倏忽春风才一面,须臾热闹又一年,别赶路,去感受路。
元宵节刚过,新的一个学期马上就要开始了,春风再拂面,回到熟悉的校园,该是践行年前吹下的牛皮的时候了,过去一年不管如何精彩或者失落,已然逝去,重新投入的战斗仍充满希望和无穷可能性。好好学习,多造轮子,朝远方驰骋,开启飞驰人生只日可待,中间就差一个 GitHub 了!这次是新年以来的第一次项目推荐,新的一年当然有新的有意思的东西。比如#vscode-browser-preview#可以让你在 vscode 的界面上张开一个小浏览器预览,#awesome-podcasts#则是一个与之前的知识类列表有点不同的播客列表,#Chameleon#则是应时代而生的一套代码适应多端的小程序方案,最后则是#CS-Notes#,在新的一年这个项目肯定能够在知识方面帮上不少忙,它的 star 数足以证明它值得在新的一年再次推荐。
本周全球流行开源项目榜中榜
1.professional-programming
一个为程序员提供的各方面资源合集,目的是让读者成为更熟练的开发者。
项目中包括了必读书籍和文章推荐,除此之外还有一些通用的不管是谁都需要的资源——算法与数据结构,代码质量这两方面自然是谁都需要的。其他一些诸如 Web 开发这样的专门方面的资源当然也有,兴许你能在里面看到一些之前见过的资源,或者找到一些让你眼前一亮的新资源。
