每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg

今日推荐开源项目:《 JavaScript 图表库 tui.chart》GitHub链接
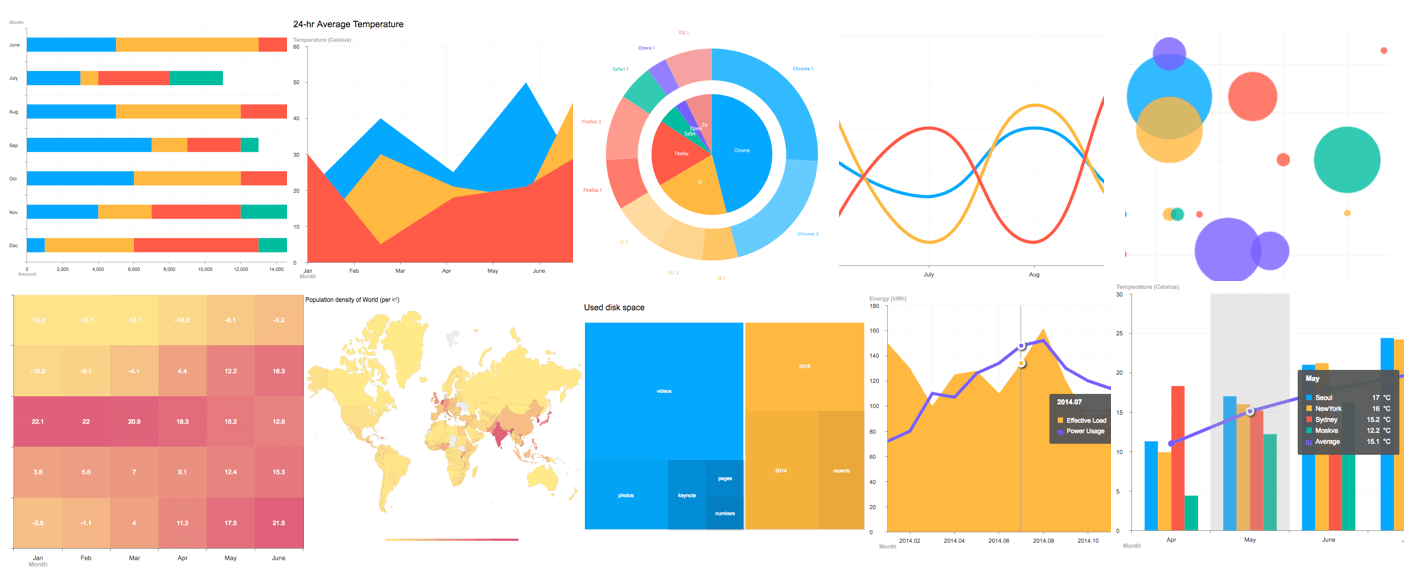
推荐理由:这是一个开源的 JavaScript 图表库,可以生成各种各样的界面美观的图表,从最普通的柱状图到将多种图表结合的混合型图表都可以生成,同时支持我们自定义图表中的显示数据的细节,而且它还可以通过改变主题来改变图表中各种元素的外观。顺带一提,这个图表不需要担心跨浏览器的外观改变,它在各种浏览器中的外观都是相同的。

今日推荐英文原文:《11 Javascript Utility Libraries You Should Know In 2018》作者:Jonathan Saring
原文链接:https://blog.bitsrc.io/11-javascript-utility-libraries-you-should-know-in-2018-3646fb31ade
推荐理由:这篇文章介绍了一些实用的 JavaScript 库,使用 JavaScript 的朋友们这次可有福了,兴许里面的一些库能够让你们事半功倍
11 Javascript Utility Libraries You Should Know In 2018
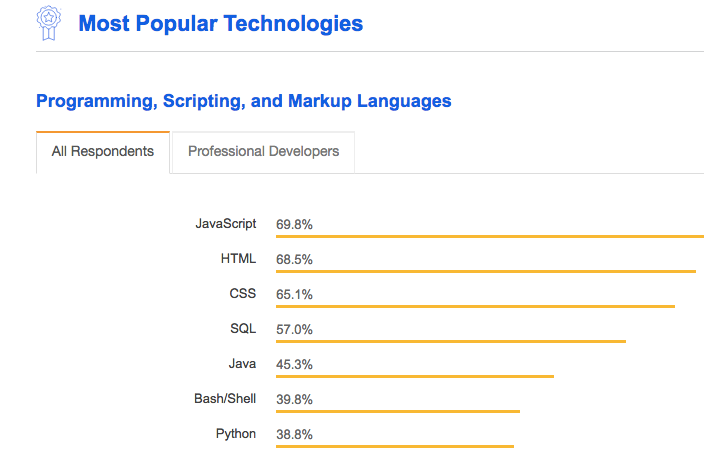
As Javascript remains the most popular and widely used programming language in 2018, so grows the ecosystem around it.

