每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

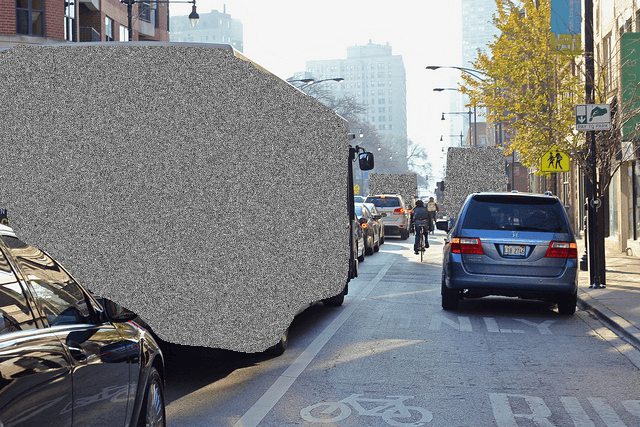
今日推荐开源项目:《眼不见为净 Person Blocker》传送门:GitHub链接
推荐理由:这个项目可以让你通过训练好的神经网络来屏蔽掉画面中的某类东西,比如所有的卡车或者人之类的,虽然你可能用不到而且它需要不少时间去配环境,但是现在可是假期,如果你感兴趣的话,干脆配个环境然后把家里人合照里的人全屏蔽了再看一看,兴许也是个有意思的想法。

今日推荐英文原文:《Tackling Front End Performance —Strategy, Tools, and Techniques》作者:Jacob Tan ?
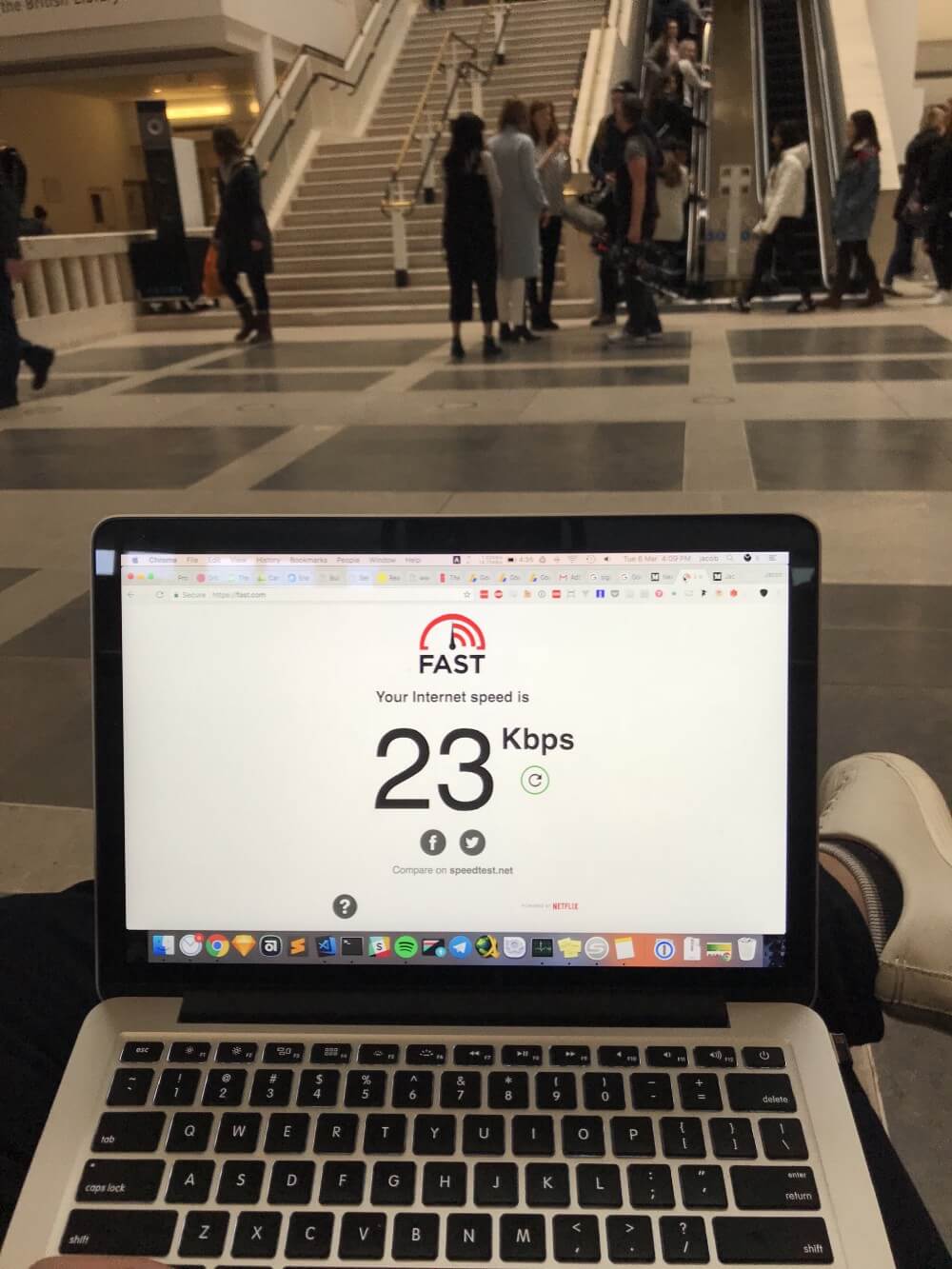
推荐理由:前端性能,不只是在于它的友好程度,还包括加载速度,毕竟在23 Kbps 的速度下你才会发现加载速度是多么重要……
Tackling Front End Performance —Strategy, Tools, and Techniques
Performance, we all know it matters. Coming from the country with the fastest fixed broadband speed in the world, Singapore, I do take that fast internet speed for granted.
I never did realise how important speed would be till today, as I write this article from the British Library, experiencing the sheer slowness of public wifi.

