古有人头悬梁锥刺股挑灯夜读,今有人头悬梁锥刺股……写代码。众所周知,写代码,是要调试的,调试的多了,你就会发现,这其实是个很随缘的事。缘分到了,三分钟弄好上床睡觉;缘分没到……没准你还多加了几个 bug 进去。在写代码,心平,气和,然后一切随缘即可(误)。当然了,不管缘分如何,该调的代码还是要调,毕竟时间期限摆在那里,于是乎,在夜深人静之时,独坐桌前,寂静无声,众人皆睡唯我 coding ,此则程序员也。
好了扯太远了,就算再怎么晚,开源周报当然也会周一准时更新的。今天刚好是 LC3 开始的日子啊,有兴趣的朋友……现在去可能已经来不及了就看看报道吧。这周的开源周报可放了点有意思的东西,#Gif-for-CLI#可以说是14期 plus1s.live 的上色改版,然后还有大家熟知的#Vue.js#,不需要框架的 http 交互 JS 库#Polly.js#,一份代码多重体验的#Taro#,比 Django 性能好的#Vibora#,bash 圣经#pure bash bible#,Java 知识集合#Java-Interview#,not too naive 的前端 UI 框架#lulu ui#,“哦,把现在的状态在这保存”#SaveState#和跨平台2D渲染模型#Sprite.js#。
这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
本周开源趋势流行开源项目榜中榜Top 10
1.Polly.js

Polly.js 是一个独立 的 JavaScript 库,它不依赖于任何框架。Polly.js 支持记录等一系列 http 交互的功能,Polly 可以利用本地的浏览器进行 API 的调用请求和响应。Polly 的 API 功能强大但不繁琐。可以使用 npm 或者yarn 进行快速的安装,上手使用。
2.Taro
多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。 https://taro.aotu.io
一言以蔽之,你只需要写一次代码,然后它会帮你把这个代码改成能够在其他地方使用的版本。现在微信小程序支付宝小程序和网页各种不同的地方都需要的是相似的代码,但是如果我们一个一个版本的去改是真的很麻烦,于是就有了 Taro 来一劳永逸的解决多端多版本代码的问题。
顺带一提,它现在只支持转化为微信小程序和 H5 的代码,兴许以后支持了各种各样的平台的时候你会经常使用它的。
3.Vibora

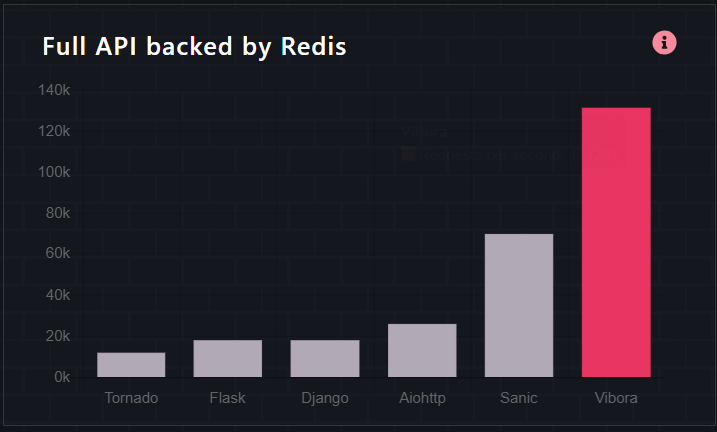
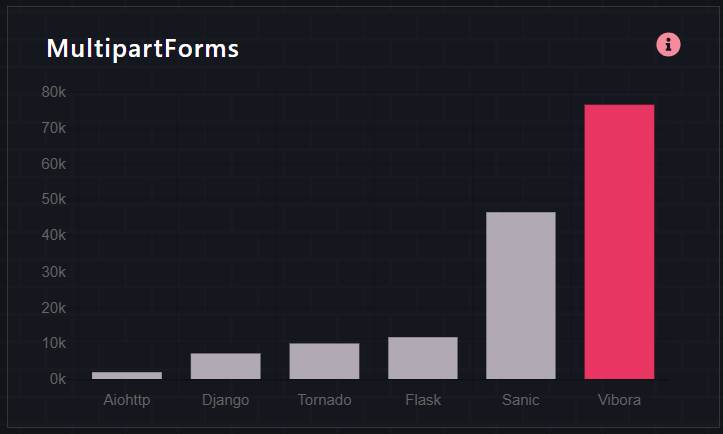
Vibora, 一个快速,方便的 Python HTTP 客户机,服务器的框架。性能非常好,相比于其他的一些 Python 框架,Vibora 的性能要高得多。


