每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《如何正确学习 Node.js How-to-learn-node-correctly》传送门:GitHub链接
推荐理由:RT,这整个项目都是围绕如何正确学习 Node.js 写的,Node.js 的简介和学习方法自然不用说,后面还包括了做 Node.js 开发用得上的一些技能,如果对 Node.js 感兴趣但是不知道从何入手的话,这篇文章肯定会适合你。
Node.js 是什么(节选自该项目):
Node.js 诞生于 2009 年,由 Joyent 的员工 Ryan Dahl 开发而成,之后 Joyent 公司一直扮演着 Node.js 孵化者的角色。由于诸多原因,Ryan 在2012年离开社区,随后在2015年由于 Node 贡献者对 es6 新特性集成问题的分歧,导致分裂出 iojs,并由 iojs 发布1.0、2.0和3.0版本。由于 iojs 的分裂最终促成了2015年 Node 基金会的成立,并顺利发布了4.0版本。Node.js 基金会的创始成员包括 Google、Joyent、IBM、Paypal、微软、Fidelity 和 Linux 基金会,创始成员将共同掌管过去由 Joyent 一家企业掌控的 Node.js 开源项目。此后,Node.js 基金会发展非常好,稳定地发布5、6、7、8等版本,截止发稿最新版本已经是8.6,长期支持版本是6.11。
Node.js 不是一门语言也不是框架,它只是基于 Google V8 引擎的 JavaScript 运行时环境,同时结合 Libuv 扩展了 JavaScript 功能,使之支持 io、fs 等只有语言才有的特性,使得 JavaScript 能够同时具有 DOM 操作(浏览器)和 I/O、文件读写、操作数据库(服务器端)等能力,是目前最简单的全栈式语言。
今日推荐英文原文:《11 React UI Component Playgrounds for 2018》作者:Jonathan Saring
原文链接:https://blog.bitsrc.io/11-react-ui-component-playgrounds-for-2018-eef5a87a1bf8
推荐理由:
11 React UI Component Playgrounds for 2018
Useful online playgrounds and editors for your UI components
As the age of components is upon us, the building blocks of our application’s UI become a bigger part of our development process.
When building with UI components, development speed and the ability to organize and share components becomes critical in the process.
Many tools were formed in order to aid in this workflow, from docs builders to live online playgrounds and catalogs to faster sharing.
To help you find the right tool, here is a short (unranked) rundown of some useful playgrounds to help you visualize, test, share and develop React components. Feel free to comment and add your own suggestions!
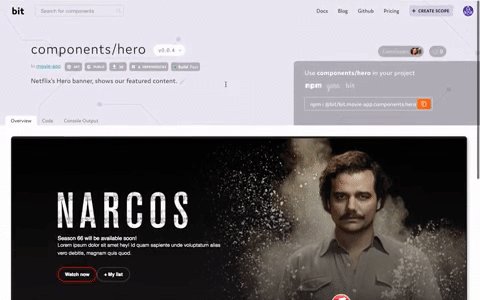
1. Bit

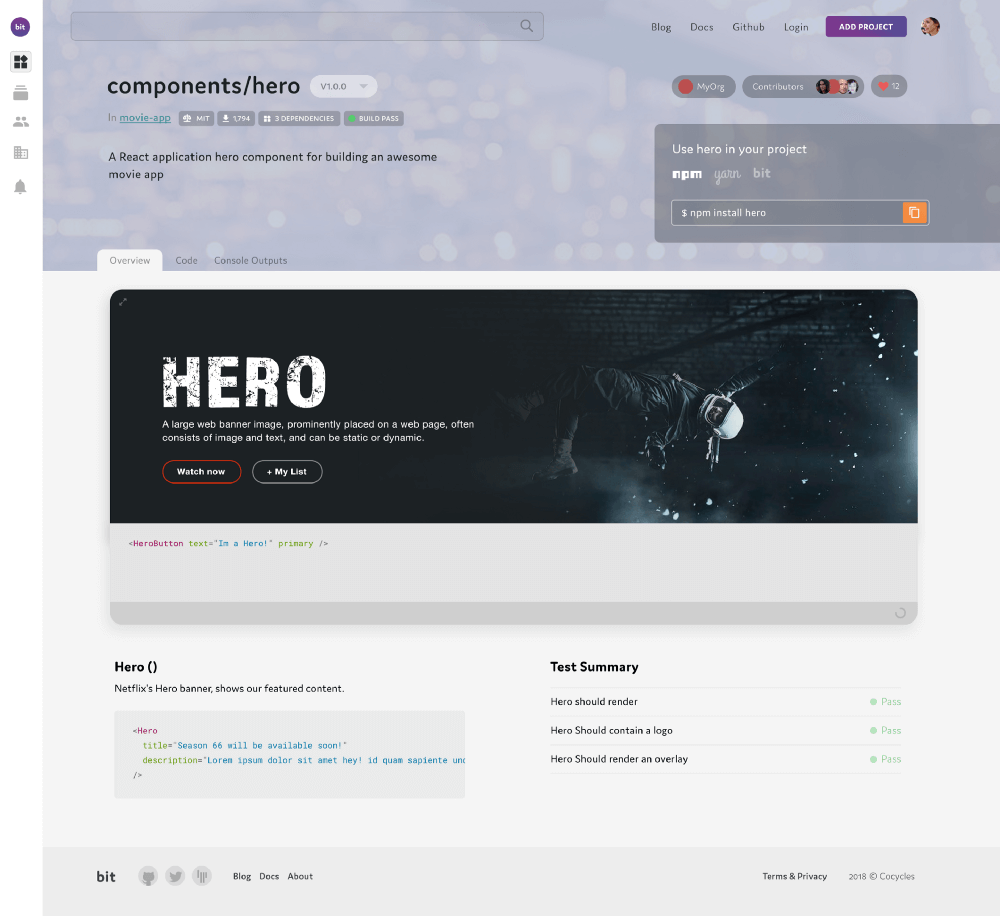
Bit’s component playground isn’t the most feature-rich playground on the list.
However, Bit (GitHub) is the only tool that brings together a component playground with a full component discoverability, development and consumption workflow.
Bit lets you isolate components (including dependancies) and share them from any project into a visual collection, from which your team can find, use and develop them anywhere.
Every component is presented with a live playground, as well as test and build results which Bit runs for every component in isolation. If the component has JSDocs or .md files, Bit will auto-present the component’s docs as well.
Once you choose a component you wish to use, you can install it (and only it) using NPM/Yarn -or- use Bit to import and develop it right from any project.
Through Bit your team can organize and share components, forming a unified hub for your component design system and development in one place. Any team member can share components, update changes and stay in sync.

Bit isn’t limited to React or even UI components, and can be used with any reusable JS and TS code (UI components, Plain JS, Node.js, GraphQL etc).
Here’s a short video introduction.