Strategy
There are usually different strategies when it comes to improving front end performance, and depending on your organisation’s needs and goals, the strategy I share here may be relevant you. I usually adapt a two pronged approach when it comes to performance.
The Two Pronged Approach
The first would be to optimise during development, this means doing as much as you can before you deploy your site. This is, but not limited to, image optimisation, asset minification, deferring scripts etc.
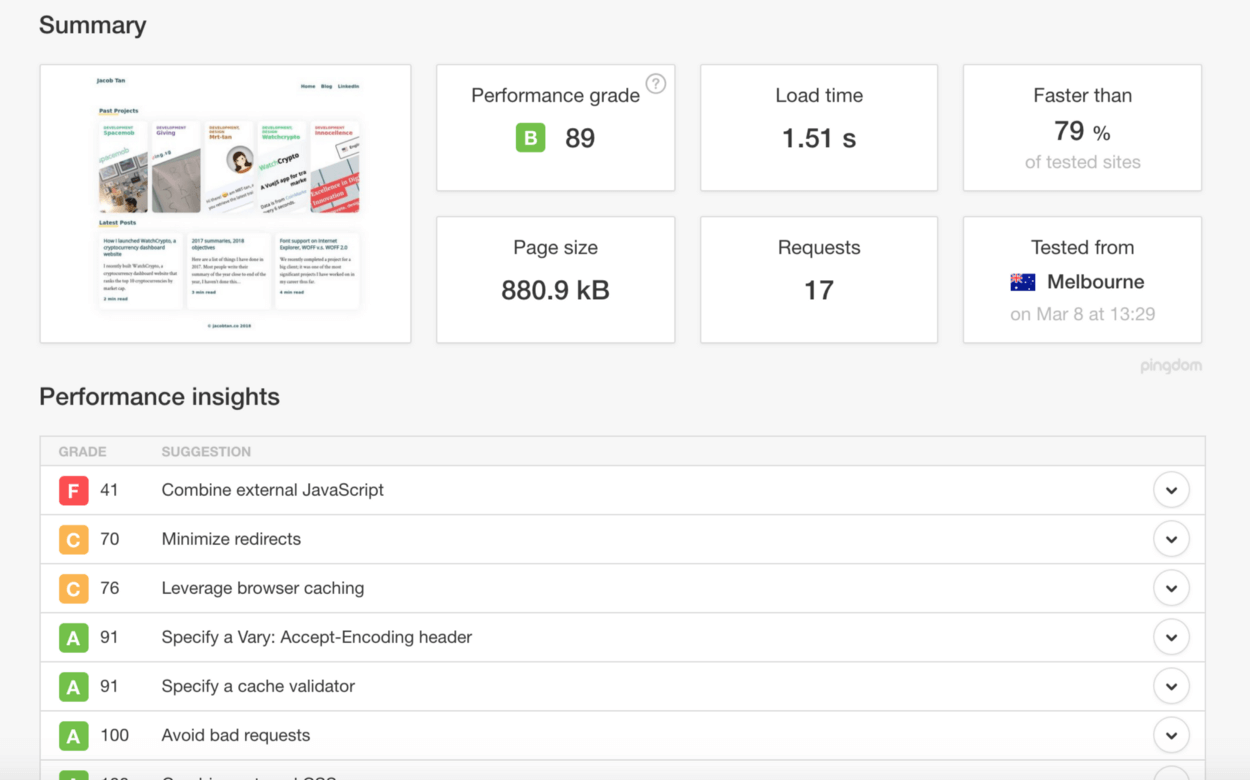
Once that is done, the second bit would be to optimise the site after it has been deployed. This means using tools such as Pagespeedtest, LightHouse, or Pingdom to test your site. You will be able to get a report on how your site is performing, and then tackle the issues that are plaguing your site’s performance.
Tools
I use a combination of Pagespeedtest, Lighthouse, Pingdom, and DevTools’ performance tab to monitor and track performance.

