每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《演算法而不是語言 Python》傳送門:GitHub鏈接
推薦理由:別誤會,這個項目可不是介紹的 Python 而是用 Python 實現的各種演算法,包括我們很熟悉的冒泡排序快速排序以及興許對於初學者來說沒怎麼用到的密碼學演算法這些,如果你正在學習 Python 的話這個項目對你來說應該會有幫助,使用新的語言實現原來的演算法可以幫助你更好的理解和運用它,而且興許你可以在這裡找到一些對你的項目很有幫助的演算法。
今日推薦英文原文:《The tools and resources that landed me a front-end developer job》作者:Syk Houdeib
推薦理由:在做前端開發時用得上的工具和資源,如果你也對前端有興趣可以留意一下
The tools and resources that landed me a front-end developer job

Learning front-end development can be a bit overwhelming at times. There are so many resources and tools, and so little time. What should you pick? And what should you focus on?
In my previous article How I switched careers and got a developer job in 10 months, I talked about my journey. I was an English teacher with no related experience, and I managed to land a front-end developer job in a Madrid startup.
In this article, I would like to dive deep into the resources and tools that I used to get there.
We will visit the courses I took, see their pros and cons. And talk about the projects I made with them. Then we』ll have a detailed tour around all the other cornerstones of succeeding on this journey. Things like using GitHub, building a portfolio, and staying motivated.
What to study and where?
I sat in front of the screen staring at an image of the sun. I wanted to scream, laugh, and cry all at once. This was not any image of the sun, this was an image that I had just pulled from the NASA database! I had finally managed it after what seemed like forever trying to figure out how to use the NASA API. I felt like a top hacker, I will soon be able to control traffic lights!
In fact, I was nowhere near controlling traffic lights, and I still am not. But what I didn』t know at that moment was that I was only days away from getting a real job offer.

So how does someone go from no knowledge in front-end development to a job in the field? What do you have to study and where do you do it?
When I first started learning, this was one of my biggest concerns. My time was precious and I needed to invest it in the best way possible. I get asked this question all the time, especially by my Twitter community. This is something that beginners always worry about.
It may come as a surprise to many, but I would pick this as the least important factor out of the entire process of career change. It』s not as decisive as it may seem at first.
You will learn and get better at this no matter what you use, as long as you are persistent, and remain motivated.
Don』t get me wrong, there are sub-level courses out there and others that are great. And finding out the right path to learn all the skills necessary is very important.
Yet, even the best laid out path and the greatest course would be of no use if you lose motivation halfway through. So the question is not which courses are the best, but which ones follow a method that will keep you motivated. This depends on you as an individual and how you learn.
My tip is before you dive in, spend some time understanding your learning style. And find the methodologies that work for you. It』s also OK to try out different courses and styles before you commit.

My courses
Throughout my 10-month intense study process, I navigated my way through the multitude of material available. I looked for what I needed at each moment and what kept me excited and engaged. I jumped in and out of courses, took bits from here and there and only measured my progress by what I』m learning.
I had a full-time job, so I needed resources that allowed me to set the pace myself. Financially, I couldn』t afford a boot camp or expensive courses. So I made the most of all the free and discounted resources available. And by the time I got the job, I had spent under a 100€.
There』s a link at the end of this section to all the resources I mention here.
YouTube first
The first web development tutorial I watched was Jake Wright』s Learn HTML in 12 Minutes, followed by Learn CSS in 12 Minutes. This resulted in my very first web page. It took very little time and was very motivating. It is basic and a bit dated, but it』s perfect for absolute beginners with zero knowledge.
I also regularly used a lot of Traversy Media and LevelUpTuts tutorial videos.
The Web Developer Bootcamp — Colt Steele
This is one of Udemy』s most popular web development courses. It is often sold at a discounted price. Colt is a good instructor. It takes you from the beginning and builds slowly. And you will end up with a bunch of good-looking projects to show.
However, the course is very extensive, and if you are only interested in front-end it might be too much. The code-along style is good for beginners. But it doesn』t encourage you to solve problems on your own, which is what you need to learn.
I made the RGB Colour Game and Patatap Clone. They are fun and make for a good talking point in interviews. And to have a functioning web app early on is a nice boost of confidence.

