每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《猴子也能模拟的攻击 Infection Monkey》GitHub地址
推荐理由:这个项目是一个可以攻击你网络的模拟器,它通过模拟真实的攻击者来评估被攻击网络的安全性。它的攻击方式是安全的所以不用担心造成真实的损害,你可以在任何你想运行它来检测一下的时候运行。顺带一提,它的开发者是 GuardiCore Labs ,他们是专门研究网络安全的,有兴趣的朋友可以顺路看看他们的官网:https://www.guardicore.com/labs/

今日推荐英文原文:《React vs. Vue (vs. Angular)》作者:Yogev Ahuvia
原文链接:https://medium.com/fundbox-engineering/react-vs-vue-vs-angular-163f1ae7be56
推荐理由:然后又到了三个前端框架打架的时间。这次它们的目标是决定谁才是能够快速构建出快速可靠而现代化平台,很不幸的是 Angular 因为不向后兼容和不够轻量小巧开局就凉了,所以实际上只有 React 和 Vue 决斗而已,让我们看看究竟哪一个更好(虽然没有决出胜负)。
React vs. Vue (vs. Angular)
Overview
Redesigning a front-end infrastructure requires much thinking, discussing, deciding, planning, managing and implementing. One of the first decisions we had to take was to choose a front-end framework to redesign our products on top.
We’ve researched for a few long months to support a better decision on this emotional topic; conducting discussions, building a proof of concepts, interviewing colleagues with relevant experience in other companies, and reading tons of material online.
In this article, I’m comparing the finalists in the run for the next framework we are going to be building our infrastructure with: Angular, React and Vue.
The Goal
The goal is to build a new, modern, fast and reliable platform to serve all of our current and future front-end apps.
The Nominees
- React
- Vue
- Angular
Angular
Angular has been dropped early in our process because of two main reasons (a more detailed reasoning can be read here under “Why move then?”):
- Angular is our current framework, we’re on v1. Angualr v2 was introduced with many improvements, but it wasn’t backward compatible. That means upgrading to latest Angular requires similar efforts as switching to any other framework. As a result, motivation to use Angular has dropped majorly, within Fundbox and in the industry as a whole as developers was let down.
- Angular grew to become a big framework that can be helpful in building complex systems but is less useful for building startup fast-changing UIs. React and Vue are more light-weight, and components are meant to be small, autonomous, encapsulated, hence — easily reusable. If we were to develop a new infrastructure from scratch (and not needing to migrate from an existing one), we could have been considering Angular too. In our case, it didn’t fit.
Comparing React and Vue
This left us with React and Vue, and we compared how they perform in the following criteria:
- Learning Curve
How easy is a framework to learn for an experienced developer? - Code Style
How readable and intuitive is the code and conventions of the framework? - Single File Components
How intuitive is browsing and maintaining a component in the framework? - Performance
How performant are apps built with the framework?
How big is the footprint of the framework concerning package size and memory usage? - Flexibility
How many features is the framework offering out of the box?
How many of its features are mandatory?
How easy is it to customize the framework? - Tooling
What tools available for the framework?
How many stable plugins are there for the framework? - Mobile
Does the framework support more applications other than web?
Does it offer a way to build native mobile applications? - Community
How big is the framework’s community?
Is the community united or fragmented? - Maturity
How mature is the framework?
How long has it been production-tested?
How clear is its future? - Support
How big is the team behind the framework?
Is there a company or organization that owns the framework? - Hiring Talent
How easy would it be to hire developers with prior experience in the framework?
Learning Curve
React
React official documentation offer a couple of Getting Started guides that are decently written and give a decent walk-through to newcomers. The framework’s core principles can be understood in a couple of hours, by developers with some front-end framework experience.
The official React documentation is thorough, but not as clear and organized as the official documentation for Vue. The documentation covers the necessary happy flows and then some more, but there are still edges of the framework that are missing from the documentation. These edges can convert to pain points as the project will get bigger.