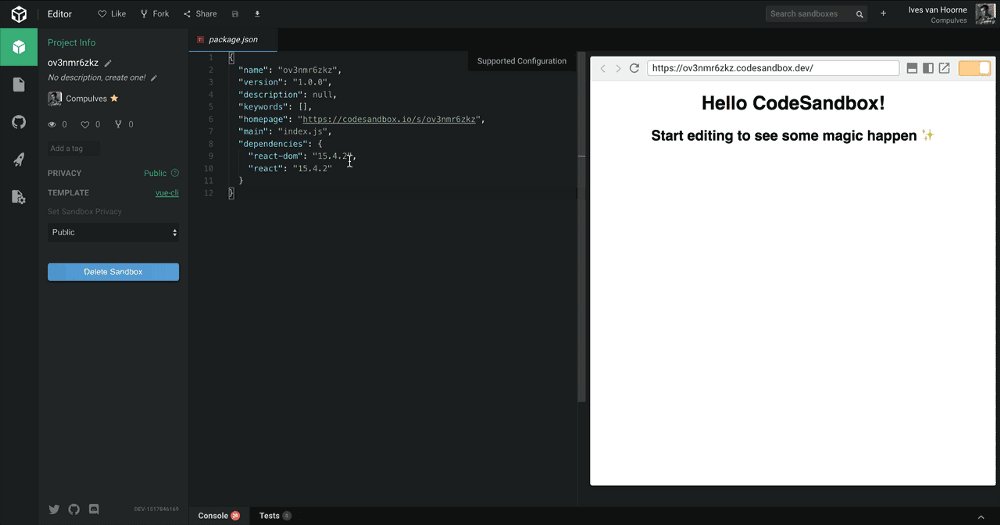
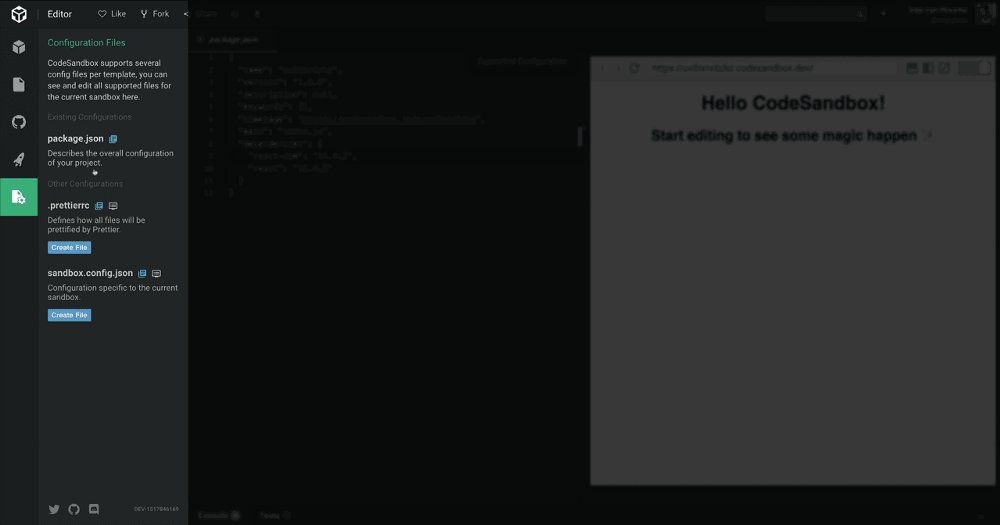
2. Codesandbox

Codesandbox is a great way to play with components online. Its awesome makers describe it as “an online code editor. It automates things like transpiling, bundling and dependency management for you so you can easily create a new project in a single click. After creating something interesting you can show it to others by just sharing the url. CodeSandbox features a live preview to show the result of the code while you’re typing”.
With the release of v2.5, new UI improvements such as a new sidebar, “view-mode”, floating previews and more were introduced. It also provides configuration support, a neat integration to GitHub and an Angular template.
The Codesandbox client is also released to GitHub.
3. StoryBook and Styleguidist
Storybook and Styleguidist are environments for rapid UI development in React. Both are great tools for speeding development of your Reacts apps.
