暑假已经过去大半,酷暑天高温难耐,实在是痛苦万分,小伙伴们亟需一个避暑良方,且让小编为你送上。唐代诗人白居易《消暑诗》曰:“何以消烦暑,端坐一院中。眼前无长物,窗下有清风。散热由心静,凉生为室空。此时身自保,难更与人同。”诗人独坐院中,修心养性,窗外凉风徐徐而怡然自得。白居易还有诗:“人人避暑走如狂,独有禅师不出房。非是禅房无热到,但能心静即身凉。”两首小诗下来,大家也不难发现,白老师实在是个避暑达人!
大家试想这一场景,不难理解此一境界,认真编程的人,忙于读代码的人,怎么可能会觉得热呢?所有的精力都在思考,每一个细胞都在忙碌,哪有空余的能量用于“觉得热”。热的那些是正在东京北京南京热的人。像小编这样就不会觉得热,“绿树荫浓夏日长,楼台倒影入池塘,水晶帘动微风起,满架蔷薇一院香。”坐在自家小院流水边,把电脑丢在一旁,吹着大功率电扇,看着温馨的爱情片,吃着绿豆雪糕,一点都不觉得热!
正片可能会迟到,但永远不会缺席。这一次的正片里收录了不少想法类的项目:#Open Source Ideas#是把大家的开源想法聚集起来的集合,#DEV Community#则是一个给软件开发者交流的社区,除此之外 Vue 的源码解析#vue-design#也终于攒够了足够的 star 而被发掘了出来,如果你对 Vue 的内部感兴趣这就是最好的选择;然后就是博览众长的新语言#Julia#的出现了,对数据可视化有需求的朋友可以考虑试一试;还有简便演示文稿#mdx-deck#,这个和我们之前介绍过的 Big 很像,不过使用 MDX 能够用更少的语句的建立演示文稿;#Dumper.js#则是适用于 Node.js 的变量检测器,可以在调试的时候输出目标变量的基本信息;#TinyEditor#则是在你想要开个 html 编辑器的时候可以快速打开,复制粘贴即可完成;#Image 2 ANSI#可以把图片转化成 ANSI 字符;#Bash Infinity#则是一个尝试着引入面向对象和其他语言特性的 bash 框架;最后是#Pts#,一个用于可视化开发的 typescript/javascript 库,它的官网上有相当多的示例,但是官网的头图实在是看起来让人头晕……
本周流行开源项目榜中榜开源趋势 Top 10
1.Open Source Ideas
曾经有一个很酷的想法开源项目,但没有时间自己实现?让其他人试一试!
这是一个收集各种各样开源想法的合集,正如上面所说,如果你有一个好的想法,但是自己没有时间,或者是想要寻找队友之类的,你就可以把想法加入到这里去,兴许会有人加入你的队伍帮助你,或者干脆一点很久之后再回来看看,兴许别人已经把这个想法变成了现实,虽然可能和你原本想象中的模样完全不同……不过这也没关系。