React is not a complete framework; it is lean at its core and the more advanced framework components must be looked for as a third-party package. This adds some complexity to the learning curve as it differs based on choices you make with the framework along the way.
Vue
The Vue library can simply be loaded as a resource of an HTML page; through this, the whole library can be used without a build step in just minutes. This reflects how unobtrusive the library is in general, and also allows writing Vue apps in no-time.
Because Vue shares some concepts with both React and Angular, transitioning developers will have an even easier learning curve into Vue. Also helps the fact that the official documentation for Vue is very well written, and covers just everything a developer would stumble upon while developing Vue apps.
Vue is more tightly defined than React; that also means it is more opinionated. It is noticeable that in Vue many questions are answered straight in the documentation itself, not needing to search too much in other places.
Code Style
React
React introduced a bunch of concepts based on functional programming that eases the process of developing UI-first applications. The most notable being:
- JSX, which is a way of writing HTML within JavaScript code. JSX comes as a complement to React being a strong promoter of Functional Programming, and in that scope, it makes excellent sense.
- Its Component Lifecycle offers an intuitive way of hooking to specific events in the “life” of a component (creation, updates, etc.)
Vue
Being a younger framework than both React and Angular, Vue took the better things from each, a mix of functional and OO programming.
By default, Vue’s coding style is a little similar in some areas to Angular but also removes most of Angular’s pain points. Vue separates HTML, JS and CSS, like web developers have been used to for years, but it also allows to use JSX if you prefer that style. So it doesn’t force changing your code style.
Vue’s take of the component lifecycle is more straightforward and more intuitive than React’s. In general, Vue’s API is broader but simpler than React.
Single File Components
React
With JSX, Single File Components in React are written entirely as a JavaScript module, and so it means React has a specific way of writing HTML, CSS, and JavaScript.
Writing everything in JavaScript is more of a feature, and not a bug because it comes to ease the burden of creating dynamic HTML inside components. Instead, one can use vanilla JavaScript to generate templates when using JSX.
That said, React’s special syntax requires more learning and practice to feel comfortable with writing components in React.
Vue
Single File Components in Vue split into three separate parts: <template>, <script> and <style>, and each contains the corresponding type of code, and so it feels more natural for transitioning web developers.
As a progressive framework, Vue is easily customizable. For example, with a single configuration, one can use JSX instead of the <template> tag.
Also, as another example, just by adding a lang=”scss” attribute to the <style> tag, one can write SCSS instead of plain CSS. Similarily, by adding the scoped attribute to the <style> tag, Vue components will implement CSS scoping (a.k.a CSS Modules) out of the box.
Performance
React
Library size (over the network / uncompressed): 32.5KB / 101.2KB
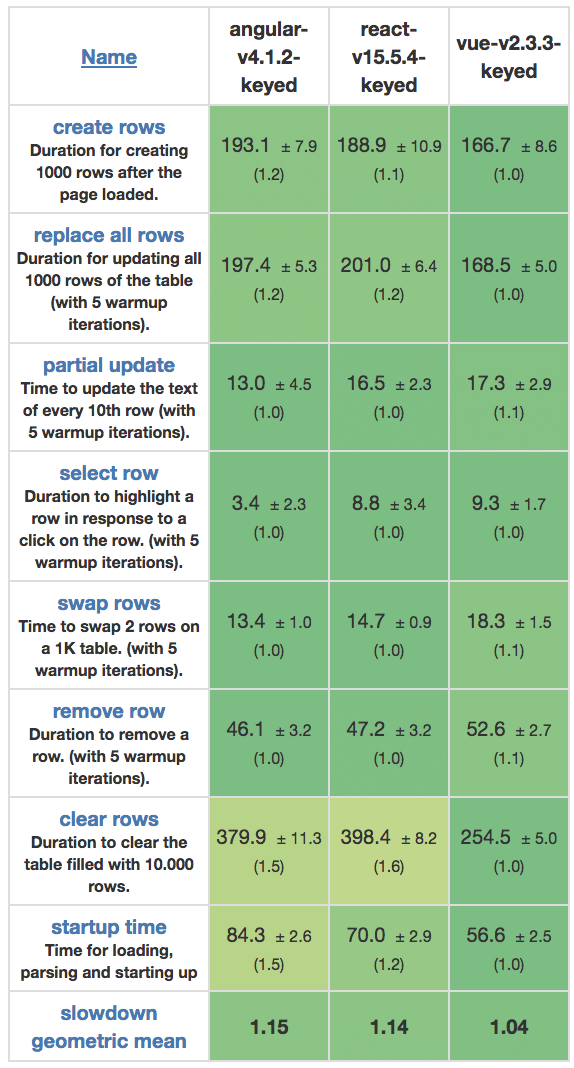
Comparing DOM manipulations, React’s overall performance is great. It is much faster than Angular but is a bit slower than Vue.
