这周的《第1期猿帅:T-bugging》发布之后,蔡酱以他的大长腿风靡开源工场的单身已婚,单身未婚,恋中已婚,恋中未婚这四种形态以及未知婚恋状况的余集女生,几乎可谓是,桃花过处,芳心荡漾,一人不剩,片甲不留。工场的某几个男同学忿忿不平,纷纷表示:虽然蔡酱身高190公分,但是大家都是1米多,也没有谁2米嘛,都差不多,喜欢蔡酱的同学也可以考虑一下喜欢他。
群里的女生听罢差点就要出手了,还好群主及时出面维护正义,祭出了第0届学生开源年会总召刘贝贝同学才勉强控制住了局面。大家充分意识到对程序员进行科学审美的教育是多么重要的一件事情,如果大家都长蔡酱那么长腿,那么长腿,那...大家还有动力继续 coding 吗?肯定是去谈恋爱了阿,国家安排大家长得丑一点也是为大家好,希望大家可以多把时间精力放在学习上,长得帅有什么用?腿长有什么用?嗯,还是有用,但是腿能用来写程序吗?腿写程序比较慢嘛对不对。
腿不行,咱还是得动手,ChongqingLUG有句古话讲:左手代码右手枪,风流码农楚留香,懂行的同学应该知道,楚留香的趁手兵器.....是 HHKB 电容键盘...?