话说重庆大学计算机学院有单身20年历史的男性张氏牛人,写代码速度超级快,巡航速度堪比波音787,经常遇到项目时间紧任务重之时候,我等黯然销魂,神情悲痛,他却噼里啪啦,力挽狂拦,独步天下,进度奇快,效率奇高,然而.........................一行代码两个bug,一段代码要骂10句pig,闻者伤心,胖者流泪,血肉模糊,夜不能寐、积劳成怨,系统崩溃。
众伙伴和PM弥留之际,留下肺腑遗言,所谓:山不在高,有仙在名;code 不在多,无 bug 则灵。是为程序员之墓志铭。
默哀之余,五四青年好男儿请擦干眼泪学习本周开源项目榜中榜:一个灵活的JavaScript组件框架#SAN#、Awesome 之#Awesome macOS open source applications#、机器学习视频课程的笔记#Coursera-ML-AndrewNg-Notes#、人机工程学的(ergonomic)、面向组件的CSS创作系统#CSSBlocks#、轻量的 JavaScript 时间日期处理库,#Day.js#、由斯坦福计算机系的吴恩达导师以及他同样来自斯坦福计算机系的两名助教给出的课程#deeplearning_ai_books#、Golang的高性能JSON编译器/解码器之#GoJay#、深度学习模型#PyTorch-GAN#、 React 组件库#RSUITE#、独特且开源,可响应并拥有高质量UI的仪表板模板#Tabler#、基于JavaScript的日历#tui.calendar。
这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
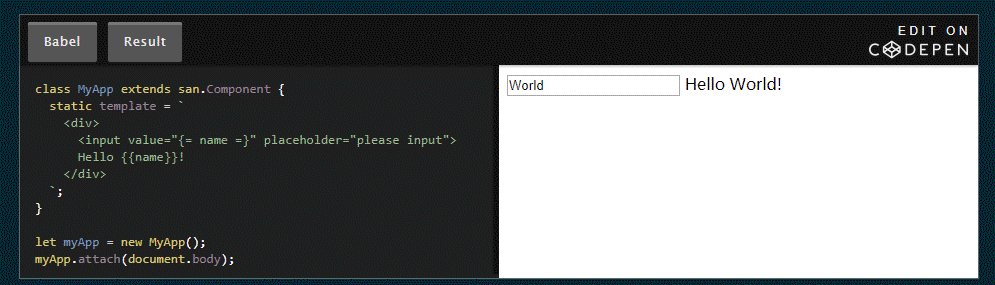
0.SAN

一个灵活的JavaScript组件框架
特性:

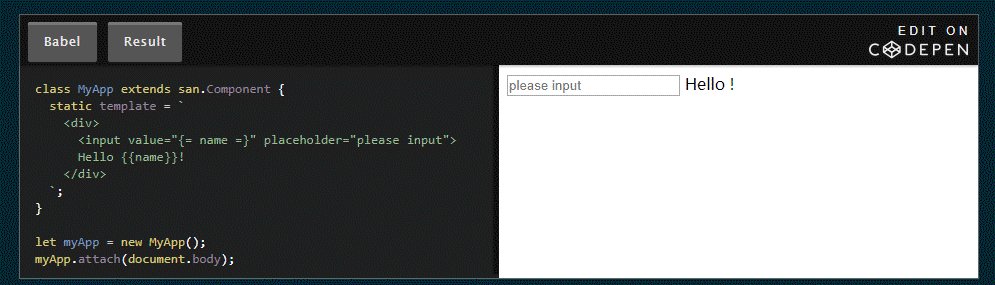
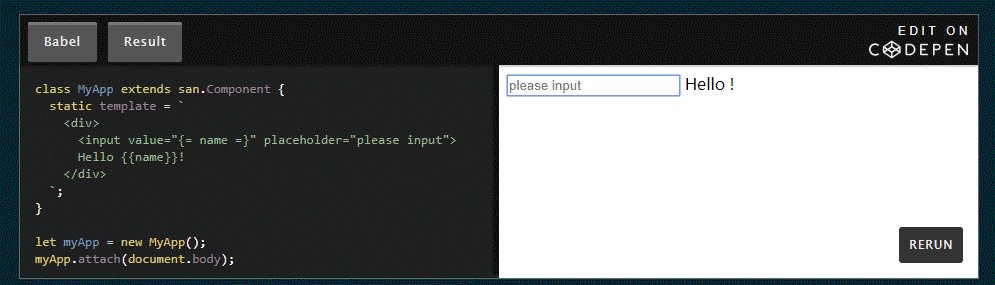
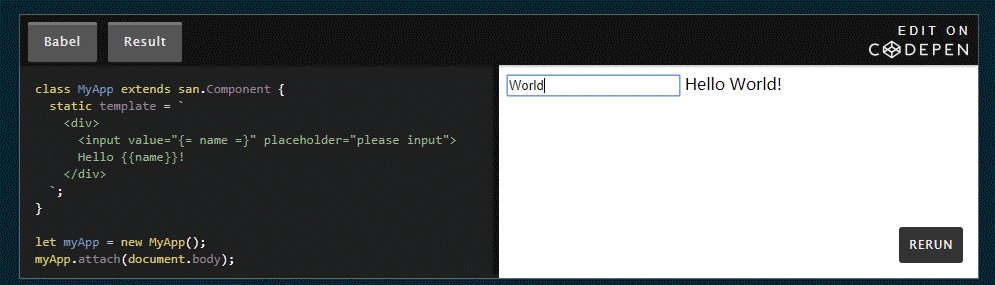
官方示例:

