今日推荐开源项目:《教程 intro.js》
今日推荐英文原文:《So What Does This Button Do?》

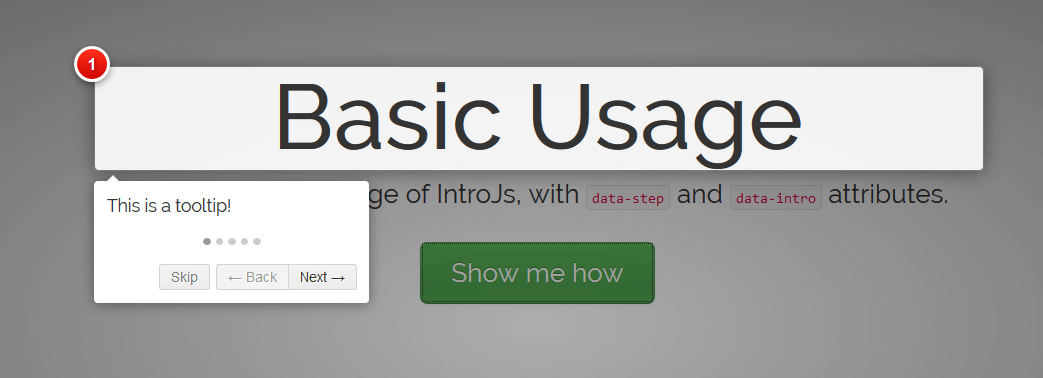
今日推荐开源项目:《教程 intro.js》传送门:GitHub链接
推荐理由:在你的个人网页上搞了个新玩意?或者是学校的论坛上增添了新功能?这个时候就是这个项目出场的机会了,这个 JS 库能够帮助你简单的弄出一个教程指引,就像你在各种网游上看到的那样——高亮一个区域,然后写上任何你想写的,重复前两步。最起码,总比在页面的某处放上教程来的方便友好些不是吗?

今日推荐英文原文:《So What Does This Button Do?》作者:Tomer Dicturel
原文链接:https://hackernoon.com/so-what-does-this-button-do-a47b6a17c66c
推荐理由:如果没有技术文档,谁也不知道你之前写的这个按钮究竟是干啥用的(可能你自己也……)
So What Does This Button Do?
In the world of software development, it’s important to be agile and move fast. However, technical documentation is also important. Document, document, document. Without documented code, you might be facing years of technical debt, as people try to figure out what different buttons do, and what functionality is really present in the software that you have just created.Here’s an intuitive, real-world example of why project documentation is so important: take a look at the remote control for your living room TV set. Do you really recognize half of the buttons on the remote? Do you know how to use them? (Even the button at the very bottom that has some symbol on it that looks like it’s from an ancient language?) Yet, all of those buttons, no matter how obscure, were considered a “good idea” at some point of the design process. Most likely, these “features” were actually a “bug” that nobody bothered to figure out. As long as everything worked at the end, it was probably safer just to ignore the buttons that seem to do absolutely nothing.
That same sort of confusing functionality is also part of many failed software projects. Nobody really knows what certain buttons do, or why they were even included in the original design. Maybe a developer decided to add a test feature after receiving a panicked email message from the CEO, but never remembered to remove it later.
So what type of documentation should you include for a software project? The current best practice is to document every step of the development process, from ideation to design to execution. And this documentation should be easily navigable for others, not just filled with a lot of cryptic, insider notes that are impossible to decipher.
Of course, the common complaint from developers is that too much documentation is going to slow them down. If they are in a sprint, do they really want to slow down and take the time to add a few notes about what a line or two of code does? Of course not. Time constraints are a very real feature of software development projects, so it’s easy to see why there can be some internal resistance about documentation and tracking.
But here’s the thing — as much time as you might spend moving forward, you are going to waste more time going backwards. In other words, the whole testing and de-bugging process is going to be a lot smoother and easier to navigate if the right documentation is in place. When you are de-bugging software, you absolutely need to know how things work, and the internal logic of each new piece of functionality. That’s especially true for large-scale software projects, where searching for what just went wrong can sometimes feel like searching for a needle in a haystack.
You can think of technical documentation as tiny breadcrumbs that you leave along the way for others. People following behind you will have a trail to follow that is well marked, consistent (all the breadcrumbs are from the same loaf of bread!), and easy to decipher. Good documentation always facilitates accurate project tracking, enabling you to deliver a final product on schedule and on budget.
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
