每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;电报群 https://t.me/OpeningSourceOrg
今日推荐开源项目:《通向电子世界的大门 Arduino》
推荐理由:Arduino 是一个基于易用硬件和软件的原型平台。由一款可编程的电路板和 Arduino IDE 软件组成,用于将计算机代码写入并上传到物理板。
Arduino板卡能够读取来自不同传感器的模拟或数字输入信号,并将其转换为输出,例如激活电机,打开/关闭 LED,连接到云端等多种操作。可以通过 Arduino IDE(上传软件)向板上的微控制器发送指令来控制,而Arduino IDE 使用的是 C++,很容易编程。此外,只需要一条 USB 线就能将代码上传到硬件上。
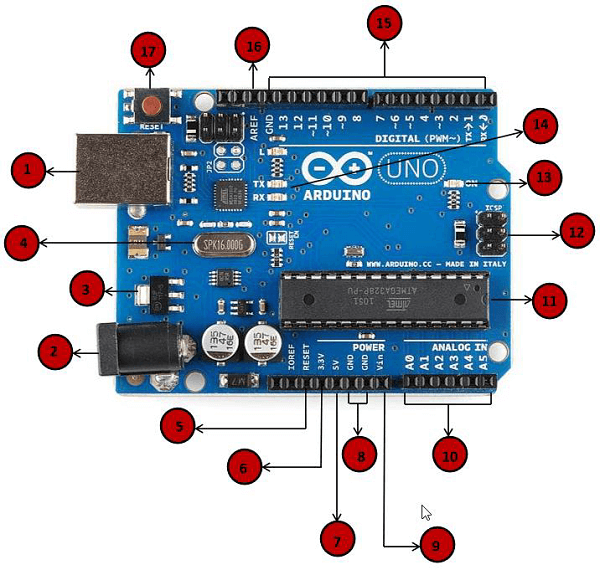
对于 Arduino 板:
|
1.电源USB Arduino 板可以通过使用计算机上的 USB 线供电。你需要做的是将USB 线连接到 USB 接口。 |
|
2.电源(桶插座) Arduino 板可以通过将其连接到电源插口直接从交流电源供电。 |
|
3.稳压器 稳压器的功能是控制提供给 Arduino 板的电压,并稳定处理器和其他元件使用的直流电压。 |
|
4.晶体振荡器 它帮助 |
|
5,17.Arduino 重置 你可以重置你的Arduino 板,例如从一开始就启动你的程序。可以通过两种方式重置 UNO 板。首先,通过使用板上的复位按钮(17)。其次,你可以将外部复位按钮连接到标有RESET(5)的 Arduino 引脚。 |
|
6,7,8,9.引脚(3.3,5,GND,Vin)
|
|
10.模拟引脚 Arduino UNO 板有六个模拟输入引脚,A0到A5。这些引脚可以从模拟传感器(如湿度传感器或温度传感器)读取信号,并将其转换为可由微处理器读取的数字值。 |
|
11.微控制器 每个 Arduino 板都有自己的微控制器(11)。你可以假设它作为板的大脑。Arduino 上的主IC(集成电路)与板对板略有不同。微控制器通常是 ATMEL 公司的。在从 Arduino IDE 加载新程序之前,你必须知道你的板上有什么IC。此信息位于IC顶部。 |
|
12.ICSP引脚 大多数情况下,ICSP(12)是一个AVR,一个由MOSI,MISO,SCK,RESET,VCC 和 GND 组成的 Arduino 的微型编程头。它通常被称为SPI(串行外设接口),可以被认为是输出的“扩展”。实际上,你是将输出设备从属到SPI总线的主机的。 |
|
13.电源LED指示灯 当你将 Arduino 插入电源时,此 LED 指示灯应亮起,表明你的电路板已正确通电。如果这个指示灯不亮,那么连接就出现了问题。 |
|
14.TX 和 RX LED 在你的板上,你会发现两个标签:TX(发送)和RX(接收)。它们出现在 Arduino UNO 板的两个地方。首先,在数字引脚0和1处,指示引脚负责串行通信。其次,TX 和 RX LED(13)。发送串行数据时,TX LED 以不同的速度闪烁。闪烁速度取决于板所使用的波特率。RX 在接收过程中闪烁。 |
