今日推荐开源项目:《悬浮 Hover》
今日推荐英文原文:《What is Component-Oriented Programming (COP)?》

今日推荐开源项目:《悬浮 Hover》传送门:GitHub链接
推荐理由:用 CSS 实现各种鼠标悬浮时效果的项目。这类的项目不仅可以作为自己项目代码的参考,也可以作为练习的对象——自己写一个相同的效果,然后对比一下代码寻找提高点。虽然说不推荐在实际工作中重复造轮子,但是在学习的过程中试着自己造轮子也是一种方法,在同样的题目中,兴许你可以从别人的想法中找到能够提升自己的地方。
今日推荐英文原文:《What is Component-Oriented Programming (COP)?》作者:
原文链接:https://medium.com/better-programming/what-is-component-oriented-programming-cop-10b32ae1fa1c
推荐理由:和面向对象编程有异曲同工之妙的面向组件编程
What is Component-Oriented Programming (COP)?
Component-oriented programming is the new object-oriented programming
With all the latest front-end frameworks — such as React, Angular, and Vue — we’re seeing a cool new paradigm rise. It’s known as component-oriented programming, and it’s all about stitching reusable components together like Lego blocks.At its core, component-oriented architecture embraces the Don’t Repeat Yourself (DRY) dogma. Repeating code is time and efficiency wasted. The less time we spend repeating ourselves, the faster we can build our applications. As software engineers, with the deadlines we’re sometimes set, taking any advantage can be crucial in satisfying our overlords.
What Component-Oriented Programming Looks Like
If you know any modern front-end frameworks, such as React, Angular, or Vue, you might know already what component-based architecture looks like. Here’s a basic example of a Header component:import React from 'react';
import { Logo, ProfileImage, BurgerMenu, HeaderWrapper } from 'components';
const Header = () => (
<HeaderWrapper>
<Logo></Logo>
<ProfileImage></ProfileImage>
<BurgerMenu></BurgerMenu>
</HeaderWrapper>
)
export default Header;
The Problems Component-Oriented Programming Solves
COP is a powerful concept since it lets us isolate and encapsulate logic. The smaller our files are, the more maintainable they are — it’s easy as that. There’s a good reason Facebook had to innovate and fix their famous notification bug.Back in around ‘2014–15, the notification would keep indicating you had new notifications, yet when you clicked on the red notification bell, it didn’t show any new notifications. It sparked rage all over the internet. The cause of that bug was unmaintainable, huge slobs of files and spaghetti PHP code. I’m not trying to bash PHP. I think it’s practical and a great way of getting things off the ground. It’s possible to write spaghetti code in any language — the poor culprit just happened to be PHP in this case.
React was invented to solve that particular notification issue, and the birth of that library marked the dawn of a new era. That era is called component-oriented programming (COP).
My prediction for the future is native web components all the way. As of now, each framework has its own ecosystem of tooling, components, libraries, etc. While it’s handy to reuse open-source code, what’s not cool is that each ecosystem has locked itself in a bubble. If you know React, you’re locked into using only React versions of code. You can’t use Angular tooling with Vue or Svelte. The native Web Components API will change all of that.
Think of the possibilities if we could share between all libraries.
Exhibit A: Someone wrote an awesome animation library that’s compatible with all frameworks as libraries as long as it’s written in JavaScript or transpiled or compiled to JavaScript. That’s exactly what the native Web-Components API aims to achieve: a unified way for all libraries to share code. If you’re curious to learn more about the Web Components API, head over to this article(https://medium.com/better-programming/web-components-api-in-a-nutshell-c409127d563a).
Web Components API
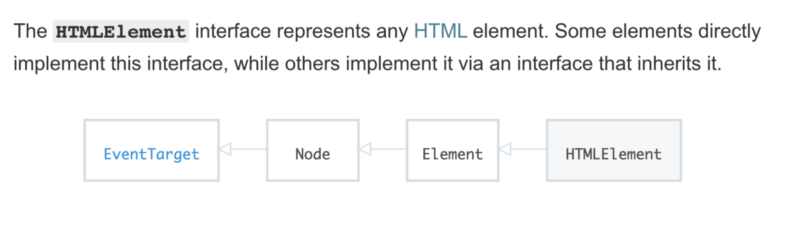
Soon, we will have a unified API for all JavaScript libraries and frameworks to share code. You code it once and reuse it everywhere. The Web Components API lets us do all of that. This is what a simple button looks like using the Web Components API:class WebComponentButton extends HTMLElement {
constructor() {
super()
this.addEventListener('click', () => {
console.log('click')
})
}
}

HTMLElement — https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement
If you’re curious and want to learn more about web components, head to the Mozilla documentation. Mozilla has a well-written bit about web components.(https://developer.mozilla.org/en-US/docs/Web/Web_Components)
Next time you’re thinking about solving a problem, try to approach it with a component-based architecture mindset and solution. The component-based architecture really shines as you’re growing in complexity. The larger the challenge, the more you should break it up into smaller pieces.
