每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《網頁 → PDF percollate》傳送門:GitHub鏈接
推薦理由:這個命令行工具可以讓你把網頁轉換成 PDF 文件,這個項目轉換的核心實際上是 puppeteer,利用它給出的 page.pdf() 來進行轉換。這個工具還支持你在命令中加入 CSS 的小片段來更改網頁設置,諸如頁邊距和字體這些,在以後還會加入關於直接使用自己的 CSS 文件來取代網頁自身 CSS 的相關命令,如果需要經常將網頁轉為 PDF 保存的話可以將這個項目作為一個不錯的工具使用。
今日推薦英文原文:《The Baseline Costs of JavaScript Frameworks》作者:Ankur Sethi
原文鏈接:https://blog.uncommon.is/the-baseline-costs-of-javascript-frameworks-f768e2865d4a
推薦理由:在使用 JS 框架時,它們會帶來一些不可優化的基線載入時間,簡單地說——在這個載入時間結束之前你沒辦法打開你的應用。作者對幾種不同 JS 框架的基線載入時間進行了對比。
The Baseline Costs of JavaScript Frameworks
I』ve been more or less mute for the last four weeks because I somehow managed to get an injury inside my throat. Not being able to talk means going out and meeting people is not much fun (wonder what that says about me), so I』ve been spending a lot of time tinkering at home.

I』ve been curious for a while about how much impact merely including a JavaScript framework has on the performance of a web page. I started thinking about this a few months ago, when I spent a rather frustrating afternoon trying to improve the parse and evaluation time of a JavaScript bundle on a cheap phone, only to find that most of the bundle』s size was taken up by React and its associated libraries.
Truth is, when you build your application on top of a modern JavaScript framework, you agree to pay a certain baseline performance cost that can never be optimized away. In exchange for paying this cost, you gain maintainability, developer efficiency, and (hopefully) better performance during runtime.
Well, duh. You didn』t need me to tell you that.

However, let』s phrase this differently: when you build your app on top of a JavaScript framework, you』re making peace with the fact that your app will never load in less than X seconds, for some value of X that varies from framework to framework.
So what exactly is this baseline performance cost, this X? Glad you asked! I had a free afternoon and a Redmi 6A lying around, so I ran some numbers using React, Vue, and Angular.
Methodology
Here』s how I arrived at the benchmark results you』ll see below:
- Initialized new React, Vue, and Angular projects using create-react-app, Vue CLI, and Angular CLI. I didn』t make any changes to the projects generated by these tools.
- Installed routing and data management libraries in each project, and made sure they were part of the JavaScript bundle.
- Deployed all three projects to Netlify. Here are the pages: React, Vue, Angular.
- Connected a Xiaomi Redmi 6A to my computer and ran a profile on all three pages using the Chrome DevTools.
The routing and data management libraries I used for each project were: react-router and redux for React, vue-router and vuex for Vue, and the built-in Angular router and ngrx for Angular.
When I ran my benchmarks, I was interested in two numbers:
- The time taken to download all the JavaScript required to render the page. I only took the content download time into account, and ignored the network latency, the time required to setup an SSL connection, etc. because I don』t have as much control over these factors as my bundle size.
- Time taken to parse, compile, and evaluate the JavaScript bundle
I should mention that the Redmi 6A is a pretty new device, and most Indian users are still using the older Redmi 5A with a slower CPU.
The Numbers
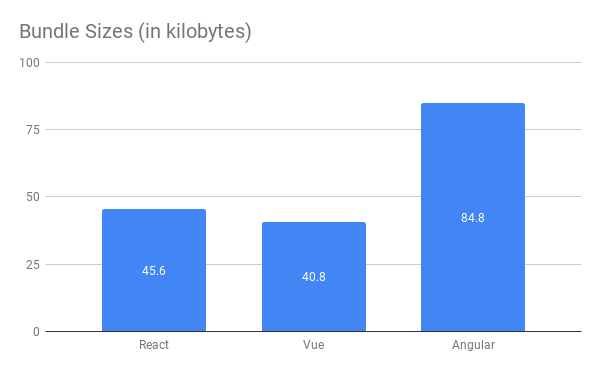
Here are the numbers, starting with the bundle sizes for each application.