With Storybook you write stories in JavaScript files. With Styleguidist you write examples in Markdown files. While Storybook shows one variation of a component at a time, Styleguidist can show multiple component variations. Storybook is great for showing a component’s states, and Styleguidist is useful for documentation and demos of different components.
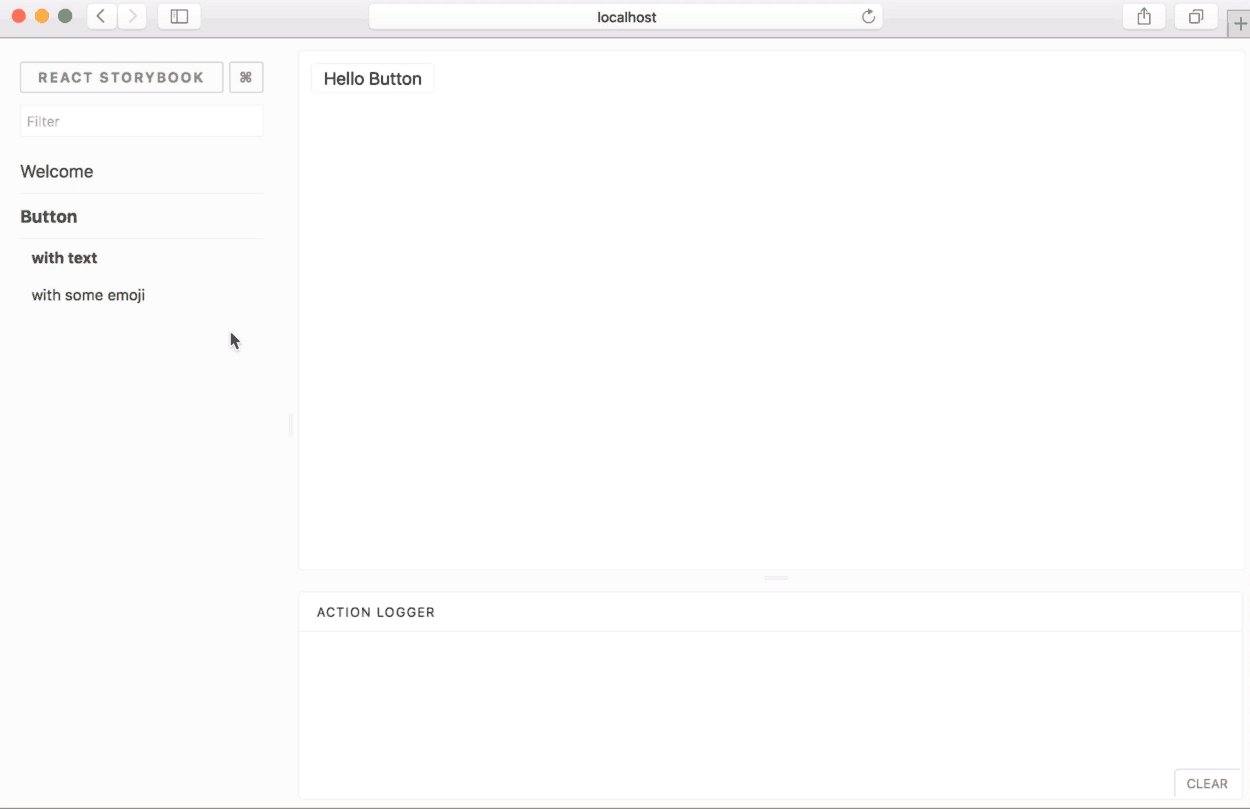
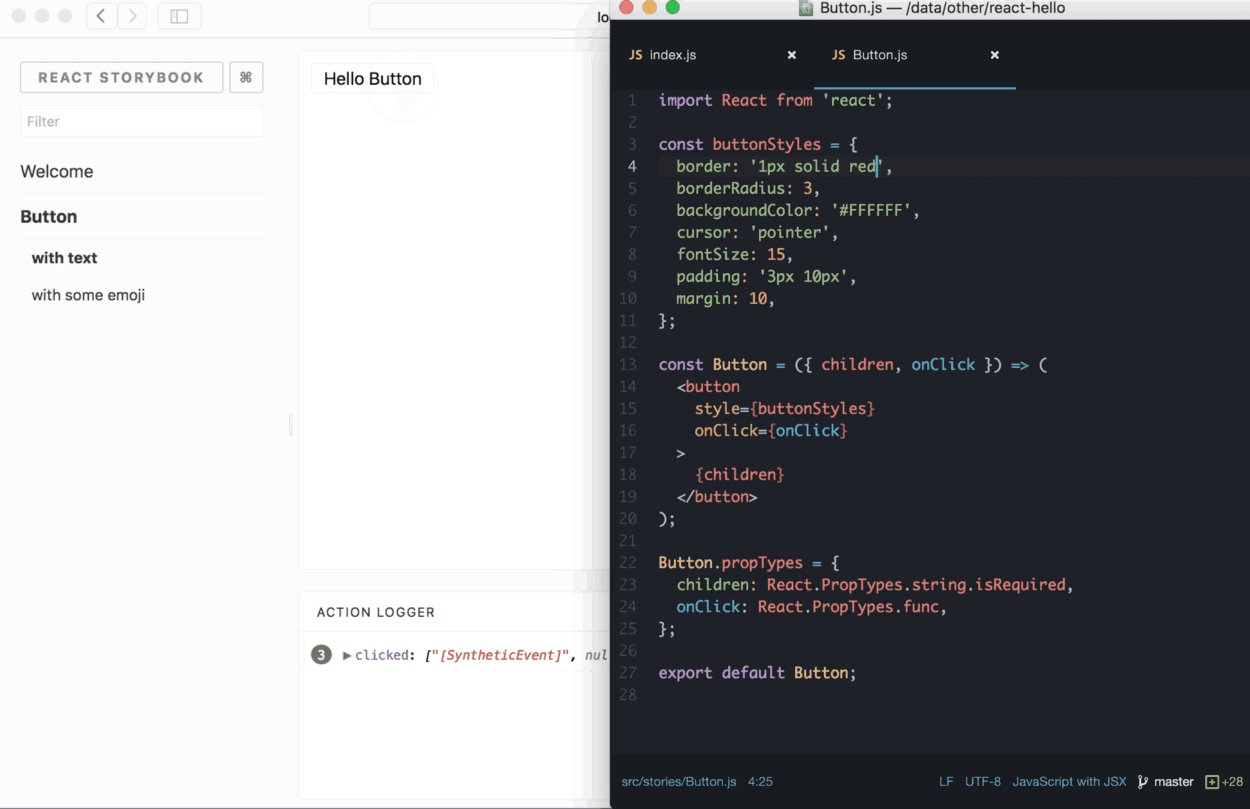
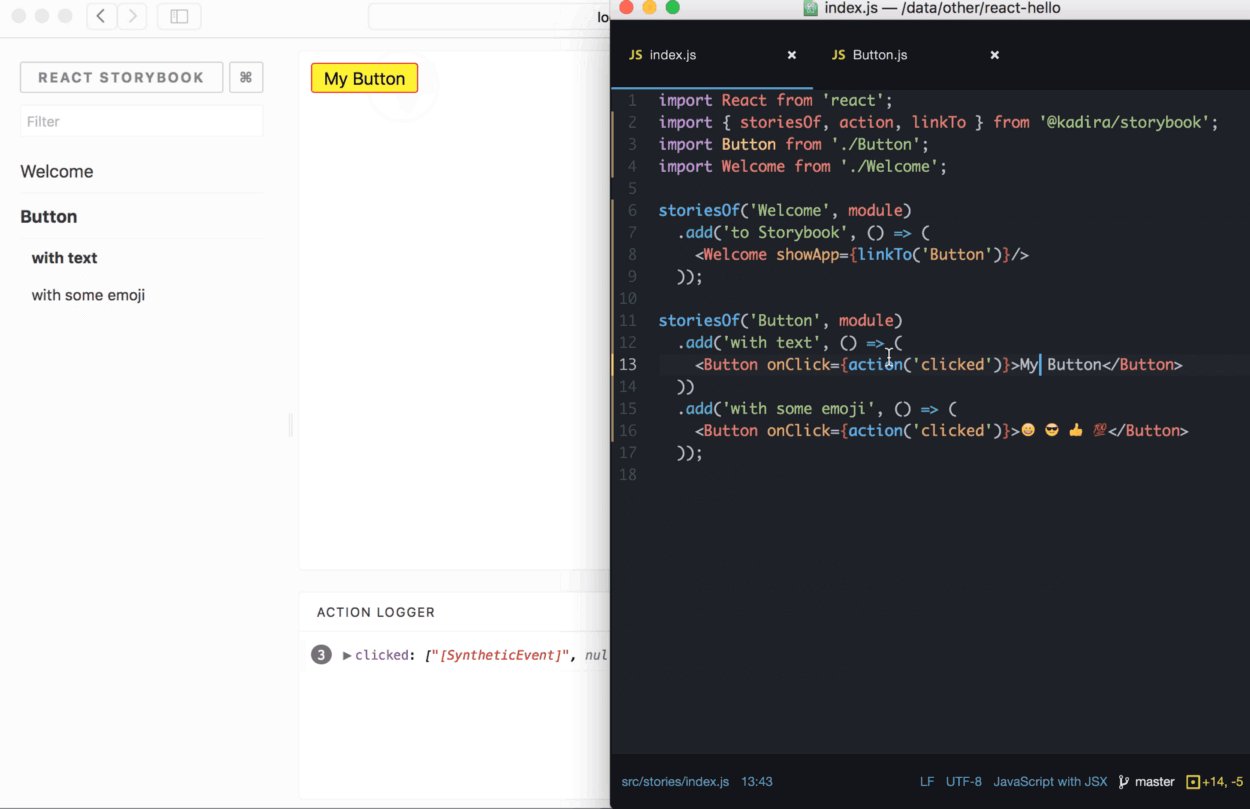
StoryBook
It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

StoryBook helps you develop components in isolation from your app, which also encourages better reusability and testability for your components.
You can browse components from your library, play with their properties and get an instant impression with hot-reload on the web. You can find some popular examples here. Plugins can help make your development process faster, so you can shorten the cycle between code tweaking to visual output.
