今日推薦開源項目:《強化版本 Cello》
今日推薦英文原文:《Introduction to HTTP 2》

今日推薦開源項目:《強化版本 Cello》傳送門:GitHub鏈接
推薦理由:一個對於 C 語言進行加強的庫,讓 C 也能做到一些現在流行的功能——比如無處不在的構造/析構函數。 雖然這玩意的確增添了許多管用的功能給 C,但是終究只是用於娛樂的項目,如果要想用於工作中的話,C++ 是一個比這玩意更好的選擇。
今日推薦英文原文:《Introduction to HTTP 2》作者:
原文鏈接:https://medium.com/@shaved786/introduction-to-http-2-8aa8c565d008
推薦理由:對 HTTP2 的介紹——儘管還有缺點,但是目前是最優解
Introduction to HTTP 2
A Brief History Of HTTP
HTTP is an old protocol, initially defined in 1991, with the last major revision — HTTP/1.1 — published in 1999. Websites in 1999 were very different to the websites we develop today. The amount of data now required to load the home page of an average website is 1.9 MB, with over 100 individual resources required to display a page — a 「resource」 being anything from an image or a font to a JavaScript or CSS file. HTTP/1.1 does not perform well when retrieving the large number of resources required to display a modern website.Brief Introduction of HTTP/2
HTTP/2 will make our applications faster, simpler, and more robust — a rare combination — by allowing us to undo many of the HTTP/1.1 workarounds previously done within our applications and address these concerns within the transport layer itself.The primary goals for HTTP/2 are to reduce latency by enabling full request and response multiplexing, minimize protocol overhead via efficient compression of HTTP header fields, and add support for request prioritization and server push.
HTTP/2 does not modify the application semantics of HTTP in any way. All the core concepts, such as HTTP methods, status codes, URIs, and header fields, remain in place. Instead, HTTP/2 modifies how the data is formatted (framed) and transported between the client and server, both of which manage the entire process, and hides all the complexity from our applications within the new framing layer. As a result, all existing applications can be delivered without modification.
Features of HTTP/2
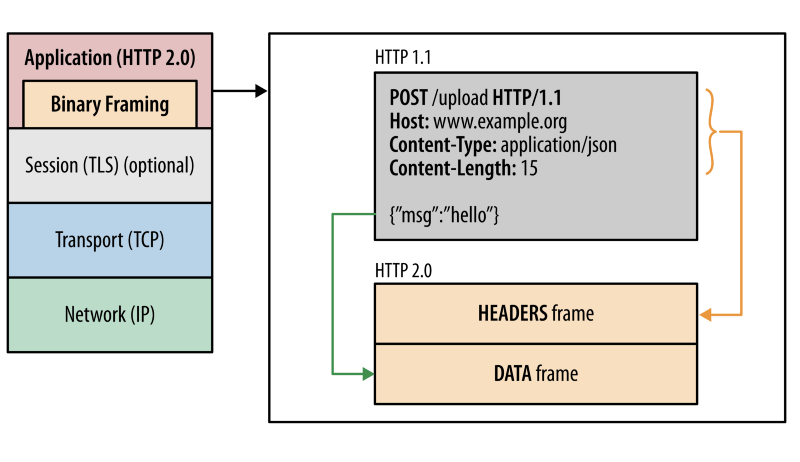
Binary framing layer
At the core of all performance enhancements of HTTP/2 is the new binary framing layer, which dictates how the HTTP messages are encapsulated and transferred between the client and server.Unlike the newline delimited plaintext HTTP/1.x protocol, all HTTP/2 communication is split into smaller messages and frames, each of which is encoded in binary format.