|
15.数字I/O Arduino UNO 板有14个数字I/O引脚(15)(其中6个提供 PWM(脉宽调制)输出),这些引脚可配置为数字输入引脚,用于读取逻辑值(0或1) ;或作为数字输出引脚来驱动不同的模块,如 LED,继电器等。标有“〜”的引脚可用于产生 PWM。 |
|
16.AREF AREF代表模拟参考。它有时用于设置外部参考电压(0至5伏之间)作为模拟输入引脚的上限。 |
如何安装 Arduino
1、下载

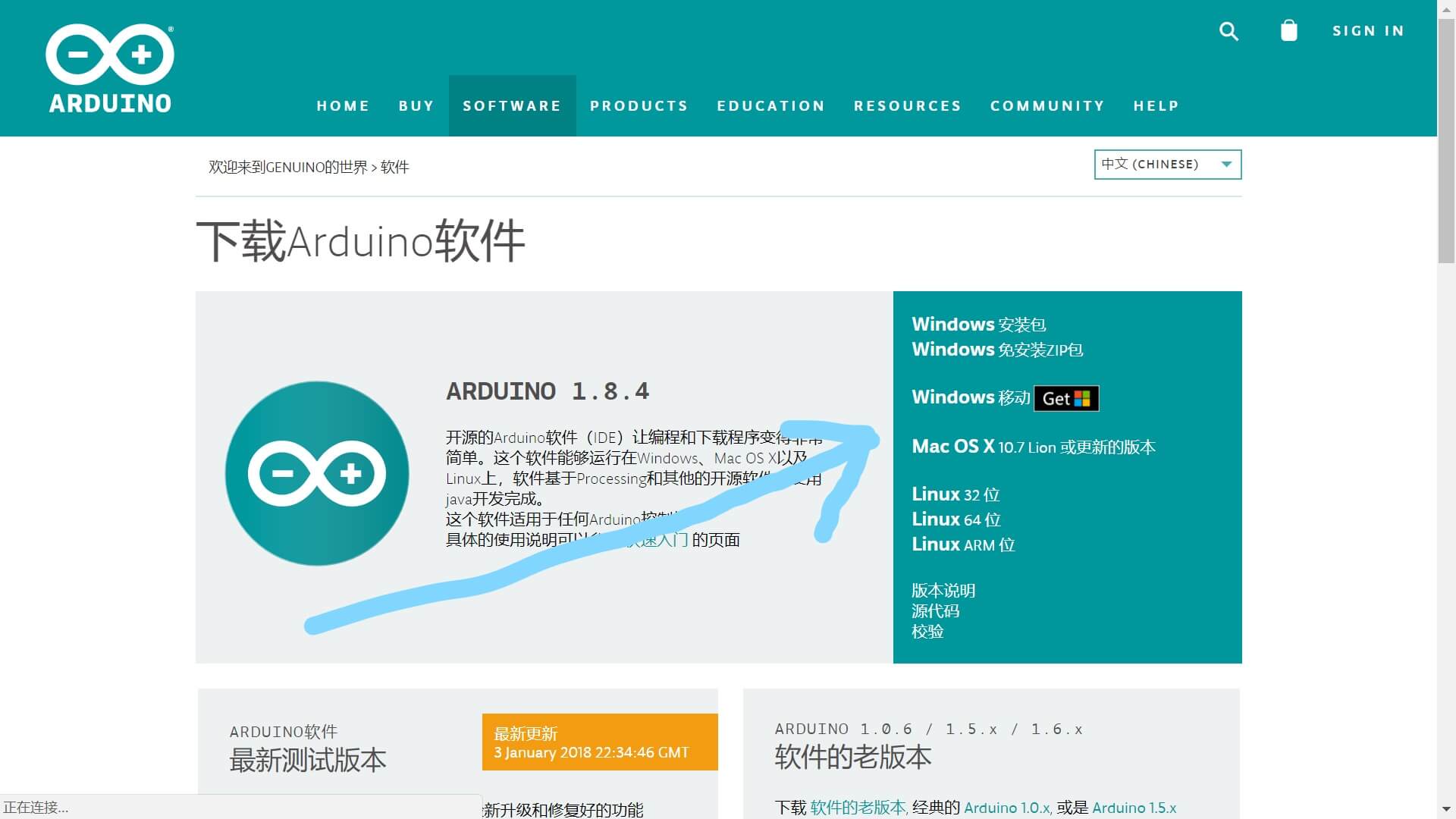
在右边找到对应资源(这里以 Windows 为例),点击 Windows 安装包,即可开始下载
注:免安装 ZIP 包也是可以的,不过可能会有问题。
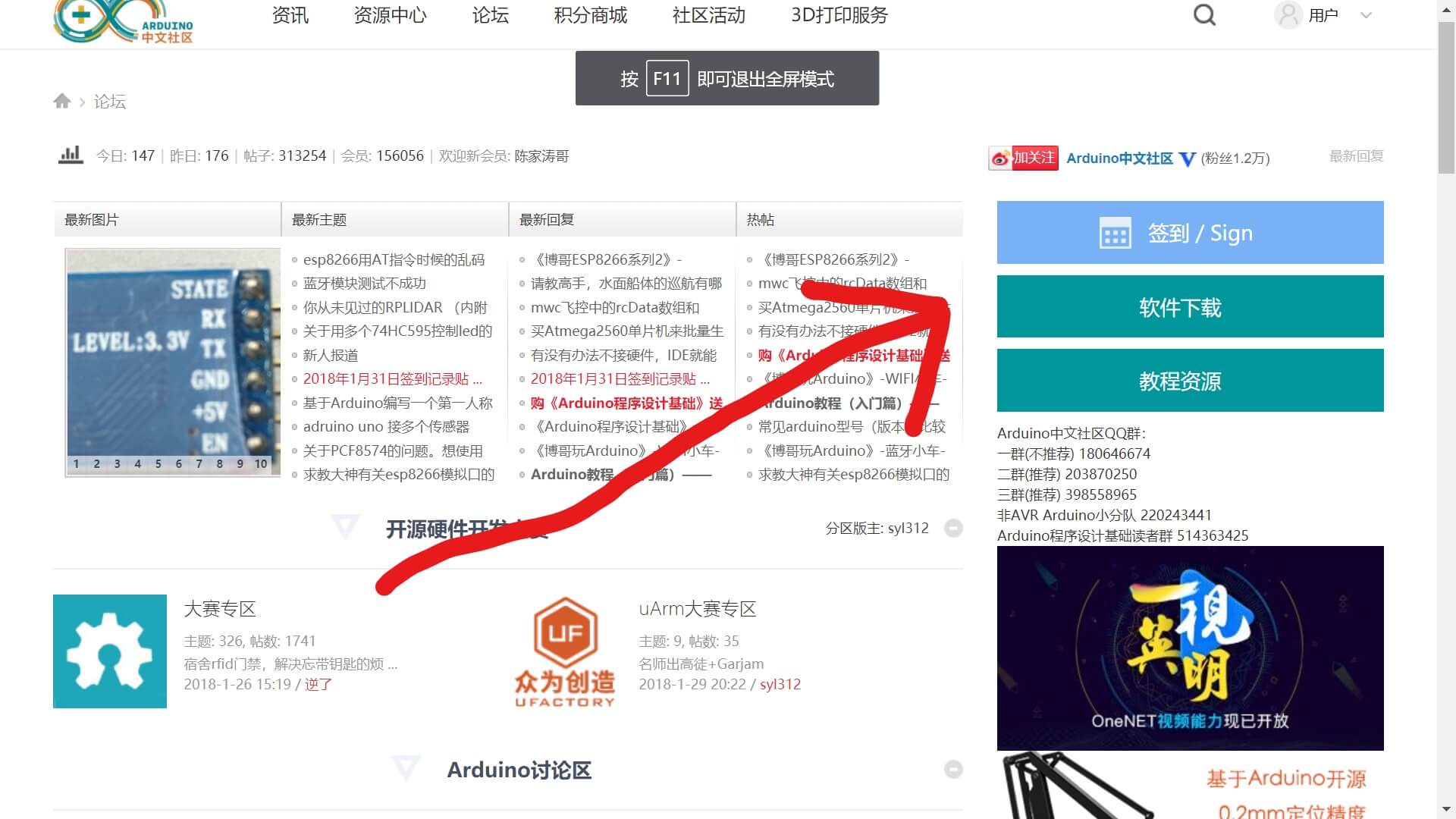
- 也可以去 Arduino 中文社区:
http://www.arduino.cn/

点击右面软件下载

选择合适的下载即可。
2、安装
这个一路绿灯就可以了
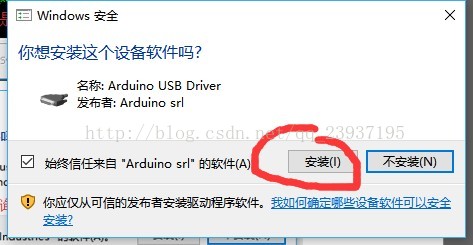
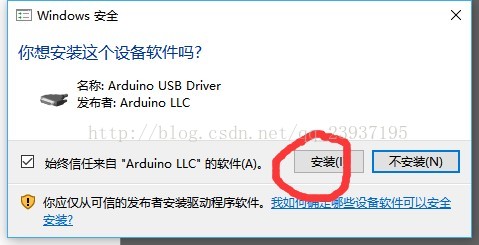
最后安装完成时会有如下弹窗:



按照自己的需要安装就好。
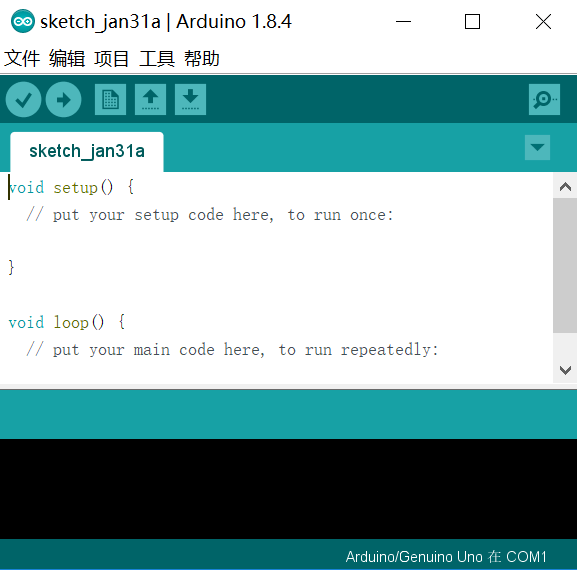
双击快捷方式即可开启。

之后打开工具,选择你所用的板子。再点击 serial port(串行端口),接入 Arduino 板,你会发现多了一个选项,那就是你的板子,选择它,设置就完成了。接下来就可以将程序上传到 Arduino 板里了。
如何用 Arduino 写个简单的程序
如果你已经试用过 Arduino IDE 并且没有问题了,那么你可以试试给你的板子上写点小东西玩了,首先先从最简单的 LED 灯开始吧,作为Arduino 的“Hello World”。
我们以 Arduino Uno R3 为例
你将需要:面包板×1 LED×1 330
Ω 的电阻×1 一些跳线 以及你的Arduino Uno R3
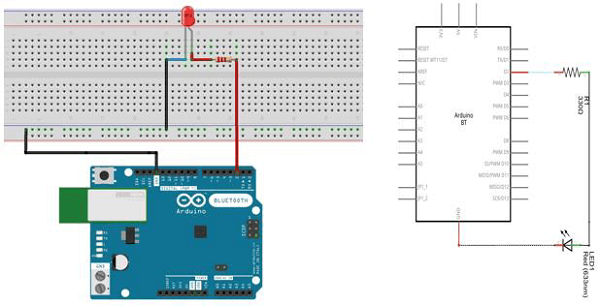
首先先接好电路,大概是这种感觉,要注意面包板中间部分的两列之间是不相通的,只有一列的五孔相通;而两侧部分则没有这种限制,只有特定的地方才不相通。

然后打开你的 Arduino IDE,输入如下代码,a 是你所使用的引脚号码
Void setup ( ) {
pinMode(a,OUTPUT);
}
Void Loop ( ) {
digitalWrite(a, HIGH);
delay(1000);
digitalWrite(a, LOW);
delay(1000);
}
这段代码中用到了一些 Arduino 特有的函数:
- pinMode(pin,mode)是在你使用 Arduino 的引脚前需要说明它的模式,INPUT,OUTPUT,或是 INPUT_PULLUP,不声明时默认为 INPUT。声明它为 OUTPUT 时,这个引脚可以提供电流,足以点亮 LED 或是运行传感器(千万别忘了串联一个电阻上去),但是试图运行需要高电流来工作的器件时可能会损坏引脚,虽然损坏一个暂时不是什么大问题,不过还是小心为好。
- digitalWrite(pin,value)可以让你对引脚写入 HIGH 或 LOW,当引脚被声明为 OUTPUT 状态时,HIGH 将使输出电压提高,而 LOW 将会使输出电压变0。
- delay(duration),延迟一段时间,duration以毫秒为单位。
然后把这个代码上传到你的板子里,就能看到 LED 打开和关闭了。
今日推荐英文原文:《Want to be a Web Developer? Learn Node.js not PHP》原文作者:Andrei Neagoie
原文链接:https://hackernoon.com/want-to-be-a-web-developer-learn-node-js-not-php-dc298154fafd
Want to be a Web Developer? Learn Node.js not PHP
One of the most common questions I get asked by my students is “How come you teach Node.js and not PHP in your course?” Telling people “trust me, I work in the industry” simply isn’t enough. So, this is my reason for including Node.js in the course and why if you want to invest in your future as a developer, you should ditch PHP. Although I use these two as an example, in this article, I show you a framework for deciding on what tools, programming languages, frameworks, and libraries you should learn next throughout your developer career.
With your limited time and resource as a developer, you have to make a decision on what to invest your time into to get the greatest return for this investment.
Now, the question you should be asking yourself: What can I invest time and effort into learning that has the greatest net value on my future career as a developer in terms of knowledge, salary, and satisfaction?