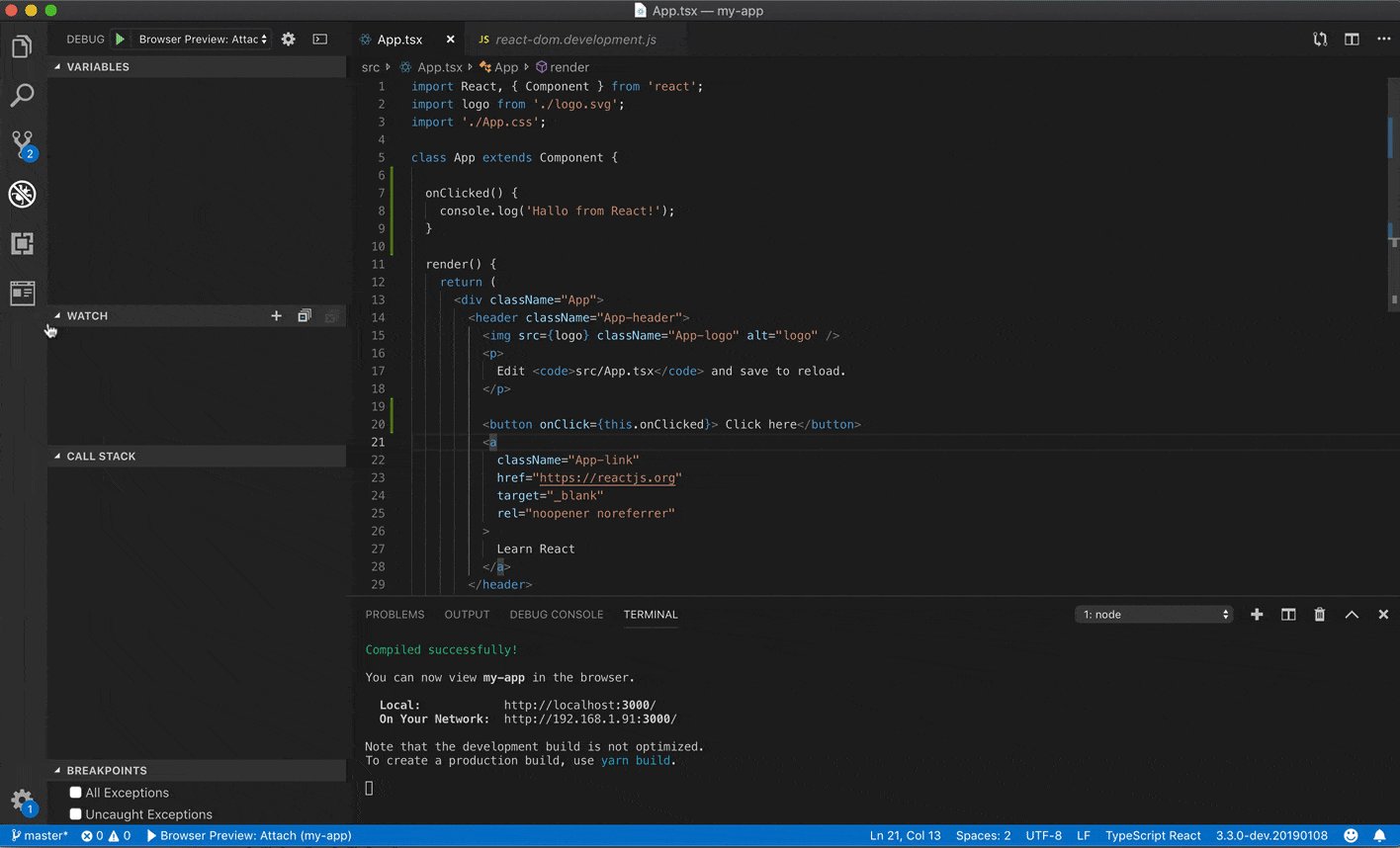
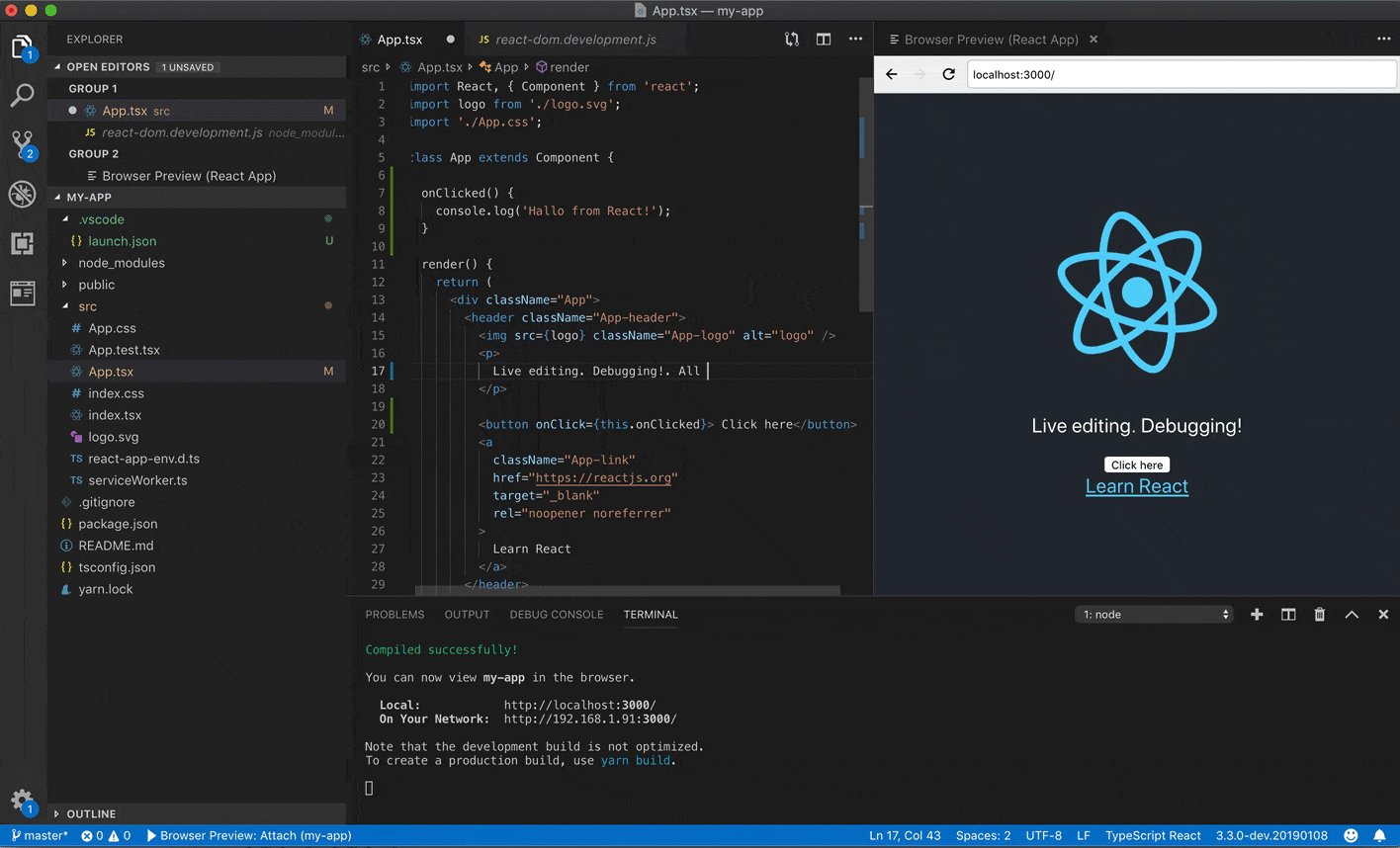
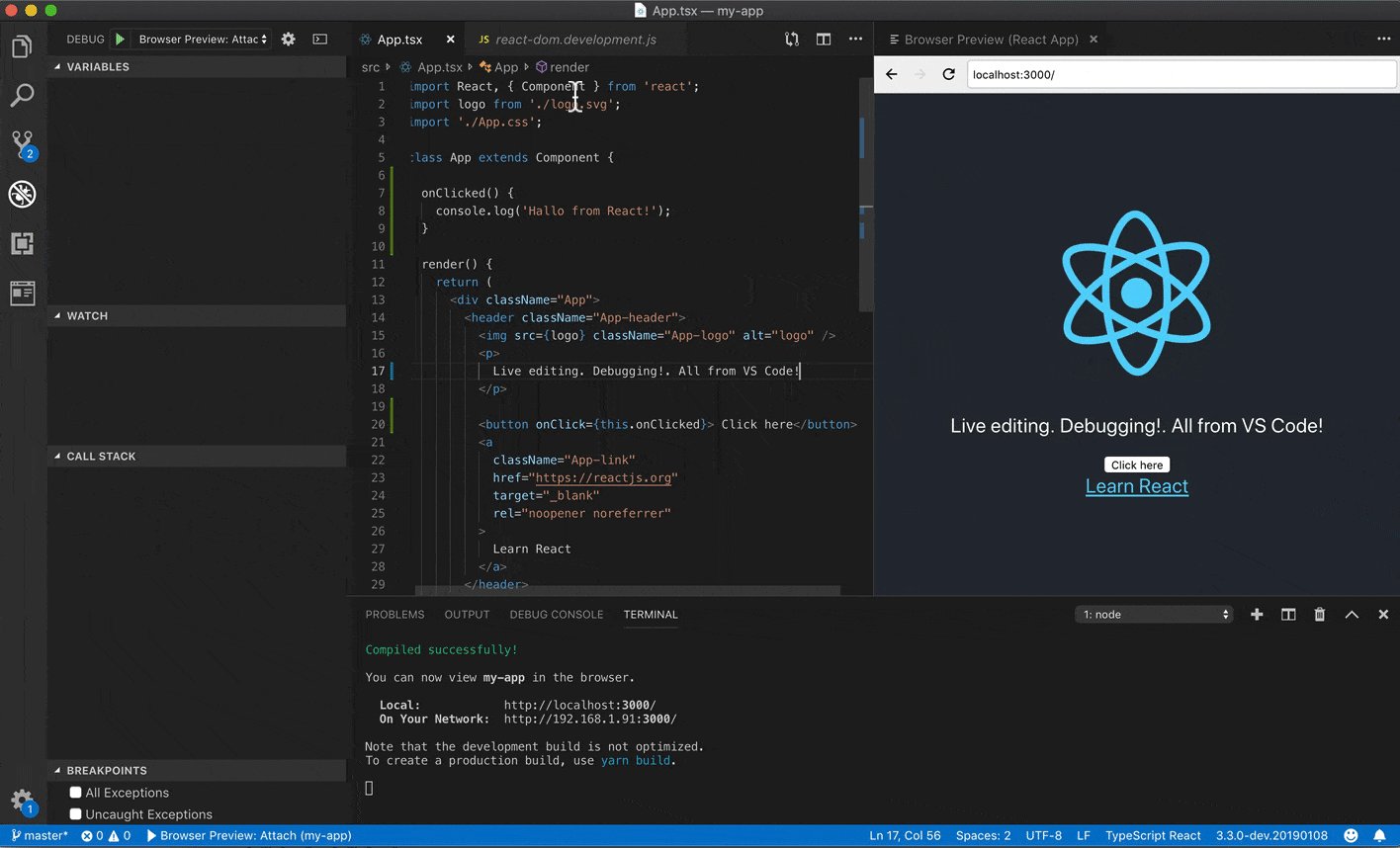
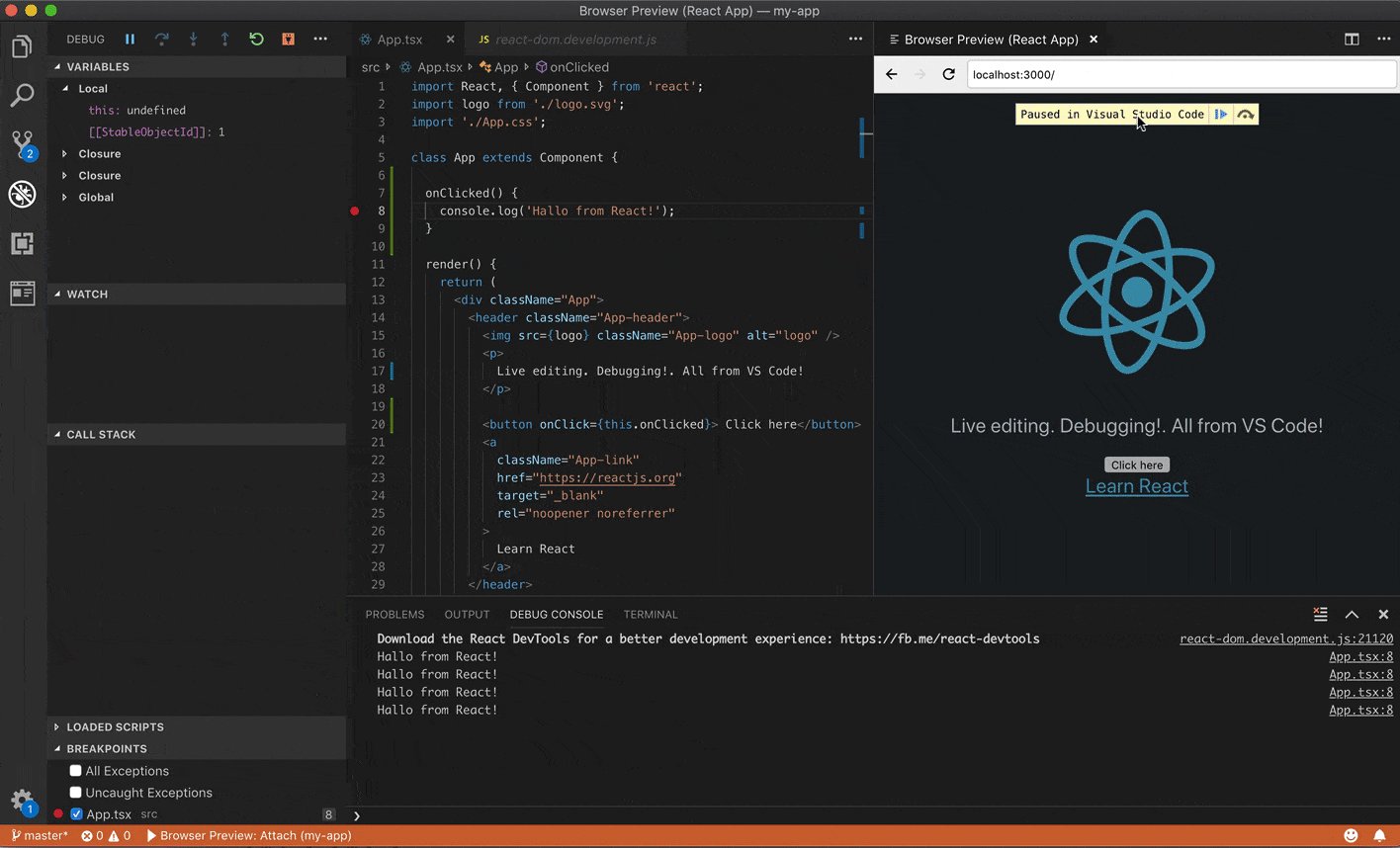
2.vscode-browser-preview
在你的 VSCode 上张开一个界面使得你能够直接预览你写的网页。