1.Awesome macOS open source applications
又是awesome系列的一员,内容也如题,包含许多原生和跨平台的开源应用程序,涵盖了包括游戏,邮件在内的方方面面的应用

关注这方面的朋友请不要错过哦
2.GoJay
GoJay是Golang的高性能JSON编译器/解码器(目前性能最高,见Benchmark)。
它有一个不使用映射的简单的API,依靠小接口来编structures 和 slices。
Gojay还具有强大的流解码功能。
以下是一个使用GoJay的简单代码:
import "github.com/francoispqt/gojay"
type user struct {
id int
name string
email string
}
// implement UnmarshalerObject
func (u *user) UnmarshalObject(dec *gojay.Decoder, key string) error {
switch key {
case "id":
return dec.AddInt(&u.id)
case "name":
return dec.AddString(&u.name)
case "email":
return dec.AddString(&u.email)
}
return nil
}
func (u *user) NKeys() int {
return 3
}
func main() {
u := &user{}
d := []byte(`{"id":1,"name":"gojay","email":"[email protected]"}`)
err := gojay.UnmarshalObject(d, u)
if err != nil {
log.Fatal(err)
}
}
性能比较:

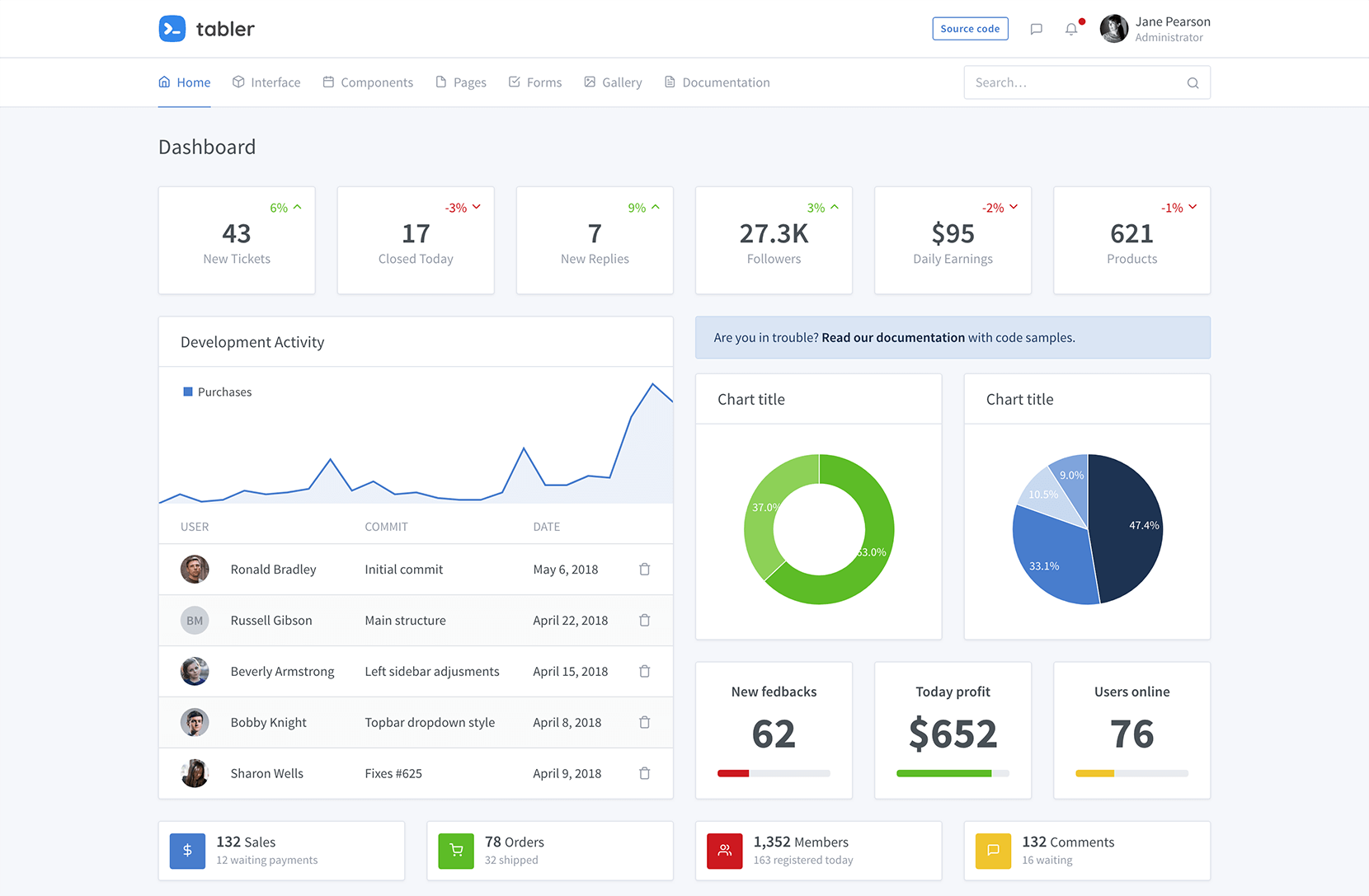
3.Tabler
独特且开源,可响应并拥有高质量UI的仪表板模板

查看演示:https://tabler.github.io/demo/
特征
提供一个用户友好,清晰和简单的管理面板,可供简单网站和复杂系统使用。唯一的要求是基本的HTML和CSS知识 。