React offers support for Server-Side Rendering (SSR) out of the box, and could come out useful for some types of implementations.
Built-in support for bundling and tree-shaking for minimizing end-user resource burden.
Vue
Library size (over the network / uncompressed): 31KB / 84.4KB
On paper, the Vue library is only 1.5KB smaller than React (see above), but keep in mind that the Vue library includes both the Vue Router and the Vuex data store, which React doesn’t.
Aside from being the fastest in the bunch, Vue is also a progressive framework, build from the ground up to be incrementally adoptable. The core library is focused on the view layer only and is easy to pick up and integrate with other libraries or existing projects.
Similarly to React, Vue has built-in support for bundling and tree-shaking for minimizing end-user resource burden.

Flexibility
React
React focuses on UI, so the essential thing you get is its support for building user-facing components.
What it doesn’t offer as part of the React official library is more advanced features like state management. Most of React applications are using Redux for state management, and these days MobX is gaining traction also as a React companion.
Even React router is not an official package, but a third party package, backed by React’s team.
Vue
As a progressive framework, Vue allows just using its most fundamental features to build an app, but if needed, it also offers most of everything you need out of the box: Vuex for state management, Vue Router for app URL management, Vue Server-Side Renderer for Server-Side Rendering.
Vue is more opinionated than React, for the good and the bad.
Tooling
React
React has a third party CLI tool called create-react-app that helps scaffold new apps and components in a React project.
The CLI tool also supports the ability to run end-to-end and unit tests, code linting and the local development server.
React has great official and community support for the major IDEs.
Vue
Vue has an official CLI tool called Vue CLI. Very similarly to React’s create-react-app, Vue CLI tool offers scaffold of new apps.
Also Vue has good support for all significant IDEs (not as good as React, but WebStorm and VSCode are there).
Mobile
React
React has a port for building native mobile applications, it’s called React Native, and it’s the current leader of “write once (in JavaScript), use many (in native iOS and Android)” solution out there today.
There are a plethora of apps in production built using React Native.
Vue
For Vue, there are more than just one option to go with for building Mobile Native apps. Although, unlike React Native, there’s no clear leader in the Vue-Mobile-Native space.
NativeScript is the leading of these options (and it’s also a leading solution for Angular btw), but there is also Weex and Quasar.
Community
React
In StackOverflow, there are almost 88,000 questions tagged with #reactjs
There are over 40,000 npm packages available to install for React developers.
In latest front-end tools surveys, over 40% of respondents voted they feel comfortable using React.
In GitHub, React repo has almost 100,000 stars.
React’s community is indeed much more significant but has the disadvantage of being more fragmented than Vue’s, and it’s harder to find straightforward answers to common problems.
Vue
In StackOverflow, there are 18,000 questions tagged with #vue
For Vue, there are almost 10,000 npm packages available to install.
In the latest surveys, 17% of respondents voted they feel comfortable using Vue. But in fact, twice as many developers are interested in learning Vue, comparing to React, so the market for Vue devs will probably grow faster than React’s in the coming future.
The Vue repo in GitHub just passed React and went over 100,000 stars.