相信这能够节省你相当多的时间了,比起一次次的回到浏览器刷新你的页面,这个界面的刷新响应更为快速,做出更改之后就能快速的预览改变。对于经常需要编写网页的朋友来说这个项目兴许会为他们提供更方便的工作方式。

3.CS-Notes
你还在为技术面试而烦恼吗,这里有丰富的技术面试所需的基础知识,并且浅显易懂,相对于花大量的时间去阅读书籍,这里可以让你在短时间内快速掌握技术面试所需的基础知识,还包含了学习指导和面试技巧,让你更轻松拿到满意的 offer。
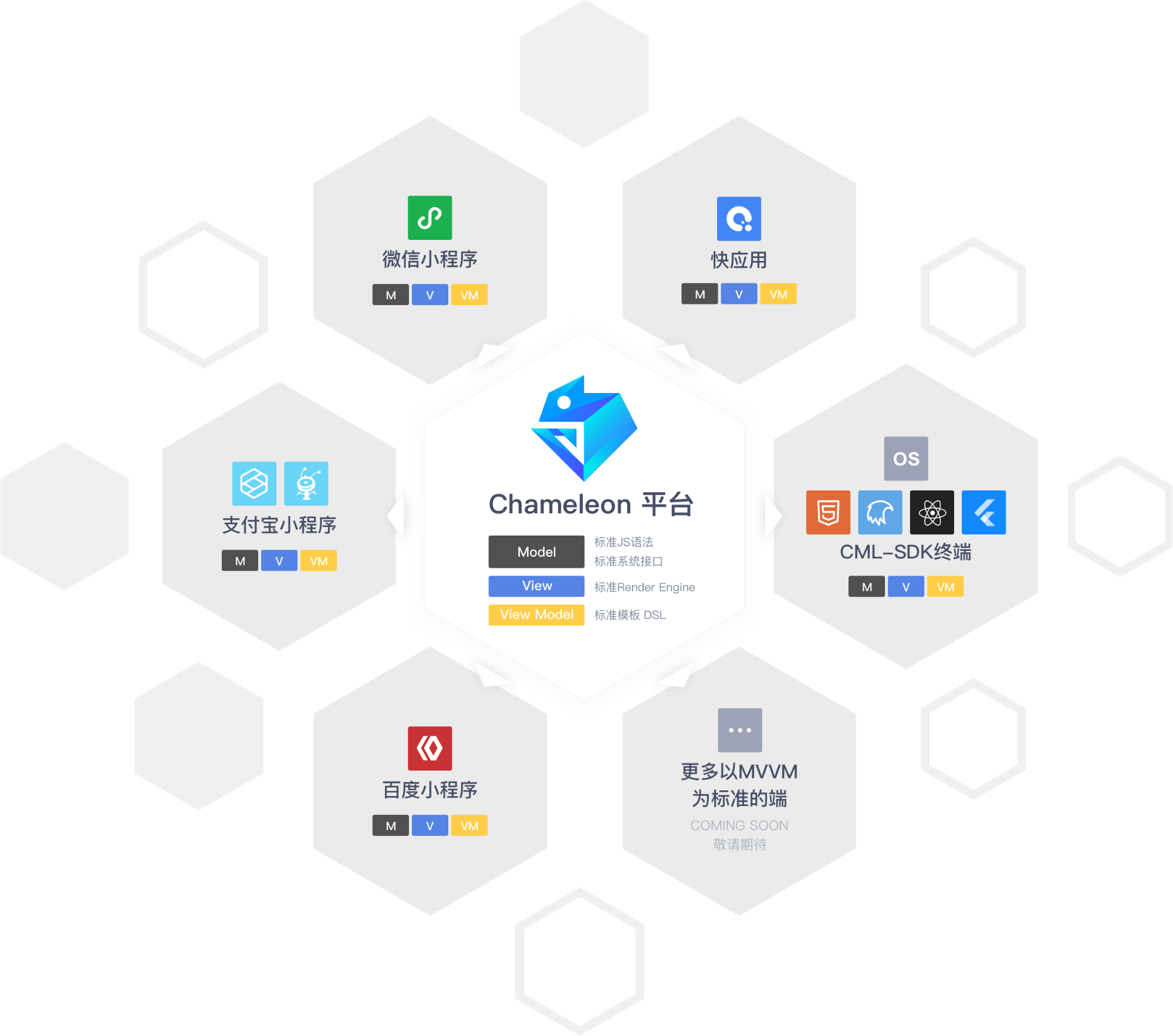
4.Chameleon
