每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;电报群 https://t.me/OpeningSourceOrg
今日推荐开源项目:《安全高效的Rust语言》
推荐理由:Rust 是一个系统编程语言,它注重于三个方面:安全,速度和并发性。因此,它没有采用垃圾回收机制。它的特点也使得它能在其他编程语言不擅长的场景中大显身手。它通过一系列不产生运行时开销的编译时安全检查来提升目前语言所关注的领域,同时消除一切数据竞争。Rust还致力于实现“零开销”,虽然看起来更像是一个高级语言的特性,但我们仍然可以用Rust来实现一些精准的底层控制。
Rust简介:

Rust 是一种 预编译语言(ahead-of-time compiled language),程序编译好后,把它给任何人,他们都不需要安装 Rust 就可运行。如果你给他们一个 .rb , .py 或 .js 文件,他们需要先分别安装 Ruby,Python,JavaScript 实现,不过你只需要一句命令就可以编译和执行你的程序。这一切都是语言设计的权衡取舍。
Rust使用示例:
例如,在使用一门语言时,编写一个能够在屏幕上打印“hello world”的小程序,基本上已经成为了一种传统,我们以使用Rust来编写这个程序为例:
fn main() {
println!("Hello, world!");
}
首先,创建项目文件。值得注意的时Rust并不关心你的代码存放在哪里,打开一个终端并输入如下命令来为这个项目创建一个文件夹:
$ mkdir ~/projects$ cd ~/projects$ mkdir hello_world$ cd hello_world
接下来为Rust创建源文件。Rust的源文件有独自的标识,以.rs结尾。
同时,Rust程序同样会有一个main函数。程序中的第一行就意味着:定义一个main函数,没有参数也没有返回值。
而println!("Hello, world!");则做了这个程序的所以工作,值得注意的是代码前的是四个空格而不是制表符。
在编译运行这样一个Rust程序时,可以输入rustc命令来使用 Rust 编译器并像这样传递你源文件的名字:
$ rustc main.rs
在Linux或OSX系统中在shell下通过如下ls命令你可以看到它:
$ lsmain main.rs
在Windows下:
$ dirmain.exemain.rs
Rust程序帮助编写工具——Cargo
Cargo 是 Rust 的构建系统和包管理工具,同时 Rustacean 们使用 Cargo 来管理它们的 Rust 项目。Cargo 负责三个工作:构建你的代码,下载你代码依赖的库并编译这些库。随着你编写更加复杂的 Rust 程序,你会想要添加代码需要的库,那么如果你使用 Cargo 开始的话,这将会变得简单许多。
Rust的安装:
在 Unix 类系统如 Linux 和 macOS 上,你只需打开终端并输入:
$ curl https://sh.rustup.rs -sSf | sh
这样会下载一个脚本并开始安装。如果一切顺利,你将会看到:
Rust is installed now. Great!
在Windows下:
安装地址:https://www.rust-lang.org/zh-CN/install.html
Rust的安全性
Rust最大的卖点就在于它的高安全性,尽管在老练的程序员手中保证安全性并不算太难,不过使用Rust可以轻松避免一些常见的错误。
空指针
如果程序员没有检查返回的指针是否为空,就有可能出现这个问题。Rust简单粗暴的禁用了所有的空指针。
Rust中使用了引用(References)和借贷(Borrowing),引用就相当于原来的指针,借贷相当于一个读写锁。对于一个变量,你只能单方面的读或者单方面的写,而不能在改变它的值的同时读取它。当你改变指针变量产生了空指针时,它就会被禁用,从而防止了空指针的产生。
释放内存后再使用
Rust使用资源获取时初始化(Resource Acquisition Is Initialization)的方式让每个变量在超出范围后一定被释放,同时被释放的内存所有权将会被改变,使得用户无法访问
返回悬空指针
在Rust中引用是相当于指针的。而Rust的编译器会核实返回的引用的有效性,即这些引用总是指向有效的内存。
超出访问权限
这个问题通常是数组的索引超出了范围导致的,比如以下这一段
int a[4]={0,0,0,0};
printf(“%d”,a[4]);
Rust会在运行时进行检查来减少这种错误的行为。
Rust到底值不值得花时间学习?
