今日推荐开源项目:《踩坑 wtf-html-css》
今日推荐英文原文:《A List of Fun Things You Can Build as a Developer》

今日推荐开源项目:《踩坑 wtf-html-css》传送门:GitHub链接
推荐理由:对于刚刚接触 html+css 的新人来说,面对满屏密密麻麻的标签和规则难免会遗漏一些细节。这个项目是作者在这方面实践学习时找出的容易疏忽的地方,包括浮动和按钮等等。尽管多掉几次坑能够长记性,但是摔一次花大半天爬起来总是有些划不来呢……在这看到了之后就留个心眼,踩坑的时候就来这查一查吧。
今日推荐英文原文:《A List of Fun Things You Can Build as a Developer》作者:Daan
原文链接:https://medium.com/better-programming/a-list-of-fun-things-you-can-build-as-a-developer-bc07fd21c6e3
推荐理由:既然有了这能力,就应该干些有意思的事情
A List of Fun Things You Can Build as a Developer
Improve as a developer by getting your hands dirty
One becomes a beginner after 1,000 days of training. One becomes a master after 10,000 days of practice.This is a quote from Mas Oyama that sums things up pretty well. The secret to being a great developer is by putting in the effort. Spending a lot of hours behind the keyboard and getting your hands dirty will make you grow as a developer.
Here are 7 projects you can work to help you improve as a developer. Feel free to pick your own tech stack — use whatever you like.
Project 1: Pac-Man

