今日推薦開源項目:《陷阱卡 daytripper》
今日推薦英文原文:《If You Can Write Code, You Can Write Blogs》

今日推薦開源項目:《陷阱卡 daytripper》傳送門:GitHub鏈接
推薦理由:總有些時候你需要自己監控周圍的區域來保證沒有人發現你在做什麼,但是這樣你就無法集中於手頭上的事情,興許你需要一些代替你去監控的玩意兒了。這個項目是一個迷你小裝置,可以作為絆線來使用——把它放在附近的入口,如果有人經過這個小傢伙的面前,你的電腦就會馬上執行一個操作——回到桌面或者是別的什麼來馬上隱藏你的所作所為,最起碼摸魚的安全性得到了保證。
今日推薦英文原文:《If You Can Write Code, You Can Write Blogs》作者:Piotr Gaczkowski
原文鏈接:https://medium.com/better-programming/if-you-can-write-code-you-can-write-blogs-28726560334b
推薦理由:寫代碼和寫博客需要的技能在種類上是相近的,所以寫博客並非極其困難,作者推薦了一些在寫博客方面值得嘗試的工具
If You Can Write Code, You Can Write Blogs
How to build an IDE for both code and prose?
Writing articles and blog posts is a lot like writing code.First, you nurture an idea in your mind. Perhaps the idea came to you in the shower, or maybe it was the result of long and focused consideration. Either way, you』re now ready to share it with the world.
Your intended audience may be a fellow coder, an IT manager, or a beginner developer. Or, it may be a compiler, an interpreter, or a parser. Whoever it is, your responsibility is to make yourself fully understood and to connect with the reader.
So where to start? When writing both prose and code, I find myself first jotting down ideas in a bunch of places: on a napkin in a cafe, in a notebook, or in a plain text editor. When inspiration strikes, even lipstick and a mirror can be a good way to write down what』s on your mind! But when it comes to developing that idea into a blog post, you quickly discover that some tools are better than others. Being both a writer of code and prose, I want to share with you my ideal environment for most of the writing I do.
The Text Editor
It wouldn』t be entirely accurate to describe myself as 「old school.」 After all, I do love new and shiny things and always rush to try the latest technology. But when it comes to writing and editing tools, I usually prefer command-line ones if they provide similar functionality to the GUI ones. (This may be the result of spending too much time playing Rogue when I was younger!)You may have heard of the two major programmable editors available: Emacs and Vim. I』m all for Vim, and more specifically, I』m in the camp that chooses and uses Neovim. That said, it』s really a matter of personal preference. What I write below about Vim is probably also true with Emacs.
One of the features of a good programming text editor is that it』s, well, programmable. The other is that it』s flexible. When you need to open several different editors in order to edit in Python, HTML, JavaScript, and YAML, it means your tools are getting in your way more than they』re supporting you. By getting in your way, I mean you need to recall the appropriate key shortcuts in each editor, or you need to be mindful of which window to open for which part of code, and the cognitive load becomes noticeable.
Vim in itself is just a text editor, and it doesn』t make many assumptions about the type of content you』re editing. But thanks to scripting and plugins, it can take any shape you like, making use of external tools to help you with your job. It can edit C++ code and format it with clang-format while offering auto-completion based on LLVM. It can edit Python code, providing you with an interactive REPL. It can even offer an interactive debugger based on LLDB. Depending on the type of file you』re editing, it will present you with the most suitable aids available.
It』s just as good with prose as it is with code, no matter if you write in LaTex, in plain-text, or in Markdown. For most of my writing, I prefer Markdown. Let me tell you why.
Markdown
For most of the text I write, I don』t need fancy formatting, like changing font style or background color. The formatting options I really do need are a structure (different levels of headers for sections, subsections, and so on), hyperlinks (for obvious reasons), emphasis (bold and italics), ordered and unordered lists, and usually code formatting (which requires monospace font). Markdown offers it all and in a natural fashion. (Well, at least natural for me, a guy who remembers Usenet.)Headers are distinguished by one or more leading #. So # Heading 1 is a section of which ## Heading a is a subsection. Bold and italics are achieved with hey and ho pretty much the same way we did it on IRC. Lists look just as they should with either +,- or * as an indicator for an unordered list and numbers followed with a dot as an indicator for ordered lists. Links and footnotes are presented as posts on Usenet would:Text, and code formatting can be achieved in a few ways. Pictures can be embedded similarly to links. Rarely do I see the need for more than that.