不是也!风流才子唐伯虎是用枪的,使得一手唐家霸王枪,使得一手好枪,追得一个好秋香,可谓人生赢家。而香帅,其实是不拿兵器的,最多就是夏天天热或者冬天天冷,春天装饰或者秋天摆摆姿势的时候用用扇子,了不起随手捡几根带叶子的树枝,强掳转瞬灰飞烟灭。
而我们说的“左手代码右手枪,风流码农楚留香”,是什么意思呢?首先,断句不要出问题,左手代码,右手,枪,是也。非左手代码,右,手枪,不行,要注意文明断句,科学理解其含义。好好写代码的同时,也关心国家,也关心爱情,能关心眼前人,也关心天边事。一身武功本领,一手代码绝技,能行走江湖,能除暴安良,能保家为国,能呵亲护友,能写bug,也能debug,这才是真的好程序员嘛,说出去,羽扇纶巾,风流倜傥,妥妥的程序员界的楚留香了!
Ten Years Later……终于又到了久违的正片时间。这一期的正片里你能看到:鸽子——咕咕咕轻型地图#pigeon-map#,咕咕咕了这么久兴许是把这个加进来了吧(误);刷题的——Leetcode 题解#awesome-leetcode#;写东西的——#rwtxt#能让你在线存储文本,#Trix#则可以避免不同浏览器之间发生的不一样的行为;HTML 