這篇文章旨在介紹一個好用的 JavaScript 框架 Vue.js,讓各位讀者對它有一個初步的了解。
何為 Vue
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
Vue 的特點——計算屬性
在 Vue 的模版中寫表達式是非常便利的,但是如果在其中放入複雜的邏輯就會讓模版笨重且難以維護,對於複雜的邏輯,Vue 提供了計算屬性來解決。
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
這就是一個計算屬性的基本例子,它會輸出:
Original message: "Hello" Computed reversed message: "olleH"
這裡聲明了一個計算屬性 reversedMessage,而我們在 computed 中提供的函數將作為屬性 vm. reversedMessage 的值。而且當 vm.message改變時,vm. reversedMessage 也會隨之改變,如果有其他屬性與它有關的話也會隨之改變。
Vue 的方法與計算屬性
實際上,這與方法很相像,我們可以用方法做出相同的效果,類似於這樣
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage() }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
像這樣可以得到相同的結果,不過與計算屬性不同的地方在於:計算屬性只要 message 沒有改變,就不會執行函數,而是直接返回之前的結果;而方法需要重複執行函數。當你不需要緩存的時候,就使用方法吧。
Vue 的核心插件之 Vuex
先來解答一個問題:何為 Vuex?
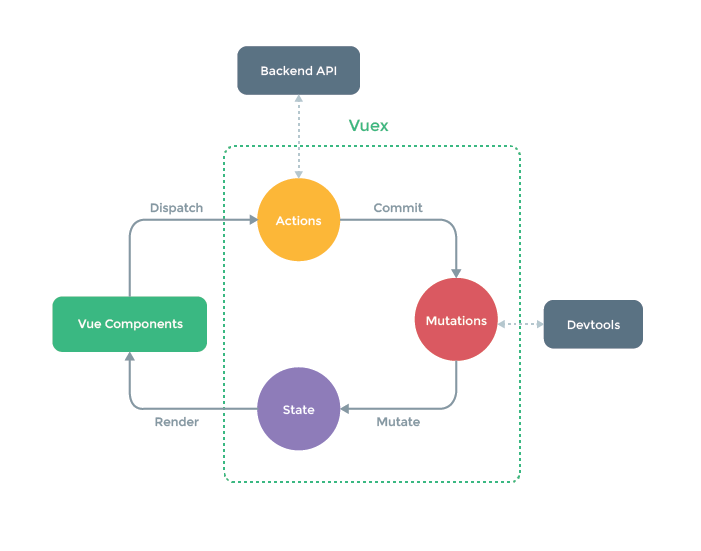
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它採用集中式存儲管理應用的所有組件的狀態,並以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具 devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
Vuex 狀態管理的基本思想
把組件的共享狀態抽取出來,以一個全局單例模式管理。在這種模式下,我們的組件樹構成了一個巨大的「視圖」,不管在樹的哪個位置,任何組件都能獲取狀態或者觸發行為
另外,通過定義隔離狀態管理中的各種概念並強制遵守一定的規則,我們的代碼將會變得更結構化且易維護。
該思想借鑒了 Flux、Redux、和 The Elm Architecture。與其他模式不同的是,Vuex 是專門為 Vue.js 設計的狀態管理庫,以利用 Vue.js 的細粒度數據響應機制來進行高效的狀態更新。
什麼情況下應該使用 Vuex?
雖然 Vuex 可以幫助我們管理共享狀態,但也附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。
如果不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗餘的。確實是如此——如果應用夠簡單,最好不要使用 Vuex。一個簡單的 global event bus 就足夠所需了。但是,如果需要構建一個中大型單頁應用,就很可能會考慮如何更好地在組件外部管理狀態,Vuex 將會成為自然而然的選擇。
Vue 與其他插件的對比
我們以 React 為例進行對比,首先,他們都有有許多相似之處:
- 使用 Virtual DOM
- 提供了響應式 (Reactive) 和組件化 (Composable) 的視圖組件。
- 將注意力集中保持在核心庫,而將其他功能如路由和全局狀態管理交給相關的庫。
運行時的性能
在 React 應用中,當某個組件的狀態發生變化時,它會以該組件為根,重新渲染整個組件子樹。
在 Vue 應用中,組件的依賴是在渲染過程中自動追蹤的,所以系統能精確知曉哪個組件確實需要被重渲染。你可以理解為每一個組件都已經自動獲得了 shouldComponentUpdate,並且沒有上述的子樹問題限制。
Vue 的這個特點使得開發者不再需要考慮此類優化,從而能夠更好地專註於應用本身。
關於 web 程序
在 React 中,一切都是 JavaScript。不僅僅是 HTML 可以用 JSX 來表達,現在的潮流也越來越多地將 CSS 也納入到 JavaScript 中來處理。這類方案有其優點,但也存在一些不是每個開發者都能接受的取捨。 在 React 中,所有的組件的渲染功能都依靠 JSX。JSX 是使用 XML 語法編寫JavaScript 的一種工具。
Vue 的整體思想是擁抱經典的 Web 技術,並在其上進行擴展。事實上 Vue 也提供了渲染函數,甚至支持 JSX。然而,我們默認推薦的還是模板。任何合乎規範的 HTML 都是合法的 Vue 模板。 對於很多習慣了 HTML 的開發者來說,模板比起 JSX 讀寫起來更自然。這裡當然有主觀偏好的成分,但如果這種區別會導致開發效率的提升,那麼它就有客觀的價值存在。
規模
Vue 和 React 都提供了強大的路由來應對大型應用。React 社區在狀態管理方面非常有創新精神 (比如 Flux、Redux),而這些狀態管理模式甚至 Redux 本身也可以非常容易的集成在 Vue 應用中。實際上,Vue 更進一步地採用了這種模式 (Vuex),更加深入集成 Vue 的狀態管理解決方案 Vuex 相信能為你帶來更好的開發體驗。
兩者另一個重要差異是,Vue 的路由庫和狀態管理庫都是由官方維護支持且與核心庫同步更新的。React 則是選擇把這些問題交給社區維護,因此創建了一個更分散的生態系統。但相對的,React 的生態系統相比 Vue 更加繁榮。
React 與 Vue 之間還存在其他不同,在這裡也就不再一一贅述了,當然,選擇哪一個可能是取決與使用者自己,我們此時做的也僅僅是一點點建議,方便使用者更好的了解Vue以及它與其他插件的不同。