答案当然是值得,理由如下:
1、拥有开放,友好,高效的开源社区
开放源代码、GitHub/Git在线开发 https://github.com/rust-lang/rust
开放系统设计过程,重要设计项目的提出、讨论、评估、决策均在线进行。
内部决策过程公开透明,每周的发布会议均有记录
公开接受第三方开发者提交的 Pull Requests,必要时还指导开发
有一个核心团队(the core team)负责项目的发展方向和最终决策
有大量的(超过 1000 人!)第三方开发者给Rust贡献源代码、文档和测试用例
多次将优秀的第三方开发者吸纳进入官方开发团队和核心团队
多次在世界各地(包括北京)主办和协办小型本地开发者见面会
2、十几年勤耕不缀
2006年,创始人Graydon Hoare启动了Rust编程语言项目,用三年完成了第一个可用版本。
2011年,Rust语言编译器被用Rust语言重写,完成自举。
2012年,Servo项目创建,验证了Rust语言开发大型使用项目的能力。
2015年,发布正式版本1.0。
2018年,1月4日版本更新到1.23.0
3、拥有精心设计的规范透明的开发流程
引入规范化的RFC流程,形成了完整的技术文档,利于集体讨论评估,利于方案实施后期维护。该机制有力地推动了Rust的革新。
4、不拘一格聘请人才
Steve Klabnik 因写作才华成为核心开发组成员之一。
Tilde公司以前开发的Ruby包管理器Bundler在Ruby领域非常流行,其架构设计被实践证实获得成功。14年,Rust官方聘请Tilde公司的核心技术人员Yehuda Katz和Carl Lerche
深受好评的Rust学习示例网站 http://rustbyexample.com 的早期创建者 Jorge Aparicio 后来也被邀请加入 了(Mozilla公司的)Rust官方团队。
5、大规模的社区参与
社区里,用Rust开发的,或者与Rust相关的开源项目:Servo, Cargo, rust-by-example, Hyper, Piston, rust-postgres, gfx-rs, conrod, rust-sdl2, rust-crypto, docopt.rs, zinc, racer, rust-bindgen, glfw-rs, capnproto-rust, rust-rosetta, graphics, rust-openssl, rust-encoding……
总结:Rust是一个人靠谱,团队靠谱,技术能力靠谱,态度靠谱,社区靠谱的项目。你值得拥有。
学习链接:
Rust Book: https://doc.rust-lang.org/book/
Rust 学习示例:https://rustbyexample.com/
Rust中文教程:http://wiki.jikexueyuan.com/list/rust/
今日推荐英文原文:《The Next 10 Years of Interfaces》 作者:Gabriel Valdivia
原文链接:https://uxdesign.cc/immersive-design-the-next-10-years-of-interfaces-16122cb6eae6
The Next 10 Years of Interfaces
Like many designers, I started my career as a Graphic Designer. I dealt in picas, carried Pantone books, and swore to measure twice and cut once. Then the web came along and with it came Web Designers. We had to become acquainted with HTML, CSS, Javascript and we’re still trying to keep up with the right way to build for it.
These websites quickly demanded more interaction from us when Flash entered the scene and conquered our hearts. We turned our attention to animation to convey expressive user flows through interaction design. Then, the iPhone showed up and forced us to think smaller. We got excited about skeuomorphism, learned about pixel density, and made a vow to design mobile first.
After a while, we tried to combine all of the above into a holistic practice that would buy us “a seat at the table,” where we could think not just about aesthetics, interactions, and user needs, but also business needs. And so, the modern Product Designer was born.
I’m willing to bet that, like many designers before it, the Product Designer is approaching extinction, and setting the stage for the Immersive Designer.

Virtual Reality (still) matters
Over the last decade, we’ve seen content move from newsstands, to desks, to our laps, and then into our hands. It seems clear that the next step is to remove the device altogether and place the content in the world itself, eliminating the abstraction between the content and it’s audience. We call the process of designing for this Immersive Design, which includes VR/AR/MR/XR — basically all the Rs.