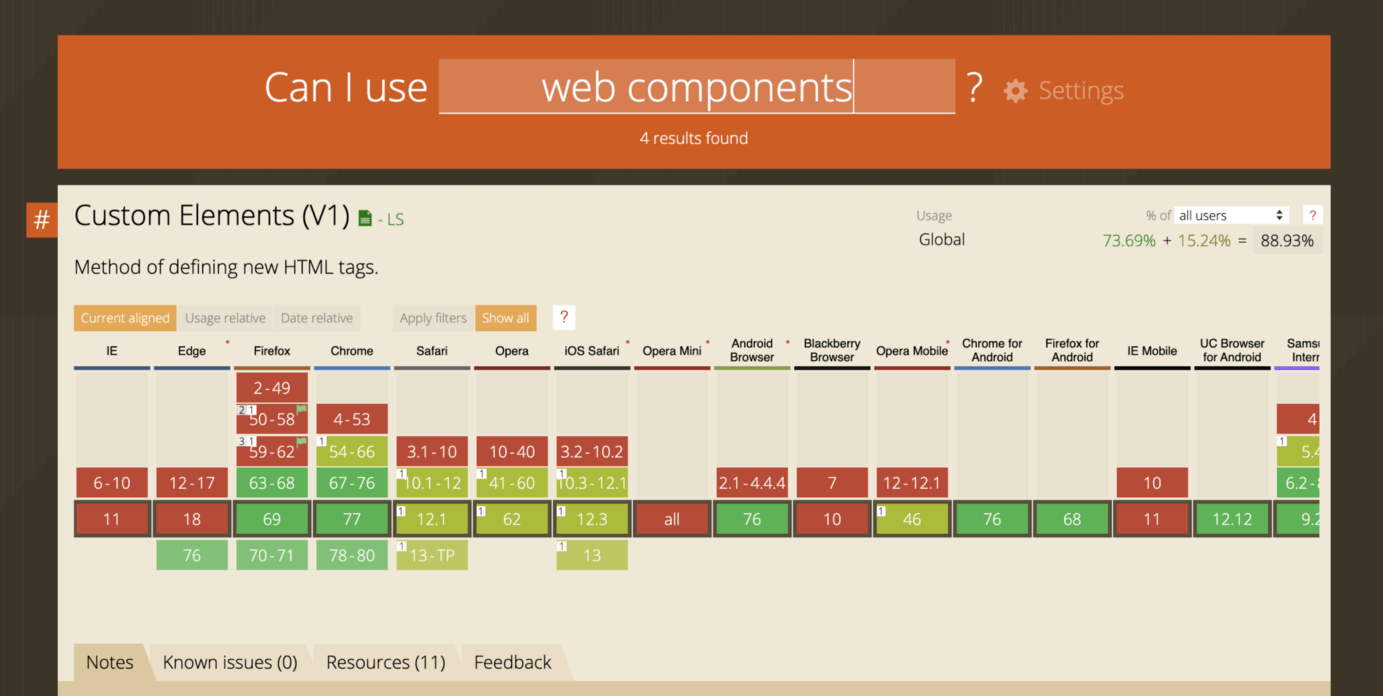
Browser Support for the Web Components API
The API is gaining traction and support. Keep in mind it’s a relatively experimental technology, and no one knows when and how it will be standardized, but it’s always good to be in the loop and keep your eyes open for new and cool programming-related technologies.
https://caniuse.com/#search=web%20components
Don’t worry, you don’t have to learn yet another API or technology just yet. The landscape changes quickly in the JavaScript demographics, but it doesn’t hurt to expand your toolbox with more handy tools.
Thanks for reading, stay awesome. Happy coding,
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