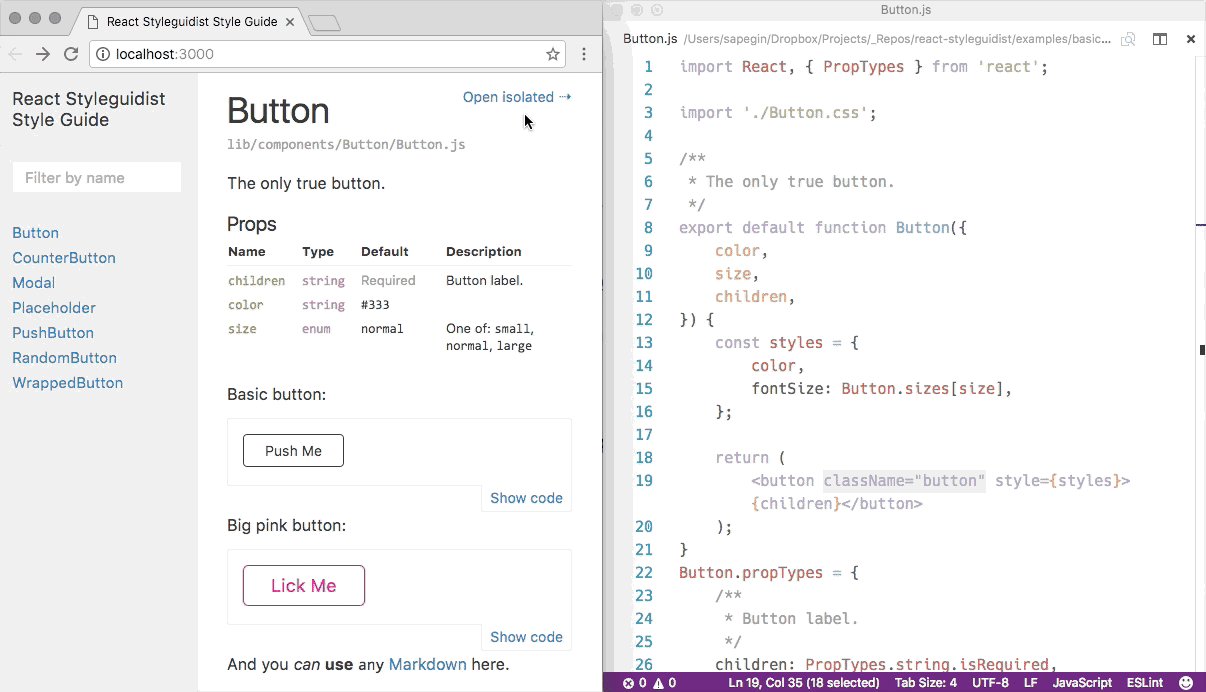
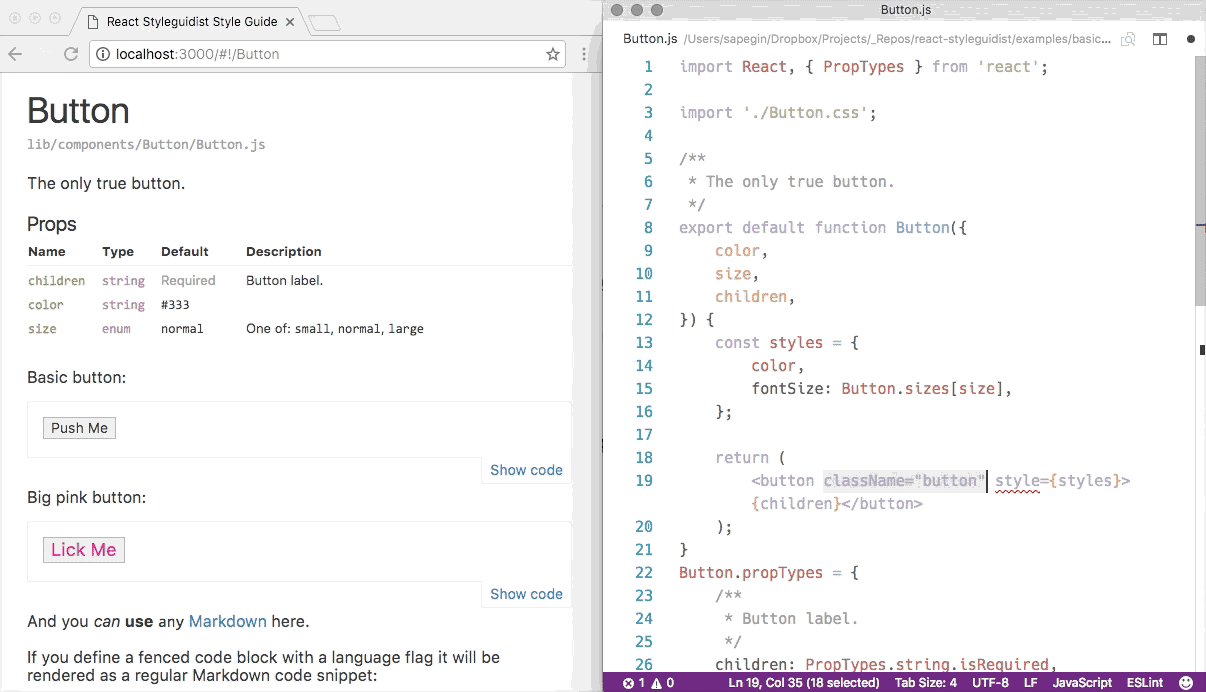
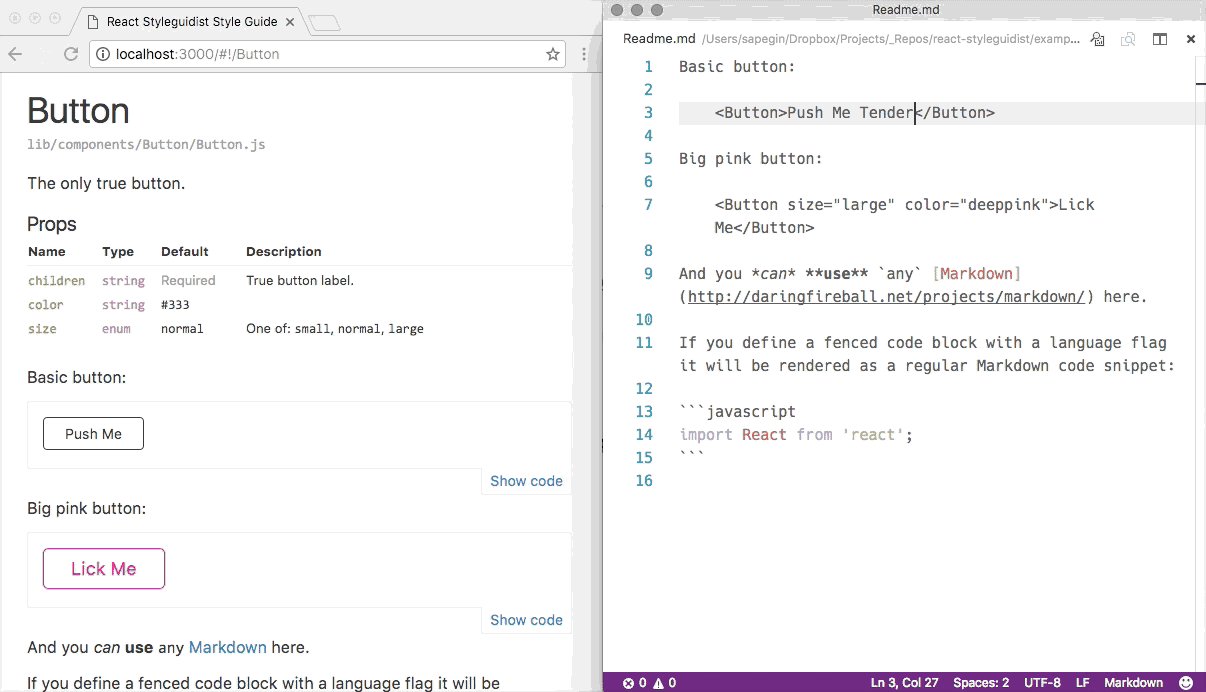
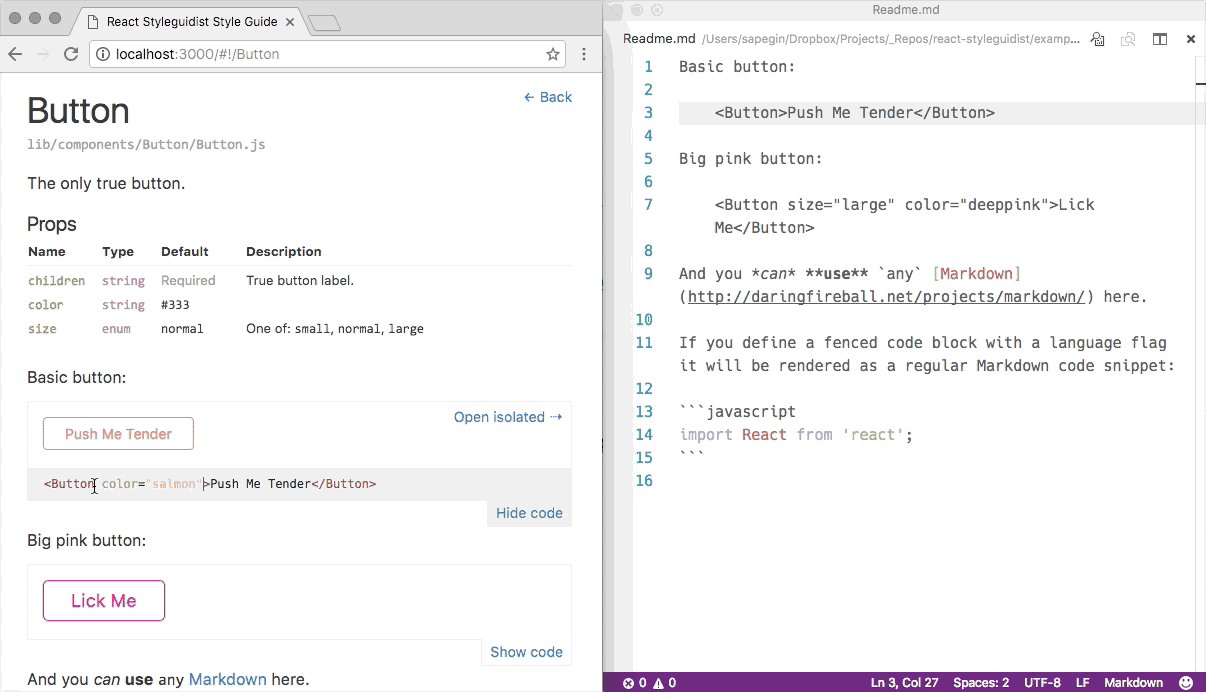
Styleguidist
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that lists component propTypes and shows editable usage examples based on .md files.

It supports ES6, Flow and TypeScript and works with Create React App out of the box. The auto-generated usage docs can help Styleguidist function as a documentation portal for your team’s different components.
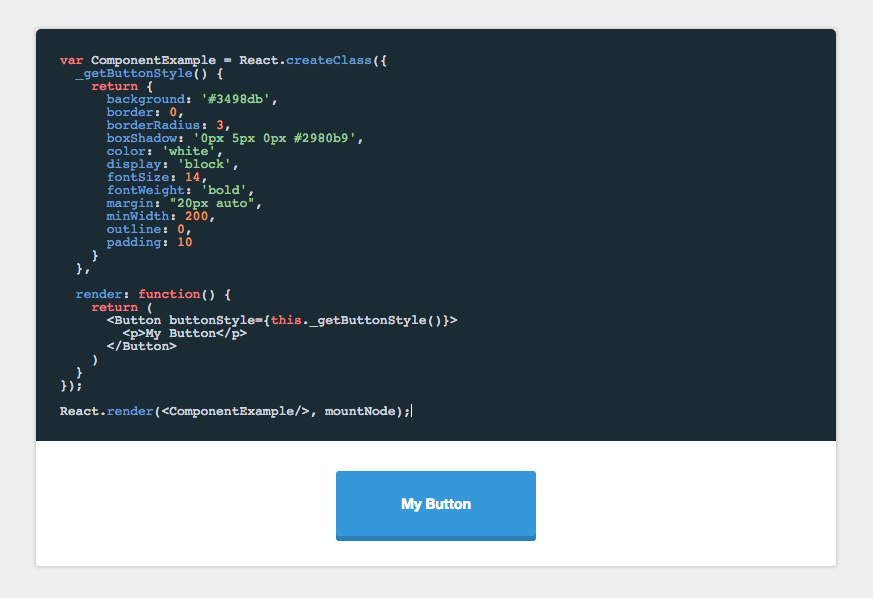
4. React component playground

Built by Formidable labs, component-playground is a component for rendering React components with editable source and live preview.
It’s built for fast and easy setup and integration, with a babel-standalone build. It has a larger bundle size than react-live (see below), while using a more familiar editor setup.

Note that unlike react-live, component-playground is not server-side renderable. However, it does support raw evaluation and pretty-printed output out-of-the-box. It’s a cool project, so feel free to take a look.