We are seeing this realized today in phones through Augmented Reality. Tech giants like Apple, Google, and Samsung are rushing to conquer the AR space like a modern Christopher Columbus in search of spices. We’re seeing identity transfer setting a trend in animojis and virtual characters walk around our videos like a Roger Rabbit fever dream. However, designing for mobile Augmented Reality today feels like developing for the Commodore 64 in 1982; investing in a platform that’s novel but filled with practices that will be rendered obsolete before they’re relevant. I’ve found that Augmented Reality in 2018 has two major limitations when it comes to Immersive Design: field of view and input.

Field of view
So far, Augmented Reality is still restricted to a rectangle in your hands. Content can only aspire to be a window into another world; it hasn’t quite inhabited our own yet. Users feel trapped outside in the mundane world while all the fun is happening inside the phone in their hands as if A-ha’s Take on Me never made it to the first chorus.

Input
In 2018, we’ve developed a language for using facial gestures like opening our mouth or raising our eyebrows to control Augmented Reality masks, other experiences rely on the now primitive touch interaction, while the ambitious ones rely on voice commands to interact with the world inside the screen. The input available on the market limits these interactions. However, once we inevitably obviate the phone and achieve immersion through AR glasses, we’ll have to go back to the drawing board and try to answer the billion-dollar question: how do you interact with content in space?
This is where Virtual Reality comes in.
The jury is still out on whether Virtual Reality belongs in your living room or as a museum-like destination that you plan for. We’re still experimenting with the medium to find the adequate cadence for virtual experiences and navigating worlds in the much-adored metaverse. If you think about it, it took film quite a bit of time to arrive at the standard 90-minute duration, which is about as long as it takes your bladder to digest a liter of Coke at the cinema.
Today, Virtual Reality has found a fit as the best way to explore Immersive Design problems present in the Augmented Reality future we crave by taking advantage of a more immersive field of view and using natural gestural interactions. Challenges like thinking in 3D and using volumetric UI that reacts to the environment and the people in it.
Not only can Virtual Reality improve our quality of life by providing great escapism, but it can also open up a bunch of questions around how people could interact with technology if it were all around us. Among other things, I’ve found that Immersive Design invites designers to question the line between content and UI and rethink the process for creating digital products.

Content is changing
As designers we’re often told to get out of the way. To be “content first” and make room for the reason people are using your product in the first place. However, Immersive Design poses an interesting question: where does the line between content and UI start and end?
Game designers have been asking themselves this question for decades. As they envision a world to be inhabited by players, the interface to navigate it can often be abstracted into menus that live outside the world’s logic. For example, the interface to start a game often lives in this weird in-between software that acknowledges the existence of the world inside the game by using the game’s characters and aesthetics, but operates based on the rules of the player’s world.
And so, video game companies draw a line between UI and Game Designers. There’s logic to this decision: Game Designers are often proficient in 3D tools while UI designers generally work in 2D. This decision can sometimes lead to immersion-breaking solutions that require players to suspend their disbelief when the game reminds them they’re in a video game with video game systems.
The explicit line between UI and content is tolerable in a video game, but as we step into the world of Immersive Design, we won’t necessarily have the luxury of flat menu trees that exist outside our reality. We are tasked with finding solutions for UI that follows the rules of our augmented world; where do the menus come from and how do we interact with them?
As they’ve matured, video games have given us examples of how design can be woven into the environment and blur the line between content and interface.


On the left image above, 2011's Skyrim shows UI to manage inventory plagued with floating text alerts around the screen, using the typeface Futura for a game that takes place in medieval times. Although the menu is intuitive and efficient, it grossly breaks immersion and reminds the player that dragons aren’t real. On the right, 2018's S.O.S. relies on a more immersive schema that pulls out a physical map in the player’s point of view and requires the use of a radio (with radio channels and static) to communicate with other players.
