简介
Pell 是一款超轻量级的 web 文本编辑器,提供文本编辑能力,包括加粗,加斜,下划线,列表,插入链接等。
Pell 可高度自定义,整个编辑器的样式可方便地随意调节,编辑器的所有的图标和操作也都可以自定义。你完全可以通过简单地修改将其变成一个属于自己的编辑器。
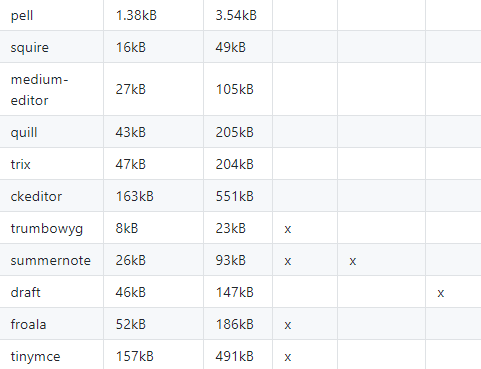
Pell 的 min 版本大小只有 3.54 kB , gizp 之后只有 1.38 kB,真可谓超轻量,并且不依赖任何框架和库。
github: https://github.com/jaredreich/pell
live demo: https://jaredreich.com/pell 试一试 pell 的惊艳表现吧。

原理和使用
实现一个编辑器可以先了解 domcument.execCommand: https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand 这个 API,Pell 使用了这个 API 对文本进行处理,因此也决定了 Pell 只支持 IE9+。

Pell 其实是实现了一个最基本的编辑器,可以说小巧够用,也可以说简陋。。。监听 ActionBar 的按钮点击然后执行 execCommand 相应的命令罢了。
Pell 可以通过修改其样式文件来修改编辑器的样式,默认的 sass 也就几行。ActionBar 上的按钮样式可以通过创建时自定义实现。一个小文本编辑器可以使用如下代码自定义创建。
//执行和初始化的方法
import { exec, init } from 'pell'
const editor = init({
//绑定的 dom
element: document.getElementById('pell'),
//内容发生变化时触发
onChange: html => {
document.getElementById('html-output').textContent = html
},
//默认以 P 标签分隔
defaultParagraphSeparator: 'p',
styleWithCSS: true,
//自定义顶部 ActionBar
actions: [
//表示使用默认
'bold',
'underline',
//自定义
{
name: 'italic',
result: () => exec('italic')
},
//自定义 icon 等
{
name: 'custom',
icon: '<b><u><i>C</i></u></b>',
title: 'Custom Action',
result: () => console.log('YOLO')
},
{
name: 'image',
result: () => {
const url = window.prompt('Enter the image URL')
if (url) exec('insertImage', url)
}
},
{
name: 'link',
result: () => {
const url = window.prompt('Enter the link URL')
if (url) exec('createLink', url)
}
}
],
//编辑器的自定义样式
classes: {
actionbar: 'pell-actionbar-custom-name',
button: 'pell-button-custom-name',
content: 'pell-content-custom-name',
selected: 'pell-button-selected-custom-name'
}
})
//默认文本
editor.content.innerHTML = '<b><u><i>Initial content!</i></u></b>'
Pell 实现的东西很简单,原理也不是很难,有时候我们有想法就应该去做,即使是 demo 或许也能够成功哦。

作者

Jared Reich 是一位来自加拿大阿尔伯塔的开发工程师
twitter:https://twitter.com/_jaredreich