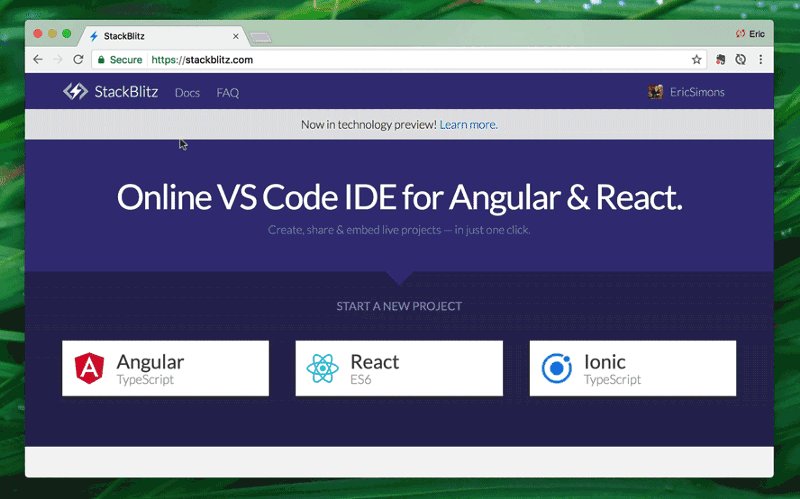
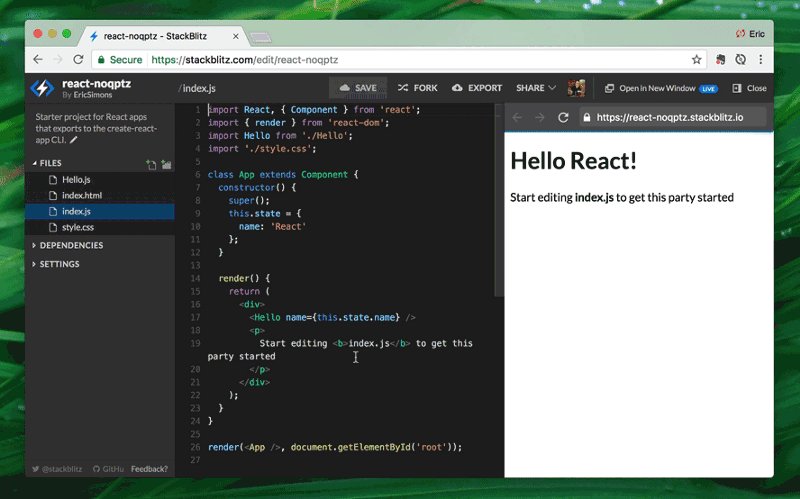
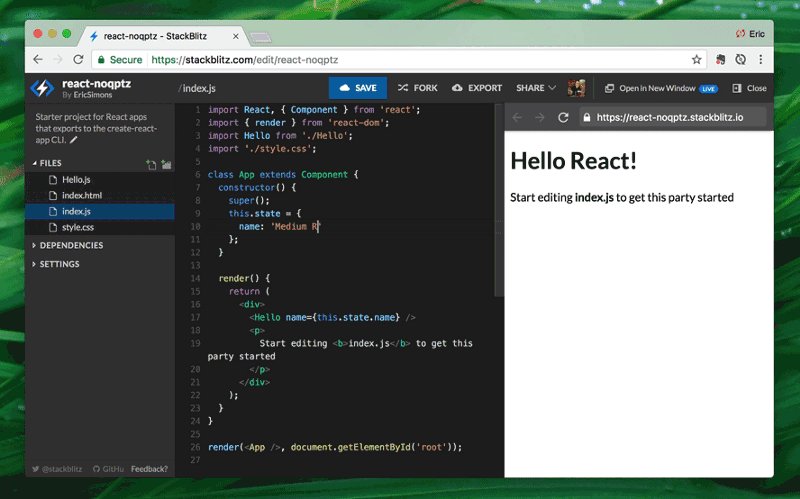
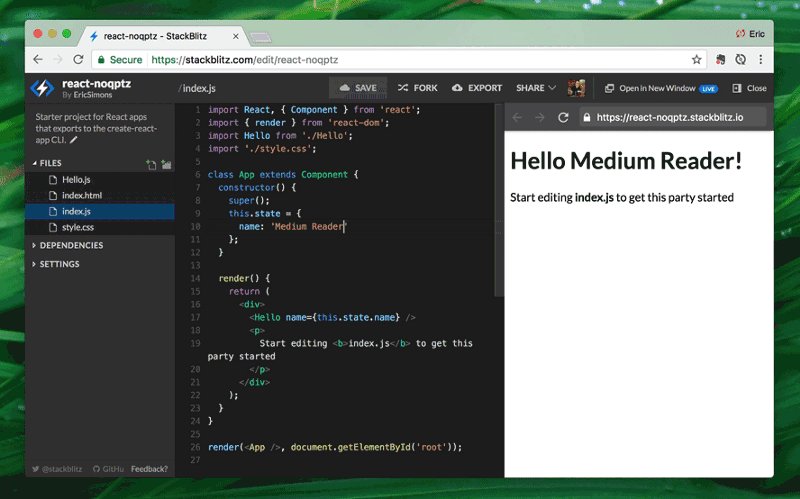
5. Stackblitz

Stackblitz is an “online IDE for web applications” powered by Visual Studio Code. Much like Codesnadbox, StackBlitz is an online IDE where you can create Angular & React projects that are made shareable via a URL link.
It automatically takes care of installing dependencies, compiling, bundling, and hot reloading as you type. Intellisense smart completions (w/ type definitions from npm), Project Search (Cmd+P), Go to Definition, and other key VS Code features “just work” out of the box.
StackBlitz also utilizes Progressive Web App API’s to run a live dev server in-browser, so you can keep on coding offline. The editor’s core packages are hosted in this GitHub repo. Feel free to jump in and start playing.
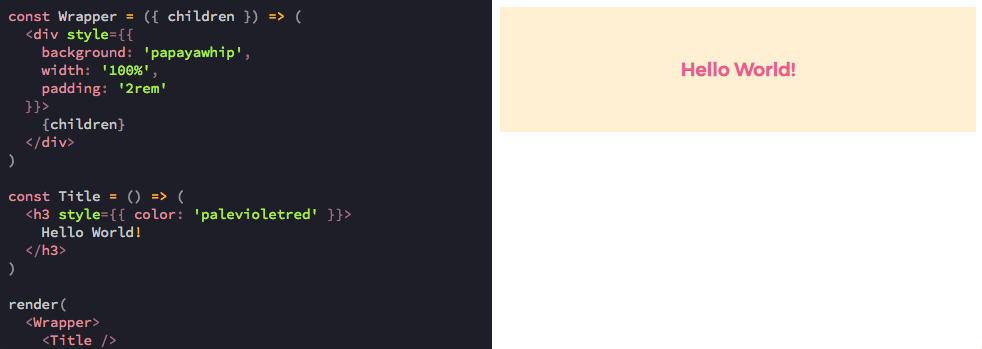
6. React live

Like react-component-playground, this too is a React playground by Formidable labs. React Live emphasizes the ability to render React components and present the user with editable source code and live preview.
It supports server-side rendering and comes in a small bundle, transpiling your code through Bublé, while the code is displayed using Prism.js. The transpiled code is then rendered in the preview component, which does a fake mount, if the code is a component. react-live is more modular and customizable than component-playground, aiming to deliver a production-focused playground for live editing React code. Take a look.
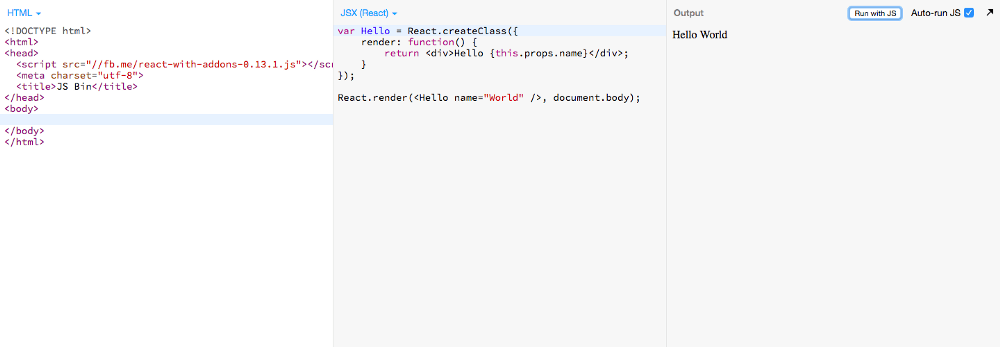
7. JS Bin

The well familiar and loved open source collaborative web development debugging tool by Remy Sharp is a pioneer in online code playgrounds.
JS Bin lets you write code and have it both save in real-time, and render a full preview in real-time. You can share and edit URLs to work together, while remote rendering lets view the output of your JS Bin on any device on any platform, updating in real-time.
JS Bin provides processors out of the box including coffee-script, LESS, Markdown and Jade. You can also debug remote Ajax calls. With CSS and JSX support, it becomes a useful tool for playing with React components online. Here’s a short guide to setting up common React ecosystem tools using JS Bin.