Still, Javascript’s small “standard library” is expected to stay this way. To fill the gap, many popular utility libraries have grown on GitHub in the past few years. Here is a short list of useful and highly maintained libraries.
Tip: Most if not all of the libraries on the list can be combined with Bit’s component platform, so that you can make any functionality individually available to discover, use and even develop from any project using it.
Using Bit, which is also on GitHub, you can seamlessly isolate components from any of these libraries (no refactoring) and install them in other projects using NPM, develop them from any project using Bit, update changes, collaborate and stay in sync. Feel free to jump in.
1. Underscore & Lodash (dah)
You already know both, so we’ll make it short. Underscore was built to provide utility functions for common tasks in Javascript. Lodash, NPM’s most downloaded and most dependent-upon package, was built to provide more consistent cross-environment iteration support for arrays, strings, objects, and arguments objects. It has since became a superset of Underscore, and both are maintained by the same core contributors. Should definitely be in your stack.

2. Ramda
At over 12K stars, this JS utility library is designed for functional programming, making it easy to create functional pipelines that don’t mutate user data. Immutability and side-effect free functions are at the heart of its design philosophy. All functions are automatically curried, and passed parameters are arranged accordingly for ease of use.
3. MathJS
At 6K stars, Math.js is an extensive math library for JavaScript and Node.js, which is compatible with JavaScript’s built-in Math library. The library contains a flexible expression parser, is able to perform symbolic computation, and comes with a large set of built-in functions and constants. You can even extend it yourself.
4. Moment
At nearly 40K stars, moment.js is a lightweight JavaScript date and time manipulation library for parsing, validating, manipulating, and formatting dates. Moment was designed to work both in the browser and in Node.js. As of v 2.10.0 the code is written in ECMAScript 6 modules.
Also check out: Date-fns (10K stars) & DateJS.
5. Sugar
At 3.5K stars, Sugar is a Javascript utility library for working with native objects. Custom builds and modularized npm packages let you use only what you need (can also be combined with Bit), and users can define methods or use plugins to handle specialized use cases. Worth checking out.

6. Lazy
At 5K stars, lazy.js is a functional utility library for JavaScript with a lazy engine that “strives to do as little work as possible” while still being flexible enough. The library has no external dependancies, and here’s a live demo of testing Dome events as a sequence. Here are the API docs to get started.
7. CollectJS
At 3.5K stars, collect.js is a very promising and dependency free wrapper for working with arrays and objects in Javascript with dozens of useful functionalities in and API which is (almost) identical to Laravel Collections 5.5. The library is actively maintained, and is worth keeping an eye on.
8. ChanceJS
Chance is a minimalist generator of random strings, numbers, etc. to help reduce some monotony, while writing automated tests or anywhere else you need anything random. At only 3K stars, this library is surprisingly useful as we tend to repeat our patterns when asked to generate random things.
9. ChartJS
At nearly 40k stars, chart.js is a great example of how sometimes less is more with 8 different data visualization types, each of them animated and customizable. Chart.js lets you create simple HTML5 Charts using the <canvas> tag, with great rendering performance across all modern browsers. Definitely one of the most useful and elegant libraries on the list.