The other great thing about Markdown is that it』s ubiquitous. GitHub uses Markdown for documents, wiki pages, and comments. Various blog engines treat Markdown as a first-class passenger: Jekyll, Ghost, Tumblr. With GitBook, you can turn your Markdown pages into entire books published in PDF or ePub formats. Slack offers a subset of syntax, as well. It』s a bit of a snowball effect: Every tool aimed at coders seem to support Markdown to some degree because it』s expected to do so due to Markdown』s popularity. And Markdown is popular because so many tools use it.
Since I』m an active user of GitHub, I chat on Slack, and I write books, posts, and articles for a variety of platforms, Markdown is common ground that I always choose to step on when preparing prose.
Distraction-Free and Focused Writing
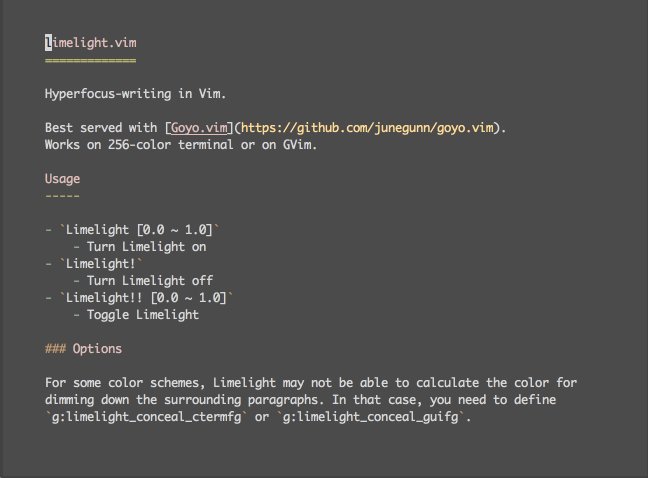
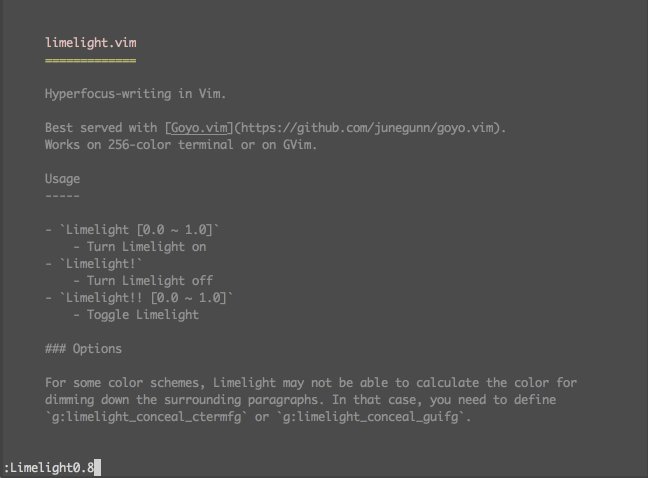
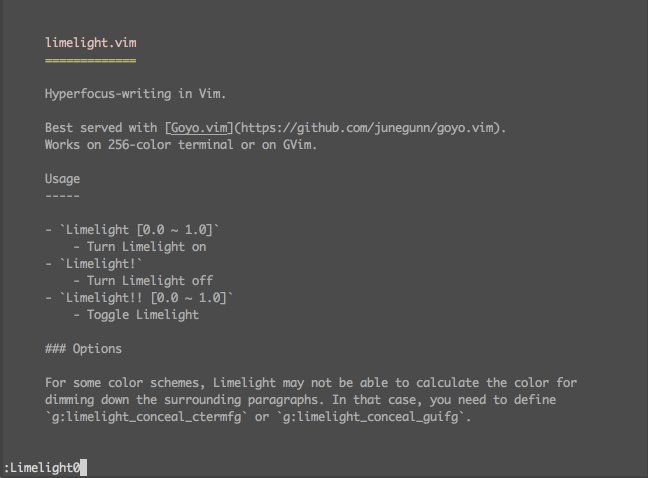
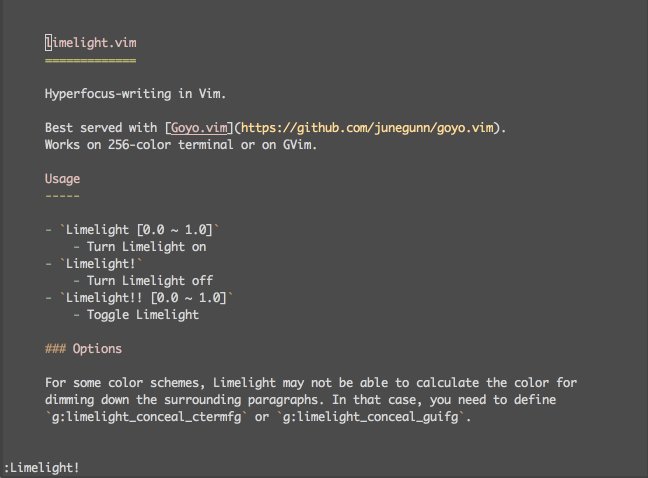
Focus is essential when writing, no matter whether it』s code or prose. If you can』t enter the state of 「flow,」 every word and every command will come with some difficulty. But once you enter this desired state, each sentence simply follows the previous one. Your fingers start to instinctively touch the keyboard, transforming your ideas into sequences of bytes. For example, most of my previous post about Serverspec was written when I was waiting for my partner at the shopping mall. I simply sat down, put on my headphones, and words started flowing into sequences that turned into paragraphs.Since clutter can hinder this process, there』s a whole category of distraction-free editors. They present you with a minimal interface so all you can see and think about is your text. I use a combination of two Vim plugins for this: Goyo and Limelight. My own setup features some customization turning off additional pieces of the interface that come from other software I use. No need to write too much about them since a (moving) picture is worth a thousand words.

