每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《喵与哈希 meow_hash》传送门:GitHub链接
推荐理由:虽然大部分人可能都知道但是这里还是解释一下,hash function,即散列函数,可以按照需要记录的数据中关键码的值来提供一个表中的位置以便于存储,而这个项目就是一个不考虑任何加密的情况下可以很快生成目标位置的 hash function,当然了,你也不用担心它的冲突问题。如果你不需要加密的 hash 函数就可以关注一下它了,等它正式完成之后肯定能帮上忙。
今日推荐英文原文:《Beginner’s Web Development Guide Part 1: Frontend》作者:Pavels
原文链接:https://medium.com/devtrailsio/beginners-web-development-guide-part-1-frontend-ca59f1877ec5
推荐理由:Web 开发系列教程第一部分——前端用得到的语言和工具
Beginner’s Web Development Guide Part 1: Frontend

A few days ago I’ve posted a short essay on why I decided to start the DevTrails project mentioned, that I will begin working on the first guide. Most of my personal background is in web development, so I thought this is a good place to start. It’s also one of the largest segment of the industry with high demand both in startups and in the enterprise sector. This guide will start with the very basics, so I feel that it might be more interesting for beginners, but intermediate developers might discover something new as well.
For beginners, it’s easy to get into web development because there are many languages with relatively low entry barriers, a lot of free open-source tooling and many frameworks that simplify development. On the other hand, there is so much to choose from. The difficult part about development is that you need to combine a lot of components together for your application to work. Which UI framework to choose? Where to store your data? PHP, Python, Ruby or something else? How to host your application? I hope this guide will shed some light on this and help you figure out your way around web development and maybe even start a career.
The guide will we split into several parts and today we’ll start with the first one — Frontend development, and introduce you to the most important languages and tools in this area.
Frontend development languages and tools
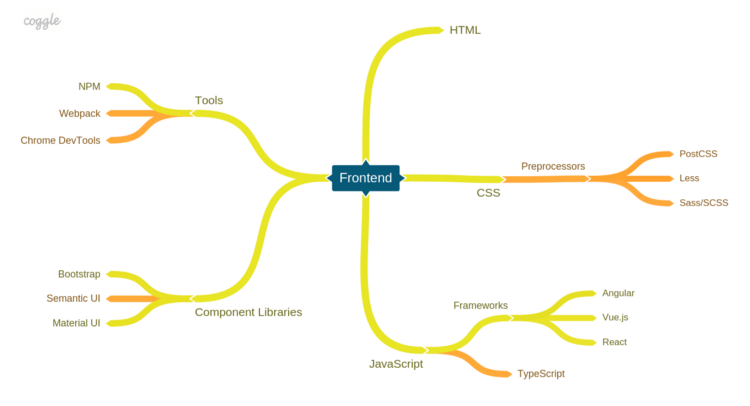
We’ll start with a sort of a map of the frontend landscape that depicts the things you should at least know about to orientate in this area.

The color coding of the chart is very simple: yellow lines show the basic things you need to learn, while orange represents more advanced topics that you can leave for later.
Frontend development, also known as UI development, refers to creating web user interfaces, the parts of the application that the user sees and interacts with. Frontend development stands firmly on three pillars: HTML for markup, CSS for styling and JavaScript for logic and interactions. Although these three technologies stood the test of time, the underlying tools and frameworks change constantly. This section will give you a starting point to start the exploration of the frontend ecosystem.
Frontend development is also tightly related to web design and user experience and the border between the two can be different in each company. In general frontend developers focus on technical issues, while web designers are concerned with aesthetics and user experience.
HTML
Hyper Text Markup Language (HTML) is a markup language that allows you to structure the information that is displayed to the user. Its the An HTML document consists of elements each represented by an HTML tag, such as a heading, a paragraph of text or a text input field. HTML documents can also link to other documents using hyperlinks. Each tag carries its own type of content, has a certain appearance and attached behavior. Once you get a hang of HTML, you will be able to create very simple static HTML pages.
CSS
Cascading Style Sheets (CSS) is a styling language used to describe the visual appearance of HTML elements. It can be used to controls aspects like the positioning of an element, its dimensions, text style or colors, or almost any other visual aspect of a website. Styles are defined as a set of rules that can be applied to a single element of a subset of elements on the page. Recent CSS features allow you to go way beyond basic styling and control more complex visual aspects, such as animations.
Preprocessors
CSS is a powerful language but it has its constraints when it comes to code reuse, verbosity, and isolation. Because of this, maintaining a large CSS code base can be difficult. To address these shortcomings, a number of solutions have been created by the community. These languages and their compilers are generally referred to as CSS preprocessors.
- Sass/SCSS extends the capabilities of CSS to make your CSS code base more maintainable. Some of the features, such as nesting, make CSS less verbose and easier to write, while other such as variable and mixins allow for code reuse. It also supports importing other SCSS files that allows you to break your code into smaller files. Some popular CSS frameworks such as Compass are based on Sass.
- PostCSS is a tool that uses JavaScript plugins to transform CSS files. You can add plugins that perform code analysis, add variable support, optimize code and etc. In contrast to SCSS or Less, which are custom formats, there are a lot of plugins for PostCSS that emulate the upcoming standard CSS features.
- Less is a preprocessor with a feature set similar to Sass. Despite their similarity, there are a number of differences in the underlying implementations. Although being popular in the past, a lot of developers are now moving away from Less in favor of Sass or PostCSS.
