每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg

今日推薦開源項目:《刷個題吧 awesome-algorithm》傳送門:GitHub鏈接
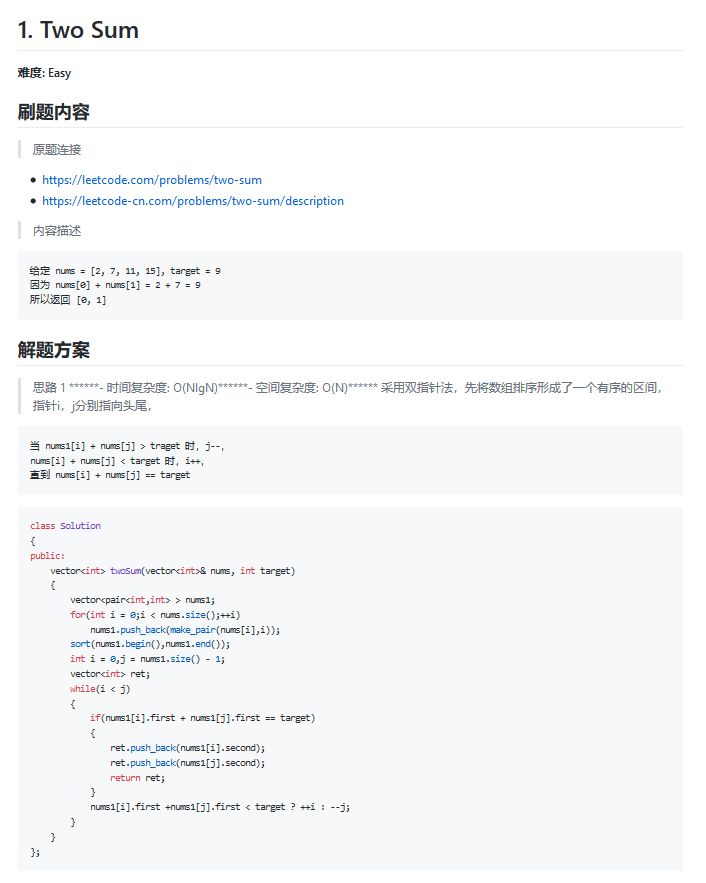
推薦理由:想必大家都知道 LeetCode 這個可以刷演算法題的網站吧,這個項目就是 LeetCode 上作者刷過的題的題解,最大的好處就是除了解法之外還給出了解題思路,有的時候比起研究結論,學會思路更加重要。除了題解之外還提供了一些有用的網站來參考學習,如果想要提高演算法水平的朋友可不要錯過這個。

今日推薦英文原文:《Beginner』s Web Development Guide Part 3: Platforms and Tools》作者:Pavels
推薦理由:Web 開發系列教程第三部分——你用的上的開發工具和網路知識,以及虛擬機這樣的方便實用的工具,實際上你還應該像文中所說的那樣了解一下 Linux。
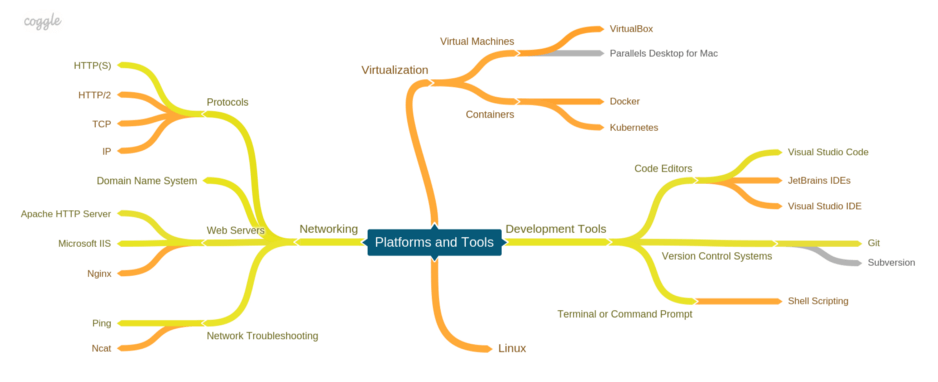
Beginner』s Web Development Guide Part 3: Platforms and Tools

Continuing our talk on learning web development, we』ll move away from particular programming languages and rather focus on the environment where web applications are run and developed. This section covers several large topics:
- The basic development tools that every developer needs to be familiar with.
- Since our applications live on the Web, we』ll go through some fundamental topics related to networking;
- The environments where our applications are run.

? Development tools
From early on to make sure you are comfortable with your development tools so that you can quickly progress in writing code and debugging your application. Every platform you develop for will have a lot of tools particular for that platform, however, there are some that are used by almost all developers. Let』s walk through them.
