项目介绍
编程实现网页设计的原型一直是一样费时费力的活,工程师往往还需要快速实现并保持还原度。实现静态网页的活如果交由机器自动去处理既能提高效率,将工程师从繁重的劳动中解脱,又能保证还原度。Screenshot-to-code-in-Keras 这个项目就是希望通过深度学习改变前端开发。它将会加快原型设计速度,拉低开发软件的门槛。
目前该项目致力于实现静态原型的还原,对于网页特效等处理还是需要人为进行干预,前端工程师还没有要到下岗的地步啊~如果类似项目继续发展,是否能够做到特效自动实现,业务逻辑自动实现呢,我们拭目以待。到了那一天,前端工程师甚至可能大部分软件工程师都要下岗了,全部代码实现都自动化处理,虽然可能会让工程师掉饭碗,但这又何不是每个工程师向往的那一天呢。
实践
使用相关可以直接看项目 https://github.com/emilwallner/Screenshot-to-code-in-Keras 的 readme 介绍。
《Turning design mockups into code with deep learning》这篇文章将为我们介绍如何通过深度学习实现前端编程的智能化,相应的译文可见戳我
小编抱着初学者尝试的心态,按照相关介绍进行了实践。小编使用的是 mac osx 环境。
首先需要安装有 Python 2.7 和 pip
然后安装项目依赖的一些模块,建议以用户权限安装
pip install keras --user -U pip install tensorflow --user -U pip install pillow --user -U pip install h5py --user -U pip install jupyter --user -U
然后将项目 clone 到本地,如果你不想在本地跑(因为确实很麻烦),你可以使用 floydhub.com 的相关服务,项目上有相关的介绍。
git clone https://github.com/emilwallner/Screenshot-to-code-in-Keras
cd Screenshot-to-code-in-Keras/local
jupyter notebook启动之后会打开 jupyter 的页面
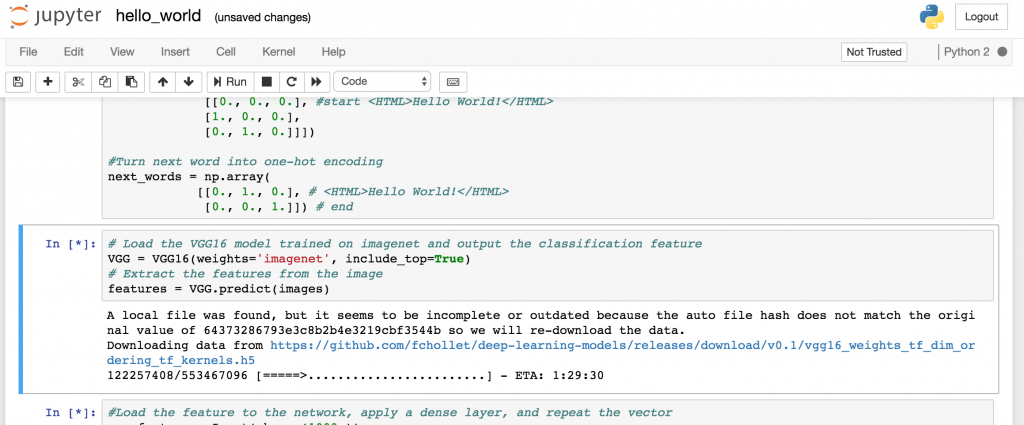
 运行 Bootstrap 和 Hello_world 两项,如下图,如果在本地跑小心电脑风扇烧起来,下载资源和训练十分耗时耗资源
运行 Bootstrap 和 Hello_world 两项,如下图,如果在本地跑小心电脑风扇烧起来,下载资源和训练十分耗时耗资源


之后运行 HTML 项目能达到此效果

如果您对深度学习方面或者对改变前端开发工作模式方面十分有兴趣不妨可以研究尝试一下。
三年之后前端工程师们要下岗了么?嗯哼,我猜应该不会。
作者介绍
Emil Wallner
twitter:https://twitter.com/EmilWallner
生活在巴黎,是一个深度学习方面富有经验和想象力的人,通过此项目预言在未来三年内,深度学习将改变前端开发。

自己在实现的时候,出现的都是标签列表,这种情况该如何解决呢??还请麻烦解答一下
<!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!– <!–
自己在实现的时候,出现的都是标签列表,这种情况该如何解决呢??还请麻烦解答一下
[code]
Code
[/code]
[code]
Code
[/code]