We are seeing similar practices arise in Virtual Reality games. Although some games rely on the traditional 2D menu systems, others place cues in the environment to educate the user. This is important because, in VR, the player has fewer abstractions to escape to. VR controllers are often shaped around a player’s hand to promote natural interactions that don’t typically lend themselves to menu trees.


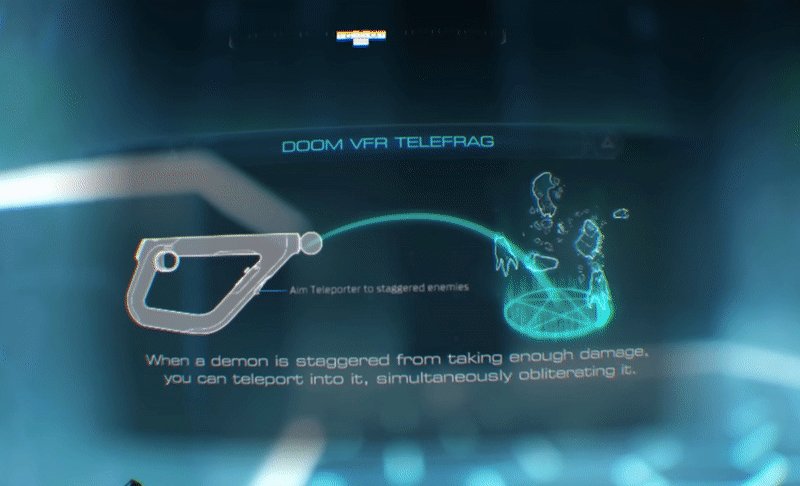
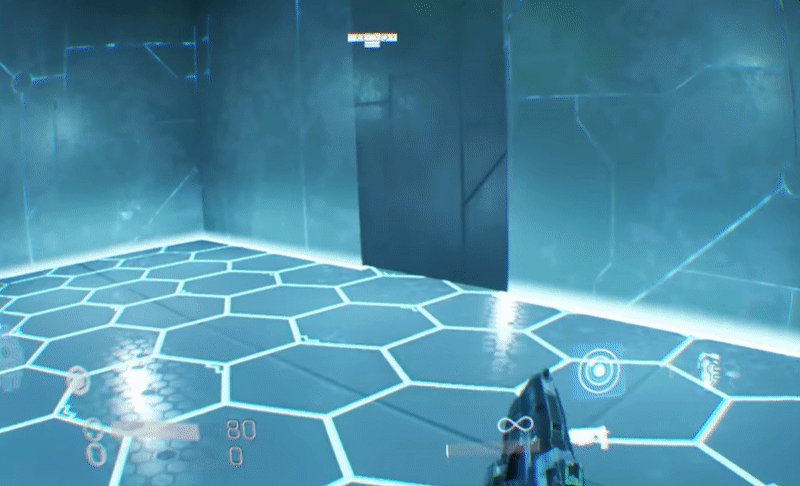
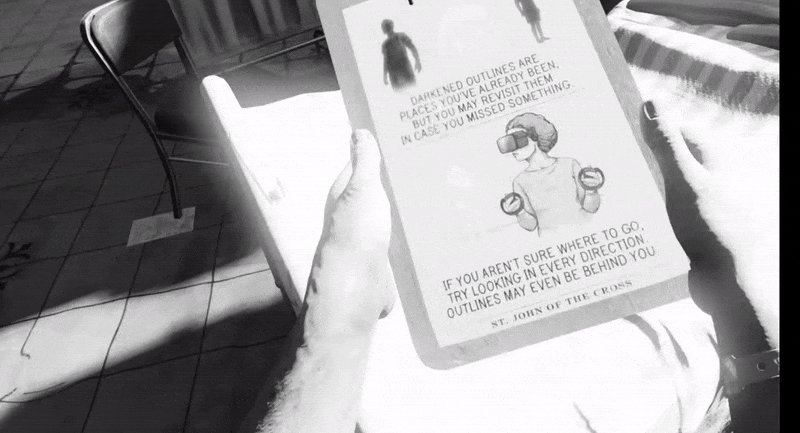
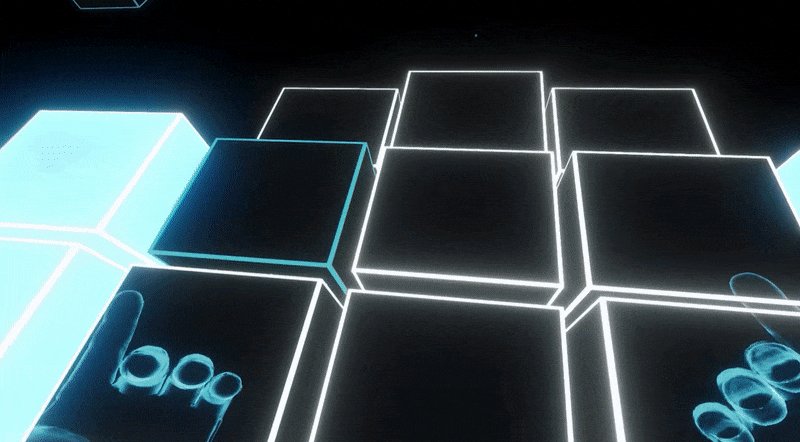
