每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《React Native UI awesome-reactnative-ui》传送门:GitHub链接
推荐理由:这个项目集合了大量的 React Native 的 UI 组件,如果你想要找 UI 组件来用的话来这里看看准没错。每一款组件都提供了最近更新的时间和示例图等等这些信息,以确保浏览者能够快速的选定他们所需要的组件。

今日推荐英文原文:《5 Tools To Speed Up Your App Development》作者:Appsee
原文链接:https://medium.com/swlh/5-tools-to-speed-up-your-app-development-6979d0e49e34
推荐理由:在开发过程中用得上的五个工具,它们可以帮助你减少成本,或者加快开发 app 的速度,它们的优缺点以及成本都已经写明了,在有需要的时候可以根据这些来选择适合的工具
5 Tools To Speed Up Your App Development

By Reinder de Vries, founder of LearnAppMaking.com
Building an app is a costly and intensive process, both in time and financial resources. Sometimes you just don’t have the budget to build an expensive app, or you need to get to market quickly to seize an opportunity. Should you slash app features, or look elsewhere to speed up the app development process?
In this article we’ll take a look at 5 different tools you can use to speed up your app development process. And that cuts both ways: you can reduce the cost of building an app, and at the same time release the app quicker.
Most of the tools we’ll check out also help you speed up your project’s iterations. Take fastlane, for instance, that automates manual app deployment tasks, so you can shorten your release cycle and spend more time on fixing bugs and implementing features.
Let’s dive in!
1. Parse Server

The first tool we’re going to take a look at is Parse Server. It’s an open source cloud back-end, with a ton of additional services like databases, push notifications, file storage and user management.
Here’s how it works:
- Create an instance of Parse Server on a popular Platform-as-a-Service (PaaS) like Heroku
- Connect your Parse Server instance to a popular Database-as-a-Service (DaaS) like mLab
- Integrate your app with your new Parse Server instance, and start using some of its tools
- Profit! You now have a full-fledged cloud-based back-end service at your disposal.
Parse Server is the reincarnation of the late Parse.com service, that shutdown early 2017. Instead of providing a done-for-you service like Parse.com, Parse Server lets you roll your own custom cloud-based back-end.
It’s open source, and you can set up your Parse Server instance on a number of infrastructure providers, like AWS, Heroku, Google App Engine, Azure and Digital Ocean.
Parse Server connects with a number of back-end tools that are useful for app developers, such as push notifications and file storage. For each of those services you’ll likely need another service provider, like Amazon S3 or OneSignal. And although these tools are awesome, needing several service providers can complicate your setup and maintenance efforts. Parse Server is simply not as all-in-one as other platforms.
A great feature of Parse Server are Cloud Functions. With JavaScript you can code simple tasks that get executed whenever an event in Parse Server is triggered, like uploading a file or storing a database object.
Say you’ve got a movie recommendation app, like IMDB. When a user creates a movie review, you can hook into that event with server-side scripting, and send a push notification to the followers of that user to notify them about the new review.
With Parse Server, app developers spend less time on building back-end services and maintaining webservers, and more time on building apps and features. It’s scalable, affordable, relatively easy to maintain, customizable, and comes with a ton of useful built-in tools.
Pros
- Supports a ton of platforms, including IoT
- Excellent documentation and example code
- Active open source community
Cons
- Requires a separate platform to run, like Heroku
- Scaling options depend on infrastructure
- It’s not all-in-one
Pricing
Open source and free, but you’ll need infrastructure like Heroku to run Parse Server. A simple setup starts at around $20/month.
Platforms
iOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C
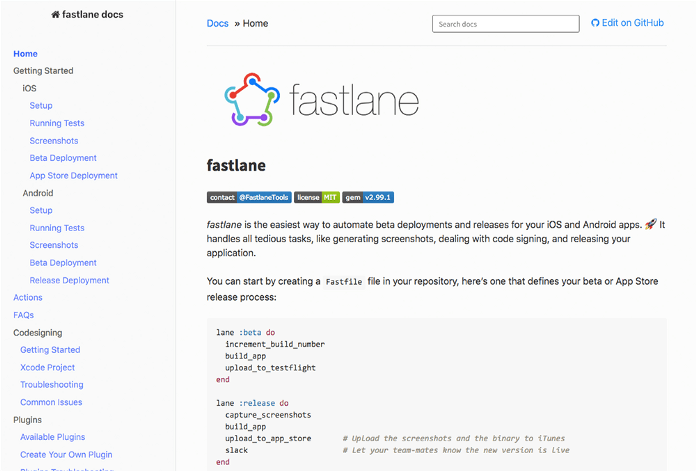
2. Fastlane

