每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

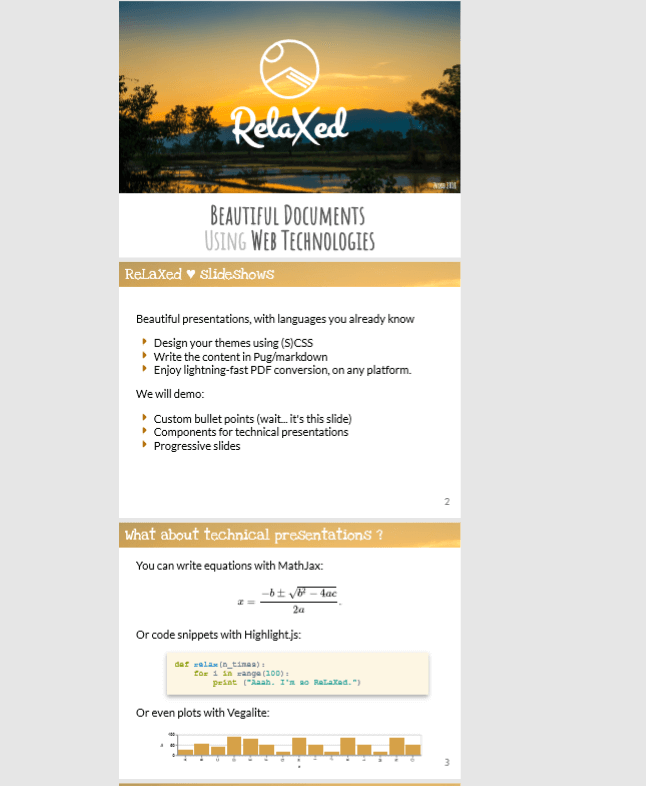
今日推荐开源项目:《各种东西转PDF ReLaXed》GitHub链接
推荐理由:这个项目正如标题所说可以把各种各样的东西转化为 PDF 文档,只要你给出文档和样式表,它就能给你一个把原来的内容全部写进去的 PDF 文档,甚至你可以印个幻灯片。虽然它看起来很魔法,但是实际上并不算太复杂,把提供的文档和样式表转化成一个 HTML ,然后通过 Puppeteer 把 HTML 再转化成 PDF ,这里顺便附上它的链接。
Puppeteer:https://github.com/GoogleChrome/puppeteer

今日推荐英文原文:《11 Javascript Animation Libraries For 2018》作者:Jonathan Saring
原文链接:https://blog.bitsrc.io/11-javascript-animation-libraries-for-2018-9d7ac93a2c59
推荐理由:又到了JavaScript的回合。这次要介绍的是JavaScript中好用的动画库,需要的朋友们千万别错过了。顺带一提,有的时候不只是动画库,纯CSS同样可以完成任务,而且兼容性更好,性能也不差。
11 Javascript Animation Libraries For 2018
While browsing the web looking for a neat Javascript animation library, I’ve found that many of the “recommended” ones were not maintained for a while.
After some research, I’ve gathered 11 of the finest libraries around to use in your app. I’ve also added a few more, mostly unmaintained, useful libraries.
When working with UI components, you can also use Bit to easily share these components between different apps instead of copy-pasting them, make changes from different projects and collaborate with your others.
Using Pure CSS
Before diving into these libraries, let’s not forget about using pure CSS. Why? because it’s standard, it can improve performance (GPU), provide backward and forward compatibility, and it just might be the most effective way to create animations. Here are 10 examples of neat pure CSS animations.
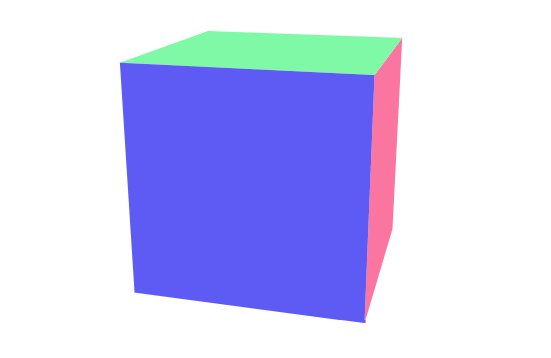
1. Three.js

At over 43K stars, this popular library is a great way to create 3D animations on the browser, using WebGL in an intuitive way. Providing <canvas>, <svg>, CSS3D and WebGL renderers, this library lets us create rich interactive experiences across devices and browsers. First introduced at April 2010, the library is still being developed by nearly 1,000 contributors.
2. Anime.js

At over 20K stars, Anime is a JavaScript animation library that works with CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This library lets you chain multiple animation properties, synchronize multiple instances together, create timelines and more.
3. Mo.js

At 14K stars, this library is a motion graphics toolbelt for the web, with simple declarative APIs, cross-device compatibility and over 1500 unit-tests. You can move things around the DOME or SVG DOME or create unique mo.js objects. Although documentation is somewhat scarce, examples are plentiful and here’s an introduction at CSS tricks.
4. Velocity
At 15K stars, Velocity is a fast Javascript animation engine with the same API as jQuery’s $.animate(). It features color animation, transforms, loops, easings, SVG support, and scrolling. Here’s a breakdown of Velocity’s high performance engine, and here’s an intro to SVG animation using the library.
5. Popmotion