On the left, Doom VFR uses a traditional approach to user interface — a 2D panel of information floating in space. On the right, Winston’s Heart places the UI in the world as a clipboard that can be grabbed and reacts to the lighting in the environment. Doom doesn’t seem concerned with reminding users that they’re in a video game, which of course needs to provide you with text cues for learning how to play the game. However, Winston’s Heart makes an effort to insert those cues as a plausible element in the environment, further enhancing the immersion of that experience.


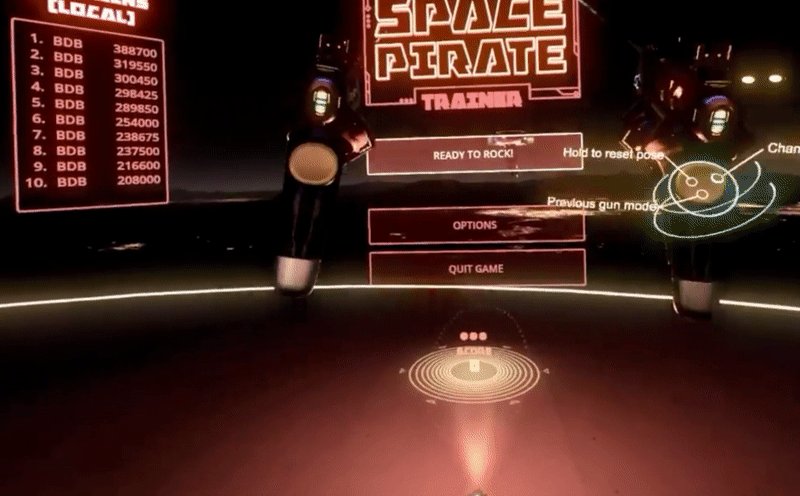
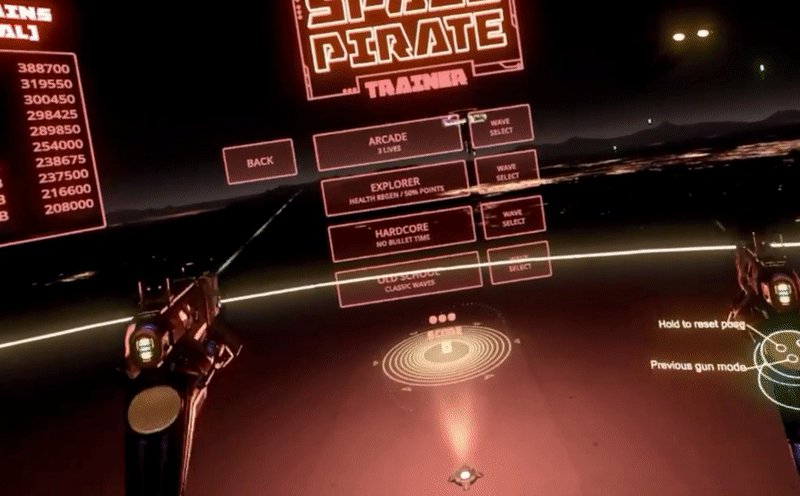
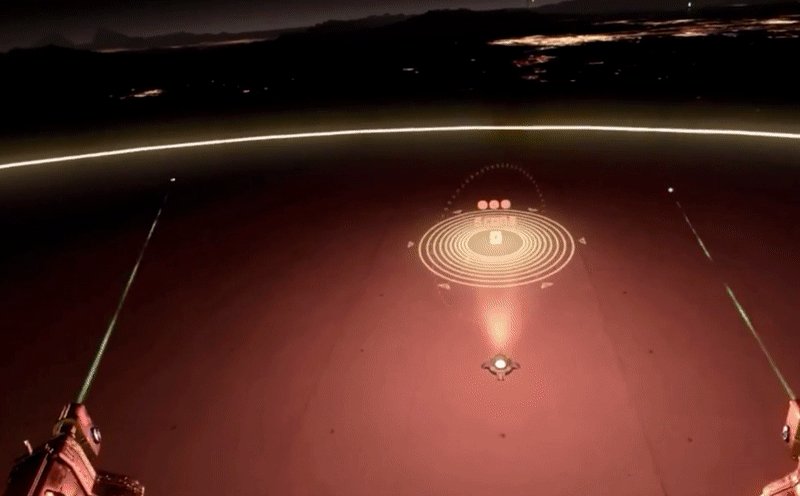
