每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《字典 chinese-xinhua》传送门:GitHub链接
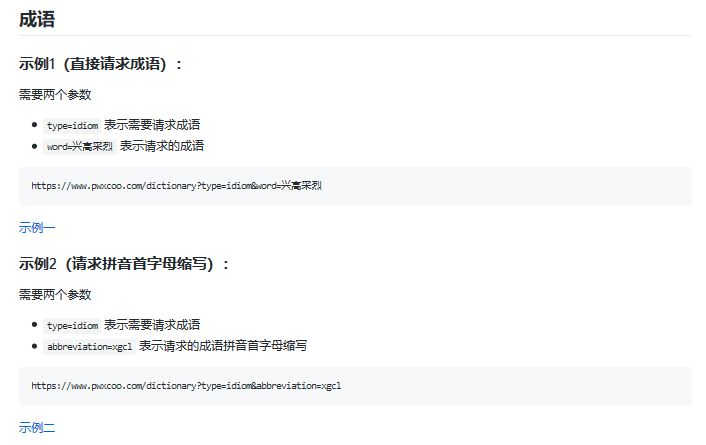
推荐理由:中华新华字典数据库和 API,这个项目里面包含了成语,词语,汉字甚至歇后语都有,如果有想要做一个成语接龙或者是别的什么字典 app 的朋友,这个数据库和 API 可能会对你们有不小的帮助。当然了,兴许你也可以把这个 API 示例作为方便快捷查找成语歇后语的工具来用……

今日推荐英文原文:《A comparison between Angular and React and their core languages》作者:Dler Ari
推荐理由:顾名思义,对比 Angular 和 React 以及它们的源码
A comparison between Angular and React and their core languages
In this article, we will compare two of the most popular web technologies in 2018, and also address their history, key differences, core languages used (TypeScript and JavaScript) and so forth. Overall, these technologies have made it much easier for developers to reuse, refactor, and maintain code by dividing things into modules/components.
The goal of this article is not to find the best technology, but to compare, highlight, and clarify few misconceptions. We’ll also focus on what is important instead of minor details that do not really matter in the long-term.
You should be aware that the comparison between these two technologies cannot be fully covered. Angular comes with a complete framework (MVC), while React is a fronted-library with lots of open-source packages to integrate with.
Note! The word technologies is a replacement for Angular and React.
If you want to become a better web developer, start your own business, teach others, or simply improve your development skills, I’ll be posting high-quality weekly tips and tricks on the latest web-languages out in the market.
Questions to be addressed
- What are the key differences between Angular and React?
- What makes TypeScript so special?
- How popular are these technologies?
- What is the current open-source status?
- Which technology do companies use the most?
- Do static typed languages influence code quality and development time?
Future sections will be added based on demand from the comments.
Key comparisons
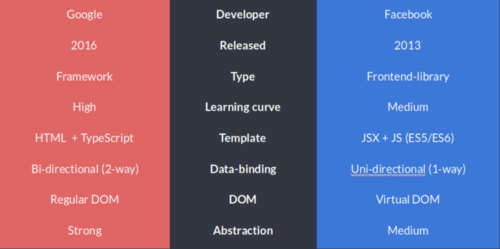
Here’s a quick side-to-side comparison between Angular (left) and React (right).

One thing that is really great about React in terms of performance is the Virtual DOM, which you’ve probably heard about a couple of times. If not, don’t worry, I’ll explain it!
Problem
Let’s say you want to update a user’s birth date within a block of HTML tags.
Virtual DOM
It only updates the part that is required by seeing the differences between the previous and current HTML version. Its a similar approach to how GitHub operates when detecting changes in the file.
Regular DOM
It will update the whole tree structure of HTML tags until it reaches the birth date.
Why does it matter?
It may not matter for the problem described above. However, if we deal with 20–30 asynchronous data requests on the same page (and for every page request we replace the whole HTML block), it will influence performance as well as user-experience.
Need more context? Check out Dace’s article!
But first, back to the beginning…
History
We’ll need to know a bit of history (context) because it provides insight into how things may shape up in the future.
I will not go into the details of what exactly happened between Angular and AngularJS, and I’m sure there are lots of resources available that cover it. But in short, Google replaced AngularJS with Angular, and JavaScript with TypeScript.
Alright, so back in the days with ES4/ES5, the learning-curve for JavaScript was really high. If you came from the world of Java, C# or C++, a world of object-oriented-programming (OOP), then learning JavaScript was simply not that intuitive. In other words, it was a pain in the ass.
It’s not because the language was poorly written, but because it has a different purpose. It was built to handle the asynchronous nature of the web, such as user interaction, event-binding, transitions/animations, and so forth. It’s a different animal with different instincts.
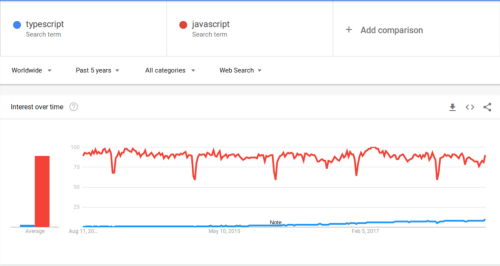
Popularity
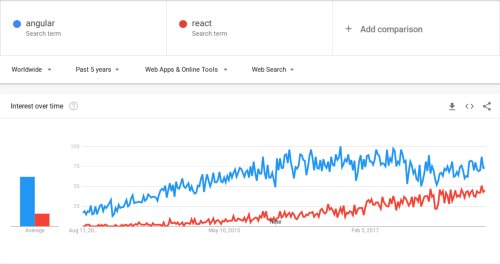
As Google Trends reveal, Angular and React are two of the most popular web technologies in 2018.
Angular has more search hits than React, however it does not necessarily mean that one is better than the other. But this indicates what people find interesting, whatever the reason may be. It’s important to be aware that people may exchange between keywords such as AngularJS or Angular, and thus lead to higher search hits.
One thing is for sure: both technologies are growing, and the future looks bright. But still, we have to remember what happened to AngularJS. It may even happen to React, but I guess that’s the nature of the business, which we all are a part of.