Each of these individual tools come with their own metrics to how performant your site is, and you can then tweak your site following the recommendations of each tool.
Remember that while these are great suggestions, there are times when you can choose to deliberately not follow a recommendation given (See Flash of Unstyled Content a.k.a FOUT).
Techniques
There are a couple of ‘low hanging fruits’ which I usually prefer to do when building a site, again this strategy works for me and are quick wins, and you may have your own strategy or plan for performance in the long run.
Image Optimisation

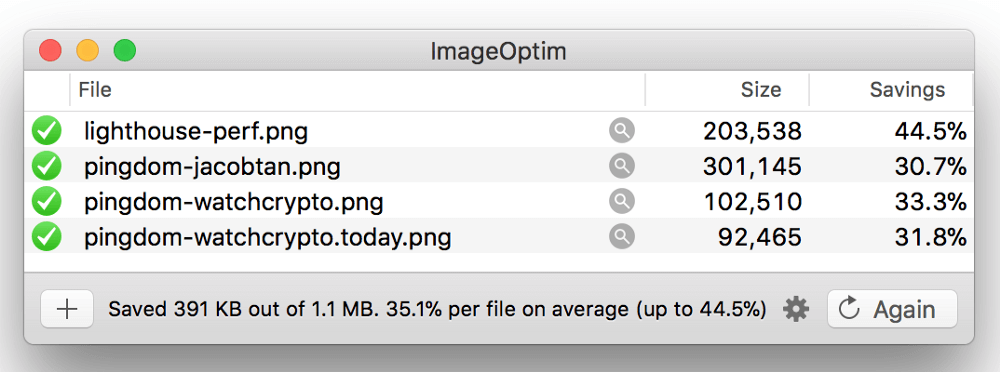
Optimising images will help with your site’s load time, this is especially important if are a e-commerce site where speed is essential. Optmising images is easy, I use imageoptim (Available for mac, there are other alternatives for Windows on the page) to optimise my images before deployment.
If images on your site are served dynamically, you might want to look into a image optimisation service that helps you optimise images on the fly.
Asset Minification (HTML, CSS, JS)
Very often during development, you might leave in comments or indent your code in a certain to make it more legible. Minification is a technique that strips out all unnecessary characters within a file, thereby shrinking your file down to a smaller size.
I use Webpack for my projects nowadays, and it has minification built in if you use the create-react-app or vue-cli for scaffolding. If you were to use a static site generator like Jekyll, there is a plugin called jekyll-compress-html which helps you compress HTML, and jekyll’s built-in compression for SASS/CSS/JS.
Defer local and third-party scripts
Deferring local and third-party scripts as much as possible means that the essential / critical bits of your site should load first. You can easily do that with a <script defer> on scripts you want to defer.
This comes hand in hand with Critical CSS.
Critical CSS for above the fold content
Critical CSS is a technique where you have two separate CSS files. One for above the fold critical content, while the other non-critical file for content that comes later, or below the fold.
You have the critical css in the <head> tag of your file, and the non-critical ones in the <script> tag at the bottom of the same file. There is a useful tool called the Critical Path CSS Generator that helps generates your above the fold CSS.
HTTPS first, and then HTTP/2
By default, Google Chrome will display a ‘Not Secure’ sign at the address bar if your site is not secure.

Having HTTPS implemented means your site is served securely, and without it, anything you submit via a form can be seen. This means passwords, credit card details etc.
While it is not necessary, I prefer having HTTPS as it is a prerequisite to using service workers, which can give you a major performance boost on your site. Plus, HTTPS is easy enough to implement that I do not see why you shouldn’t have it on your site.
One caveat when migrating to HTTPS is your existing user base. If a lot of your users are using legacy browsers, then you will need to have a different process for serving pages to the older browsers, while using HTTPS for the modern ones. Opera Mini and UC Browser does not support HTTPS.
Also, with HTTP/2, optimisation techniques that work will with HTTPS/1.1, might have to be relook if you have HTTP/2 implemented (e.g. multiplexing). I will cover this in a separate article in the future.
Summary
While some of the optimisation techniques shared here should cover your general needs, there are still many other techniques that you can apply if you have the time and budget for it.
This Front-End Performance Checklist 2018 by Smashing Magazine has a comprehensive list of which you can cherry pick to your individual needs.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