Thanks to its excellent documentation, most answers to problems in Vue development could be found in the documentation right away, but also the community answers are more aligned.
Maturity
React
React was released in March 2013 (5 years old at the time of writing).
According to SimilarTech, React is in use on 205,000 unique domains. Growing at 2.46% per month.
React is very well tested on production, more than Vue. React has built a vast community, which makes sense with an owner such as Facebook.
Vue
Vue was released on February 2014 (4 years old at time of writing).
According to SimilarTech, Vue is in use on 26,000 unique domains. Growing at 3.34% per month.
Vue became a standard around a year and a half ago. Today it is widely used, also in some bigger companies like GitLab, Alibaba, Baidu and more. Vue proved to be stable both at runtime and with updates.
Support
React
React is a framework founded and maintained by Facebook. At Facebook, there’s a team that regularly supports React (and React is also being used for many projects within Facebook).
The React team size at Facebook is said to include 10 dedicated developers. But it should be noted that multiple teams at the Facebook R&D are using React for internal and external projects, and each of them can push change requests into the library.
React doesn’t have an actual roadmap, but work based on RFCs, as explained here.
Vue
Vue is an independent library, founded by Evan You. He also manages the maintenance of Vue and its roadmap ahead.
The Vue team size includes 23 dedicated developers.
Vue’s high-level roadmap can be reviewed in their GitHub repo, here.
Hiring Talent
React
Being the most popular framework out there these days, React has an advantage if you’re in the market for React developers.
Also, by learning React, developers will get an immediate well-worth line to their CV, as they will gain valuable experience with a popular framework as React.
Vue
Vue is the new “hotness” in the front-end industry. Of course, hype has also some downsides, but Vue has been gaining stable traction for a long time and developers are eager to get their hands on a Vue project as part their FOMO. These days, it is not uncommon to find developers who have some experience with Vue.
Overall Pros
React
- Industry standard.
- Skilling FEDs with the most popular framework out there.
- Easier hiring of strong FEDs.
- More secure future and stability, based on a stable past and a strong backing company.
- More significant community, a plethora of tools and packages.
- Web and mobile apps can share some code.
Vue
- Vue’s core modules (Vuex, Router, etc.) are built-in and work fantastic.
- Choosing the “next” thing, and not the “current.”
- Being more unique; leading the herd and not following it.
- Much faster ramp-up phase, both FEDs and BEDs would feel natural in Vue code, fast.
- Better promotes Full-Stack culture; allows cross-product development.
Overall Cons
React
- Keeping the division between FEDs and BEDs; React requires to learn a lot to become an expert.
- Would require much more time to train devs.
- Deliver slower (at least for the initial heavy lifting).
Vue
- Stepping in a more experimental land, not risky, but edgy.
- More difficult to find experienced Vue devs.
- Fewer plugins and tools available, smaller community.
- Not being React, devs don’t gain experience with the most popular framework today.
More Thoughts
For a long time React and Angular were the leading players in the framework game, while many (many!) frameworks appeared every other day trying to get into the hall of fame too. None succeeded; except lately — Vue. The most apparent appreciation and popularity Vue has attracted can be seen in references in articles, tutorials, POCs and browser developer communities.
React is a trend-setter and a highly demanded skill in the industry. React is a clear leader today, both in industry-hype and community appreciation. It’s super-popular and, to be honest, it deserves the status very well.
React makes it easy to build both complex and straightforward web and mobile applications, but it comes with a price — framework complexity and boilerplate. The basics are relatively intuitive, but large React projects tend to get complicated, and the fragmentation in the community does not help. The fact that React introduced many new paradigms has some negative effect on its learning curve.
Vue is leaner, a straight-forward, and fresh framework that deserves a place on the podium for being super simple to learn, very low on boilerplate code, performant, flexible and complete package. Many web apps today, could have been built faster with Vue than with React. Vue is fun to develop with and is pretty straightforward.
The strong vibe around Vue in the front-end community lately, can easily hint of Vue becoming at least as popular as React very soon.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