Building Pac-Man is a great way to get a feeling of how games are developed from a very basic perspective. This could be made with a JavaScript framework like React or Vue.
Things you will learn:
- Movement of entities
- Detecting keys being pressed
- Collision detection
- You could go the extra mile by adding steering behavior to the ghosts
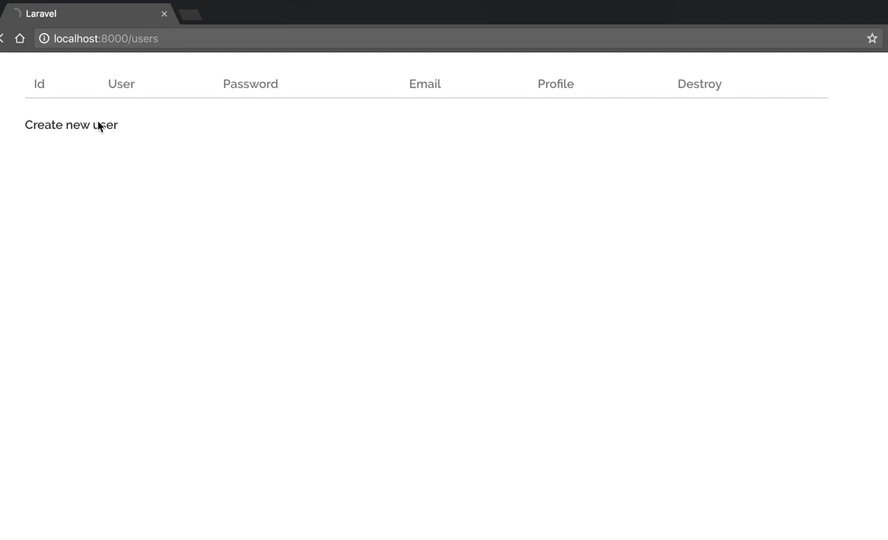
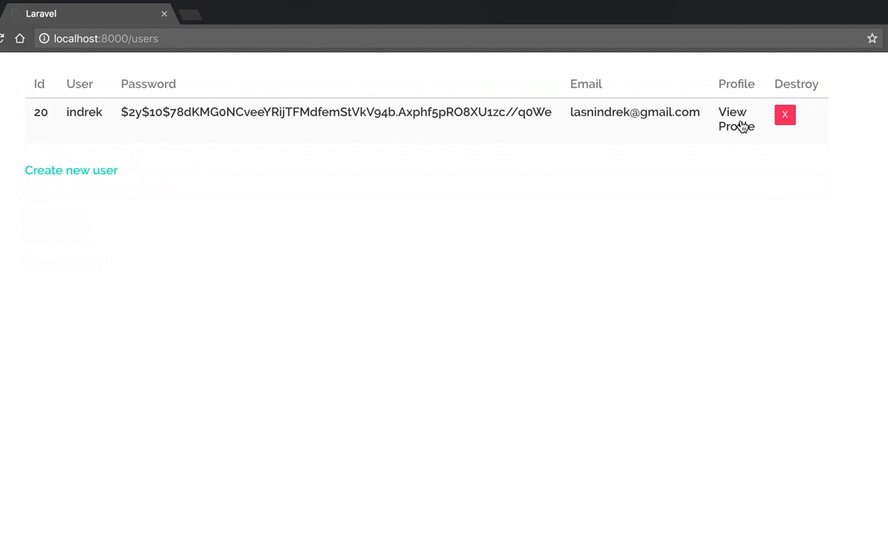
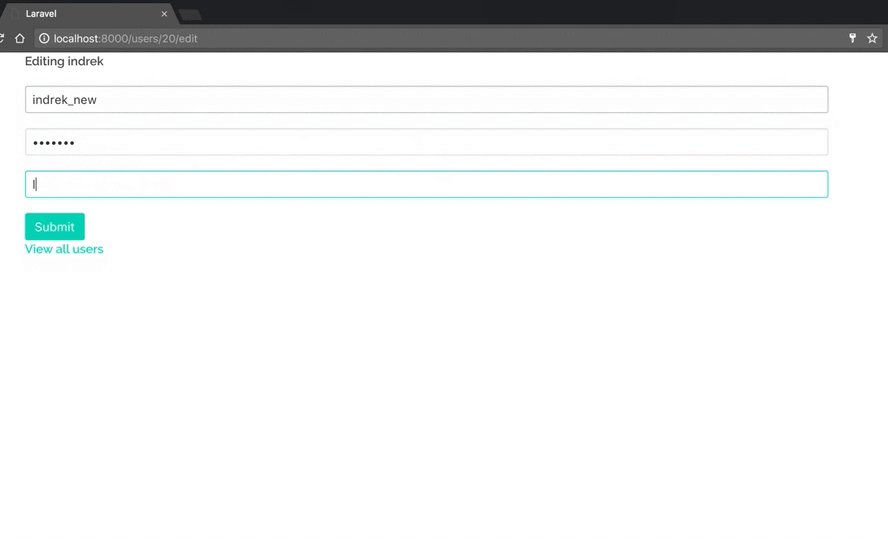
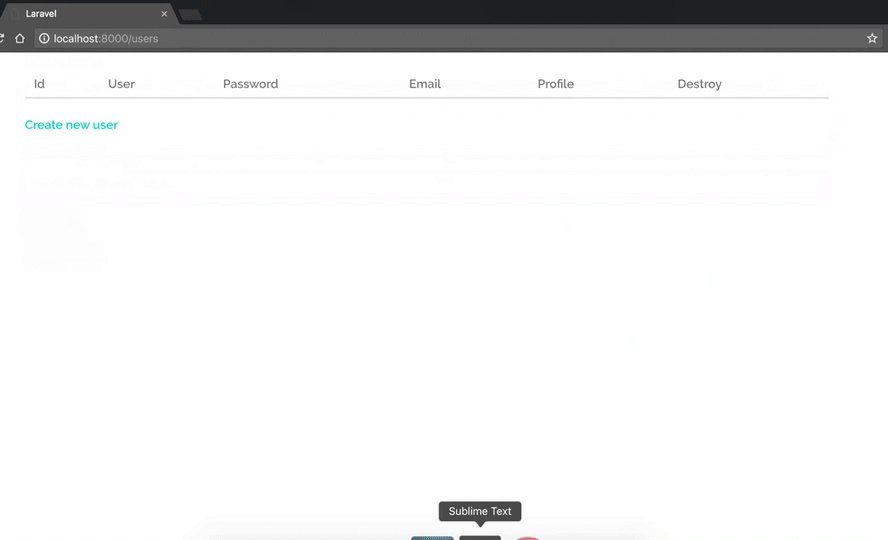
Project 2: User Administration

Check the GitHub repository here(https://github.com/indreklasn/laravel-5.4-crud-example)
Making a CRUD application for user administration will teach you a lot about the fundamentals of development. This is especially useful for developers that have just started.
What you will learn:
- Routing
- Handling forms and validation of user input
- Interacting with the database — create, read, update, and delete actions
Project 3: Check the Weather at Your Location

Check the GitHub repository here(https://github.com/SwiftTsubame/iOS11Weather)
If you want to get started with building apps, a weather app is a perfect start. This project could be made in Swift.
Besides getting some experience with building an app, you will learn:
- Interacting with an API
- Using geolocation
- You could make this more dynamic by adding a text input where users can enter a location to check the weather at that location
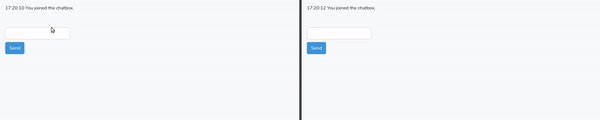
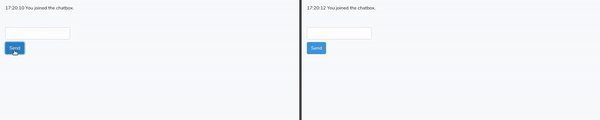
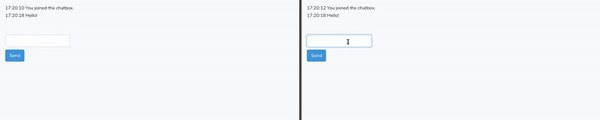
Project 4: Chat Box