This doesn’t mean picking the easiest path. It means picking the tools that allow you to stay relevant and competitive for many years to come while also developing your skills to be a senior developer.
In the Conclusion of this article, you will find all of the technologies I recommend in 2018 if you want to be a web developer using the same analysis done below. So you know, you can skip to the end if you’re impatient. Otherwise, grab a fair trade, organic, made with love, yerba mate tea and let’s go on a nerdy adventure.
We are going to use two types of analysis in this post: Job Prospect Analysis and Technical Analysis. Here we go:

Node.js vs PHP — Job Prospect Analysis
We will be using Stackoverflow developer survey and LinkedIn for this analysis. We will also only focus on technologies related to web development.
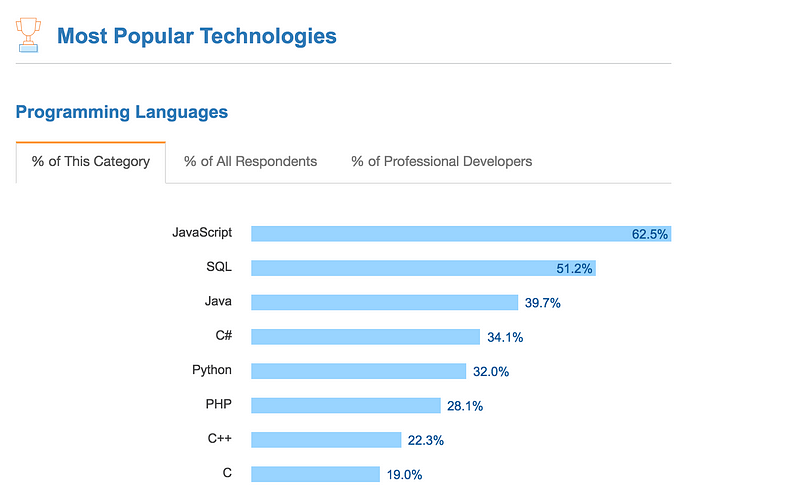
Popularity:
For the fifth year in a row, JavaScript was the most commonly used programming language. The use of Python overtook PHP for the first time in five years. Where is Node.js in here? Node.js is a javascript runtime. In non technical speak: Node.js is a way to use Javascript like you can PHP on the server side. For now, think of Node.js as Javascript.