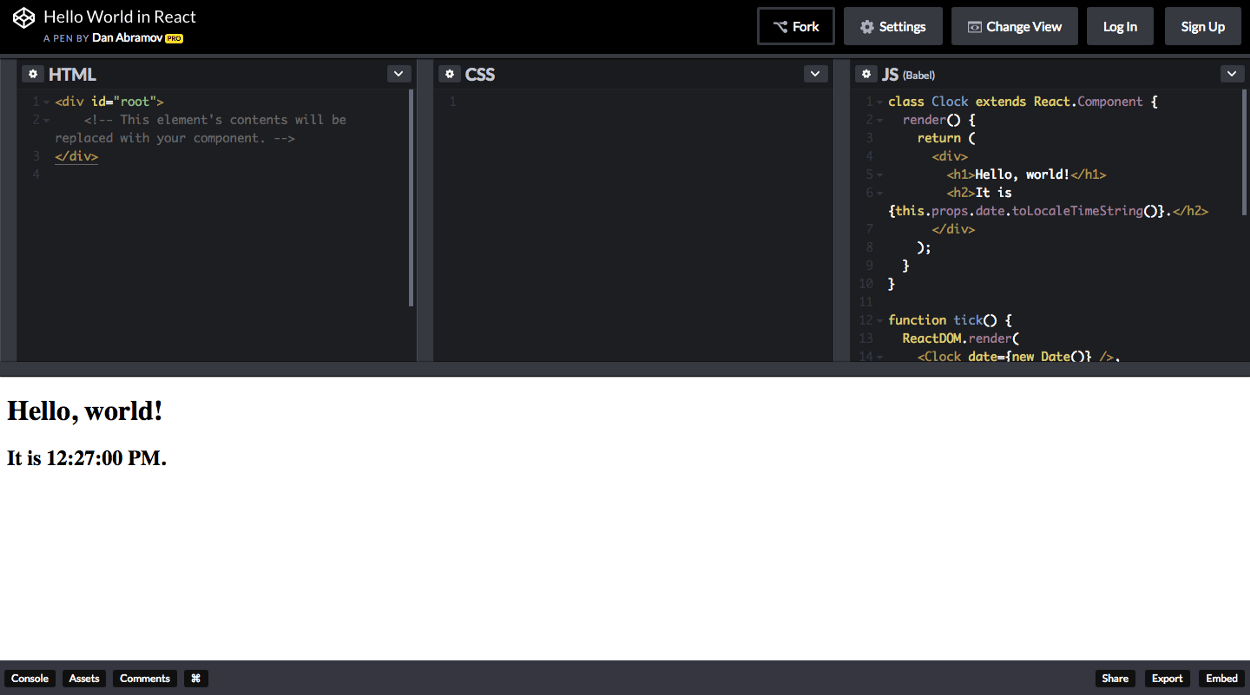
8. CodePen

CodePen is a widely popular online development environment for FrontEnd developers to play and share snippets in a visual way. It functions as an online code editor and open-source learning environment, where developers can create code snippets, creatively named “pens”, and test them.
You can write HTML, CSS, and JavaScript snippets and get a real-time preview, debug, share and get a feeling of the code hands-on. Preprocessor syntaxes include Sass, LESS, Stylus, PostCSS. Markdown, Haml, Slim, Pug & more, and CodePen even has a special “presentation” mode for showcases.
Here’s a useful Cheatsheet for setting up a React playground on CodePen.
9.JSFiddle

Created at 2009 JS by Oskar Krawczyk and Piotr Zalewa JSFiddle is a veteran and widley popular tool for playing with code online. It provides panels where you can enter code and see the result, including:
HTML — structure code, no need to add body doctype head, that's added automatically
CSS — styles. You can switch pre-pocessor to SCSS.
JavaScript — behavior. There are many frameworks and code pre-processors you can use.