My own chat box in action in two browser tabs
Building a chat box is the perfect way to get started with sockets. You have a lot of different options when it comes to choosing your tech stack. Node.js could be one of the ways to go.
The biggest take away from this project is that you will learn how sockets work and how you can implement them.
If you are a Laravel developer that wants to work with sockets, I’ve written an article(https://medium.com/swlh/guide-to-using-sockets-in-your-laravel-application-596d42367f0e)about how you can implement a chat box in Laravel using sockets.
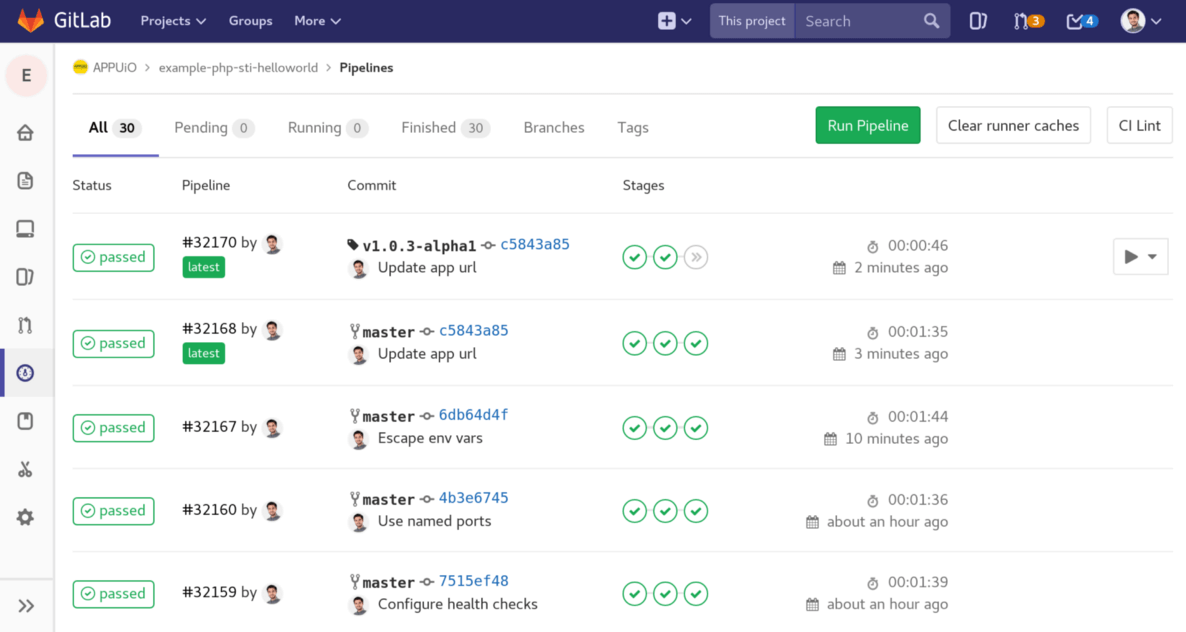
Project 5: GitLab CI

source(https://vshn.ch/en/blog/automated-build-pipelines-with-gitlab-ci-and-appuio/)
If you are new to continuous integration (CI), it is a good idea to fiddle around with the GitLab CI. Set up multiple environments, and try to get some tests running in your pipeline. This is not a very program heavy project, but I’m sure that you will learn a lot. A lot of development teams use CI nowadays, and it is a great tool to have under your belt.
What you will learn:
- Getting to know GitLab CI
- Configuring a .gitlab-ci.yml that tells the GitLab runner what to do
- Deploying to other environments
Project 6: Website Analyzer

Make a scraper that analyzes the semantics of websites and create a ranking for them. For example, you could check for missing alt tags on images and check if SEO meta tags are on the page. You could even implement the scraper without creating a UI.
What you will learn:
- The workings of a scraper
- Making DOM selectors
- Writing an algorithm
- Go the extra mile by creating a UI and make a report of every website that you crawled
Project 7: Mining Social-Media Sentiment

source(https://www.csc2.ncsu.edu/faculty/healey/tweet_viz/)
Mining social-media sentiment is a great way to learn something about machine learning.
You could start off by just mining one social-media platform, with Twitter being the classic entry point.
Developers that have more experience with machine learning could try to mine different social-media platforms and than combine that data.
What you will learn:
- You will get a grasp of machine learning
Conclusion
These projects should keep you busy for quite some time. Just pick a project, and go for it. I am looking forward to seeing the results of your project.Happy coding!
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