Open-source
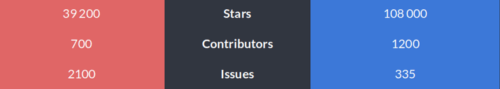
React has over 100,000 stars, along with 1200 contributors and close to 300 issues waiting to be resolved.
React has an a time-to-market advantage, since it was released 3 years prior to Angular. And that means it has faced lots real-world problems, gone through critical tests, and overall has developed into an adaptable and flexible fronted-library which many love.
When it comes to Angular, at first glance, we can clearly see that Angular has 6 times more issues than React (not good). However, we must not forget that Angular is a much larger framework, and also has fewer developers using it (currently) because it was released in 2016.

What companies are using
React was initially developed at Facebook for Facebook to optimize and ease the development of components. An article written by Chris Cordle points out that React has a higher usage at Facebook than Angular has at Google.
So who uses which technology?
# React
- AirBnb
- Uber
- Netflix
- Dropbox
# Angular
- Eat24
- CVS shop
- onefootball
- Google Express
- NBA
- Delta
If you know of any large, well-known companies using Angular, please share with a link.
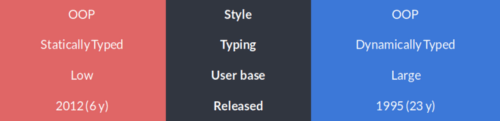
TypeScript and JavaScript (ES6+)
As I mentioned, it can be misleading to only compare Angular and React without focusing on the core language each one has to offer.

In terms of user base, JavaScript has by far the larger one. But TypeScript is gradually increasing, so who knows what 10–15 years will bring. Maybe a couple of dozen new frameworks (sarcasm).

TypeScript was initially developed by Microsoft to make JavaScript easier (in other words, to make ES5 easier). It was released in October 2012. And it is simply a transpiler that compiles TypeScript to JavaScript code, which also means you can write ES5 code in a TypeScript file.
In general, TypeScript provides a smooth transition for programmers with an Object Oriented Programming (OOP) background. It is important to notice that TypeScript was released in the period of ES5, and during that time, ES5 was not a class-based OOP language.
In short, the closest you could come to classes and objects back then was through prototype inheritance. And as we know, this was a difficult transition for most developers with an OOP background. So the ideal decision was of course choosing something you felt comfortable and familiar with, which was likely TypeScript.
However, in the past years, JavaScript has evolved and implemented lots of great changes such as modules, classes, spread operators, arrow functions, template literals and so on. Overall, it allows developers to write declarative code, while supporting the characteristics of a true OOP language (that is, including class-based structure).
Statically and Dynamically-typed languages
A statically typed language basically means that you can define the variable type (string, number, or array etc). You may ask why this is important. Here’s a real world analogy I’ve setup (creativity at its best).
Let’s say you want to refuel your car with gas. One thing that is important is to fuel with the right gas — petrol or diesel. And if you don’t know, you may need to buy a new car.
Of course, the severity is not like that with coding, however, in some cases it may be. Think about it. If you work with a large application, you would like to know the argument and property type that is passed, otherwise you may break the code.
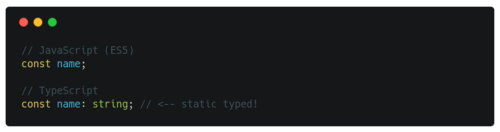
Alright, so if you are still confused what statically typed means, check this out:
Static typed property

