随着过年假期的不断远去,大家应该都已经回归到工作和学习中有一段时间了。在日常的工作和学习生活中,总会遇上各种各样的人和事。不过不管这些事情对自己来说是好是坏,都可以算作是一种人生的经验。不管面对的是雷霆,朝阳还是雨露都是如此,只需要记住,在前进的道路上不要停下来啊,不管是现在的学习工作还是以后的人生。
这周的项目有一些能在日常生活中派上不少用场。#BossSensor#能够在有些时候帮你在上班的时候偷个懒,不过偷懒摸鱼还是适度为好;#cleave.js#则能够在你的输入框中帮你格式化收到的输入,比如各种银行卡号和电话号码,这最起码可以让你的用户输入的时确认自己有没有按错;#git-history#则可以确认 github 上一个文件的历史记录——而且操作十分简单。
本周全球流行开源项目榜中榜
1.halley
本轻量级游戏引擎用 C++ 语言编写,它已被用于在 Windows, Mac (experimental), Nintendo Switch and Xbox One ( soon PS4! ) 等多个设备上,支持尽可能多的平台并提供了较多的协助开发和调试的工具,同时具有一流的着色器支持。

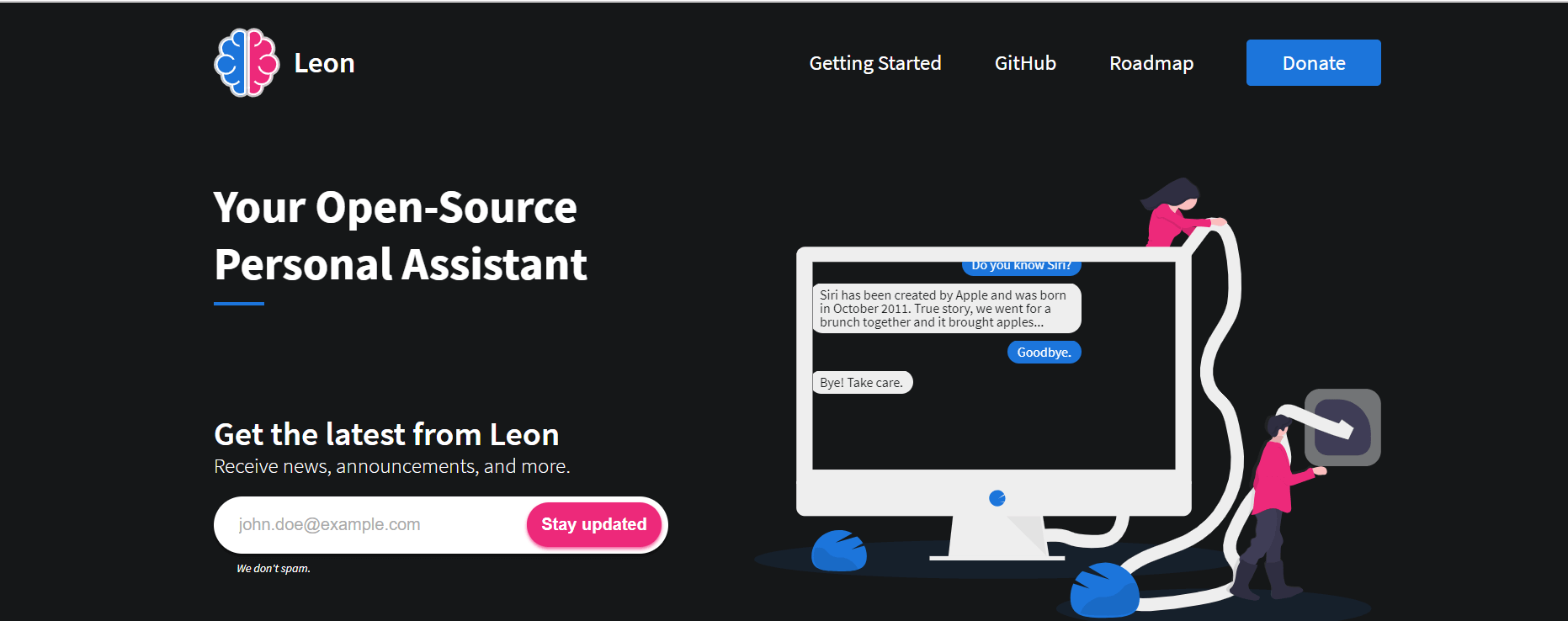
2.leon
leon 是一个开源的个人助理,使用了 AI 的概念。他可以帮你做事,也可以和你对话或是发消息,像 siri 那样。如果你想保护隐私,leon 也可以离线为你工作。leon 可以帮你完成他的功能模块,同时,每个人都可以创建自己的模块并与他人分享,开源使 leon 更强。


3.BossSensor
试想下列的情形 : 上自习时,突然想起自己的计算机荧幕没关,担心室友看到不该看的东西,开始坐立难安 ; 上班摸鱼时,担心老板一时兴起起来巡视,发现自己在连览闲杂网站。不用担心,BossSensor 帮你搞定这个问题 ! 下载 BossSensor 并备妥大量老板的图片,丢给 BossSensor 训练,最终启动 BossSensor,下次当老板起来走动时,计算机镜头一捕捉到老板的影像,便会关闭计算机荧幕,问题解决 !
4.baiduCDP
你还在为百度网盘下东西太慢而烦恼吗?你还在为苦苦获得的资源半天下不好而难过吗?这个百度网盘下载神器可以完美解决你的问题。BaiduCDP 是作者工作业余时间使用 C/C++ 写的一个百度网盘高速下载工具 , 通过分析百度网盘 Web 接口 API 结合 aria2 实现多线程高速下载。(但是目前只能在 Windows 平台下使用)
5.ColorUI
ColorUI 是一个的 CSS 类的 UI 组件库 , 不是一个的 js 框架。相比于同类小程序组件库,ColorUI 更注重于视觉交互,能提供更多的具有鲜亮的高饱和色彩的小程序的组件,还能提供模板参考,给予设计灵感,让小程序更加绚丽多彩,引人注目。