You can save, run and even fork Fiddles to work and share with others, and even provides a GitHub integration so that you can skip the part of hosting code on JSFiddle and load it directly into the editor from a Github repository.
Here are two options (1+2) for setting up a React setup with JSFiddle.
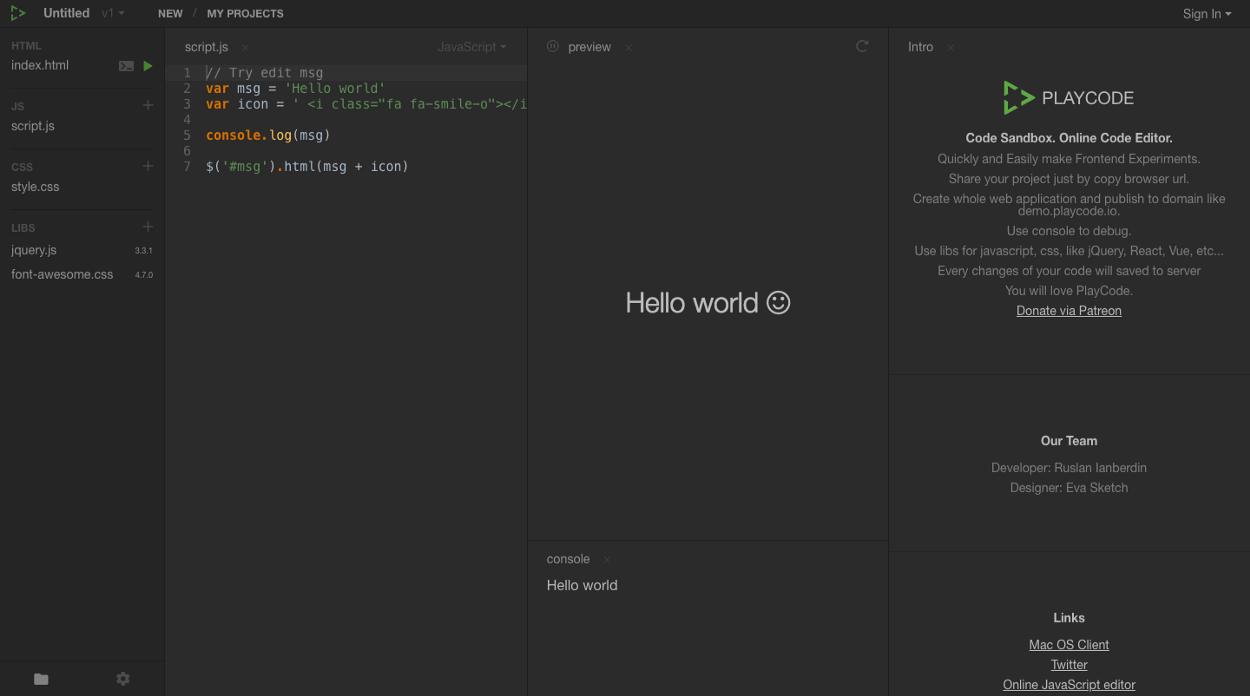
10. PlayCode

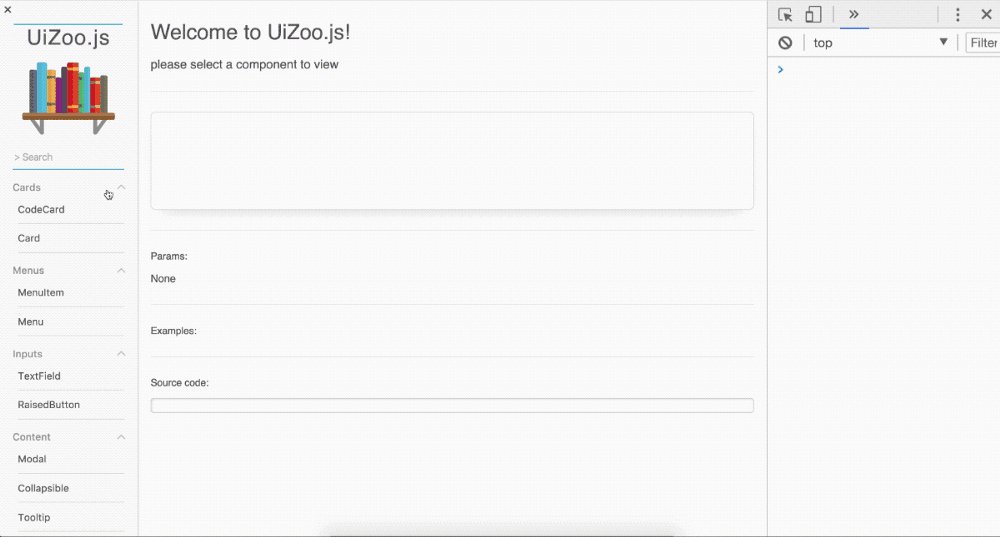
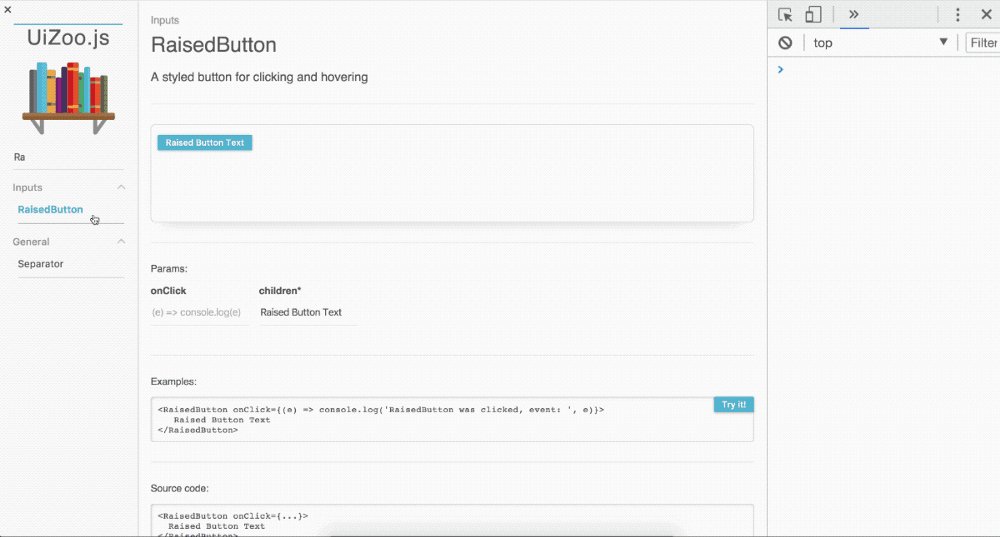
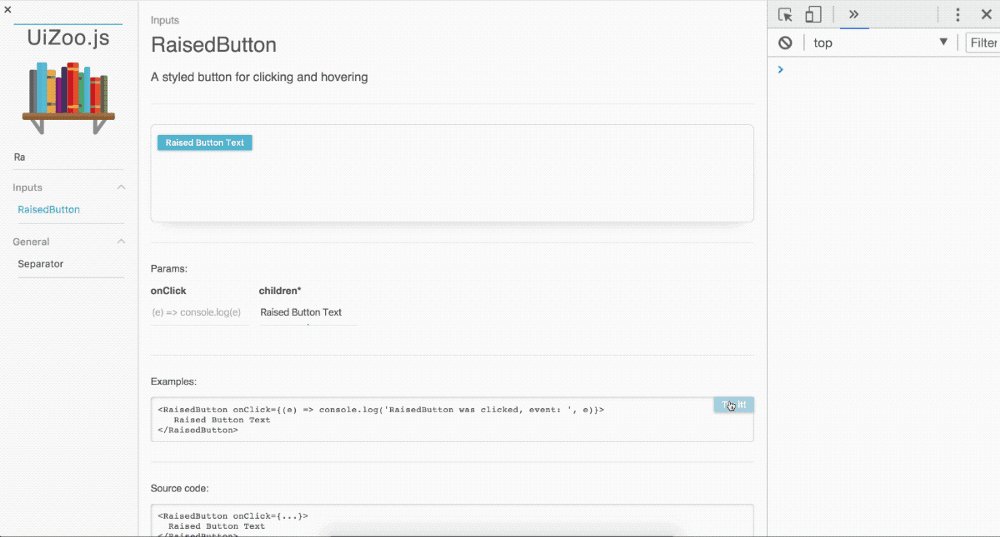
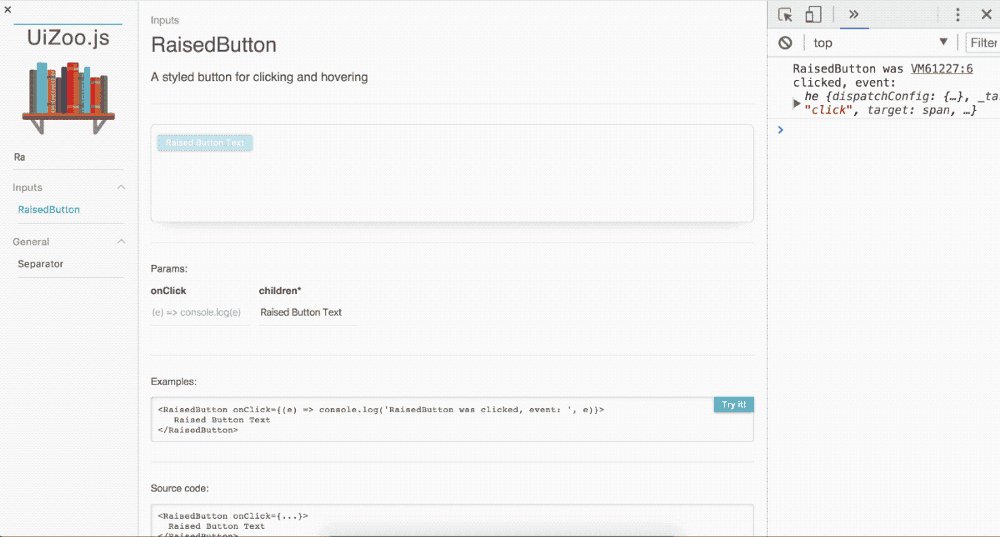
11. UiZoo

Created by Noam Elboim UiZoo.js is a rather new and useful dynamic React component library that showcases your components, letting you develop them in an isolated environment and browse what you already have.
You can provide the components and their docs to UiZoo.js, which creates a page for each component and a sidebar to search and filter components
Using JSDoc it parses component’s documentation to show visual information on your component’s page, including description, possible props and full JSX examples. Using its own version of Doctrine, the project supports a wide variety of JSDoc tags. Feel free to jump in and take a look on GitHub.
Learn more
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