fastlane is a tool that focuses on continuous integration and continuous deployment (CI/CD). That’s a fancy way of saying: whenever you create a new app version, it’s automatically pushed and published to end-users or beta testers. fastlane supports your workflow with automated tools and processes.
Imagine you made an app, and you’ve just released version 1.0 in the App Store. A couple of weeks later you’ve found and fixed some bugs and implemented a new app feature. You want to distribute the improved version 1.1 of your app to beta testers, and subsequently roll it out to every user.
Here’s what you do:
- You create a new build, and publish it in App Store Connect
- You manually make new app screenshots for every device model
- You update your app’s metadata, screenshots, etc.
- You push the beta build to the testers with TestFlight
As a one-person developer, this is manageable. But imagine you’re working in a distributed team. And you’re working on multiple app versions at a time — the current version, with fixes, and the “2.0” with new features. Or you’re pushing out app updates every one or two weeks.
You see that the deployment of your app, and its manual tasks, can take up quite some time! There’s gotta be a way to speed up and automate that process…
That’s where fastlane comes in. While everyone’s app is stuck between QA and the lead developer who’s on vacation, your app is speeding along in the fastlane.
Here’s what fastlane does:
- Automate the creation of app screenshots, for multiple device models and languages
- Automate distributing app beta builds, like setting the build version, managing code signing, uploading the app, and logging app changes
- Automate the app publishing workflow, like setting meta data, uploading screenshots, and submitting the app for review
- Automate code signing in your team, i.e. share development keys and certificates privately between the developers on your team
In essence, fastlane consists of a bunch of actions, like uploading your app build, and workflows that connect multiple actions. Every one of these actions is scripted, which means you can customize them however you see fit. And fastlane integrates with the most popular CI/CD tools, like CircleCI, Jenkins and Travis CI.
And the best of all? It’s open source! That means developers can contribute to the tool, and build their own actions and plugins. Every fastlane tool is extensively documented, including examples and best practices, which makes it a must-have in every app developer’s toolbox.
Pros
- Saves you a ton of time
- Automates tedious tasks
- Avoid mistakes by doing less manually
Cons
- Takes some effort to set up
- Overkill for sole developers or infrequent builds
Pricing
Free and open source!
Platforms
iOS and Android
3. App Design Templates

The design of your app matters, period. Within App Store rankings you’ll consistently see well designed apps rank better than equivalent, poorly designed apps.
Your app users care about a good user experience, more than ever. We install less apps, and spend more time in the apps we’re familiar with. On the one hand, users are less willing to take risks with an app they don’t know. On the other hand, app developers have an opportunity to stand out with impeccable design, UI/UX and branding.
Sounds good, right? Well, not so quick! Designing an app from scratch takes a ton of time, money and resources. Maybe your in-house designer doesn’t have much experience designing mobile apps, or the budget for your lean and mean app prototype only accounted for a modest graphic design.
That’s where a design template comes in. A design template is nothing more than ready-made pre-designed graphics for your app. You can adopt components and styles you like, or simply copy-and-paste the entire graphic design.
Some of our favorite design templates include:
- NOW, TETHR and DO by InVision
- iOS 11 iPhone GUI from Facebook
- Stark UI kit by Baianat
- Stitch by Lina Seleznyova
- Phoenix by Adrian Chiran
- Apply Pixels by Michael Flarup
Many design templates are specifically made for certain types of apps, like social, productivity or e-commerce apps. You can also use these graphic design templates to create mockups of your app.
You can use Facebook’s iOS GUI template to create a 1-on–1 mockup of your app, using the default iOS layout and components. The templates from Apply Pixels help you to design things like your app icon and screenshot, and even show you how they look on your App Store page.
When you use a design template, make sure you check its license and terms of use. An app design template may be freely available, but that doesn’t automatically mean you can use it, change it or charge for it. Original work is always copyrighted by its creator, so when in doubt, don’t use it or ask for explicit permission.
Pros
- Saves a lot of time and money
- Affordable and often high quality
- Most templates are customizable
Cons
- Takes time to customize
- Takes time to find what you need
- Licensing options aren’t always clear
Pricing
Free/Paid
Platforms
Any
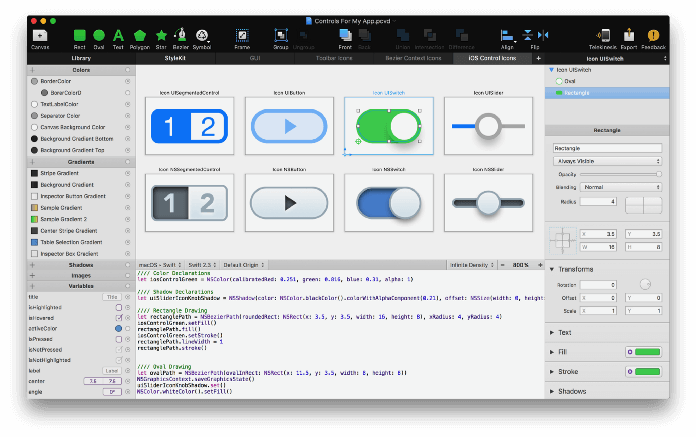
4. PaintCode