At 14K stars, this functional and reactive animation library weighs only 11kb. It allows developers to create animations and interactions from actions, which are streams of values that can be started and stopped, and created with CSS, SVG, React, three.js and any API that accepts a number as an input.
6. Vivus

At over 10K stars, Vivus is a zero-dependencies JavaScript class that lets you animate SVGs, giving them the appearance of being drawn. You can use one of many available animations, or create custom script to draw you SVG. Check out Vivus-instant to get a live example, hands-on.
7. GreenSock JS

GSAP is a JavaScript library for creating high-performance, zero dependencies, cross-browser animations which claims to be used in over 4 million websites. GSAP is flexible and works with React, Vue, Angular and vanilla JS. GSDevtools can also help dubug animations built using GSAP.
8. Scroll Reveal

With 15K stars and zero dependencies, this library provides easy scroll animations for web and mobile browsers, to reveal things on-scroll in an animated way. It supports multiple neat types of effects, and even lets you define animations using natural language. Here’s a short SitePoint tutorial.
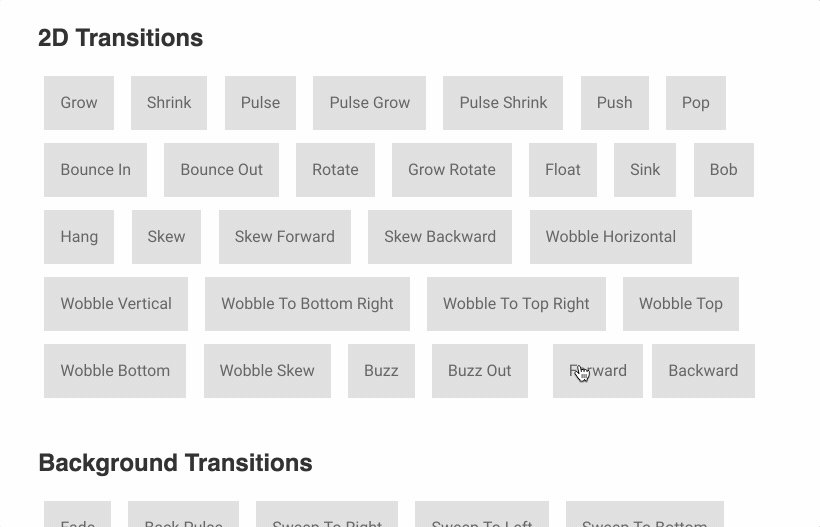
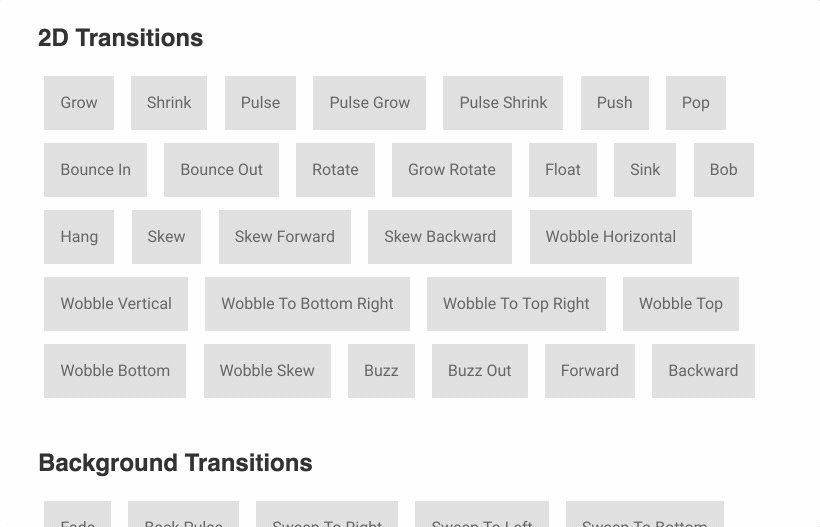
9. Hover (CSS)

Well, this is a CSS library. At 20K stars, Hover provides acollection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and more, available in CSS, Sass, and LESS. You can copy and paste the effect you’d like to use in your own stylesheet or reference the stylesheet.
10. Kute.js

A fully fledged native JavaScript animation engine with essential features for cross-browser animations. The focus is code quality, flexibility, performance and size (core engine is 17k min and 5.5k gzipped)- here’s a demo. The library is also extendable so you can add your own features.
11. Typed.js

This 6K stars library basically lets you create typing animations for strings at selected speeds. You can also place an HTML div on the page and read from it to allow access for search engines and users with JavaScript disabled. Used by Slack and others, this library is both popular and surprisingly useful.
- Also check out: iTyped
Honorable mentiosns
Note that these 8 libraries are mostly unmaintained, so use with care.
- Particles
- Loaders
- Parallax JS
- Bounce.js
- CTA JS
- Tooltips JS
- Pace JS
- Anijs
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