响应:通过支持移动设备,平板电脑和台式机,您使用的设备无关紧要。Tabler在所有主流浏览器中均有响应。
跨浏览器:主题完美适用于:最新的Chrome,Firefox +,最新的Safari,Opera,Internet Explorer 10+和移动浏览器。
HTML5&CSS3:只使用HTML5和CSS3等现代网络技术。
清洁代码:严格遵循Bootstrap的指导原则,尽可能简化集成。
演示页面:Tabler具有超过20个具有各种组件的独立页面,可以自由选择和组合。所有组件都可以使用Sass轻松修改的颜色和样式。
官网:https://buddy.works/
完整的文档:tabler.github.io/tabler/docs。
4.deeplearning_ai_books
这些由斯坦福计算机系的吴恩达导师以及他同样来自斯坦福计算机系的两名助教给出的课程,给那些已有基本的编程知识,熟悉Python、对机器学习有基本了解并且尝试进入人工智能领域的计算机专业人士准备。
课程的语言是Python,使用的框架是Google开源的TensorFlow,学生们讲学习到深度学习的基础,学会构建神经网络,并进行实操项目(涵盖了医疗、自动驾驶、和自然语言处理等时髦领域,以及音乐生成等等),进而创建自己的机器学习项目。
完成课程所需3-4个月,学生结课后,Coursera将授予他们Deep Learning Specialization结业证书。
而作者黄海广博士——以前写过吴恩达老师的机器学习个人笔记,组织团队整理了中文笔记(持续更新中),并由热心的朋友无偿帮忙制作整理。
这里为大家提供了吴恩达老师的机器学习课程笔记和视频:https://github.com/fengdu78/Coursera-ML-AndrewNg-Notes
Github网址:https://github.com/fengdu78/deeplearning_ai_books
5.PyTorch-GAN
https://github.com/eriklindernoren/PyTorch-GAN
先来介绍一下Gan:
生成式对抗网络(GAN, Generative Adversarial Networks )是一种深度学习模型,是近年来复杂分布上无监督学习最具前景的方法之一。模型通过框架中(至少)两个模块:生成模型(Generative Model)和判别模型(Discriminative Model)的互相博弈学习产生相当好的输出。
通俗一点:
机器学习的模型可大体分为两类,生成模型(Generative Model)和判别模型(Discriminative Model)。
判别模型:给定一张图,判断这张图里的动物是猫还是狗
生成模型:给一系列猫的图片,生成一张新的猫咪(不在数据集里)
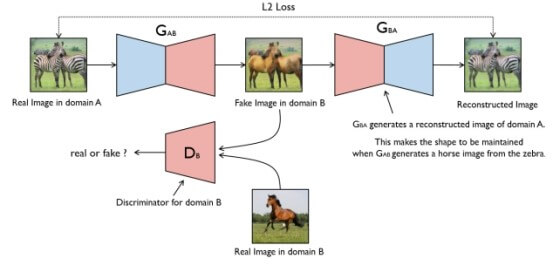
GAN的基本原理其实非常简单,这里以生成图片为例进行说明。假设我们有两个网络,G(Generator)和D(Discriminator)。正如它的名字所暗示的那样,它们的功能分别是:
G是一个生成图片的网络,它接收一个随机的噪声z,通过这个噪声生成图片,记做G(z)。
D是一个判别网络,判别一张图片是不是“真实的”。它的输入参数是x,x代表一张图片,输出D(x)代表x为真实图片的概率,如果为1,就代表100%是真实的图片,而输出为0,就代表不可能是真实的图片。
在训练过程中,生成网络G的目标就是尽量生成真实的图片去欺骗判别网络D。而D的目标就是尽量把G生成的图片和真实的图片分别开来。这样,G和D构成了一个动态的“博弈过程”。
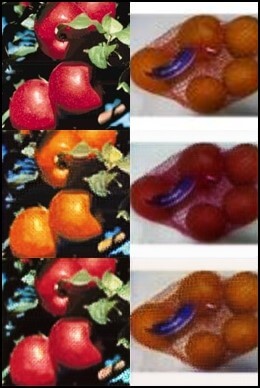
而这个项目是,生成对抗网络(GAN)PyTorch实现的集合,项目主要关注实现的核心思想。项目非常之多,有结构描述图、思想阐述、以及实验效果,对于想了解机器学习及GAN的同学一定是不可错过的一个项目。
其中一个项目的演示图及效果图:


6.Coursera-ML-AndrewNg-Notes
这是关于一个机器学习视频课程的笔记,作者从14年下半年开始一边为这个课程的字幕做翻译一边为这个课程写中文笔记,现在笔记已经完成了word 版本和 markdown 版本。该作者还为深度学习课也写了笔记,下面会给出笔记的地址,感兴趣的朋友可以去了解一下。
最后想对各位朋友说: 赠人玫瑰,手有余香! 在人工智能的道路上,你不是一个人在战斗! ——作者黄海广
课程地址:https://www.coursera.org/course/ml
笔记在线阅读:http://www.ai-start.com/ml2014/
深度学习笔记:https://github.com/fengdu78/deeplearning_ai_books