2.mdx-deck
这是一个基于 MDX 的演示文稿

mdx-deck 具有可定制的主题和组件,零配置的 CLI 等等特性。使用它可以轻松创建演示文稿,其中每个幻灯片由‘---’符号分隔。这些文件可在命令行中轻松实现创建。
例如:创建一个 MDX 文件,以下内容即可实现一个多页的演示文稿。
# This is the title of my deck
---
# About Me
---
```jsx
<CodeSnippet />
```
---
import Demo from './components/Demo'
<Demo />
---
# The end
从中可见,演示文稿分为五页,引用了内置的 Demo 组件,当然,主题也可以自定义。
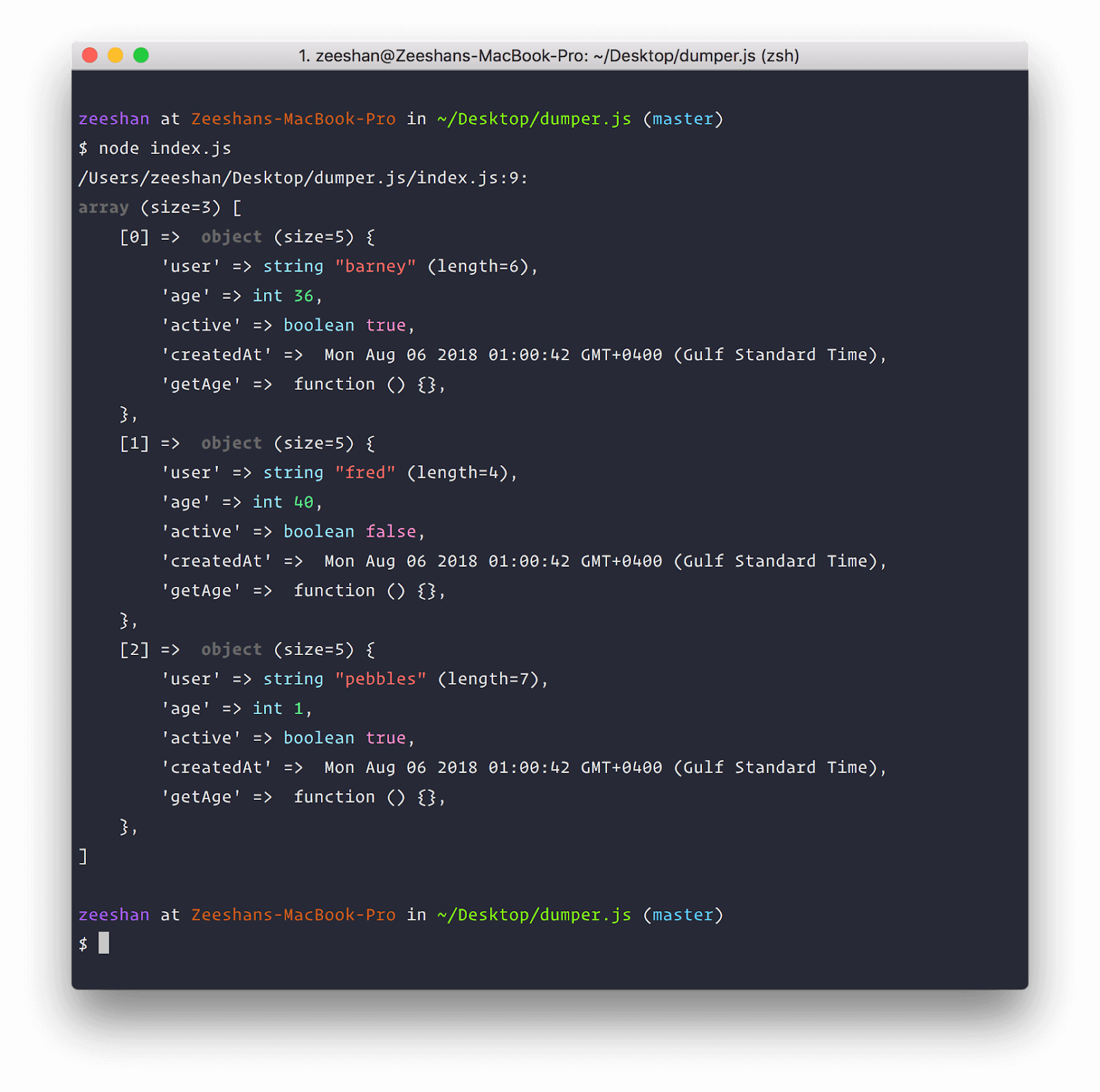
3.Dumper.js
dumper.js 是适用于 node.js 的变量检测器。
安装完成后,你就可以直接使用其中的 dd() 函数或 dump() 函数检测变量。程序运行到 dd() 函数后会直接结束,而使用 dump() 仍会继续运行。
输出样例:

4.Pts

Pts 是一种用于可视化和创造性编码的 Typescript/Javascript 库。通过它,你可以将可视化的点进行一些创造性的组合。Pts 重新审视了 Pt(2年前发布的一个实验库)中引入的思想,并从下到上更新了代码以及结构。
Pts 关注的是连接一个又一个的点,就像在星星满天的时候,可以看出北斗七星。在 Pts 中,一个点代表基本的构建块,是概念空间的最小单元。它的目标是让你尝试并表达你在脑海中看到的东西 - 形状,颜色,动作,声音等等。
Pts 用 typescript 编写并编译为 javascript。它是轻量级和结构化的,所以你可以很容易地将全部或部分合并到您自己的项目中。
MoreInfo:https://ptsjs.org/
Demo:https://ptsjs.org/demo/?name=line.intersectLine2D
5.Julia
作为编程界的新宠,Julia 是 MIT CSAIL 新开发的一款语言,兼具了 C 语言的效率,ruby 的灵活,以及 Python 的通用性,并且是开源的,而且比较易于掌握。
当然了,应用范围也是非常广泛的,可以应用于图像分析,自动驾驶,增强现实等领域,对于想要学习机器学习的开发者是一个很好的选择,因为 Julia 主要应用于数据可视化。
了解更多,欢迎浏览官方网站,加入 Julia 社区:julialang.org
6.TinyEditor
这是一个非常非常小的 html/css/js 编辑器
精简到了极致,省去了许多初学时不必要的麻烦

而使用它只需要将以下代码粘贴到浏览器地址栏中就可以开始了
data:text/html,<body oninput="i.srcdoc=h.value+'<style>'+c.value+'</style><script>'+j.value+'</script>'"><style>textarea,iframe{width:100%;height:50%}body{margin:0}textarea{width:33.33%;font-size:18}</style><textarea placeholder=HTML id=h></textarea><textarea placeholder=CSS id=c></textarea><textarea placeholder=JS id=j></textarea><iframe id=i>
7.vue-design
一篇对Vue.js源码的分析:
- 超级详细 - 逐行级别的分析
所谓逐行并非一行接着一行,逐行指的是讲解的详细程度,这套文章将致力于覆盖所有核心代码
- 实时更新 - 与 Vue 源码 dev 分支保持同步
这套文章的特点之一就是永远不会过时,因为作者会跟随 Vue 源码 dev 分支的脚步更新文章的内容,这对于读者来讲的好处是学习的总是最新的。(注:有的时候 dev 分支的更新到文章的更新会有稍许延迟)。
PS:有些内容并没有进行讲解,那是因为这部分内容可能与本节的主题无关,但这些内容绝对不会被遗漏,它们会被放到合适的地方进行讲解
- 深度分析 - 讲解issue
我们知道 Vue 这个项目自诞生以来一直都在不断的更新完善,比如添加新的特性,修复已知 bug 等等。而在这个过程中源码也将越来越完善,这也意味着代码曾经并不完善,本套文章在分析源码时除了告诉你这段代码为什么这么写之外,还会根据相关 issue 分析这段代码之前是怎么写的以及存在的问题。
总之,这是一个特别适合学习用的项目,感兴趣的话不妨去给个 star
8.Image 2 ANSI
这个项目的作用是将图像转换为 ANSI 字符
安装:
1.下载这个 reposity
2.pip install opencv-python numba numpy
用法:
1.在终端中显示图像
./img_term.py img.jpg
2.将视频捕获设备渲染到终端:
./img_term.py
例如:从这张图片

到这张图片

9.Bash Infinity
Bash Infinity 是一个为使用 bash 命令来开发工具的人准备的一个样板框架。该框架尝试将面向对象和模块化的概念引入 bash ,并引入了 C# , Java 或 JavaScript 的一些特性
Bash Infinity 的目标是使 bash 脚本更多地具有现代语言的特性——可读性,代码重用性,并为 bash 提供经过充分测试的标准库。
经过巧妙的设计, Bash Infinity 被设计成一个模块组,从异常处理,变量高亮到函数式编程,面向对象的 class 系统都被分成了单独的模块,使用者可以根据自己的需要自由调用。但这些模块并不通用于所有的早期版本的 bash ,不过作者可以保证 bash 4 及更新版本可以使用所有模块(无特殊说明时),并且也可以通过较为简单的修改将它们移植到更早的版本。
10.Dev Community
这是一个社区平台,欢迎任何人加入其中,撰写文章,一同讨论,建立专业文档,并欢迎从新手到高级开发人员的任何人找到适合自己的位置。
有意参与的话可以参考他们给出的行为准则
使用时需要注意非 macOS 环境下需要以下条件:
- Ruby: we recommend using rbenvto install the Ruby version listed on the badge.
- Bundler: gem install bundler
- Foreman: gem install foreman
- Yarn: use brew install yarnto install yarn. It will also install node if you don't already have it.
- PostgreSQL: the easiest way to get started with this is to use app.
至于更详细的使用说明烦请自行查阅