在现在这个各种小程序层出不穷的时代,单一功想要在各平台小程序上重复实现,开发和维护成本成倍增加,耗时又耗力。这种情况下迫切需要一套代码可以适配多端平台的解决方案,chameleon 就是这样情况下应运而生的,chameleon 通过定义统一的语言框架 + 统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的 “前端中台服务”。

5.awesome-podcasts

为大家整理出一个学习技术的播客表单,这些播客对于程序员和开发者的学习交流非常有用。对专家的访谈,或者从业者间的交流讨论。各种语言都被总结 ,也包括了 Android,iOS,Web 开发等技术。表单还总结了各播客的简短描述,方便我们找到合适的来观看学习;同时它还列出了播客的频率和时长,我们可以合理的安排时间使用播客。
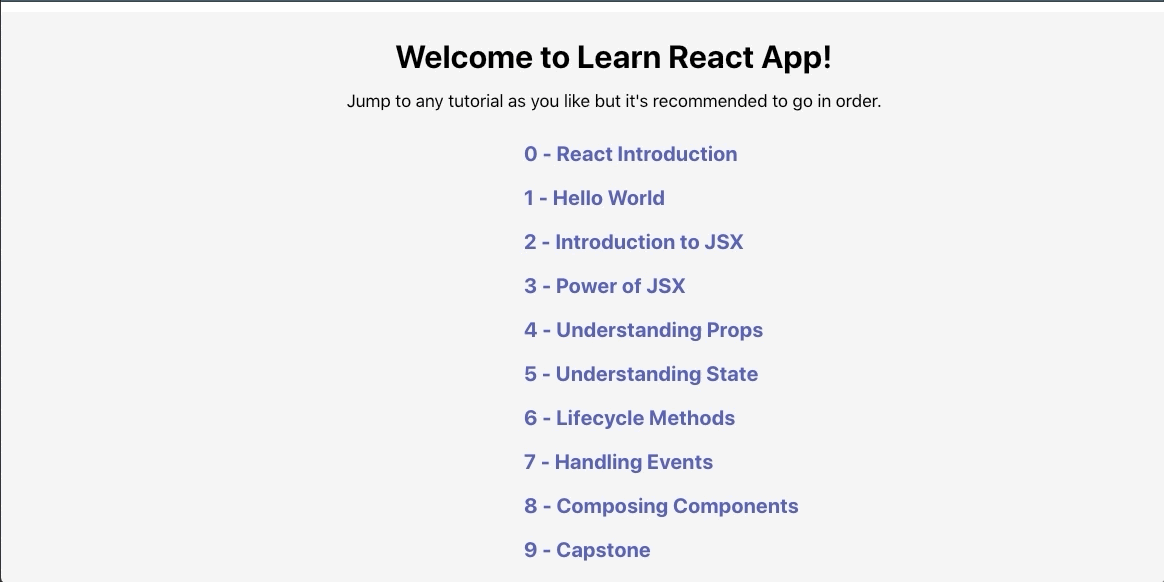
6.learn-react-app
本应用程序将会帮助你学习有关 react 的基础知识,只需要在本地上安装该应用程序,你就可以在教程的指导下进行学习,甚至还配备了相关的练习题供你练手。学习的难度从最简单的 “hello world” 开始,逐渐由浅入深,可以说是初学者不可错过的一款 app 了!