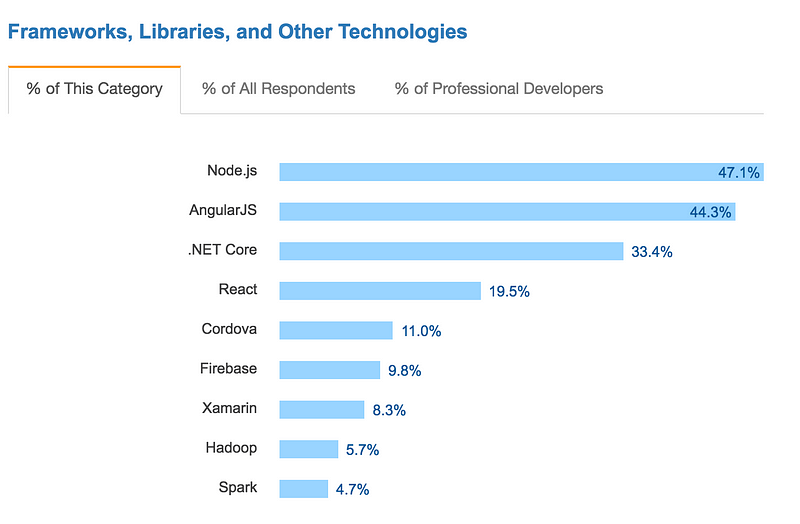
As you can see, Node.js and Javascript rank at the top while PHP is significantly less popular.
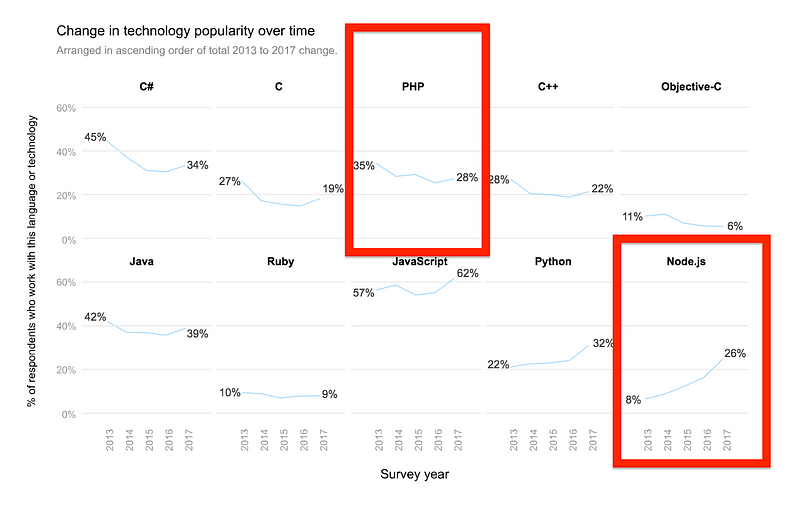
In the five years Stackoverflow has been collecting data in the Developer Survey, they have seen languages such as Javascript and Node.js grow in popularity, while the usage of languages like PHP has been shrinking:

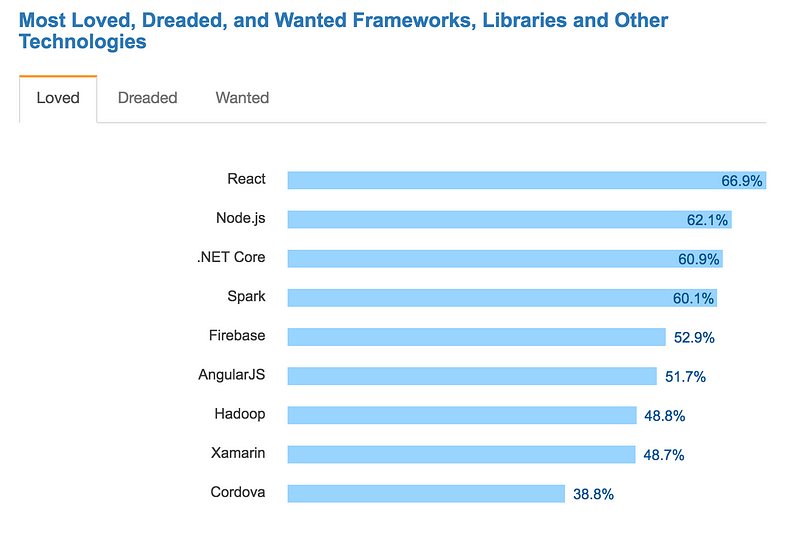
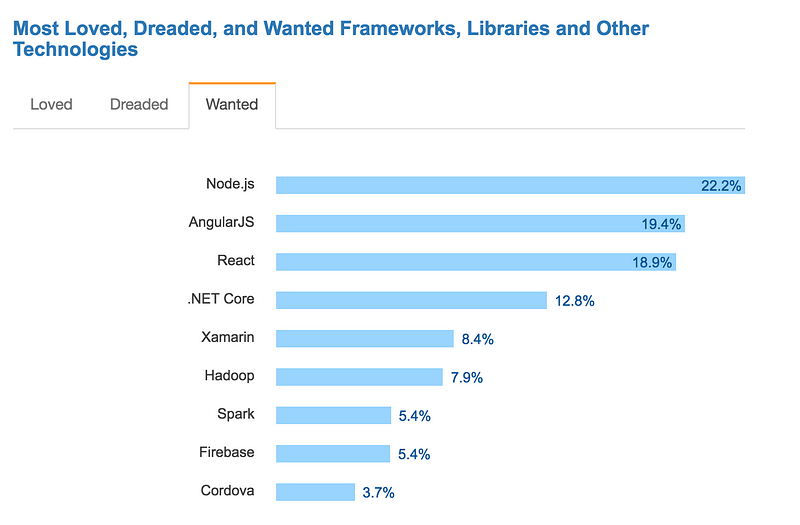
React is the most loved among developers, however, Node.js is the most wanted and second most loved:


Salaries and Opportunities:
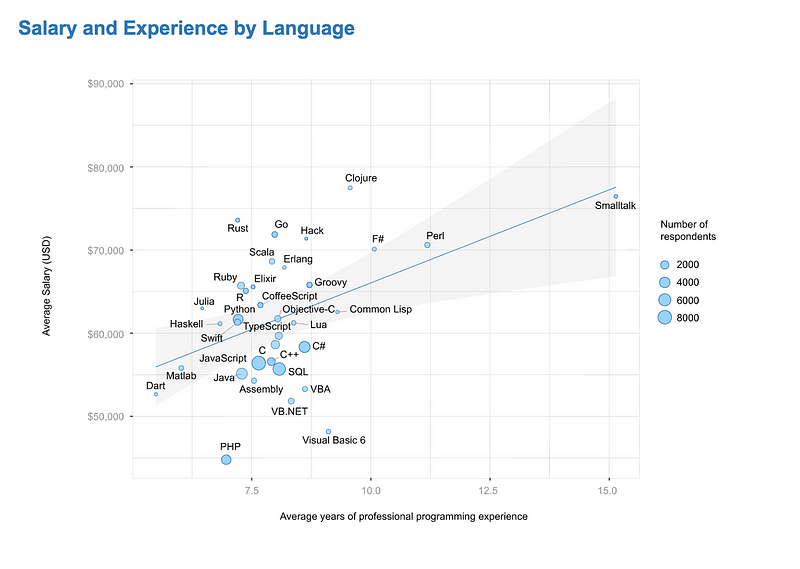
Developers using languages listed below the blue line in the chart below, such as Go, Rust, and Clojure are being paid more given how much experience they have. Developers using languages below the blue line like PHP, however, are paid less even given years of experience. The size of the circles in this chart represents how many developers are using that language compared to the others. PHP significantly seems to be rewarding developers less and less with the number of years experience that they have.

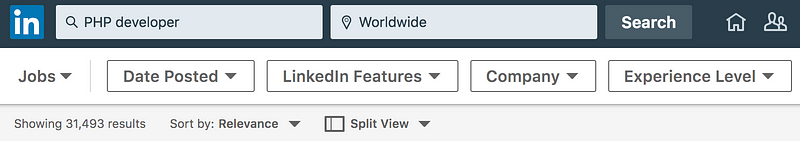
On LinkedIn Jobs, you can see the job posting worldwide for Node.js developers far outweighs PHP developers by almost 10,000. This is despite the fact that Node.js is a much younger technology compared to PHP, and the fact that PHP is used heavily with WordPress which powers 30% of all websites on the internet.


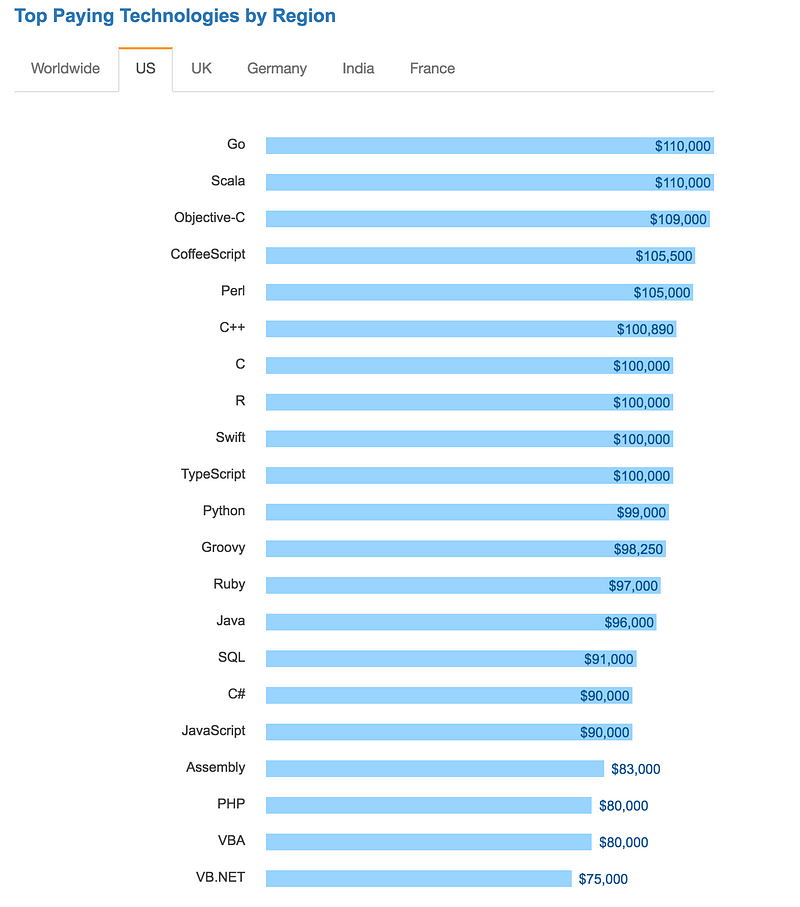
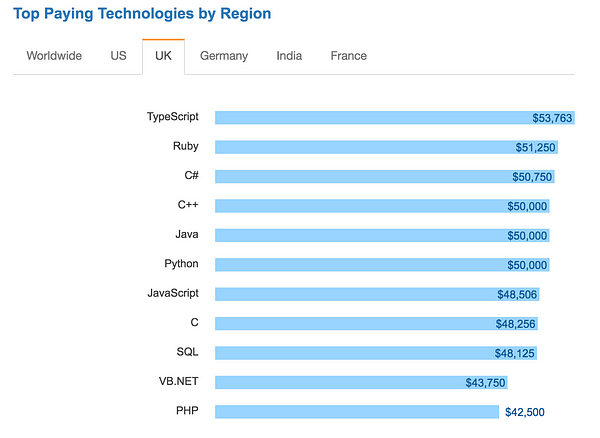
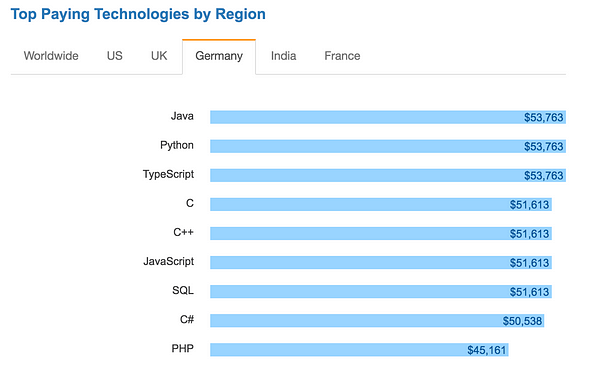
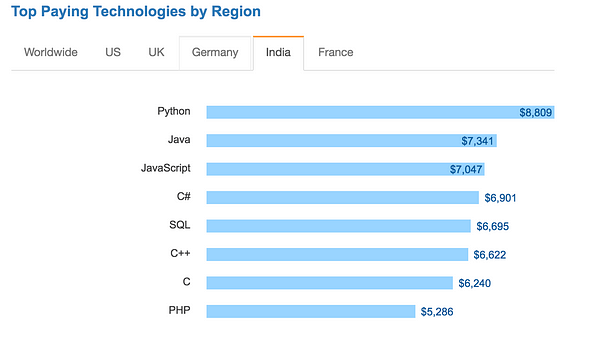