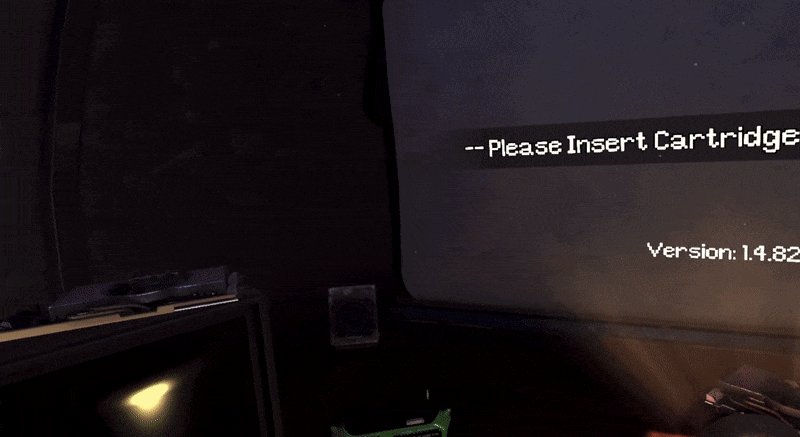
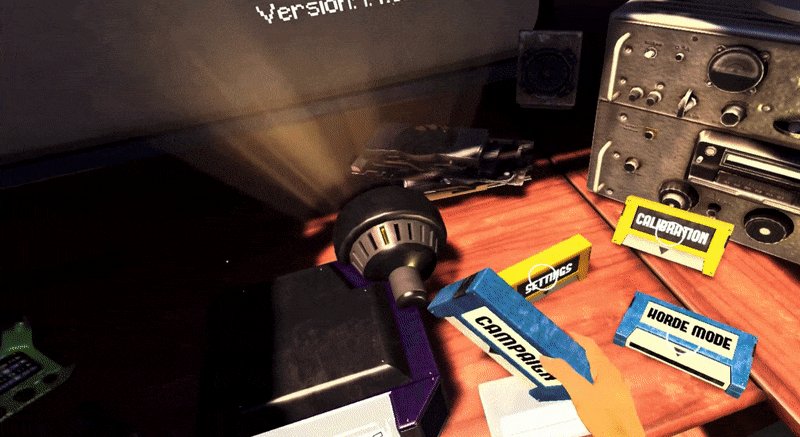
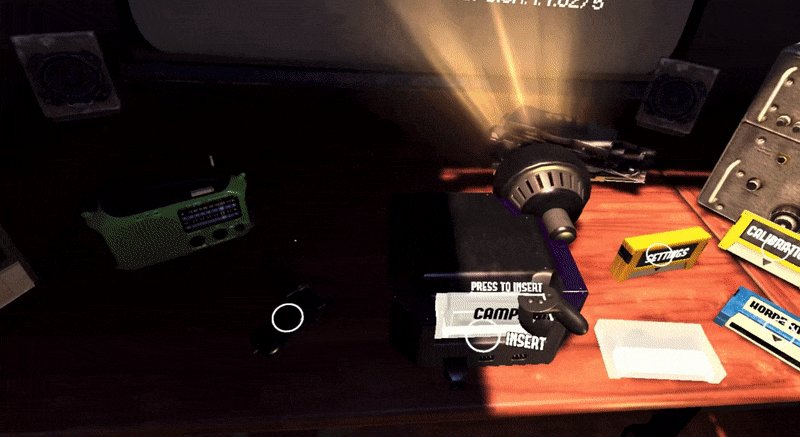
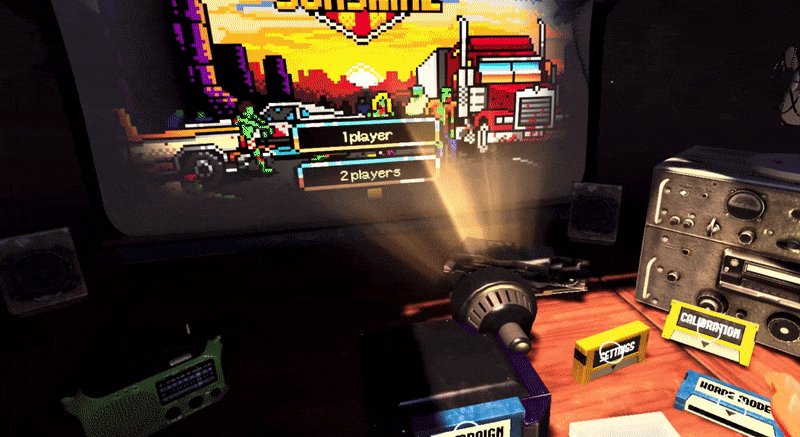
On the left, Space Pirate Trainer asks the user to literally shoot menu items to select the game mode. On the right, Arizona Sunshine lets the user grab and insert cartridges into a retro console to pick a game mode. The point-and-shoot interaction is carried over from the mouse and keyboard era and ported into the context of the Space Pirate Trainer while using cartridges to select a game mode fits perfectly within the tone of Arizona Sunshine and evokes a feeling of nostalgia that many VR players crave.