6.gpu.js
随着 GPU 的问世,许多适配 GPU 的硬件软件也逐渐变多。其中在 JavaScript 中也出现了一些能支持 GPU 运行的库。GPU.js 就是其中之一,它是 JavaScript 中 GPGPU 的 JavaScript 加速库。GPU.js 会自动地将一些简单的 JavaScript 函数编译成着色语言,并且在 GPU 上运行它们。由于可以实现大规模的并行运算,在一些复杂度较高的处理过程中运行速度能提高 1-15 倍。同时,如果 GPU 不可用时,GPU.js 的功能也能在 JavaScript 上运行。

7.cleave.js
试想一下当我们在照着备忘录输入手机号码或者银行卡号时,数字全部连在一起会怎么样?Cleava.js 可以帮助我们格式化输入的文本内容,如信用卡,手机号,日期等等,增加我们输入东西的美观性和可读性,让我们再次阅读变得准备和快速。当然你也可以自定义一些东西让 Cleava.js 自动格式化,输入过后一目了然,方便阅读和记忆。
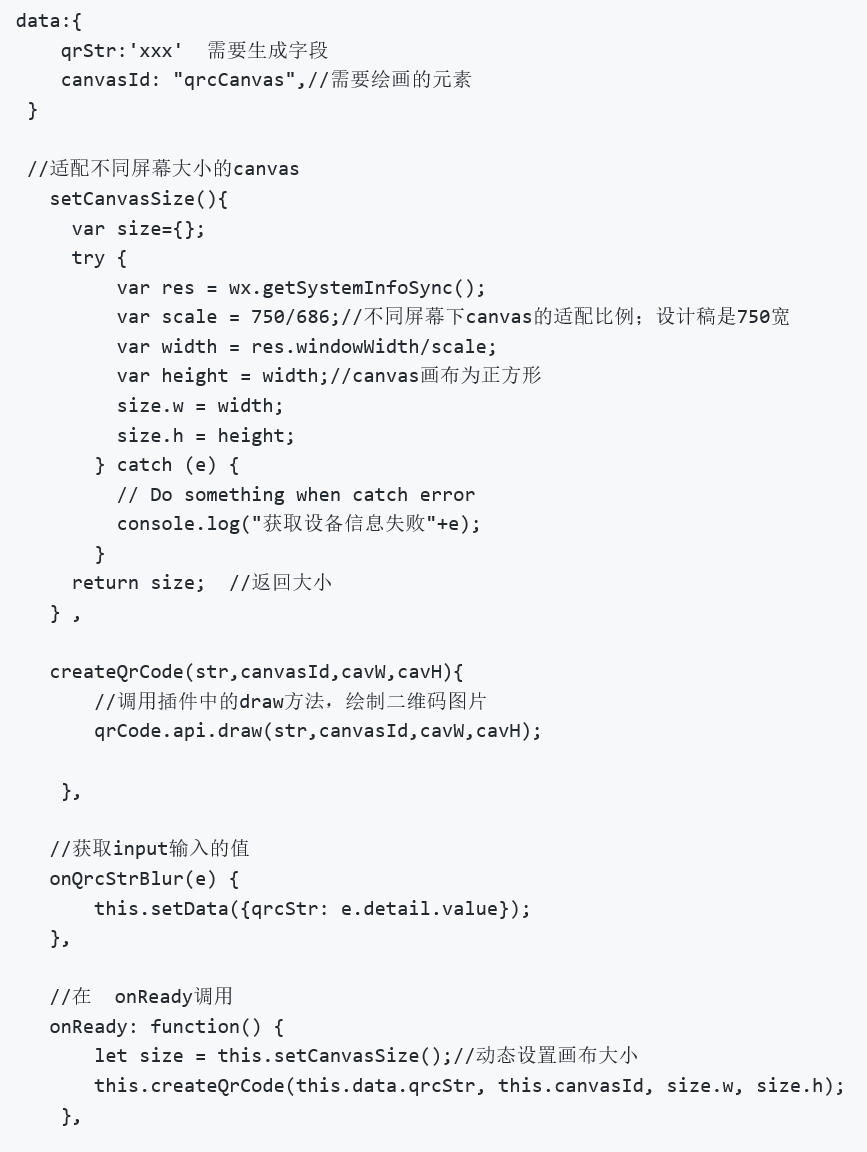
8.qrCode
想要快速得到自己的微信小程序的二维码吗?qrCode 可以帮你解决这个问题,虽然代码简单,却也十分好用。只需要在需要生成的二维码页面的小程序 js 里面顶部引入
letqrCode=('../../utils/qrCode.js') console.log(qrCode)
如果可以直接输出一个api的对象即为引入成功。

9.calculator
相信大家在 windows 上都用过计算器了,这次要推荐的项目就是这个计算器——只不过是 win10 中使用的版本。这个计算器的特点相信大家随手打开它就能够清楚的看到了,包含标准,科学,程序员计算器三种模式,同时还提供了各种单位的换算功能,作为计算器来说它已经足够我们的日常使用了。

10.git-history
一个可以很简单的在浏览器中查看 github 的仓库中某个文件修改历史的项目,只需要改一改 url,就可以打开新世界的大门。你要做的仅仅只是打开一个文件,然后修改 url,就可以非常直观的查看这个文件每一次修改的历史记录,对于在 github 上有不少仓库的人来说这的确是个不错的工具。

