這篇文章旨在對 WebGL 做一個初步的介紹,希望能讓各位朋友對它有一個簡單的認識

簡介
WebGL 是一種 JavaScript API ,用於在不使用插件的情況下在任何兼容的網頁瀏覽器中呈現互動式 2D 和 3D 圖形。WebGL 完全集成到瀏覽器的所有網頁標準中,可將視頻處理和效果的GPU加速使用方式當做網頁Canvas 的一部分。WebGL 程序由 JavaScript 編寫的句柄和 OpenGL Shading Language(GLSL)編寫的著色器代碼組成,該語言類似於C或C++,並在電腦的圖形處理器(GPU)上運行。
基本概念
WebGL 經常被當成 3D API,人們總想「我可以使用 WebGL 和一些神奇的東西做出炫酷的 3D 作品」。 事實上 WebGL 僅僅是一個光柵化引擎,它可以根據你的代碼繪製出點,線和三角形。 想要利用 WebGL 完成更複雜任務,取決於你能否提供合適的代碼,組合使用點,線和三角形代替實現。WebGL 在電腦的 GPU 中運行。因此你需要使用能夠在 GPU上運行的代碼。 這樣的代碼需要提供成對的方法。每對方法中一個叫頂點著色器。另一個叫片斷著色器,並且使用一種和 C 或 C++ 類似的強類型的語言 GLSL。 (GL著色語言)。 每一對組合起來稱作一個 program(著色程序)頂點著色器的作用是計算頂點的位置。根據計算出的一系列頂點位置,WebGL 可以對點, 線和三角形在內的一些圖元進行光柵化處理。
工作原理
WebGL 把 JavaScript 和 OpenGL ( OpenGL 是一個跨語言跨平台的專業圖形程序介面,可以用於二維或者三維的圖像)結合在一起,從而為HTML5 中的繪圖元素 Canvas 提供硬體 3D 加速渲染,使在網頁上設計3D 遊戲等等成為可能。當然了,如果使用 WebGL
的話,連在瀏覽器里給函數繪圖這種事情也是可以做得到的,學高數的朋友肯定用得上這個。
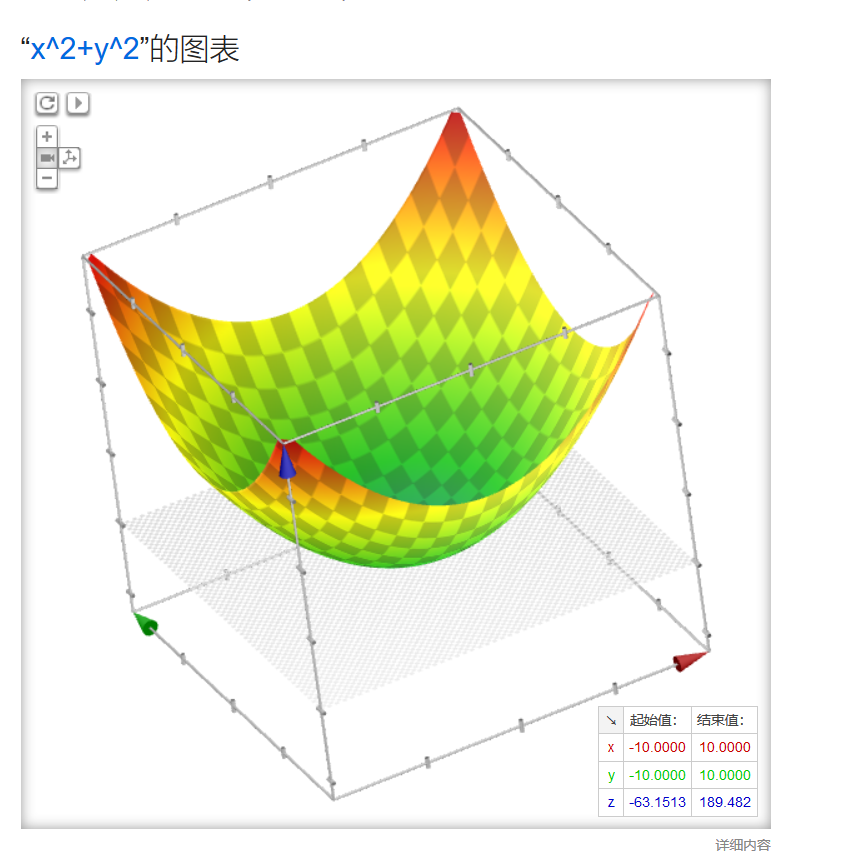
Google 上的一個用 WebGL 實現的函數繪圖功能:

支持
WebGL 在最新的瀏覽器中被廣泛支持:
台式機:
Apple Safari (WebKit)
Google Chrome
Mozilla Firefox
Opera
移動設備:
Chrome for Android
Firefox for Android
示例參考:
https://www.khronos.org/webgl/wiki/Demo_Repository
More Info:https://www.khronos.org/webgl/