的模版——#GrapesJS#;React——React 的工具箱#libreact#;监控器——#s-tui#能帮你监控诸如 CPU 占用率和温度之类的东西;用于构建基于关联数据原则的分散社交应用程序的约定和工具——#Solid#将应用程序与它们生成的数据分离兴许会带来很多改变;日期库——#You-Dont-Need-Momentjs#会告诉你什么时候 Moment.js 并不是那么好用。
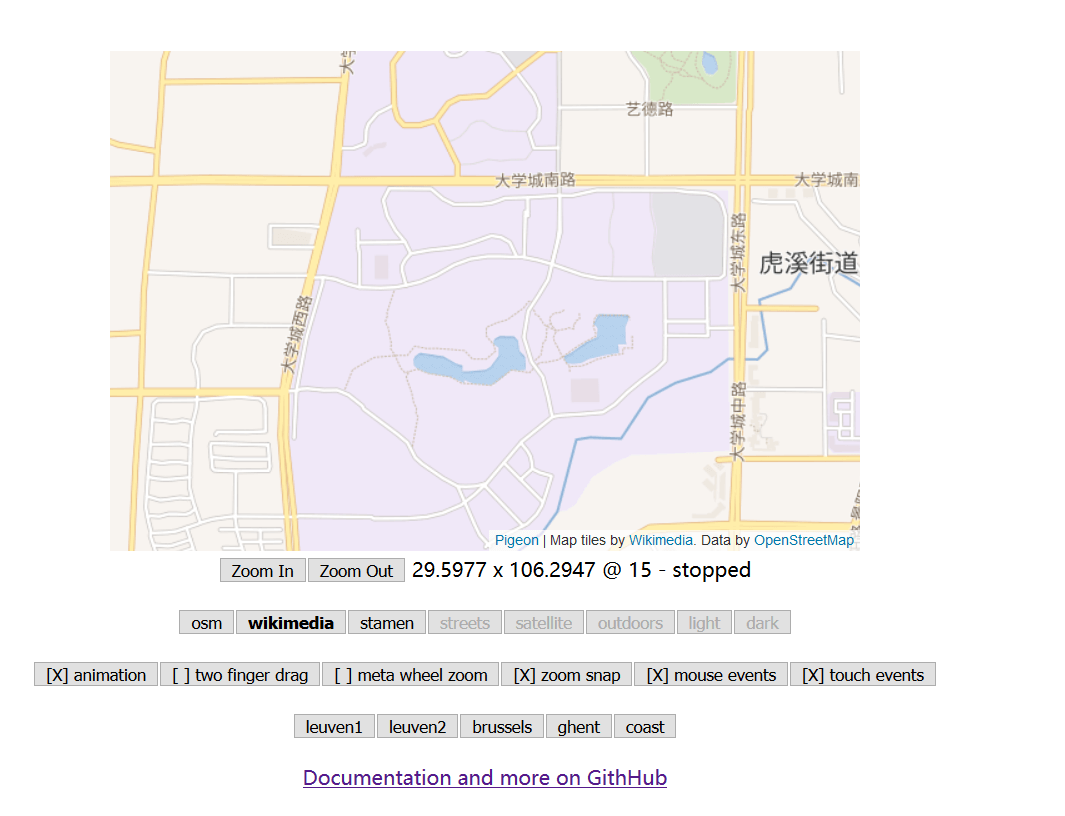
1.pigeon-map
没有外部依赖关系的 ReactJS Maps
这个地图最大的卖点就是它不属于 Google 地图的重量级而是选择走了轻型流派,大小不到100 K ,以性能为有限的轻型 React 地图。至于标记等这些功能,它们通过插件的方式来提供,如果你只是想在网站上摆一个去会场的路线图,兴许这个就足够了。
顺带一提,这个地图并不是人类,所以它不会咕咕咕,这点还请放心。
猜猜这是哪里:

2.rwtxt

rwtxt 是一个开源网站,您可以在线存储任何文本,以便轻松共享和快速回忆。更具体地说,它是一个轻量级和快速的内容管理系统(CMS),您可以在 Markdown 中写作,重点是阅读。
rwtxt 由单个 sqlite3 数据库支持,因此它的便携性和非常容易备份。它用 Go 编写,所有资产都捆绑在一起,所以你可以下载一个二进制文件并开始编写。您也可以尝试在线版:rwtxt.com。

这是在线版的主页面,从这里可以轻松的创建一个public页面即大家都可以访问其内容或者创建一个自己的域,在域中所写的文章可以自己决定是否是public,并且只有自己才能修改,其他人的只能访问内容而不能修改其内容。
3.You-Dont-Need-Momentjs
Moment.js 是一个很棒的日期库,但是由于其复杂的 API 的较大的捆绑包,可能导致巨大的性能开销。因此在没有必要使用 moment.js 的情况下,可以选择 dayjs 或者 data-fns 替换。这个项目告诉了我们如何检测可能不需要 Moment.js 的地方,并列举了这三个库的替换方法。

4.libreact
前端开发者们一定对 React 并不陌生,即使不是前端开发者,关注开源周报的小伙伴们对于 React 一定也很熟悉,因为我们推荐过很多 React 相关的项目,而今天为大家带来的是 React 标准库—— libreact 。
libreact 是你用 React 进行开发工作的必备工具箱,使用 npm 包进行安装。它几乎包括了你在任何项目中可能需要的最重要的 React 实用程序的集合。大多数libreact组件都支持两个接口,使得渲染道具和 FACC 可以互相混用。
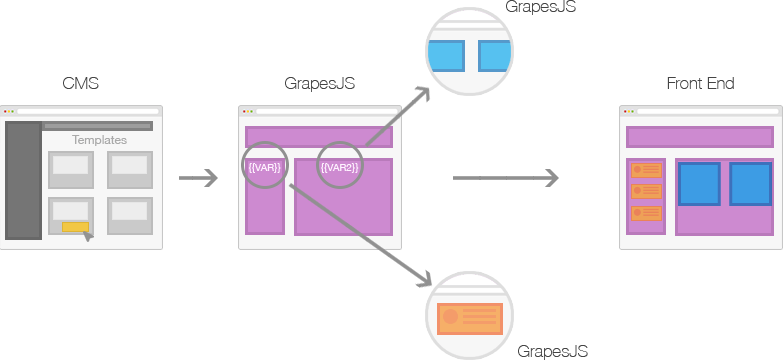
5.Grapesjs
GrapesJS 是一个开源的、多用途的 Web Builder 框架,它结合了不同的工具和功能,旨在帮助您(或您的应用程序的用户)在不知道编码的情况下构建 HTML 模板。

More Info:https://grapesjs.com/
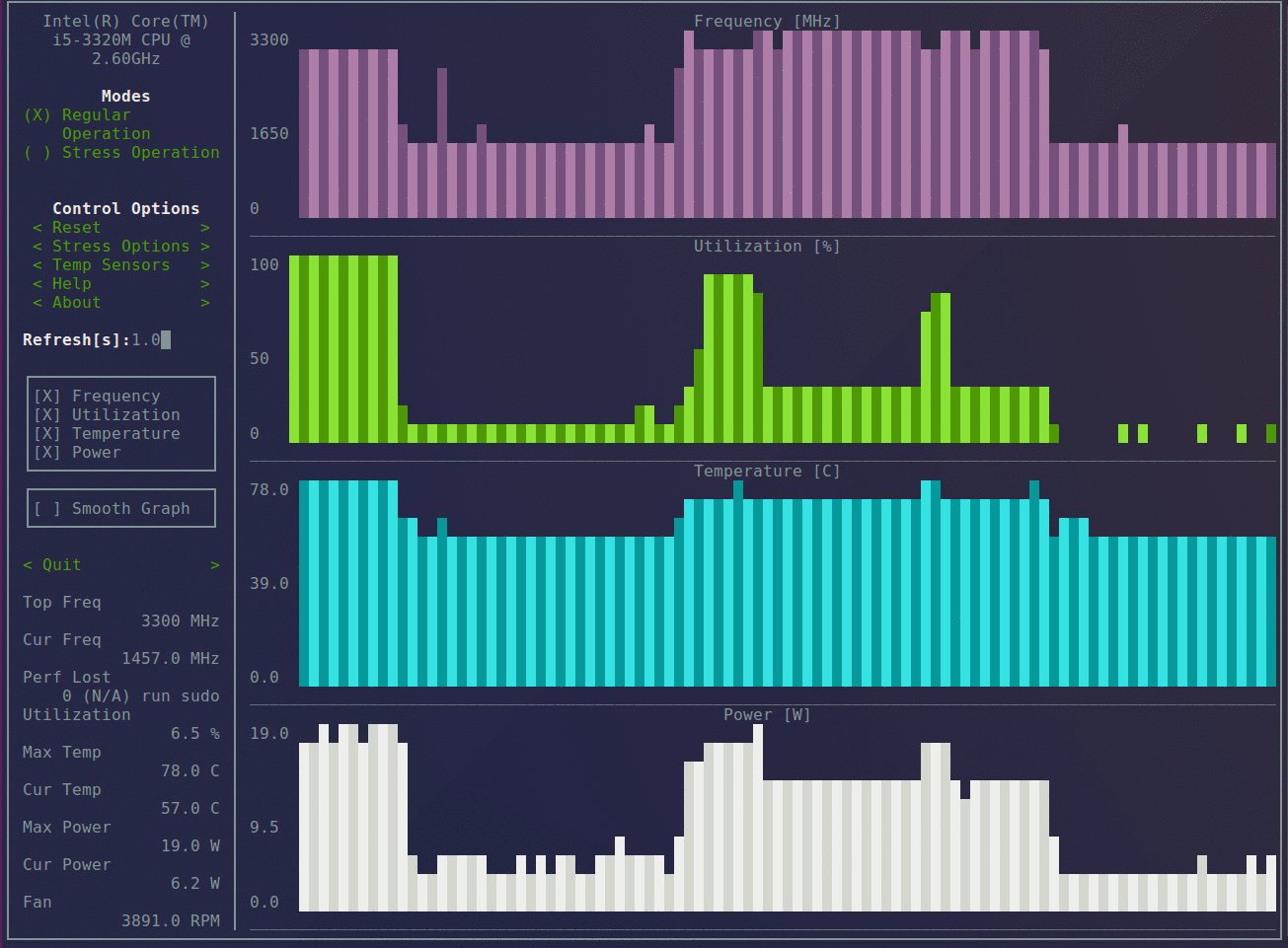
