今日推薦開源項目:《沒必要再用 print 來調試了 PySnooper》
今日推薦英文原文:《Tips for Effective Data Visualization》

今日推薦開源項目:《沒必要再用 print 來調試了 PySnooper》傳送門:GitHub鏈接
推薦理由:說到調試,相信調試器是一個很好的選擇——斷電和變數觀察都是解決問題的好幫手。但是興許有的時候對於一些嘗試性的小玩意來說專門裝一個調試器顯得有些小題大做了……然後有些人就會在項目里加 print 來充當簡單的調試器用。這個項目讓你再也不需要一行行的 print(1)或者某個變數,只需要運行一遍,然後看看它的輸出日誌——變數的變化,當前運行的位置都一覽無遺,這可比 print 管用得多。
今日推薦英文原文:《Tips for Effective Data Visualization》作者:Suraj Thatte
原文鏈接:https://medium.com/@sursthatte/tips-for-effective-data-visualization-d4b2af91db37
推薦理由:在數據可視化時如何提升觀看體驗
Tips for Effective Data Visualization

Data visualization has a strong design element to it. Given the differences in domains, applications and audience it』s hard to put a structure around the best way to visualize your data. However, there definitely are wrong ways of doing it! I have come across multitude of such instances which were a driving force behind this post.
In this article I』d like to share some useful tips to help prevent blunders in your visuals.
1. Choose the right visual
This one may seem too obvious! But I have seen several people trying to demonstrate their artistic side for no reason..Always remember that 「form follows function」 — purpose of a visual should be the starting point of its designAsk yourself — are you trying to compare values, show trends, explore distribution or relationship between variables? Then choose appropriate visual(s) depending on the message you are trying to convey.
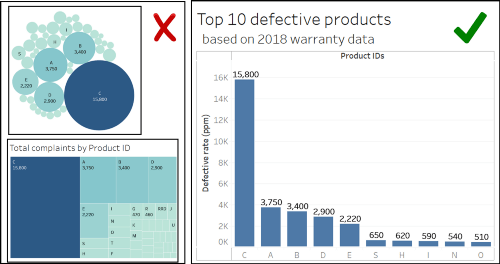
Consider the following charts. The underlying dataset contains product complaints/defects. We are trying to show products that need attention with a defective rate ppm (parts per million) A bar chart is a simple yet effective way to display this data. One of the downside of tree maps and packed bubble charts is that is asks the reader to compare area instead of height which is visually taxing.

Choosing the right visual based on it』s function
2. Trivial are many but vital are few (data points)
Do not merely slap a visual on the dataset. Analyze and convert your data into an information 『nugget』 that the audience can grasp.

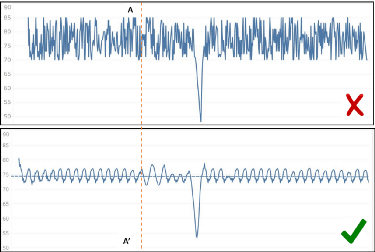
The figure alongside shows a time series chart of a process variable. Line A-A』 shows a point in time when both period and amplitude changed which was the onset of an issue that utlimately led to the sudden dip in its value after a few cycles. Which chart does a better job at uncovering this insight?
The chart on the top simply converts the data into a visual whereas the one at the bottom 「conditions」 it to provide an insight.
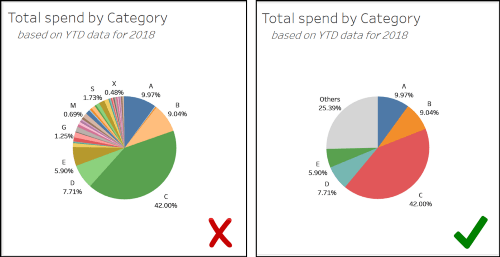
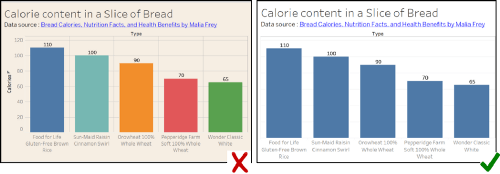
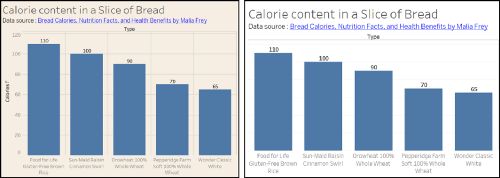
Let』s say that we want to show total annual spend by project ID. There are 41 unique categories. Chart on the left looks crowded with all categories cramped in it. A better way to display this is to show the top 5 categories and combine the remaining into 『others』 bucket.

Suppressing the 「noise」 in the data
Also, beware that filtering out the 『others』 category may exaggerate the area of the pie chart or change the percent of total calculations. This can be misleading! While displaying percentages, always make sure that they add up to a 100% or explain why and what』s being excluded.
3. Figures don』t lie, but lairs figure!
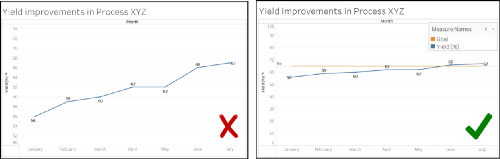
Visuals should reflect reality and not distort it. Formatting of the chart plays an important role as it sets up a frame of reference for the audience.In the example below, the yield of a process increased from 56% to 67% over a period of 6 months. Chart to the left is trying to overstate the improvement by formatting the y-axis to start at 50%. The latter visuals paints an accurate picture where y-axis starts off at 0 and also includes a goal line.

Figures don』t lie..liars figure!
4. Use color wisely
Use of color should be made to add more information or to highlight key data points in a visual. In all other cases, it』s redundant and distracting.This article by Lisa Charlotte Rost has several pointers to consider while choosing a color scheme for your visuals. I would also recommend trying the Viz Palette tool developed by Susie Lu and Elijah Meeks.

5. How important are aesthetics as compared to functionality?
Visualization tools available today allow us to create most stunning and rich visuals in a few mouse clicks. However, over-doing the aesthetic elements may distract people from the key message of the visuals. One of the seven wastes in the Lean philosophy is 『Over-processing』.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