7.dayjs

Day.js 是一个轻量的 JavaScript 时间日期处理库,和 Moment.js 的 API 设计保持完全一样. 如果你曾经用过 Moment.js, 那么你已经知道如何使用 Day.js.
Dayjs 并没有改变或覆盖 Javascript 原生的 Date.prototype, 而是创造了一个全新的包含 Javascript Date 对象的 Dayjs的对象。Dayjs 对象是不可变的, 所有的 API 操作都将返回一个新的 Dayjs 对象。
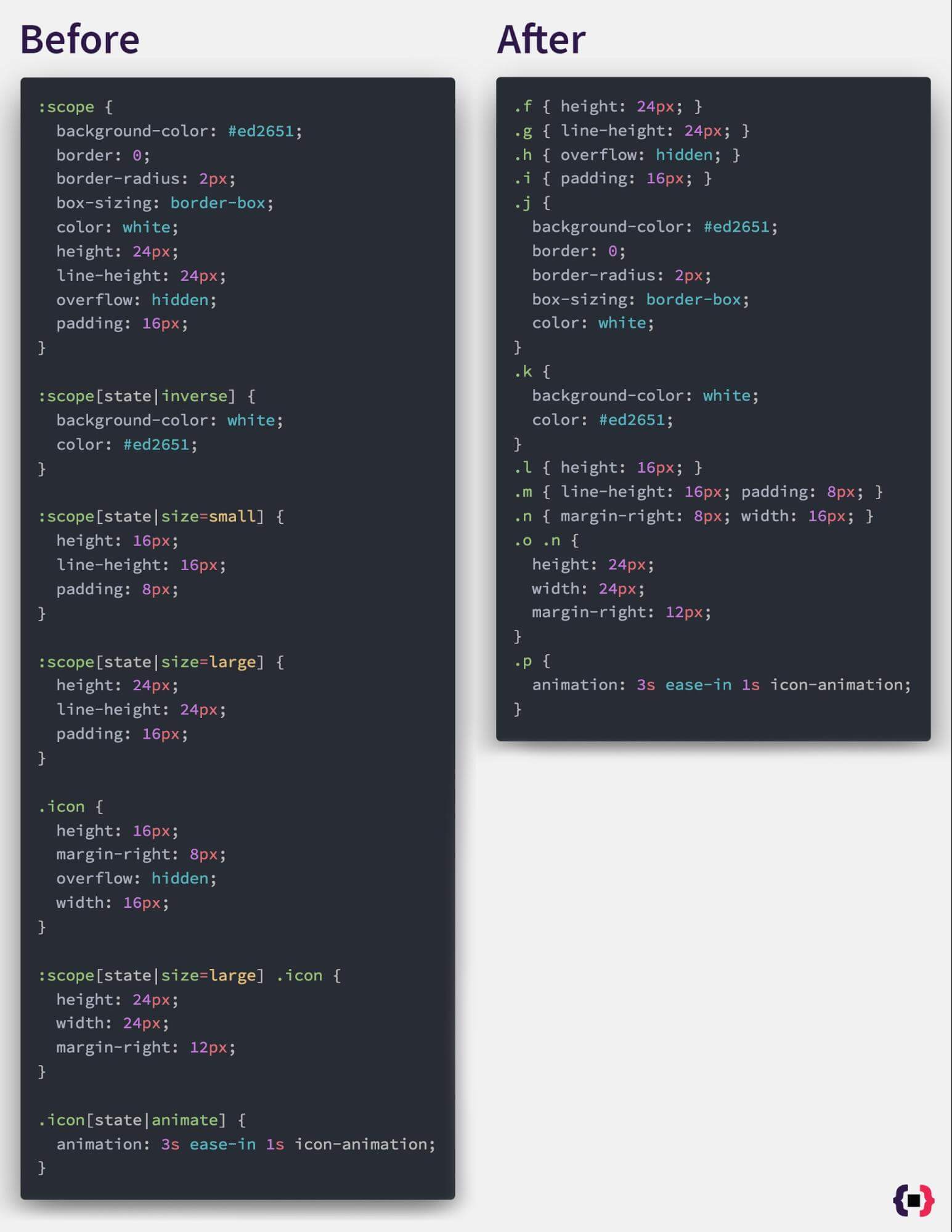
8.CSSBlocks

CSS块是一个人机工程学的(ergonomic)、面向组件的CSS创作系统,它可以编译成高性能的样式表。
通过结合自己的创作系统、构建时间分析、重写模板以及一种新型的CSS优化器,CSS-Blocks为开发人员喜爱的技术和最佳的实践效果带来了新的动力和简单的操作(ease of use)。
特色:静态分析
静态分析意味着css-blocks可以查看你的项目,并且可以确定地知道任何给定的CSS声明在给定元素上的应用情况。
通过IDE集成,使用CSS块的项目能够快速导航到与当前模板元素相匹配的选择器,并找到哪些模板元素与您当前的选择器相匹配,同时自动完成类名匹配。

