每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《GitHub 观光指南 HelloGitHub》GitHub链接
推荐理由:这是一个介绍 GitHub 上各种项目的观光指南,按照语言来对项目进行分类介绍,而且介绍的项目大多数都不会太复杂,让技术水平还需要提高的新手也能够看懂。总而言之这是一个面向新手的 GitHub 观光指南,不过对它感兴趣的朋友们都可以来看看。

今日推荐英文原文:《ReactJS vs Angular5 vs Vue.js — What to choose in 2018?》作者:TechMagic
原文链接:https://medium.com/@TechMagic/reactjs-vs-angular5-vs-vue-js-what-to-choose-in-2018-b91e028fa91d
推荐理由:这篇文章介绍了React,Angular和Vue.js三个前端框架的优缺点,如果你还在为选择它们之中的哪一个来使用而纠结的话,看看这篇文章兴许会有所帮助。
ReactJS vs Angular5 vs Vue.js — What to choose in 2018?
Some time ago we published an article with a comparison of Angular 2 and React. In that article, we showed pros and cons of these frameworks and suggested what to choose in 2017 for particular purposes. So, what is the situation in the frontend garden in 2018?
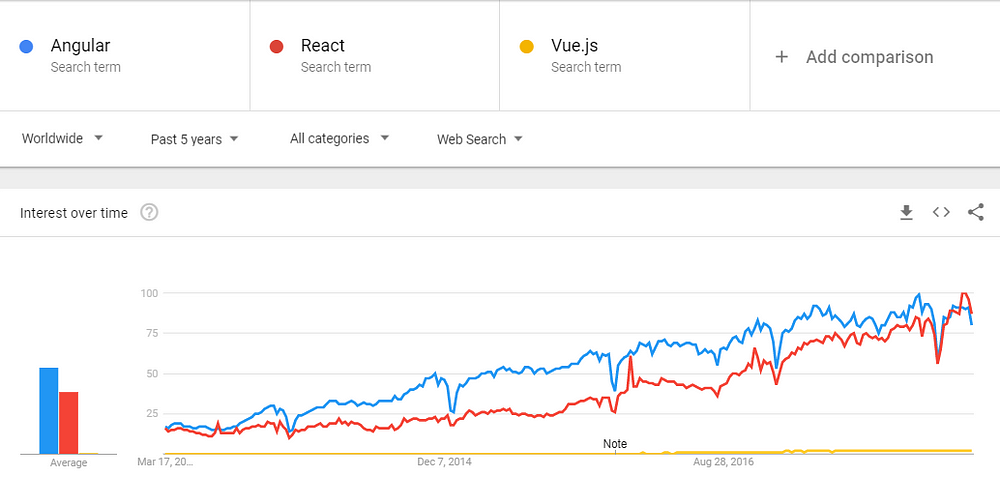
JavaScript frameworks are developing at an extremely fast pace, meaning that today we have frequently updated versions of Angular, ReactJS and another player on this market — Vue.js. Traditionally, let’s have a look at the demand represented in Google Trends for the last 5 years. The blue, red, and yellow lines represent Angular, React, and Vue.js respectively.
It can be seen from the chart that during the 2013–2014 there was a small difference between the number of React and Angular inquiries. Then, we see that deviation between them increased for some short period. From the middle of 2016, these requests balanced and React started to grow and reach to Angular demand closer. The Vue.js framework was still not popular very much, but it was slightly increasing its presence on the market of frameworks, showing a potential for the further growth. In the last years, Angular and React almost balanced meaning that they are most usable frontend frameworks on the market.

Overall, React and Angular develop organically with the relatively the same dynamics. If we try to forecast the demand for these frontend frameworks, then we can see a positive tendency for React while Angular has a bit of declining one. Vue.js is still not clear, but according to its specific convenient structure, it’s going to grow as well, maybe just a bit less than main frameworks.
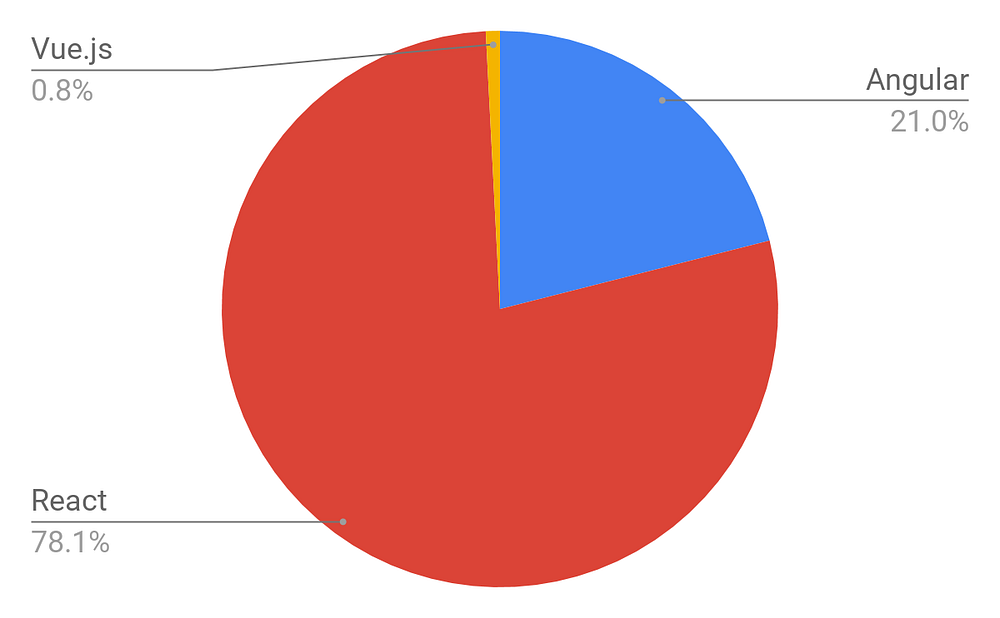
Also, we analyzed the number of open positions worldwide that require a specific knowledge of a certain framework. As a source, we took Indeed.com and got the following distribution according to more than 60,000 job offers.