从上图中可以看出,Vibora 相比于其他一些框架比如 Django,Sanic 等等,都有着较大的优势。
Vibora 的目标是要成为最快的 Python HTTP 客户端,服务器框架。支持异步,流等等,它还会继续推出更多的功能。
4.pure bash bible
纯粹的 bash 圣经

这本书记录了仅使用内置 bash 功能执行各种任务的方法。参考这本“圣经”可以帮助你从脚本中删除不需要的依赖,并且在大多数情况下使他们更快一些。
5.Java-Interview
这个仓库收集许多 Java 的基础知识,底层原理,算法详解,也有上层应用设计,其中不乏一些大厂面试真题,并且还在持续完善中。
对于这些知识点,作者做了详细的分类,对于正在学习Java的朋友来说值得一看。

6.lulu ui

lulu 是一个基于 jQuery,针对 PC 网站,兼容 IE7+(modern主题)或 IE8+(peak主题)的前端 UI 框架。
特点:
1、上手简单
lulu 整 个项目就是提供一些 UI 组件的 JS 和 CSS,很纯粹的 JS 和 CSS,没有任何矫揉造作的“变身”处理。
2、使用场景广泛
lulu ui 既保留了 jQuery 插件即插即用的特性,也支持适合多人合作的模块化加载方式,因此适用场景更加广泛。
3、成熟
lulu ui 诞生到现在已经有好几年了,跟那些年轻的 UI 框架不同,lulu ui 可是见过很多世面的,谦逊内敛不聒噪,没必要大肆鼓吹,口碑说话。
More Info:https://l-ui.com/content/about/design.html
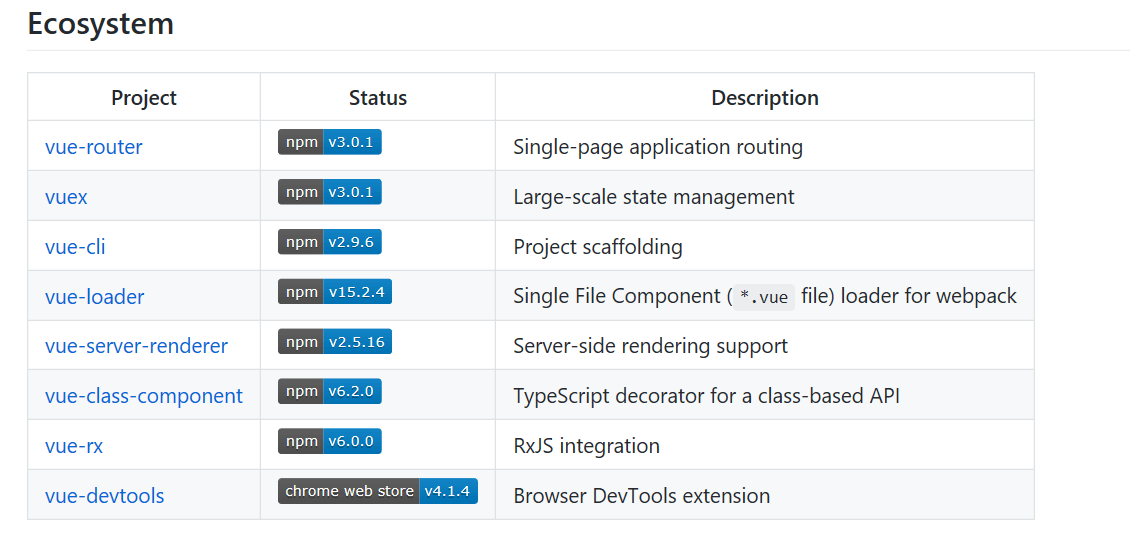
7.Vue.js
Vue(音同view)是一个构建用户界面的框架。它从头开始设计,一步一步到可以投入使用,并且可以根据不同的用例轻松地在库和框架之间进行扩展。它由一个专注于视图层的核心库以及一个帮助你解决大型单页应用程序的复杂性问题的ecosystem(见下方)支持库组成。
Vue.js支持所有符合ES5的浏览器(不支持IE8及以下版本)。