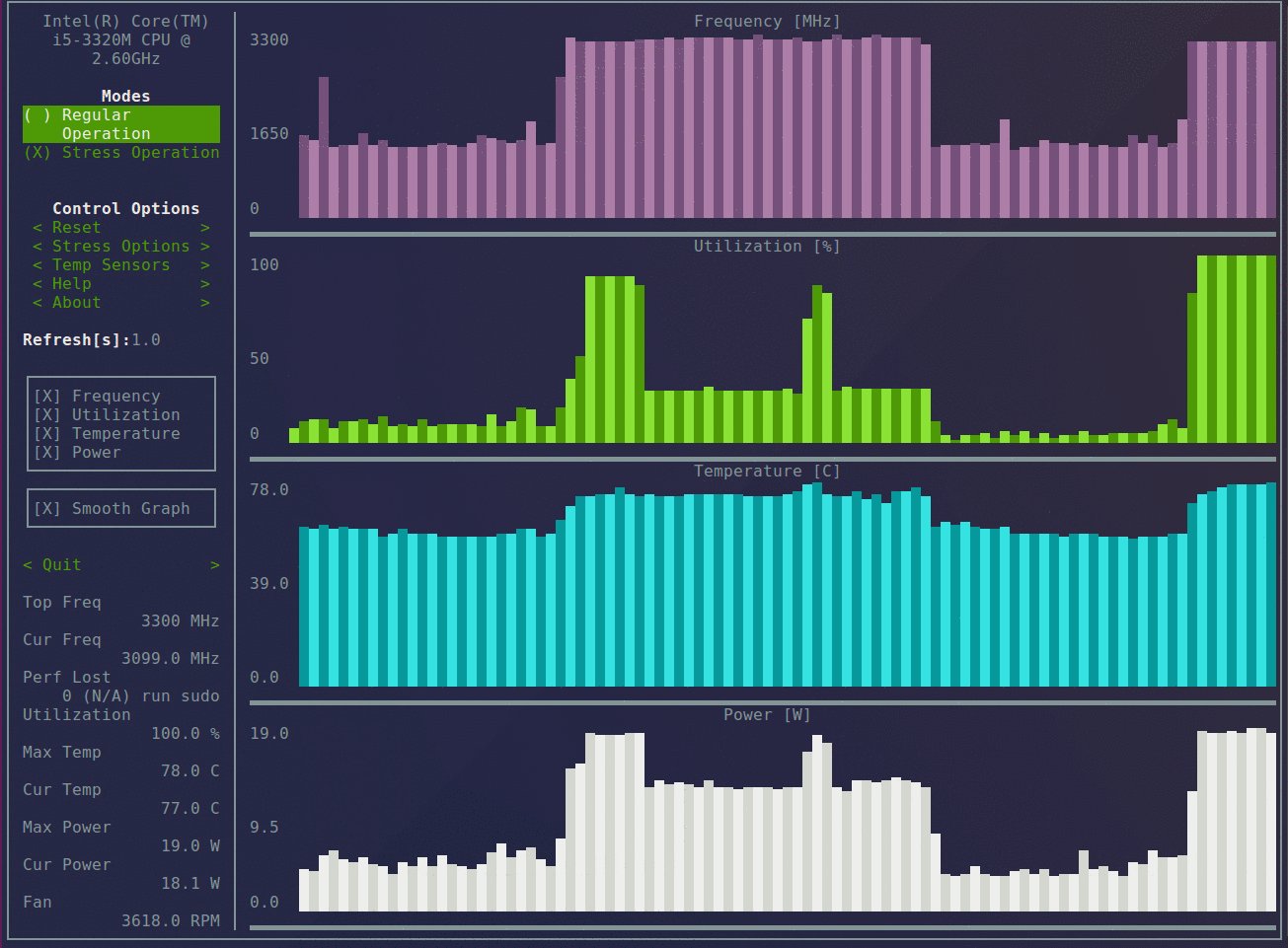
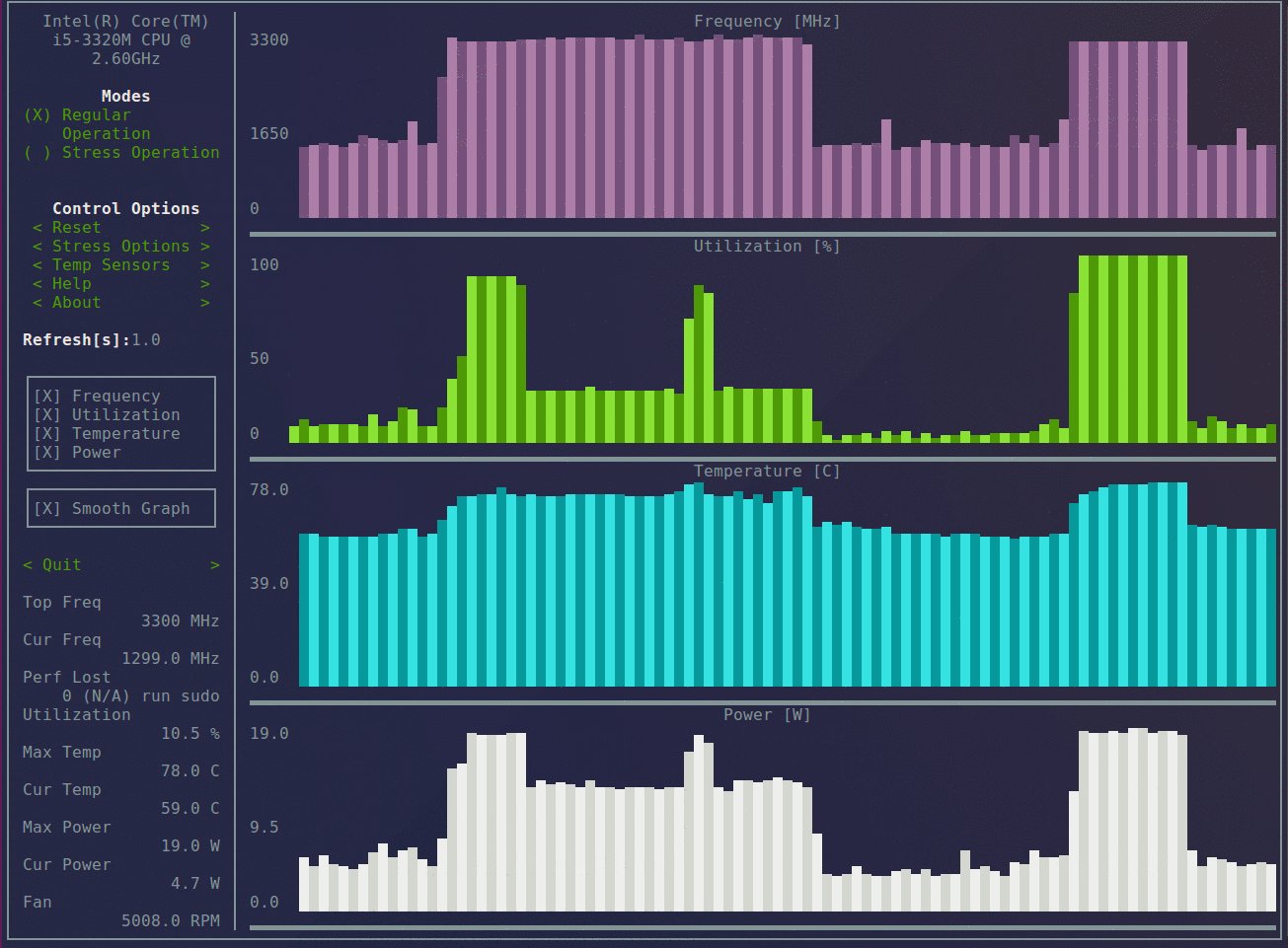
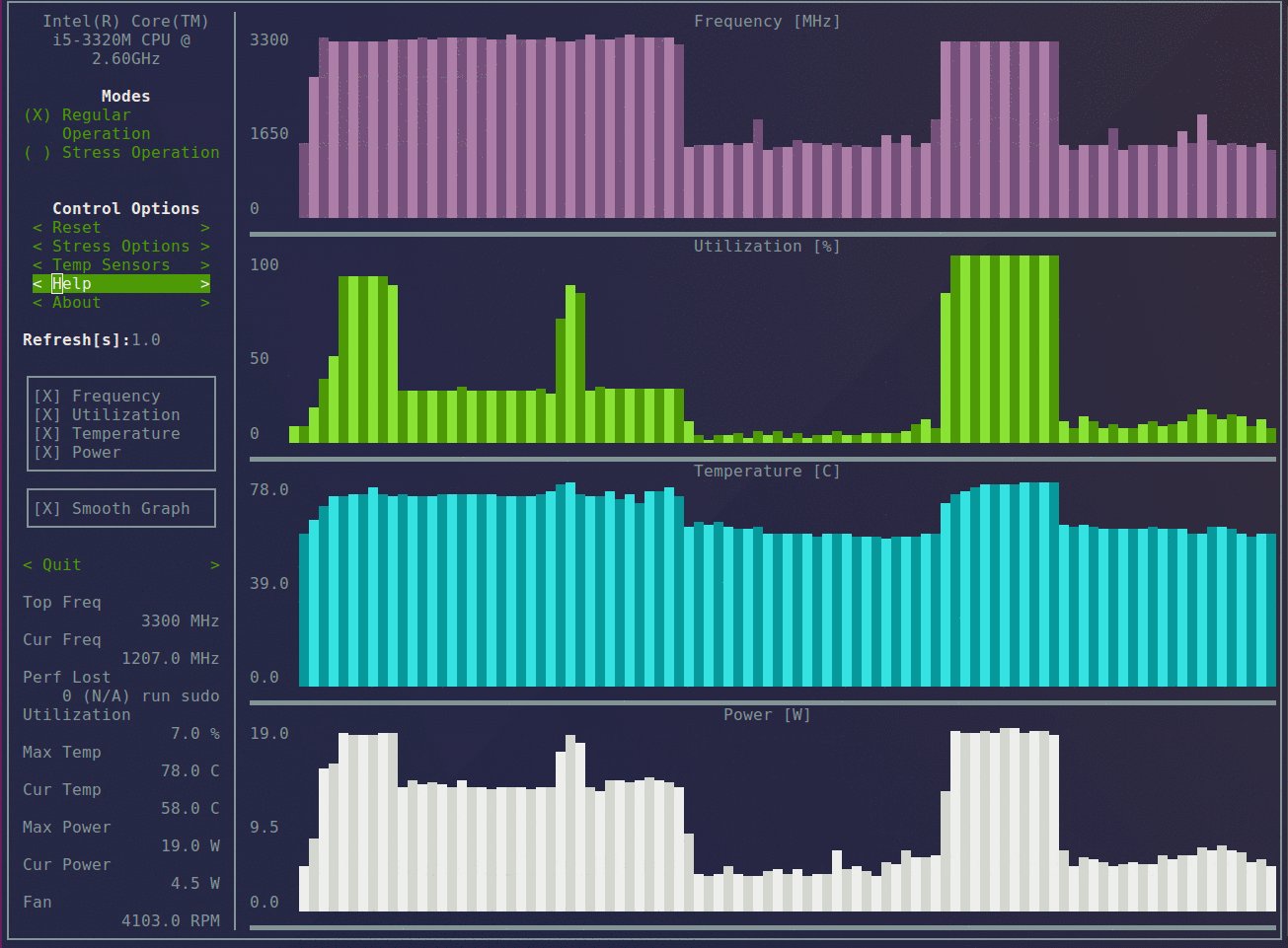
6.s-tui
s-tui 是用于监控计算机的终端 UI,可以从终端以图形方式监控 CPU 频率,占用率,温度和功率。

7.awesome-leetcode
awesome-leetcode 是作者为自己打题准备的备忘录,记录了他在 leet-code 上打过的题与思路。因为日复一日的记录,累计了大概700多道题的解题思路,最近上榜以后作者准备继续进行更新。
leet-code 是一个较为著名的oj平台,支持非常多的语言,题目难度也非常广泛,但总体来说没有太水的题,大部分题需要对算法有一定优化,暴力 code 会被严格的时间限制驳回。而作者直接从第一题开始,目前更新至约1000题(不连续)这部分题的难度不一,大部分题在入门之后还是可以自行解决的。尽管作者打算为每道题提供不同语言的解题答案,但目前基本上只有 python 的代码。想要入门 acm 的可以关注这个项目,边学边练,有一位前人带路可谓事半功倍。