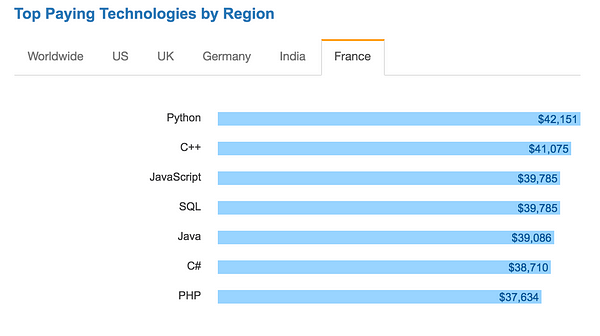
Finally, you can see the average salary for technologies by Region (I didn’t include the Worldwide tab below because PHP didn’t even make it on there):





Again, we are not bashing PHP here. We are just looking at the numbers to decide what to chose to learn. It is clearly ranking consistently below other technologies like Javascript and Node.js.
UPDATE: Since releasing the post, stackoverflow came up with the result of the 2018 survey. The decline in PHP is growing.
Verdict:
PHP popularity is decreasing while the job market and popularity of Node.js is growing. Overall, PHP developers are paid significantly less than other developers and the trend seems to keep widening.
Node.js vs PHP — Technical Analysis
Let’s take a look at pros and cons of each technology.
Node.js Pros:
- Especially suitable for applications that require real time communication between client and server. Tools like socket.io make building things like chat applications really easy. This same features makes Node.js suitable for applications that process data from IoT devices (Internet of Things) and Single Page Applications (SPAs) which are very common now.
- Native serialization and deserialization with JSON which works great with AJAX requests on the web.
- Great for event driven applications that have non blocking Input/Output (I/O is the communication between an information processing system, such as a computer, and the outside world, possibly a human or another information processing systems like Databases)
- You learn Javascript, you learn Node.js. You don’t need to learn another language like PHP. That means you can spend all your efforts learning Javascript really well and mastering it. You will be able to write both frontend and backend code with just one language.
- Many popular client-side frameworks such as React, Vue, and Angular are written in JavaScript which is the main language of modern browsers. While using Node.js server-side, you have all the benefits of one scripting language across your application development stack. Having the same language both on the front and back end is excellent for maintainability: It makes the work between all team members easier for your application because both frontend and backend developers work with the same JavaScript data structures, functions, and language conventions.
- The single-threaded event driven system is really fast when handling lots of requests at once from clients.
- There are ever-growing 3rd party libraries and packages accessible through NPM for both client and server-side, as well as command-line tools for web development. Additionally, most of these are hosted on GitHub, where you can report an issue, or you can fork the code yourself to customize it.
- It has become the standard environment in which to run Javascript related tools and other web developer related tools, including task runners, minifiers, linters, formatters, preprocessors, bundlers and analytics processors.
- Natively supported on many new APIs and services like AWS Lambda.
- We get all the performance gain of V8 which is the Google JavaScript interpreter that Node.js is built on top of. Since the Google’s engineering is constantly improving performance on V8, Node.js gets the benefit of this development for free.