As a result, both client and server must use the new binary encoding mechanism to understand each other: an HTTP/1.x client won』t understand an HTTP/2 only server, and vice versa. Thankfully, our applications remain blissfully unaware of all these changes, as the client and server perform all the necessary framing work on our behalf.
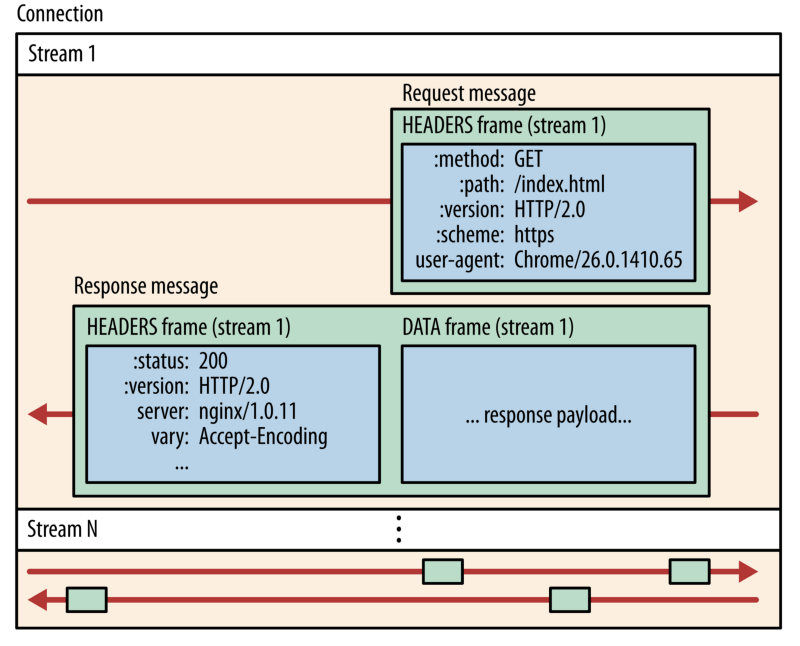
Streams, messages, and frames
The introduction of the new binary framing mechanism changes how the data is exchanged between the client and server. To describe this process, let』s familiarize ourselves with the HTTP/2 terminology:- Stream: A bidirectional flow of bytes within an established connection, which may carry one or more messages.
- Message: A complete sequence of frames that map to a logical request or response message.
- Frame: The smallest unit of communication in HTTP/2, each containing a frame header, which at a minimum identifies the stream to which the frame belongs.

The relation of these terms can be summarized as follows:
- All communication is performed over a single TCP connection that can carry any number of bidirectional streams.
- Each stream has a unique identifier and optional priority information that is used to carry bidirectional messages.
- Each message is a logical HTTP message, such as a request, or response, which consists of one or more frames.
- The frame is the smallest unit of communication that carries a specific type of data — e.g., HTTP headers, message payload, and so on. Frames from different streams may be interleaved and then reassembled via the embedded stream identifier in the header of each frame.
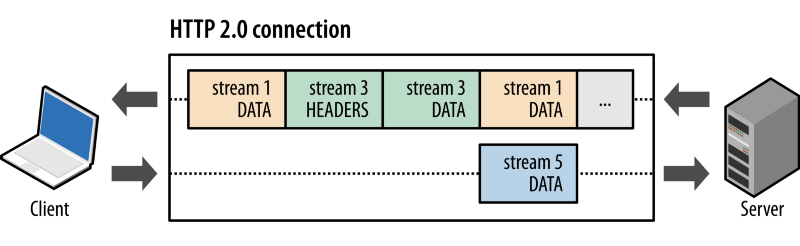
Request and response multiplexing
With HTTP/1.x, if the client wants to make multiple parallel requests to improve performance, then multiple TCP connections must be used. This behavior is a direct consequence of the HTTP/1.x delivery model, which ensures that only one response can be delivered at a time (response queuing) per connection.The new binary framing layer in HTTP/2 removes these limitations, and enables full request and response multiplexing, by allowing the client and server to break down an HTTP message into independent frames, interleave them, and then reassemble them on the other end.