FreeCodeCamp.org
This is my immediate first recommendation for anyone starting out in web development. You sign-up and instantly start writing code. There is zero preparation and setup time. You get hooked — need those green ticks!
The curriculum covers all you need to learn modern development. It has an active community. It is free. And on top of that, the organisation itself and its mission are great.
But the best part is the projects. It takes a while to get there and you got to build them from scratch. But this is exactly the kind of practice you need to develop your skills. And despite not having a direct guide to follow, the active community means you always can find an answer.
I made a tribute page to my favourite star (the hydrogen type, not the red carpet type), my portfolio, and a React random quote generator.
JavaScript 30 — Wes Bos
Wes is one of my favourite instructors. You know when you do any of his courses that you are getting the latest and most in-depth look at the subject. I would recommend any of his courses without hesitation.
I mainly worked on his free JavaScript 30 course, and I cannot overstate how useful it was. Each one of the quick projects I did became a reference. I would come back to again and again, to remember how I did this or that. I referred to them when I was preparing technical tests, interviews, and in my first weeks on the job. That』s probably the best that can be said about a course!
Some of these awesome projects include a clock, a drum machine, and a search tool.

Lynda.com
I took advantage of the free trial and did a bunch of courses. I found Christina Truong to be an excellent instructor. I learned a lot from her courses about advanced CSS, workflow tools, and getting a website online. I also improved my Git skills with Ray Villalobos.
The courses on Lynda.com were very good. But their catalogue is not specialised enough towards web development. It lacks the coherence of other more focused platforms.
Treehouse
Speaking about specialised, Treehouse is a great example. I also only did the free trial to get a taste, and I like it. It has very well defined tracks and a lot of in-depth learning material.
Learn Enough Command Line to Be Dangerous — Michael Hartl
It』s a simple short tutorial but it gave me what I needed to demystify the command line and start using the basics.
JavaScript and React for Developers — Cassidy Williams
Cassidy is a very knowledgeable instructor and her style is enjoyable to learn with. This course pushed me hard and forced me to deal with advanced concepts. I started it towards the end of my 10-month journey towards my first job.
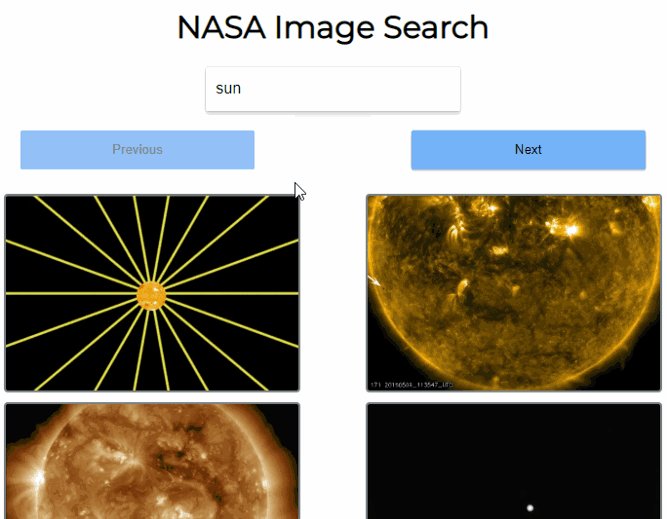
I learnt how to use an API to make calls and display returned data. I created a GitHub user search app which was a great moment in my learning experience. Then I started on the Nasa media search app I mentioned in the beginning.
I was still working on it when I had to pause to do a take-home challenge for a job interview. The challenge was pretty much exactly what I was doing on the course.
I completed the challenge, and got the job!
Front-End Web Developer Nanodegree (FEND) — Udacity
A few months after I started learning I got a Google scholarship to do a front-end course on Udacity . Then I was selected for the second phase which was actually the full Udacity FEND program. That was very fortunate for me.
But, it』s important to stress a point here. If you don』t get a scholarship or can』t afford a nanodegree it has no influence on your chances of making it. While this was a positive experience that helped me a lot, it was not the deciding factor. In fact, I got the job months before I finished the FEND program.
By the time I got the scholarship, I knew I was serious about making a career change. So without it, I would have started investing more money into my education. I would have gone the monthly subscription route in Treehouse or Udacity for example.
The course itself is of excellent quality. The instructors are top industry practitioners with real knowledge and experience in the subject. The projects are challenging and exciting. You get mentors and very valuable code review for your projects.
But without a doubt, the best thing about the course and this experience was the active and highly engaged community. This should always be the first thing you look for in any resource. You end up learning as much from course mates as from instructors.