8.Solid
Solid (源自“社交链接数据”)是用于构建基于关联数据原则的分散 Web 应用程序的工具。 Solid 是模块化的、可扩展的。它以 W3C 的标准和协议为基准。
特点:
1,能提供目前只能通过集中式社交媒体服务(如facebook)提供的功能,如身份验证和登录
2,可作为计划构建服务器或应用程序的开发人员的指南
3,有测试和验证Solid实现的测试套件
4,还是一个提供文档,讨论(参见可靠的 gitter 频道),教程和演讲/演示的社区。
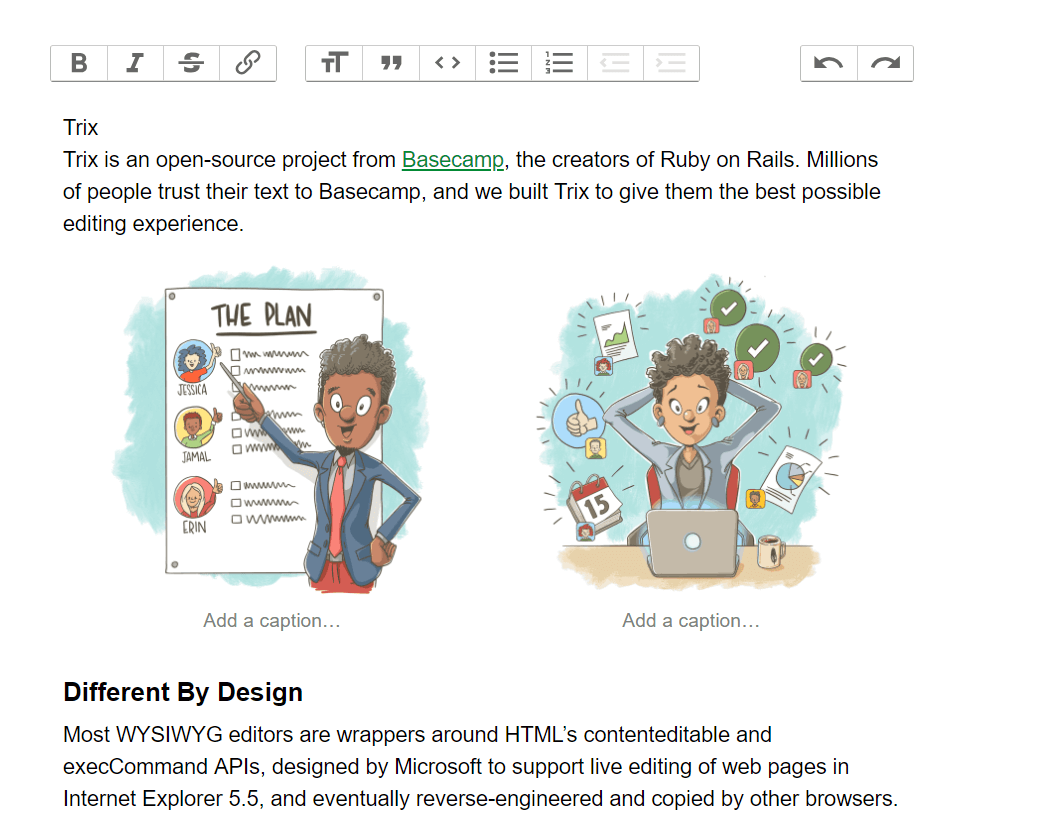
9.Trix
该项目是一个用于日常写作的富文本编辑器,同时它是一个WYSIWYG(所见即所得)编辑器,但与现有的大多数 WYSIWYG 编辑器不同的是,Trix 将每次的输入转换为其内部文档模型中的编辑操作,然后将文档回显,这使得 Trix 无需使用execCommand 便可以控制每次击键后的情况