One connection per origin
With the new binary framing mechanism in place, HTTP/2 no longer needs multiple TCP connections to multiplex streams in parallel; each stream is split into many frames, which can be interleaved and prioritized. As a result, all HTTP/2 connections are persistent, and only one connection per origin is required, which offers numerous performance benefits.Server push
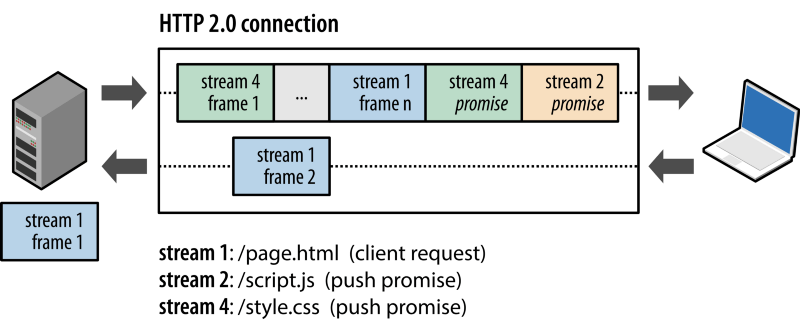
Another powerful new feature of HTTP/2 is the ability of the server to send multiple responses for a single client request. That is, in addition to the response to the original request, the server can push additional resources to the client (Figure 12–5), without the client having to request each one explicitly.
Why would we need such a mechanism in a browser? A typical web application consists of dozens of resources, all of which are discovered by the client by examining the document provided by the server. As a result, why not eliminate the extra latency and let the server push the associated resources ahead of time? The server already knows which resources the client will require; that』s server push.
Header compression
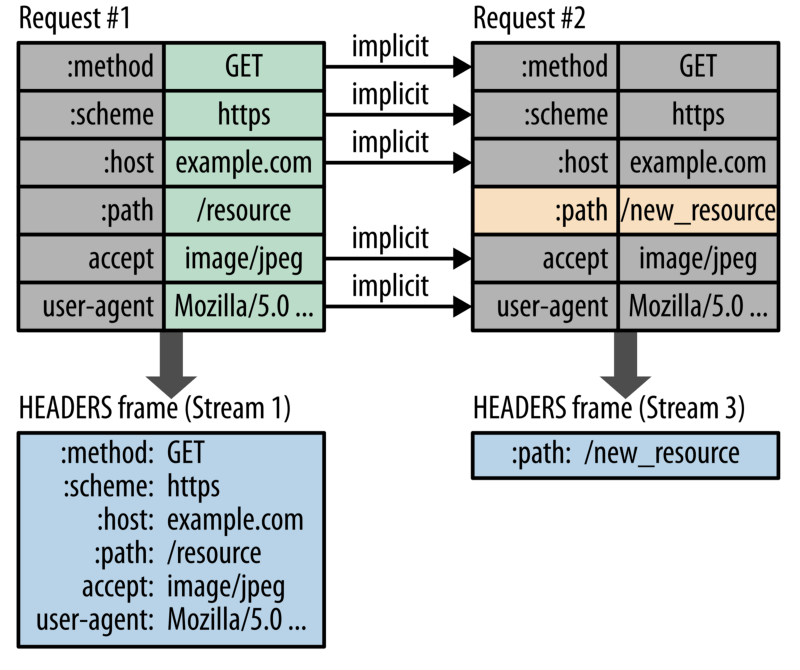
Each HTTP transfer carries a set of headers that describe the transferred resource and its properties. In HTTP/1.x, this metadata is always sent as plain text and adds anywhere from 500–800 bytes of overhead per transfer, and sometimes kilobytes more if HTTP cookies are being used. To reduce this overhead and improve performance, HTTP/2 compresses request and response header metadata using the HPACK compression format that uses two simple but powerful techniques.- It allows the transmitted header fields to be encoded via a static Huffman code, which reduces their individual transfer size.
- It requires that both the client and server maintain and update an indexed list of previously seen header fields (in other words, it establishes a shared compression context), which is then used as a reference to efficiently encode previously transmitted values.

Pros and Cons
Pros :
- HTTP/2 is binary, instead of textual.
- HTTP2 enables a more efficient use of network resources and a reduced perception of latency by introducing header field compression.
- HTTP/2 is fully multiplexed. We can make multiple parallel requests to improve performance within a single TCP connection. which in turn leads to better utilization of available network capacity.
- With the new feature of server push, the server already knows which resources the client will require without the client having to request each one explicitly like CSS or JS files.
- Overall with HTTP2 we can decrease the load time of our application drastically.
Cons :
First of all, there really isn』t an alternative available today that』s superior to HTTP/2. But, as an IT pro, you should still know the protocol』s weak points. Some experts believe that these issues may be fixed in the future with the release of the 「HTTP/3」 protocol, but for now, these are a few of the cons.- Encryption is not required.
- Cookie security is still an issue.
- It』s not very fast, and not super modern.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