7.websocketd
websocketd 是一个小型的命令行工具,它可以包装现有的命令行程序,使之能够通过 WebSocket 协议被访问。
只要你能写一个从标准输入读取用户输入并将运行结果输出到标准输出的可执行程序,你就能借助 websoketd 搭建一个 WebSocket 服务程序,你可以用包括 Python, Ruby, Perl, Bash, .NET, C, Go, PHP, Java, Clojure, Scala, Groovy, Expect, Awk, VBScript, Haskell, Lua, R 在内的各种语言实现这一点,因此你可以十分轻松地实现支持 WebSocket 协议的应用程序。
8.Mand Mobile
如果你觉得有些金融情景看起来过于复杂,Mand Mobile可以帮助你解决这个问题。它是面向金融场景的Vue移动端UI组件库,能够高效的搭建优质金融类产品,让复杂的金融场景变简单。
“合理易用”的设计价值观,从交互操作,视觉抽象,图形可视化入手,可以将某些不易表达的理念清晰的呈现出来。

9.GuiLite
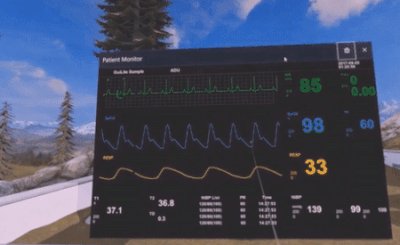
和 QT、MFC 等相同,GuiLite 拥有卓越的跨平台能力,但仅由 6000+ 行代码构成,这轻量的 UI 框架保证了感人的运行速度,支持 VR 甚至能运行在无 OS 的单片机环境,但这并不意谓 GuiLite 胜过于 QT 等,恰相反,GuiLite 的功能是不能和 QT 等比较的,但其代码量小,易于揭示 UI 的核心原理和定制方法,让使用者研读后,能扩展、丰富自己的 UI,也是初学者好入门的方法。

10.DeskGap
DeskGap 是一个使用 Web 技术(JavaScript,HTML 和 CSS)构建跨平台桌面应用程序的框架。它支持在 Mac 与 Windows 平台上运行,最具有特色的是,DeskGap 不捆绑 Chromium 或任何其他 Web 引擎,而是通过操作系统提供的 webview 呈现 html。
相较于 Electron 来说,DeskGap 在 Node.js 上做出了一些尝试。(详情见:https://deskgap.com/)
DeskGap 仍处于初期阶段,相比于 Electron,API 也十分有限,期待它能实现更多意想不到的功能吧。
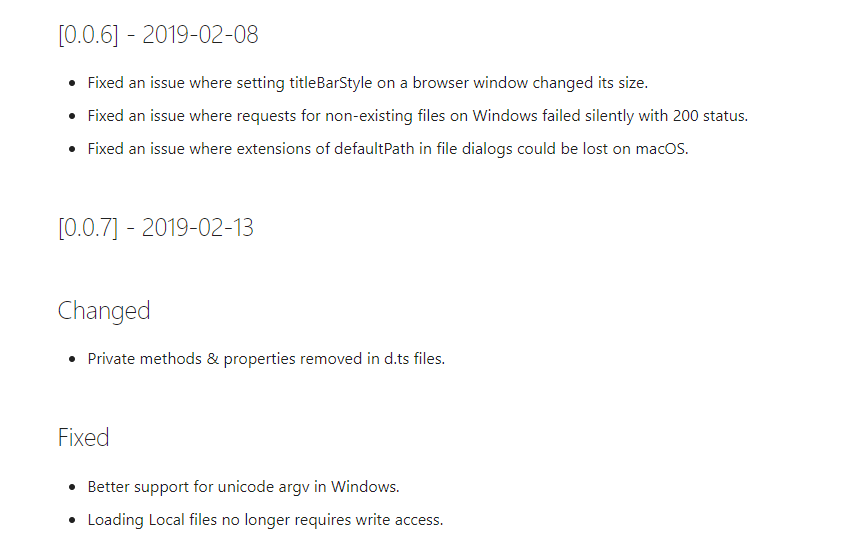
以下是 DeskGap 的更新日志,可以看出它还在起步阶段