? Code Editors
The code editor is the home of every software developer. This is where the magic happens. Basic code editors provide the most necessary feature set, such as code highlighting, refactoring and debugging capabilities. There are also more advanced editors, known as integrated development environments (IDEs), that have a wide range of powerful integrated tools and capabilities. Here are some of the most popular code editors.
- ? Visual Studio Code is a free cross-platform code editor created by Microsoft. It has built-in support for JavaScript, TypeScript, CSS, and HTML, an support for a lot of other languages is available as extensions. VS Code offers syntax highlighting, code completion, code snippets for generating code, refactoring capabilities, and a built-in terminal. It also has an integrated debugger to help you troubleshoot bugs in your application. Although the feature set might not be as wide as in commercial IDEs, it』s certainly enough to get you started.
- ? JetBrains IDEs — a family of IDEs developed by JetBrains for different platforms. There』s WebStorm for frontend development, Intellij IDEA for Java and PhpStorm for PHP and etc. Each of these focus on supporting the corresponding languages, frameworks and tools. Compliment this with even more helpful features, such as integration with version control systems, local change history or running tasks, and you will get a highly efficient working environment. These products are paid for, but the IntelliJ Community Edition can be used for free.
- ?Visual Studio IDE — is a commercial IDE developed by Microsoft. It comes in three offerings: the free community edition, professional and enterprise. It has support for a wide range of programming languages and different tools for developing and debugging your applications. On top of that, it provides helpful integrations with other Microsoft products and services such as Azure or Azure DevOps. C# and TypeScript are first-class citizens in VS.
? Version Control Systems
Version control systems (VCS) play a key role in every development process. VCS allows you to store a complete history of all your code changes in a remote repository. You can browse the repository to review the change history, compare different versions or rollback to an older version. Multiple developers can push changes to the same repository to collaborate on a project keeping their local codebases in sync. Nowadays VCS are used as the ultimate source of truth for the codebase and are a backbone of modern development processes.
VCS systems can be used via a command line interface, but there are also different GUI clients available as well as integrations with different code editors.
There are two popular version control systems:
- ? Git is by far the most popular VCS. It』s a distributed system, meaning that when a user copies the repository, he or she also gets the full history of the project and can work with it offline. Occasionally users need to publish their changes to the central remote repository and download changes made by others. There are many services proving hosted Git repositories. The most popular of them are GitHub and BitBucket.
- ? Subversion (SVN) is another version control system. Unlike Git, SVN allows you to check out only a single branch. To switch to a different branch, you』ll need to download it from the remote repository. Although still used in the industry, Git is much more popular and has much more tools and services built around it.
? Terminal or Command Prompt
As a developer, it』s important that you feel comfortable with using the terminal on OS X or Linux or the command prompt in Windows. Even if you can do most of your work from the GUI, you will still encounter a lot of useful tools that offer only a command line interface. You might also find yourself working with some remote machine that does not have a GUI at all. Make sure that you can do the basic things, such traversing the file system, creating or removing files, viewing their contents and running CLI tools.
? Shell scripting
Once you feel comfortable with using the command shell, you can save yourself a lot of time by automating routine tasks such as deployment, infrastructure provisioning or running development tasks. Depending on your operating system, you should learn how to write either for Linux and OSX using Bash or for Windows using batch files or PowerShell. Often other software comes with a set of such scripts to use it, so being able to read and understand the underlying commands will be helpful as well.
? Linux
Linux is a family of free open-source operating systems built based on the Linux kernel. There are different Linux distributions available, such as Ubuntu, Debian, CentOS, Mint, openSUSE and etc. You can find Linux distributions running on all kinds of devices, starting from embedded electronics and appliances to smartphones and servers. Linux is different from Windows in a number of ways, so if you come from a Windows background, you』ll need to learn some fundamentals, like how the file system is structured, how access control works, how to install software and etc.
For a web developer, it』s important to be familiar with Linux since it』s extremely popular operating systems to run web servers. There are a lot of books and learning resources available for Linux, however, to really get to know it, you should start using it. You can install Linux as a primary or secondary OS and use it for everyday tasks. Once you start, you will figure out the details along the way.
? Networking
Since we』re talking about web development, networks will play an important role in our lives. The users of your application will access it using the Internet over a cable or wireless networks. You application itself might communicate with other services over a network. To understand how this works, it』s important that you learn some of the basic networking technologies.
? Protocols
A protocol is a set of rules on how applications should communicate with each other. They describe how a connection should be initialized, the order and the format of messages sent. There are several important protocols that are frequently used in web applications.
- ? Hypertext Transfer Protocol (HTTP) is the underlying protocol of the World Wide Web and defines how browsers or other clients can request resources from web servers. When you enter a URL of a website in a browser, it actually makes one or several HTTP requests to the server to load the HTML, CSS, scripts and other assets. Its counterpart, Hypertext Transfer Protocol Secure (HTTPS) allows encrypting the transferred information to allow for secure communication.
