onto the next latest and greatest thing. For example, I stopped learning Angular to learn React, and I stopped learning ASP.NET 5 to learn ASP.NET Core. I wish I』d have slowed down and learned a technology all the way through before moving on to something else.The above are two examples of me ruining what I』ve learned in the past just to jump on the latest-and-greatest technology stack. I had no real reason to do this — I just did it because I had seen somewhere online that React was better than Angular.
I was chasing this unreality based on other people's opinions that one framework or stack was better than another, that companies would use a certain stack over another, and that I wouldn't be able to get a job if I didn't keep up with hype train.
This is not true because very rarely will you find a framework or programming language that can』t do what the other can do.
Today, tools are evolving faster than they have ever before. There are new web frameworks, ORMs, programming languages, client-side frameworks, and many more.
As a beginner, you feel pressured to learn as much as you can as fast as you can. This is good — if you do it the right way.
Don't get it twisted: When I say to learn as much as you can, it means to learn as much as you can about one technology. Don』t learn a little bit about Angular and then move to React. Learn all you can about Angular, then move to React when you feel that you have to.
When I say 「learn as fast as you can,」 that doesn』t mean learn five things at one time. It merely means to take your time and learn as fast as you can. For me, as fast as I can means a set schedule of learning something for two hours a day. Some people can go faster, but I find that number comfortable for me because I am not exhausting my brain or getting tired of the content.
Most comments you see online about a technology being better than another technology are usually spawned from people that don』t know what they』re talking about. But you do come across some individuals that have good points on why to use a certain technology over another.
These people have usually worked with multiple technologies and have taken the time to learn them each individually. Most of these people have already learned to code.
When you see people say they left Angular to go to React or they left F# to go to C#, it』s mostly because they had a very rare use case that needed to be solved that the other could not handle. Most of those use cases are deep and something that you』re not going to run into for a while.
Just Sit Down and Learn It
Find a technology you』d like to learn, and commit to it without jumping around. If you want to learn Angular, pick a version, set a start date on your calendar, and then commit a set amount of time every week to learn it until you』re close to mastering the technology.While you』re learning the technology, you』re going to see posts online about React releasing a new version and how it』s better than Angular.
You』ll see the post about how Vue released a new version, and it』s better than React. The cycle goes on like an infinite loop (no pun intended).
Fight the urge to not jump on the hype train … stick with your calendar and the framework/technology that you committed to learning.
If you learn Angular for six months and then drop it and jump to another tech, then you』re losing the value in mastering Angular — and you』re dropping months of hard work and dedication.
When Can I Learn a New One?
You』ll know when it』s time to drop the current technology you』ve been learning to learn another one. There are two main reasons that』ll tell you it』s time to move on to learning a new technology- Use case — You may have a use case that the particular technology doesn』t support.
- Curiosity — You may have an overwhelming curiosity to learn something new.
You want to master your chosen tech before jumping on board to learn another because most of the tech work in the same way.
When you master Angular (or whichever you choose), then learning React, Vue, or other frameworks will be easier because the high-level concepts are similar.
Depending on what problem the technology is targeting to solve, they all solve that same problem — just in a different way.
The same can be said for programming languages. When you learn C#, then moving to Python will be a lot easier because the same core concepts still apply. You have inheritance, properties, parameters, etc.
Mastering one piece of technology is all about understanding the big picture.
It's understanding the placement of a compiler, how the components are created, how does the parsers work, etc.
Knowing all of these things will help you become a better programmer with the stack you』ve chosen. When you understand how syntax is compiled and what the compiler is doing, then you』ll have complete control over the language and how to manipulate it to get the result you want.
When you learn how JavaScript frameworks are rendered and interact with the DOM, then you』ll carry that same concept with you throughout your coding journey.
But No One Will Hire Me If I』m Not Using the Latest and Greatest
People who are just learning to program have a huge misconception about what it is companies are looking for. This makes sense because you』re learning to program, you』re not trying to get a job at a Fortune 500 company as the lead software engineer just yet.The misconception is within the technology stacks that companies use. Just because you see a Stack Overflow survey saying that Angular is the most popular programming language at the moment doesn』t mean that all the successful companies are using it.
To be fair, a lot of companies don』t keep up with the latest and greatest because it』s so expensive to go back and change things. You』re not going to rewrite an entire code base just because of a new release that has a few changes and potentially many bugs.
When you have money on the line — not to mention customers, investors, etc. — you cant rewrite your entire application just to stay up to date with the latest hype. It can cause obvious issues and potential risk to the organization.
What Should I Learn?
Like I said in the beginning, pick a technology, and try to master it. It can be any technology — it doesn』t matter. There will be a place for you in the exciting industry of computer science.I see job openings all the time that are paying high salaries for Ruby programmers, C++, and even COBOL; those technologies are many years old but are still in demand.
I promise all those technology stacks and frameworks you want to learn will be there after you master what you』d like to master. Just calm down, ignore the hype, and learn something to the fullest extent. So go, pick a technology to learn, and master.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