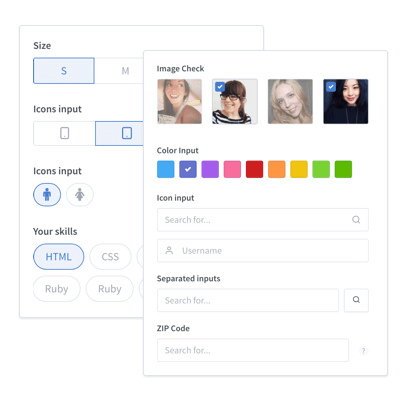
9.rsuite

RSUITE(React Suite 的简写)是一套 React 组件库,为后台产品而生。主要服务于公司大数据产品线。拥有大量的组件和丰富的功能.
特点:标致的 UI;灵活的设计,自由组合,自定义主题;持续维护更新。
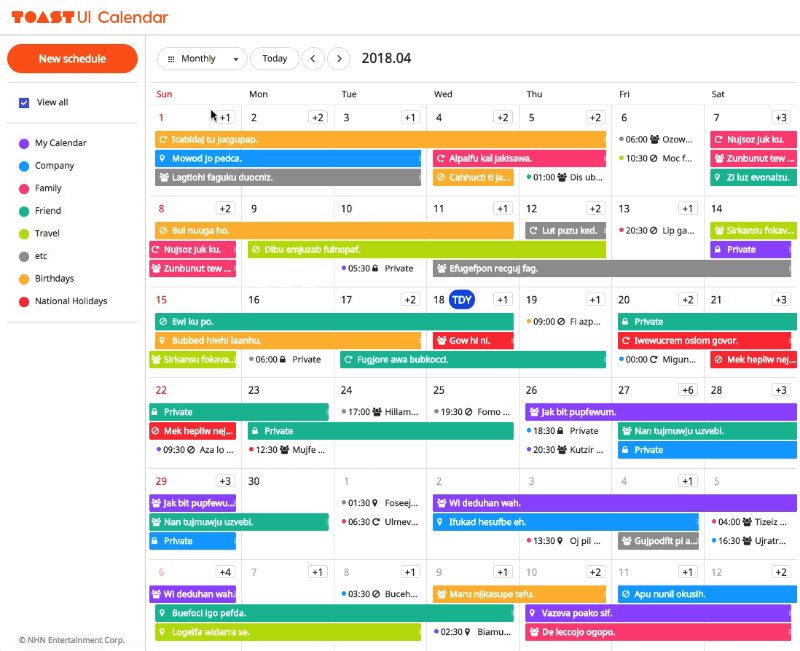
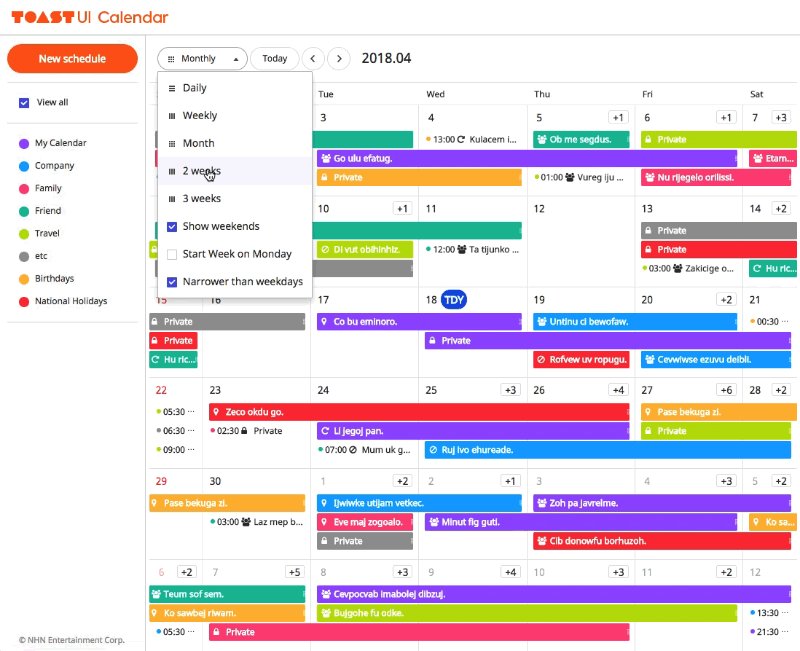
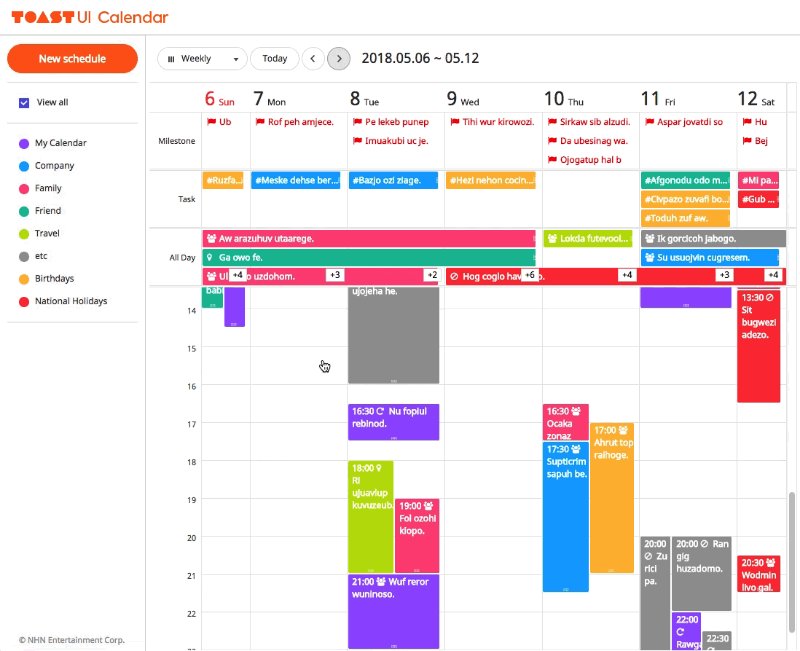
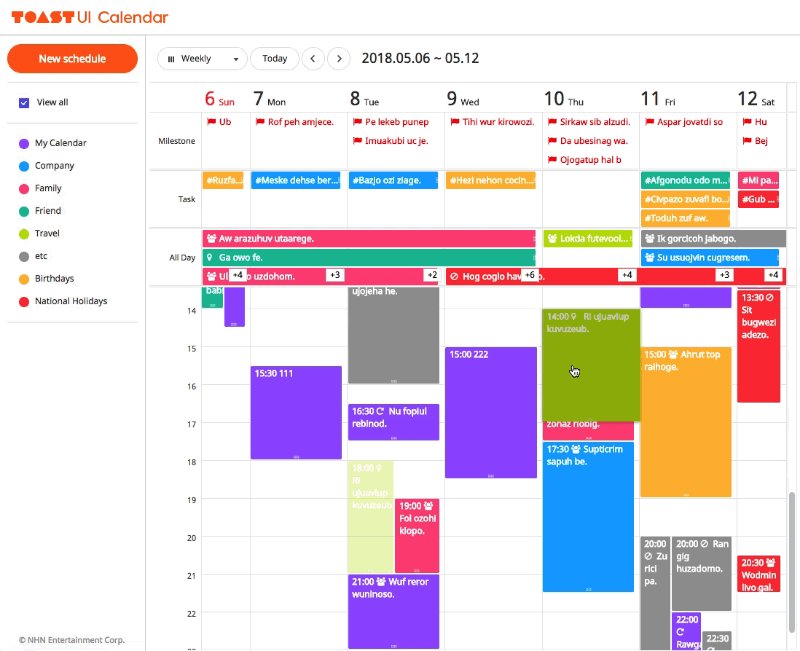
10.tui.calendar
tui.calendar是TOAST UI系列的一款基于JavaScript的日历(此前开源周报还推出过几个TOAST UI系列的其他优秀项目),TOAST UI 日历是一个功能非常强大的可定制日历,有每月每周或者每日等各种视图类型可供体验,tui.calendar也提供了很多易于使用的自定义主题。TOAST UI日历还非常容易使用,你可以随意拖动和调整日程安排。

这么多好玩的开源项目可以玩,快快动手开始新的征程吧,也欢迎持续关注开源周报;如果你在学习的过程中遇到问题,欢迎加入我们的 QQ 群(开源工场新手群202790710)或者电报群 t.me/OpeningSourceOrg 一起讨论,学习 GitHub Trending 最新开源项目。