- ? HTTP/2 is a major update to HTTP that aims to improve the performance of web applications. It enables multiplexing, meaning you can transfer different content over a single open request at the same time. The protocol enforces encryption and minimises the protocol overhead by compressing header fields.
- ? Transmission Control Protocol (TCP) is a transport layer protocol that allows to send packages between different applications in a reliable, ordered and error-free way. HTTPS and HTTPS work on top of TCP.
- ?Internet Protocol (IP) is an internet layer protocol that defines how a package must be routed from one host to another. TCP uses IP for routing. There are two major versions of the protocol currently in use: IPv4 and IPv6.
? Domain Name System
The Domain Name System (DNS) is responsible for translating human-readable names of Internet resources into their corresponding IP addresses. Resolving a domain into an address is quite a complicated process under the hood, and you will need at least some basic knowledge on how it works in order to be able to configure your application correctly.
? Web Servers
Web server is a special type of software that is responsible for listening for incoming connections using different protocols and responding with the requested content. A web server can serve static files, such as HTML, JavaScript files or images, run dynamic scripts written in different languages or serve as a proxy for processes running as separate applications.
Web servers can also play an important part in improving the performance of your application by enabling compression, caching and load balancing.
These are some of the more popular web servers.
- ? Apache HTTP Server is a free open-source web server developed under the Apache Software Foundation. It』s a fast and powerful web server that can be configured to serve static content, but is also frequently used to run scripts written in PHP, Python and etc.
- ? Microsoft IIS is a general-purpose web server from Microsoft that is available on the Windows Server operating systems. IIS is a popular choice for companies using the Microsoft technology stack.
- ? NGINX is web server that』s usually used as a high-performance static content server or a proxy for dynamic applications. In contrast to Apache, it cannot serve dynamic content on its own, but can sometimes achieve better performance. NGINX is a free and open-source web server but offers a more advanced paid version called NGINX Plus.
?Network Troubleshooting
Sometimes you might find yourself in a situation that your application or web server is for some reason unavailable. Although debugging such cases might be tricky and there can be a lot of reasons for outages, there are some tools you can use to try to diagnose the situation and get to the source of the problem.
- ? Ping is a cross-platform CLI utility that can be used to verify if a particular IP address is reachable. It also measures package loss and the roundtrip time that will give some idea about the health of the connection.
- ? Ncat is a powerful Linux CLI tool, a Swiss army knife of networking tools, that allows you to send messages using different protocols, scan for open ports, create tunnels and much more.
? Virtualisation
Virtualisation is an important concept in computing that has radically changed how resources are managed. Using virtualisation, we can create separate servers, workstations, files, networks or disks on a single piece of hardware. To the users, all of these resources appear as real physical resources, however, they are really provisioned using software, abstracted from the underlying hardware.
? Virtual Machines
One of the most frequent use cases for virtualisation is the need to run different software or even different operating systems on a single physical machine. These are called virtual machines and provide completely isolated environments with its own memory, disk space and software installed. Virtual machines can be used for development purposes to run different operating systems on your workstation, but more importantly, to run multiple applications on a single hardware server without interfering with each other. Software for creating and running virtual machines is called a hypervisor.
- ? VirtualBox is a free open-source cross-platform hypervisor currently being developed by Oracle. It supports creating and running virtual machines, as well as sharing resources, such as folders or clipboard, with the host machine.
- ? Parallels Desktop for Mac allows you to seamlessly run Windows applications on your Mac. Parallels is convenient if you need to set up a Windows development environment on your Mac or to test something on Windows.
? Containers
Containers is a different virtualisation mechanism to run software, but unlike virtual machines, containers don』t run a complete operating system, but share the same container runtime. This makes them much more lightweight and quicker to start, meaning that you can run many containers on a single machine without wasting a lot of resources. Best practices for containers is to run each piece of your application, such as a backend service, a web server or database, separately from the others, providing more granular control and isolation.
- ? Docker is the most popular cross-platform container runtime developed by Docker, Inc. With Docker you can create a container image that is needed to run your application using a Docker file. These images can then be published into a registry to be run by others or deployed to a web server. Using Docker you can easily create a clean, pre-defined, disposable environment to develop your application and then use the same image to run it on production. There is a wide range of tools available to manage images and running containers, as well as services that allow you to host containerised applications.
- ? Kubernetes is an open-source platform for deploying containers on a cluster of machines. It allows you to define services based on container images and configuration parameters, as well as create virtual storage or network resources. It also provides operational capabilities such as scaling, load balancing and logging. You can host Kubernetes on your own machines, or use one of the cloud-based services. It』s an extremely flexible and powerful platform that is currently rapidly evolving.
In this chapter, we』ve focused mostly on tools and platforms that can be useful for developers on different platforms. However, when you start working with a particular platform, you will discover a lot of new tools that will be useful in your particular context.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;微博:https://weibo.com/openingsource;電報群 https://t.me/OpeningSourceOrg