Taking into account the following data, we decided to share the main advantages and disadvantages of every frontend framework and help tech professionals or engineers to choose the best one for their development needs.
Pros and cons of Angular 5
Angular is superheroic JavaScript MVVM framework, founded in 2009, which is awesome for building highly interactive web applications.
Benefits of Angular 5:
- New features like enhanced RXJS, faster compilation (in under 3 seconds), new HttpClient launch.
- Detailed documentation that allows getting all necessary information for the individual developer without asking his colleagues. However, this requires more time for education.
- Two-way data binding that enables singular behavior for the app which minimized risks of possible errors.
- MVVM (Model-View-ViewModel) that allows developers to work separately on the same app section using the same set of data.
- Dependency injection of the features related to the components with modules and modularity in general.
Drawbacks of Angular 5:
- The complex syntax that comes from the first version of Angular. Nevertheless, Angular 5 uses TypeScript 2.4 which is the least difficult to learn in comparison.
- Migration issues which can appear while moving from the older version to the latest ones.
Companies that use Angular 5: Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase.
Pros and cons of ReactJS
ReactJS is a JavaScript library, open sourced by Facebook in 2013, which is great for building huge web applications where data is changeable on a regular basis.
Benefits of ReactJS:
- Easy to learn. React is much easier to learn because of its simplicity in terms of syntax. Engineers just need to recall their HTML writing skills and that’s it. No need to deeply learn TypeScript like in Angular.
- High level of flexibility and maximum of responsiveness.
- Virtual DOM (document object model) that allows arranging documents in HTML, XHTML, or XML formats into a tree from which is better acceptable by web browsers while parsing different elements of the web app.
- Combined with ES6/7, ReactJS can work with the high load in an easy way.
- Downward data binding which means that with this kind of data flow the child elements cannot affect parent data.
- 100% open source JavaScript library which get a lot of everyday updates and improvements according to the contributions of developers all over the world.
- Absolutely light-weighted because the data performing on the user side can be easily represented on the server side simultaneously.
- Migrating between versions is generally very easy, with Facebook providing “codemods” to automate much of the process.
Drawbacks of ReactJS:
- Lack of official documentation — super-fast development of ReactJS leaves no place for the proper documentation which is a bit chaotic now as many developers contribute it individually without any systematic approach;
- React is unopinionated — meaning that developers sometimes have too much choice;
- Long time to master which means that React JS requires deep knowledge of how to integrate user interface into MVC framework.
Companies that use ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Pros and cons of Vue.js
Vue.js is a JavaScript framework, launched in 2013, which perfectly fits for creating highly adaptable user interfaces and sophisticated Single-page applications.
Benefits of Vue.js:
- Empowered HTML. This means that Vue.js has many similar characteristics with Angular and this can help to optimize HTML blocks handling with a usage of different components.
- Detailed documentation. Vue.js has very circumstantial documentation which can fasten learning curve for developers and save a lot of time to develop an app using only the basic knowledge of HTML and JavaScript.
- Adaptability. It provides a rapid switching period from other frameworks to Vue.js because of the similarity with Angular and React in terms of design and architecture.
- Awesome integration. Vue.js can be used for both building single-page applications and more difficult web interfaces of apps. The main thing is that smaller interactive parts can be easily integrated into the existing infrastructure with no negative effect on the entire system.
- Large scaling. Vue.js can help to develop pretty large reusable templates that can be made with no extra time allocated for that according to its simple structure.
- Tiny size. Vue.js can weight around 20KB keeping its speed and flexibility that allows reaching much better performance in comparison to other frameworks.
Drawbacks of Vue.js:
- Lack of resources. Vue.js still has a pretty small market share in comparison with React or Angular, which means that knowledge sharing in this framework is still in the beginning phase.
- Risk of over flexibility. Sometimes, Vue.js might have issues while integrating into huge projects and there is still no experience with possible solutions, but they will definitely come soon.
- Chinese background. As far as Vue.js has a bit of Chinese background, a lot of elements and descriptions are still available in Chinese. This leads to a partial complexity on some stages of development, nevertheless, more and more materials are being translated into English.
Companies that use Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
CONCLUSION
For a real engineer, there is no substantial difference which framework to choose, because it just takes some time to get used to the new one. In our company, we grow expertise in mostly ReactJS and Angular 2/4/5, but Vue.js is also on board. Every framework has its own pros and cons, meaning that there should be just a right choice for every single case during the product development.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