JavaScript
JavaScript (JS) is the most used programming language for developing user interfaces for the web. It allows you to add custom behavior to your websites, such as reacting to user events, loading data from web services and showing or hiding elements on a page. It also allows you to interact with the browser through various APIs. You can use it to both add separate interactive elements to your website or create complex web applications.
Another term that you may encounter related to JavaScript is ECMAScript which is actually a language specification for JavaScript. In most cases, they can be treated as synonyms.
Frameworks
JavaScript is a powerful language, but if your looking to make a complex application, using it without a framework will result in masses of complex boilerplate code. To make it simpler, there are a number of frameworks out there that help with the basic functionality such as HTML manipulation, data loading, overall application architecture and etc. The three most popular frameworks at the moment are React, Angular and Vue.js.
- React is a library for building user interfaces developed by Facebook. React is based around creating components, such as a button or a side menu, that can render HTML based on input parameters. React components are written using an extension to JavaScript called JSX, that allows you to conveniently combine JavaScript code and HTML. Components can be composed together to create complex UI elements and whole applications. React is not a framework per se, it only provides the view layer, however, its rich ecosystem of tools and libraries has everything you’ll need to create complex applications. React is easy to start with, but with time you are expected to learn new libraries to fill the missing gaps.
- Angular — a component-oriented “batteries included” type of framework developed by Google. Angular applications are usually written in TypeScript. It provides most o the things you’ll need to build a web application including a CLI tool to bootstrap, develop and build the project as well as libraries to manage forms, data loading, routing, etc. Although it does provide most of the things out of the box, it has a higher abstraction and complexity levels, and the need to learn TypeScript as a primary development language makes the initial learning curve steeper.
- Vue.js is a framework designed to be modular and incrementally adoptable. You can start using it as a view layer and add additional libraries as you need them. In contrast to other frameworks, the most important libraries are maintained by the core Vue.js team.
You might also encounter other frameworks out there that have a smaller community or are getting superseded, such as Ember.js or AngularJS.
TypeScript
TypeScript extends JavaScript to add static type checking and the latest ECMAScript features, such as async/await, classes or arrow functions. As a result, TypeScript compiles into vanilla JavaScript. Having static type checking in place means that the compiler will notify you when you are trying to use a function or variable in a manner that does not match its signature. This also gives code editors the ability to provide better code navigation and refactoring capabilities. Typings are optional, so you can introduce them gradually in your existing JavaScript project. Using TypeScript makes it much easier to work on projects with larger code bases.
Component Libraries
Component libraries are collections of components that can be used to assemble your application. Some of them implement the most common components such as buttons and drop downs, while others also provide utilities for creating complex responsive layouts. Although each of them has its own distinctive visual style, they can usually be customized to match the design and branding of your project. Most of them are available as plain CSS and JavaScript, however, they are often ported to work with other popular JavaScript frameworks. Some of the more popular libraries are:
- Bootstrap is a powerful framework for creating responsive web applications. It comes with a large set of components as well as utilities for creating layouts and a theming engine. You can add user interactions to components, such as a dropdown, minimal knowledge of JavaScript. There is also a wide selection of ready-made website themes built with Bootstrap.
- Semantic UI is another popular UI library with all kinds of components and a theming engine. However, to make the components interactive, you are expected to write some JavaScript code.
- Material UI — a popular implementation of Google’s Material Design. It provides a set of components as well as guidelines on how your application should look and feel like according to Google. There are other implementations available for Angular or vanilla JavaScript.
Some other honorable mentions include ant-design, Foundation, Bulma and Pure.
Frontend tools
The frontend ecosystem is known for its large arsenal of helpful tools each designed for their own purpose. Since there are so many of them, there’s no way we can cover everything in this guide, so instead, we’ll focus on several that are important to get started with.
NPM
Npm actually means two things:
1. A software registry that contains thousands of open-source libraries and tools that you can install and use in your project.
2. A CLI tool that allows to install, update and remove packages from the registry.
Using npm allows you to install libraries that will be used by your project and document them in a JSON file. Storing this file together with the code base means that you can explicitly declare the dependencies of your project and quickly install them on different environments. You can also use it to publish your own libraries and share them with other developers.
The npm CLI tool also allows you to run scripts that can be used to execute tests, compile code or perform code analysis.
An analog to npm is Yarn, that offers some performance improvements and better support for library development and is compatible with the npm package registry.
Webpack
Webpack is a popular module bundler. It allows you to merge different kinds of assets, such as JavaScript code, CSS styles, HTML templates and even images into bundles that can be more effectively loaded by the browser. When using Webpack, you split your code into modules. Each module can import other modules. Webpack then analyses the import graph and bundles resources together. Apart from bundling, Webpack uses loaders and plugins to transform bundled code, e.g. perform compilation, code analysis or minification. Webpack can be tricky to start with, but it’s the cornerstone of most of the modern build setups.
Rollup.js is sometimes used as an alternative to Webpack.
Chrome DevTools
Chrome DevTools is a rich set of tools available in the Chrome browser. It can be used for a wide range of debugging cases, such as browsing the source code or HTML elements, tracking network requests and measuring the performance of different parts of your application. It allows you to edit pages on the fly which can be useful to quickly test a small set of changes. Having a firm grasp of this tools will save you countless hours of debugging. You can also use it to look under the hood of other web pages and see how they work. Similar tools are also available in other browsers.
This should be enough to get you started on frontend development track. Don’t worry, this is just the tip of the iceberg. If you feel that this is something that you want to learn in more detail, then you will have a whole lot of interesting stuff waiting for you.
In the next chapter, we’ll do an overview of backend development and see what we have on the server-side.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