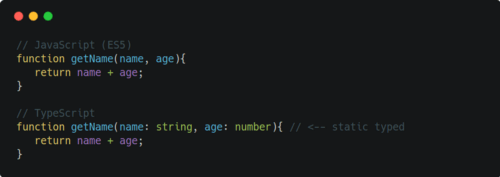
Static typed argument

I’ve learned that lots of people believe that a statically typed language means reliable code, and is most often used as a winning argument over dynamically typed languages. And frankly, it is quite difficult to disprove this statement because it fundamentally relies on the development environment, the programmers experience and of course the project requirements.
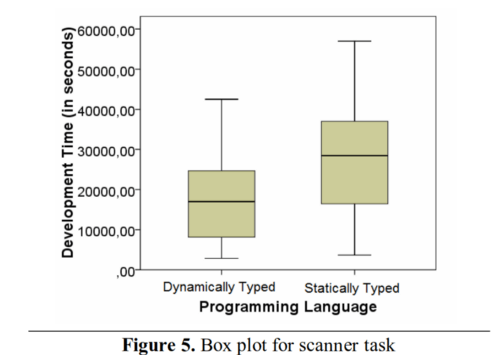
Luckily, research (tl;dr video) has taken this seriously, and put this myth to test with 49 subjects.
The observations from the research are:
- Statically typed language require more time due to fixing typo errors
- Dynamically typed language is readable and easier to write (declarative code)

Figure 5 shows that, on average, developers reduce their development time by a factor of two when writing a dynamically typed language.
If you want to dig deeper into this topic, I suggest reading this article by Eric Elliott which states that you may not need TypeScript (or statically typed languages).
What to choose
So the question is not only about what Angular or React offers, but also about what core language you should invest time on. And it does not really matter to be honest.
But if we had to select, then it seems that the reasons TypeScript stands by in contrast to JavaScript are not that many. And I don’t really see why people would neglect JavaScript (ES6+). Anyway, if you are not a fan of types, then there is nothing standing in your way of writing ES6 code in .ts file. It’s just that if you need it, then it is there.
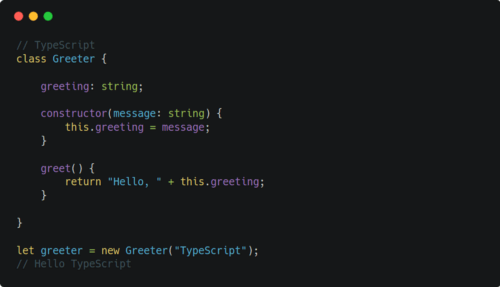
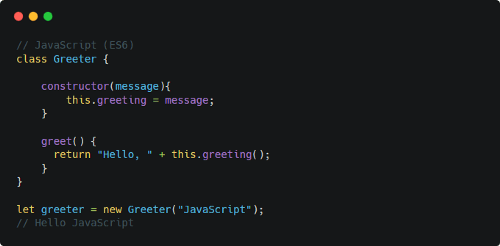
Here is a simple class-object comparison between TS and JS (ES6).


IMO
Statically typed feels structured, secure, readable, and easy to collaborate with others (prevents people from passing unexpected values). However, when working with dynamically typed, I have the flexibility and creativity to focus more on creating than thinking to much about types, interfaces and generics and so forth.
And from the past web-apps I’ve built, I haven’t really had any large issues with not having static typed. It does not mean I don’t like it — I just that I don’t need it, but maybe I do in the future.
Takeaway notes
- React handles memory-management efficiently (virtual DOM)
- React uses JavaScript (ES6), a recognized web-language since 1995
- Angular uses TypeScript, released in 2012
- Statically typed languages are great, but you can do fine with without it
- Dynamically typed languages require less time to write and more flexibility to use your creativity (fewer typos)
- Learning a statically-typed language may be a challenge, especially if you’ve only been working with dynamically typed languages
- ES6 has implemented lots of great features such as modules, classes, spread operator, arrow functions, template literals that allows you to write less, cleaner and more structured code (syntactic sugar)
- TS is simply ES6+ with typos and more
Conclusion
The framework/component-library you choose may influence how much time you spend programming and your budget. If you have a team with C#, Java or C++ developers, then I would probably go for Angular, since TypeScript shares many similarities with these languages.
The best recommendation I can offer is to setup a basic application both in Angular and React, and then evaluate the language and work flow before you make a decision.
As previously mentioned, both technologies have their own set of advantages and similarities, and it really boils down to what type of requirements the application offers.
Want to learn more about the web-ecosystem?
- Core Web Concepts
- Important JavaScript methods
- Create Custom Bash Commands (for Linux/MacOS developers)
You can find me on Medium where I publish on a weekly basis. Or you can follow me on Twitter, where I post relevant web development tips and tricks along with personal stories.
P.S. If you enjoyed this article and want more, please clap ❤ and share with friends that may need it, it’s good karma.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今天的封面也…太可爱了吧
搬家第一天早起打卡?