The first time you see PaintCode do its thing, you’ll think it’s magic! It’s a simple and effective tool, and it does one thing very well: generating programming code for visually designed UI components.
Here’s how it works:
- You design a UI component, like a button, visually in PaintCode
- PaintCode generates its Swift, Objective-C, Java, C#, JavaScript or SVG code
- You use the code in your app, and the UI component appears on screen
Traditionally, a developer writes that code by hand. A button is created, its color, text and borders set, and the button shows up in the app. That’s a simple UI component, so imagine how much time that takes when the components get more complex.
Developers and designers often have to mediate between the designer’s wishes, and the degree a developer can recreate those designs in code. With PaintCode, a designer can create superb-looking UI components, and see those designs come to life in the app. Pixel-perfect, with zero back-and-forth, and no grumpy “Oh no, I can’t do THAT!” from developers.
PaintCode exports its drawings to a single file, so you can simply re-import that file whenever the UI components are updated. You can also use parametric variables and expressions, for instance to update color shading to a new color scheme in one go.
And it gets even better… PaintCode has a plugin for Sketch, a popular graphic design tool. With the plugin, you can directly export Sketch drawings to Swift or Objective-C. So you don’t have to recreate drawings in PaintCode, but export them directly from Sketch!
PaintCode comes with a ton of tutorials, well-written documentation, and responsive support.
Pros
- Saves time and going back-and-forth
- Flexible and customizable
- Supports the 4 major app platforms
Cons
- Proficiency with design and development required
- Some developers don’t like generated code
- Limited support for Interface Builder-oriented workflow
Pricing
Free trial, $99/year for 1–3 person team
Platforms
iOS, macOS, Android and the web
5. Awesome iOS and Android

Awesome is technically not a tool, but a resource. And it’s a resource worth sharing!
Awesome is a list of resources, frameworks, libraries, courses, books, blogs, podcasts, tools and templates for app development. A simple search on GitHub shows that there are awesome lists for pretty much anything, ranging from iOS to Swift to Android to JavaScript.
Our most favorite awesome lists are:
- Awesome iOS by Vinicius Souza
- Awesome Android by Jürgen Stumpp
- List of awesome lists by Sindre Sorhus
Further Reading
You simply build better, more profitable apps faster by standing on the shoulders of giants. Why reinvent the wheel if you can build upon ready-made tools?
Always remember to discover and understand how these tools work on the inside. An app template speeds up development now, but beyond the bootstrapping phase it pays dividends to invest in a graphic designer.
Building on top of a cloud-based back-end service is convenient, but in some cases it’s smarter to build your own webservice. The wiser developer knows when to use which tool, and has a diverse set of tools in his toolkit.
Having said that — don’t hold back. As we’ve seen, a quick and smart development process has plenty of benefits!
Once you’ve built your app, and you’re looking for the best post-launch tools, check out these resources:
- Top 11 iOS App Analytics Tools in 2018
- Top 10 Android Analytics Platforms in 2018
- The 15 Best iOS and Android Push Notifications Platforms
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