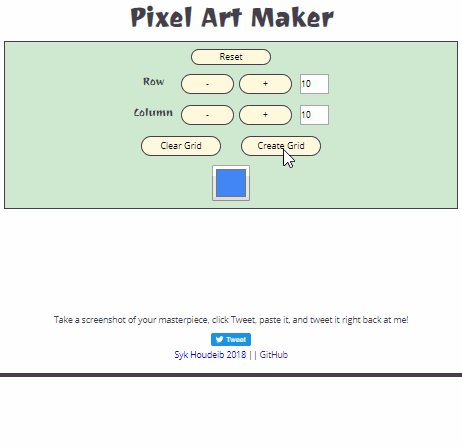
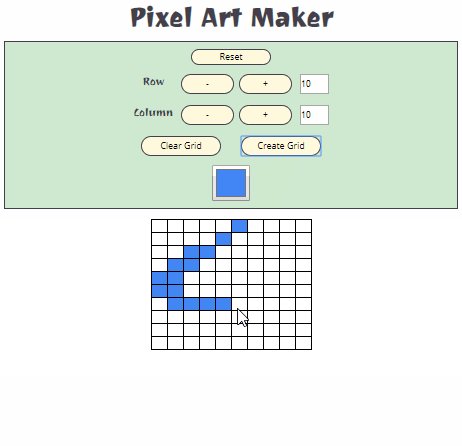
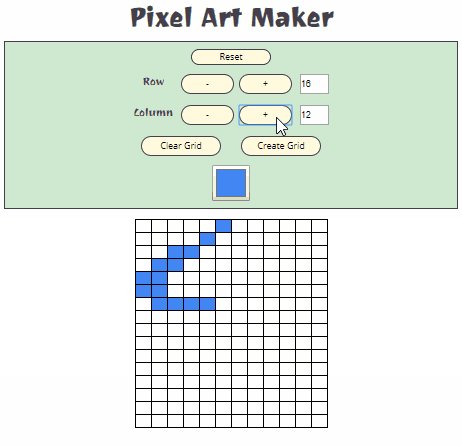
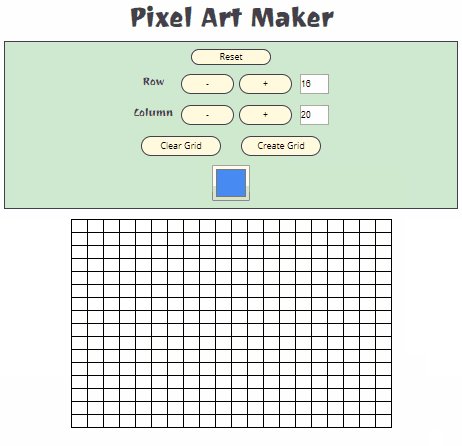
The Pixel Art project was only one of the many excellent projects of the course. It was the most complex project I had built up to that point. It really engaged me and helped me 「think like a programmer」 as I tried to add more features.
Learning Tracker
If you would like to see more details about exactly what I did those first 10 months, checkout My-Learning-Tracker. It』s a GitHub repo where you can find every course I did and links to it. Plus many other useful resources. You can even fork it and use it as a template for your own learning tracker.
Beyond courses: the cornerstones of success
Courses and tutorials are great, but on their own they aren』t enough. There are plenty of other essential tools to succeed. You should give these at least as much importance as the courses you choose.
Here are the things I found invaluable on my way from zero to a developer job.
Staying motivated
This was the top priority. Lose that and I got nothing. There were three things that helped me stay motivated when things got tough.
First was my goal. I had set an objective to get a front-end developer job in a startup within a year. That made it easier to stay focused and push through moments of self-doubt and low motivation.
Second, my network of close people. Especially my partner and a close friend who were both learning at the same time. It was very helpful doing the process with other people. They were going through the same feelings. And it was great being able to bounce ideas off of each other, reinforce our learning, and pick up tips.
And third was the online communities. I learned a lot from people around me and constantly got encouragement and understanding.
Staying motivated is a challenge but it can be done. It』s all about feeling that we are progressing. Keep building things, no matter how small. And don』t replicate learning methods that have failed you in the past.
Social tools
Top of this list for me is Twitter. It put me in touch with professionals and learners alike. It kept me informed and was a constant source of material and resources. And it helped me network and in the end, played a role in helping me find a job.
At the heart of my Twitter experience are the closely related communities of freeCodeCamp, #100DaysOfCode, and #CodeNewbie. These are very active and supportive communities that helped me every step of the way. Alexander Kallaway』s #100DaysOfCode challenge is a beautifully simple idea that really works. Code every day a minimum of an hour, commit publicly, encourage others.
I can』t say enough about the great role played by this community in keeping me motivated and accountable. A warm shout-out to all the good friends I made on this journey.

