这次介绍的是 Checklist-Checklist,话不多说,进入正文。
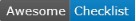
Checklist-Checklist 是什么:
这并不是一个APP,而是一个提供链接的网站
http://checklist.yingjiehu.com/
网站中的链接是别人分享出来的自己实现某个目标的详细过程,读者能够借鉴别人的实现过程做一个自己的规划。
Checklist-Checklist 能做什么:
- 增加新的,或者说你自己的 checklist
- 提议删除不够完善的 checklist
- 帮助设计页面的外观
- 修改文稿的小错误
- 对任意 checklist 做出修改使其更通俗易懂
- 提出对 checklist 的不同分类方法
- 用 [Title](LINK) - DESCRIPTION. 形式输入直接指向该 checklist 的链接,并在新增的条目旁放一个标签:

PS:标签里checklist的颜色可以更改,把下面的<CODE>改成 red 、blue 等等等等:
<a href="http://checklist.yingjiehu.com/"><img src="https://img.shields.io/badge/Awesome-Checklist-<CODE>.svg"></a>
为何要用Checklist-Checklist:
- 使用checklist可以记录下内容,通过不断的分支统筹规划自己的计划
- 通过不断完成小分支保持自己 on tack
- Even a set of basic criteria to maintain quality control or a checklist for larger projects would help.
哪怕是最基本的准则和备忘录都能对你的工作起很大的帮助。 --沃兹基硕德
你该如何使用Checklist-Checklist:
假如你想要安装 Ubuntu,你可以如下所示:

你所需要做的只是简简单单的在页面上找到你要的链接,点开它,然后就可以愉快的进行阅读了。
当然,如果你想要创建你自己的 checkist,作者也给出了一个建议:使用 Github 的 Github Flavoured Markdown 。
关于GFM:
基于 Github 的 Markdown 的衍生版本,Markdown 作为一种应用极广的标记语言,在此便不做赘述,仅仅列出GFM与其的几个区别:
- 不需要像标准MD里一样每行前用4个空格对齐,只要在代码段头尾加上<code></code>标记便能识别出代码段。同时还支持语法高亮。
- 可能会忽略标准MD中用下划线“_”来实现斜体的做法,建议使用*helloworld*这种格式来实现斜体。
- 在GFM中写URL链接文本能自动生成URL,并且显示出来的也是链接
- 支持带勾选框的任务列表

效果:

当然,以上只是GFM的部分特性,如果感兴趣(也可能是必须)请访问这个页面:
https://help.github.com/categories/writing-on-github/
关于作者:
Huyingjie:统计学家,NYC数据科学家(没照片)
Github主页:https://github.com/huyingjie
Patreon页面:http://www.patreon.com/yingjiehu