Node.js Cons:
- NPM packages mentioned above can bloat your code, can be insecure, and it is hard to find which packages are good since there are so many options (Looking at downloads and GitHub stats is one way to fix this issue).
- Huge number of ways to build servers using Node.js and npm packages. This makes it harder for new developers to pick up.
- Not ideal for servers that are dependent on heavy CPU consuming code (i.e. heavy algorithms like image processing or sorting). Generally, anything that isn’t I/O can be thought of as CPU consuming code. Usually a multi-threaded server environment is a better option than Node.js in this case (Solution: if needed, you can hand CPU intensive parts of your code to a program written in C).
- Node does not utilize all cores of an underlying system or machine. You have to write logic by yourself to use multi core processors. This can be achieved in many ways but it requires a bit of extra work (This becomes a pro when you are able to maximize CPU usage of the system).
Node.js Verdict:
Node.js is well suited for applications that have a lot of concurrent connections and each request only needs very few CPU cycles. This makes it extremely ideal for many of the applications currently on the internet like SPAs and real time applications.
Using JavaScript’s built-in asynchronous processing, one can create highly scalable server-side code that maximize the usage of a single CPU and memory while being able to handle more concurrent requests than conventional multithreaded servers.
Node.js comes with very few dependencies, rules and guidelines, which allow a developer to have the freedom and creativity in developing their applications the way they want to. Developers can select the best architecture, design patterns, modules and features for their project while getting all the benefit from the community through NPM.
PHP Pros:
- Strong and big community because of its age.
- PHP has a powerful codebase that includes popular platforms for building websites (i.e. WordPress, Joomla, Drupal). CMS (Content Management Systems) such as WordPress, make it easy to deploy a blog or an e-commerce site in a matter of minutes and allow non-developers to customize them easily.
- Easier to set up with non developer tools and preferred for individuals or small companies that don’t need to have knowledge of SSH and Linux servers. Numerous PHP applications (i.e. cPanel) are offered by basic hosting platforms which can be installed in one click.
- Unlike other general purpose programming languages, PHP was designed specifically for the Web. PHP offers a great server side solution where there is no need to bother with JavaScript in the browser since all pages can be easily generated and rendered on the server. This is useful if you want to avoid shipping too much code on the client side. Node.js is able to do this as well, but the solution isn’t as simple.
- PHP7 and HHVM (Supported by facebook) developments have improved on PHP performance.
PHP Cons:
- PHP is only used on the back end. This means you still need to learn Javascript if you want to work on the client side or be considered a full stack developer.
- With PHP, heavy server-side rendering and numerous requests to the server to generate and render pages is not be a good option for Single Page Applications.
- Each active client eats up one server process. Not ideal for apps with many client connections.
- Native support for PHP on new APIs and services like AWS Lambda is limited compared to Node.js.
- It follows the classical client-server model where every page request initiates the application, database connection, and HTML rendering. This makes PHP slower as you navigate through a website in comparison to Node.js application that runs permanently and needs only to initialize once. Because of this, Node.js is more suitable for the newer direction that the web is evolving into with HTML5, AJAX and WebSockets.
PHP Verdict:
PHP is simpler to learn with a big community around it. It is a good choice for a standardized solution such as blogs or news sites. It has the power of WordPress which is the most popular CMS (Content Management System) which allows you to create customizable blogs without too much coding. However, simpler in this case is not a good quality. The easier it is to learn a technology, the easier it is for someone to enter the field and increase the supply pool, and the lower you will have to charge for your services.
Conclusion
PHP was one of the top languages in the Web 1.0 era with the popularity of WordPress. Node.js was launched in 2009 and is technically not a language but a runtime environment for Javascript. It is the champion of a younger web development generation and is better suited for building event-based, data driven , I/O heavy applications that you encounter more in the Web 2.0 era.
In particular, asynchronous and event-based architecture of Node.js makes it a great fit for real time applications such as messaging and collaborative apps in which many requests are happening concurrently and there is a lot of back and forth between the client and the server. Can’t live without WordPress? Well Node.js has it’s own CMS that is awesome called Keystone.js.
There are always going to be tradeoffs. There is never going to be one technology that you can learn that will solve all problems and will make you immune to job obsolescence. The best we can do is to analyze our options and pick the one that will have best return on investment. Looking at the job prospect analysis and technical analysis above, we can see a clear winner.
I pick Node.js.
Although all technologies are great if used in their own specific way, we live in a world where information is so abundant that we have to limit the amount of topics we can focus on and deeply learn.
In my course, I teach methodologies that are relevant today for a professional career in the field, and also the tools used by some of the biggest companies like Facebook, Netflix, Google and Amazon. If you want to be a full stack web developer in 2018, I recommend you learn:
HTML5
CSS3
Javascript
React.js
Node.js + Express.js
PostgreSQL
and a few others…
You can learn about them more by reading my article on learning to code in 2018 or checking out my online course that takes your from zero experience to having the skillset to get hired as a developer(only $10.99 with coupon code: MEDIUMNODE1723
What are your thoughts?
UPDATE: discussions around technologies should have opinions from both sides. I recommend you read through the comments. Keep in mind that there are always tradeoffs, and what tools you use in your profession is ultimately up to you. The best we can do is be informed about our choices and not follow blindly. Finally, be willing to consider opinions different than yours.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;电报群 https://t.me/OpeningSourceOrg