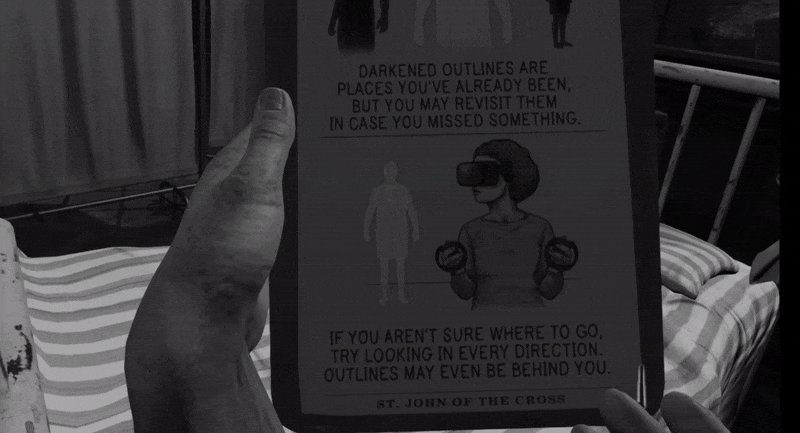
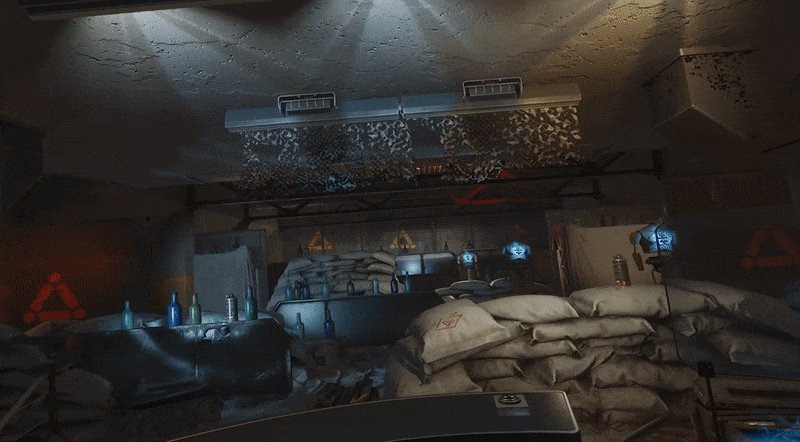
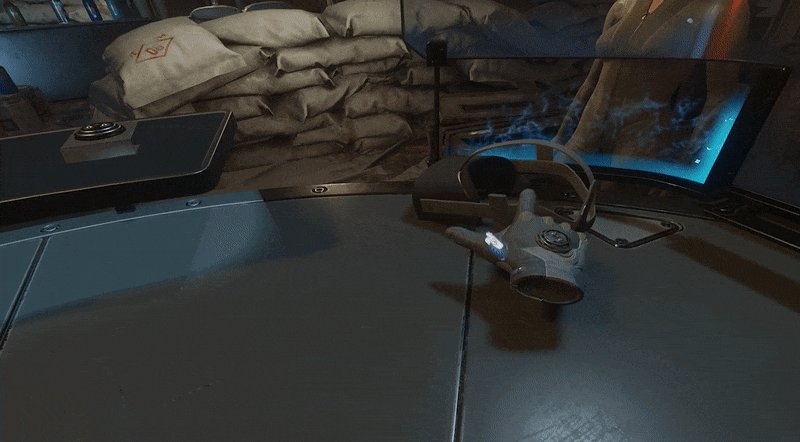
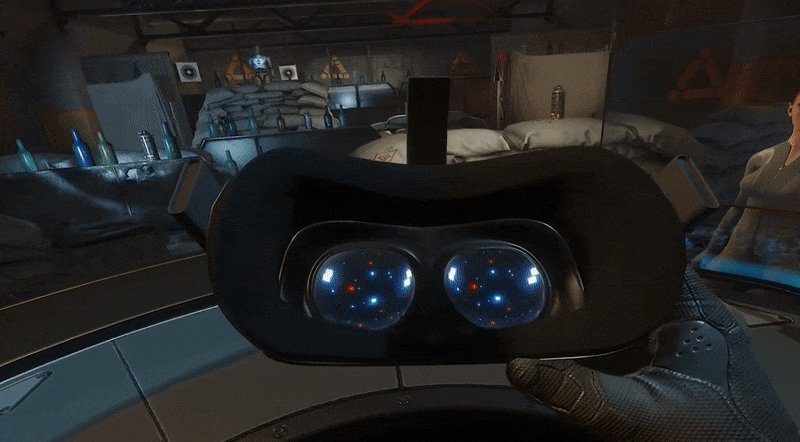
Arktika 1 applies a clever, mind-bending technique to enter a tutorial: the user is handed a VR headset inside the VR experience. By putting the headset on, the user agrees to suspend their disbelief and enter a virtual world that doesn’t follow the same rules as the Arktika world. It’s a tongue in cheek moment that ambitiously aspires to create not one but two alternate worlds. By contrast, the Arktika world feels much more real because it appears self-aware and higher fidelity than the training environment.
These are a few examples of the great Immersive Design work happening in Virtual Reality right now. For many of us, stepping into Immersive Design means placing a bet that content won’t be confounded to the boundaries of a screen. We see that as an opportunity to invent interactions that are so intuitive they become invisible — like pinch to zoom or pull to refresh. Today, our work consists in finding those interaction patterns, which will seem obvious in retrospect.
每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,欢迎关注开源日报。交流QQ群:202790710;电报群 https://t.me/OpeningSourceOrg