GitHub
The minute you enter into the world of code you immediately start hearing about GitHub. It can be a very intimidating place when you visit it for the first time. And since it is all about open source and collaboration you might not think that it is relevant to you as a beginner. Trust me it is.
It』s the cornerstone of your work as a programmer. You are going to use Git with a Git hosting service on a daily basis in any job. And you quickly realise that the basics are quite simple.
Once I got past my initial confusion, GitHub became the centre of my learning experience. It essentially became my default portfolio. That』s where all my code lived. And using GitHub Pages I got a place to host all my projects for free. I also used it to keep track of my learning, and to collaborate.
This was even more important since I had no previous experience in the field. I only had my GitHub to show what I knew. It became the best reflection of what I could do and what I was learning, and it』s the first place most employers will look at. So I made sure it was full of projects and detailed documentation.
A highlight moment in my learning process came when I decided to help my course mates at Udacity. I noticed that many were intimidated by GitHub. So I created a simple project for contribution with a step by step tutorial. I creatively named it Contribute-To-This-Project. Teaching is the best way to learn, and no matter how little you know, you can still help someone learn something.
Build a portfolio

Even with an active GitHub profile, you still need a portfolio to show your work. It』s also good practice to build a fully functional website. If you have no projects to put in your portfolio, make it and then start adding things to it as you go.
I came up with an idea for my portfolio very early on. I drew it on a page and imagined it would be a long time before I have the skills to make it a reality. In fact, I started building it much sooner than I thought. And that is good because that first grand vision is never going to be perfect.
It was the most complex thing I had attempted on my own from scratch. A deep learning experience that benefited me enormously. I had to constantly research to figure out how to do what I wanted to do. I spent loads of time reading MDN documentation and Stack Overflow. I had to deal with frustrations, waste hours trying to fix a bug which would turn out to be a single spelling mistake.
But this is exactly what learning to program is all about. Those are precisely the skills I use every day on the job. Learning how to research, debug, problem-solve, and deal with frustration are the keys to becoming a developer.
Then I finished my portfolio, and it looked and worked almost exactly as I』d hoped. I was over the moon -Behold my creation!- and almost immediately aware that it was totally useless as a portfolio! I took a deep breath, accepted it, and started building my new portfolio the next day. I wanted this one to be simple and functional. A place to showcase my work and a bit about me. It needed to work on every device. It didn』t need fireworks and magic.
This brings me nicely to my next related point.
Build things on your own

Those two sites I built from scratch were the foundation of my learning. Doing something without a tutorial can be daunting. But it is great for learning, even if the result is not great. Those early pitfalls are a treasure of learning that helped prepare me during the first tough weeks on the job.
It doesn』t mean that I shunned tutorials and directed projects. But it pushed me to add extra features to anything I was building, to take it further and do more on my own.
It』s not important what you build, you will learn from it. For instance, I built a very simple temperature converter. That』s not exactly an exciting project but it was a challenge that I had to figure out completely on my own. And I was proud to have it working properly when I finished.
Podcasts, articles, talks, meetups
There is so much to learn if you are starting from scratch. Active learning time was not enough for me. I used my passive time to immerse myself and understand as much as possible about this new world I wanted to enter.
I read articles, watched videos of talks, listened to podcasts. I generally tried to use every opportunity I had to get deeper into the concepts beyond the syntax.
Meetups and conferences are great. I lived in a small town and managed a single tech-related event throughout that time. But if you have the chance don』t be intimidated. No one will stop you and demand you prove yourself worthy!
Here are some of my favourite resources:
- Command Line Heroes — Red Hat Podcast
- Base.cs — Computer science podcast with Vaidehi Joshi
- Syntax.fm — Wes Bos and Scott Tolinski podcast
- CodeNewbie — Saron Yitbarek podcast
- FreeCodeCamp Medium publication
- Hacker Noon articles
- Smashing Magazine — CSS articles
- CSS-Tricks
- Newsletters: JavaScript Weekly and Frontend Focus.
- Crash Course: Computer Science — YouTube series
- CS50 — YouTube videos of CS Harvard lectures
- And of course YouTube in general for talks and non-technical aspects of the field. Here』s a link to my playlist containing many of my favourite programming YouTubers.
Good Luck

My learning process was intense and sometimes relentless. But it』s important to avoid burnout. I put a lot of effort into taking regular breaks, eating well, working out regularly, and resting every now and then. When it started to feel too much, I would take an afternoon or a full day off to disconnect completely.
It was a lot of hard work and sacrifice, but for me, it was worth every second. I am very happy with my new career as a front-end developer and I would do it all again if I have to.
And don』t be hard on yourself, your journey and the difficulties you will face will be different. Just keep going.
I really hope you enjoyed this article and found it useful. If you did, please click the clap button — lots of times :). And if you share it even more people will get to see it, and that would be awesome!
Follow me on Twitter and let me know if there』s anything you would like me to write about in more detail.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