10. Polished
At 3.5K stars, authored by the styled-components team, Polished is a great lightweight toolset for writing styles in JavaScript with Sass-style helper functions and mixins. The library is compatible with styled-components, Aphrodite, Radium, or plain inline styles. This personal favorite is available on GitHub, and all single functionalities were made available in Bit’s community (non-official) so they can be individually installed/imported and used.
11. Mout
Mout.js is a collection of modular JavaScript utilities that can be used in the browser as AMD modules or on node.js, providing helper methods similar to those found on other languages standard libraries (Python, Ruby, PHP etc). mout.js lets you load only the modules/functions you need, and provides a consistent API and normalizes behavior across multiple browsers.
Honorable mentions:
* Bit utils
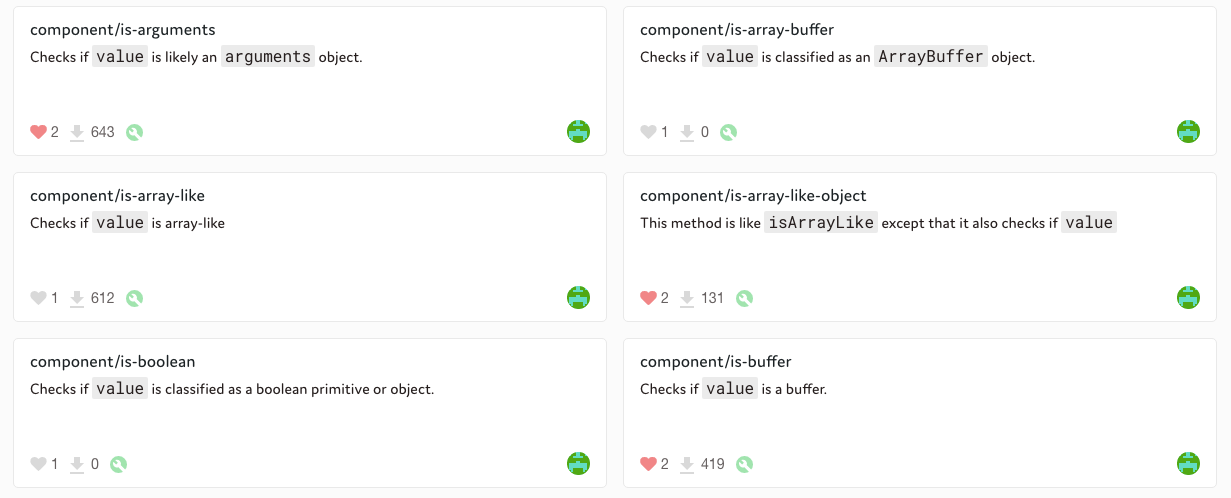
Javascript utility functions delivering modularity and performance, used in Bit’s web hub itself. These functions are individually available to install with NPM/Yarn, or to develop from any project using them (in any environment) using Bit itself. You can create your own similar collection, and gather useful functionalities from different libraries and projects into it.

* Voca
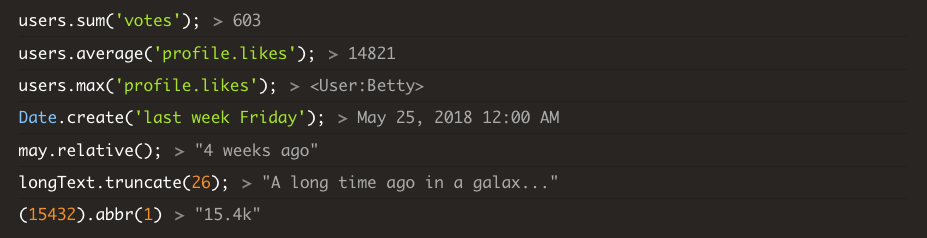
A Javascript library for string manipulations. It includes helpful functions such as change case, trim, pad, slugify, latinise, sprintf’y, truncate, escape and more. You can load individual functions to minimize the application builds. The library comes with a high-test coverage and has no dependancies.
* Licia
Only at 400 stars, this interesting project is basically a simple collection of useful JavaScript snippets with high docs and test coverage. v 2.0 pre-release in on master, and is actively maintained and developed.
Learn more in this Hackernoon post.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;微博:https://weibo.com/openingsource;电报群 https://t.me/OpeningSourceOrg