8.SaveState
自动为您的应用程序生成 onSaveInstanceState 和 onRestoreInstanceState 的函数
自动恢复 Activity、Fragment 以及 View 的状态。
无需任何类似 onSaveInstanceState 以及 onRestoreInstanceState 的模板代码。
使用:
在成员变量上标记 @AutoRestore 注解。
代码实例:
在 Activity 中使用:
public class MyActivity extends Activity {
@AutoRestore
int myInt;
@AutoRestore
IBinder myRpcCall;
@AutoRestore
String result;
@Override
protected void onCreate(Bundle savedInstanceState) {
// Your code here
}
}
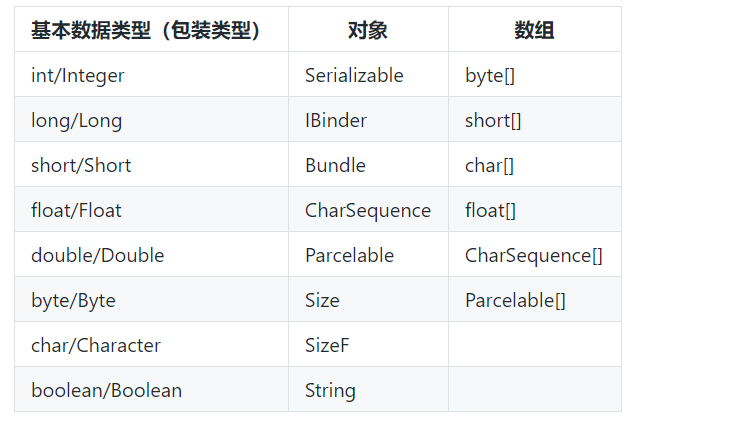
支持的变量类型:

你也可以自定义变量类型.
9.Sprite.js

这是一个跨平台的轻量级 2D 渲染对象模型,你可以像使用一个普通的 DOM 一样操纵你的精灵,目前它具有以下的特征:
1. 与普通 DOM 元素一样的操作
2. 通过智能缓存来执行快速绘制
3. 提供了图层功能
4. 提供了网页动画的 API
5. 易于操作的事件调度
6. 使用 ES6+ 的面向对象编程风格
7. 通过 node-canvas 实现的服务端渲染
8. 支持微信小程序
至于具体的细节与使用说明烦请自行查看
官网:http://spritejs.org/
10.Gif-for-CLI
Git-for-CLI 是一个简单的 Python 库。它可以将视频、GIF 等进行转化,成为 ASCII 码字符集的形式。
原图

转化为 ASCII 码

但本库并没有实际的执行能力,它只是调用了其开发者的网站 tenor 的 API 。要使用该库,需要先安装 Python 3(带有 setuptools 和 pip ),zlib,libjpeg 和 ffmpeg,其他依赖项由 setup.py 自动安装。
之后以下语法都可以使用:
gif-for-cli path/to/some.gif gif-for-cli http://example.com/foo.gif gif-for-cli http://example.com/foo.mp4 python3 -m gif_for_cli path/to/some.gif