Refining Your Draft
ASpell and the like
When I write, I don』t like to look at what I am typing. The first draft is more of a stream of consciousness; its aim is to empty the ideas from my mind. This may result in teh misspeled worsd or bad grammar. I don』t care. I』ll have to read it anyway after some time to check which parts still make sense to me and to correct those errors.What』s pretty convenient is the fact that I can do so without leaving Vim. And in more than one way. First, there』s a built-in spell checker that underlines incorrect words. It doesn』t know 「GitHub,」 for example, so if I use it often in my writings I can add it to the spell file. Another possibility is to open Aspell with its interactive suggestions and resolve the errors one by one. Scott J Roberts provides a nice illustration for it.
Thesaurus
During the second round of writing (which consists mostly of reading), I often find myself staring at the repetitions. It』s easier to use a smaller corpus of words when the ideas flow, but to make the text readable, I need to clean it up a bit. When I have a working Internet connection, I can use Vim Online Thesaurus, which looks up the word under the cursor in http://thesaurus.com. For offline work, Thesaurus Query offers a local lookup with OpenOffice.org/LibreOffice database — provided you have it installed.Style and grammar
For offline proofreading, there』s LanguageTool, which is also available as an online service. It works with more than 20 languages, and like the previously mentioned tools, it can be integrated with Vim.If you don』t mind giving your data to the cloud, another interesting service is Grammarly. It requires you to set up an account, but in exchange, it offers AI-powered proofreading. Interestingly, it』s offered as a Chrome extension that』s able to check all your text inputs, like email, forum comments, or even entire blog posts. MS Office support is available as well, but I haven』t heard about any Vim integration as of yet.
The Translators
Markdown rendering
Finally, when the text is ready to be shown to other people (that means editors or customers), I upload it to GDocs for easy sharing and collaboration. To make my Markdown document compatible with GDocs, I need to render it. This basically means converting all the formatting hints I left (the Markdown syntax mentioned previously) into proper formatting. There are many tools to choose from, but for me, the most convenient one is an online Markdown Editor. I』ve modified it slightly so its style matches the one in GDocs.Converting GDocs/webpages to Markdown
Sometimes, I want to work the other way. For example, when I need to work on somebody else』s article, I first save it as a Markdown document locally and edit it in Vim. A good converter for formatted text is appropriately named clipboard2markdown, and it works just the way you』d expect it to. You paste the formatted text in the window, and you get the Markdown equivalent from it.I Wanna Be Just Like You
When I was beginning my adventure with Vim, I used to look at other people』s .vimrc files (that』s where all the custom configuration resides) and steal the best ideas for me. Well, I still like to read various configurations, searching for some inspiration, but I stopped blindly following somebody else』s way. After reading this article, you may be tempted to copy my configuration and see how it works for you. I advise against it. Tools are a very personal choice, and my setup will not necessarily make you write any better. It』s the same as how getting drunk each day won』t make you write like Hemingway.You』re encouraged to try Vim for yourself, and you can experiment with different plugins, but to actually benefit from using it you should develop your own workflow and configure the editor to your needs. Don』t design your habits around the tool, but make the tool do your bidding. And have some fun on the way!
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