Angular』s JavaScript bundle is about twice large as the bundles for Vue and React! My guess is that this is because Angular has a much larger API surface and ships with the entirety of RxJS. I』m hoping somebody more familiar with Angular can enlighten me here.

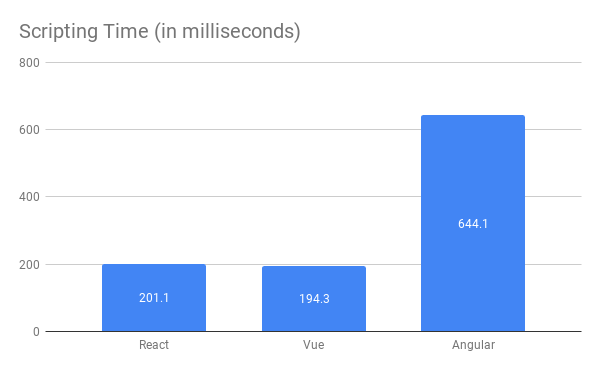
While it takes a respectable 200 milliseconds for Chrome to parse and evaluate the React and Vue bundles, it takes over half a second to evaluate the Angular bundle. That』s a large enough interval for your users to notice, and can really cut into your performance budget.

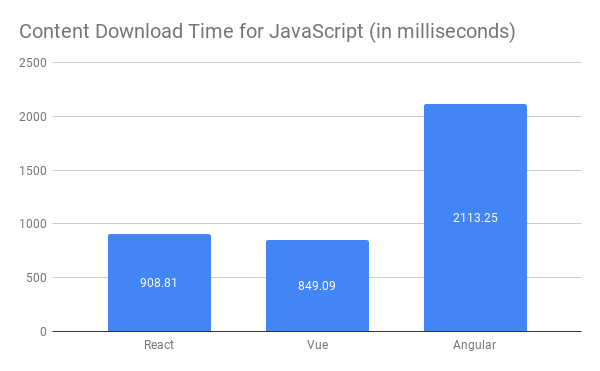
Unsurprisingly, the React and Vue bundles are downloaded in under a second, but the Angular bundle takes over 2 seconds to download.
What』s important here is not how large or small the numbers are, or the relative performance of the three frameworks compared to each other. What』s noteworthy is the fact that your React application will never load faster than about 1.1 seconds on an average phone in India, no matter how much you optimize it. Your Angular app will always take at least 2.7 seconds to boot up. The users of your Vue app will need to wait at least 1 second before they can start using it.
This is when we haven』t even started looking at some of the other essential libraries that most projects end up using. This includes polyfills, form management libraries, date and time libraries, utility libraries such as lodash, drag and drop libraries, charting libraries, etc.
If you want your application to become interactive on your users』 devices in under 5 seconds, can you afford to spend a fifth of that time just booting up React?
Are Frameworks Evil?
I』m not advocating that frameworks are evil, or that you should write all your applications in VanillaJS. That would waste far too much productive developer time, and the result will probably end up performing badly at runtime. Frameworks exist for a reason.
But it』s important to consider your audience. If you』re building for resource constrained devices — which you certainly are if your product targets a country like India — you could consider using a lighter framework such as Riot or Preact. Your users will thank you.
Or consider not using a framework at all. For websites that primarily display content, it』s more efficient and cost-effective to just send some server-rendered HTML down the wire. If there are areas of your website that require interactivity, you can always use JavaScript to build those specific parts.
In the end, it』s important to strike a balance between developer productivity and user experience. The answer will vary from project to project, so don』t take anyone』s advice as gospel.
Build for your own audience, not somebody else』s. Run benchmarks on devices that represent real-world scenarios, and then decide what technologies make sense for you.
Are you struggling with performance issues in your JavaScript applications? Uncommon can help!
We』ve helped a large number of clients build, grow, and optimize their front-end applications. Our growing list of happy clients includes Insider, Quintype, Pratham Books, and abof.com.
Want to reach out to us? Write to us at [email protected], or get in touch through our website.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
