Rough.js是一种重量轻(〜8K),基于Canvas的 JS 库,可以让你画粗略、手绘般的风格。该库定义了绘制线条,曲线,弧线,多边形,圆形和椭圆的基元。它也支持绘制SVG路径。
使用
你需要使用npm安装它
开始用吧!
首先,你需要创建一个画布:
<canvas id="canvas" width="800" height="600"></canvas>
然后,在<script>x下通过id获取画布:
const rc = rough.canvas(document.getElementById('canvas'));
之后,通过形如
rc.line(60, 60, 190, 60);
rc.rectangle(10, 10, 100, 100);
rc.rectangle(140, 10, 100, 100, {
fill: 'rgba(255,0,0,0.2)',
fillStyle: 'solid',
roughness: 2
});
的语法愉快的画画画吧
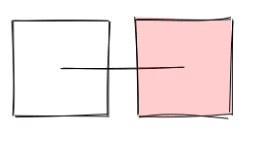
例如,上面的代码画了两个画风清奇的矩形,并设置了一系列属性,得到如下的图案:

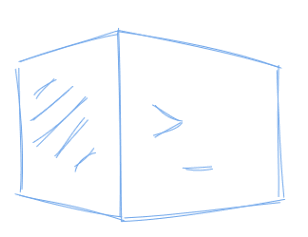
然后,让我们画一个开源工场的logo吧
rc.line(371.92,140.77,198.92,100.77,{roughness:2,stroke:'#68a1e8'});
rc.line(371.92,278.77,368.92,140.77,{roughness:2,stroke:'#68a1e8'});
rc.line(372.92,281.77,205.92,299.77,{roughness:2,stroke:'#68a1e8'});
rc.line(203.92,301.77,201.92,100.77,{roughness:2,stroke:'#68a1e8'});
rc.line(198.92,104.77,94.92,136.77,{roughness:2,stroke:'#68a1e8'});
rc.line(94.92,141.77,97.92,272.77,{roughness:2,stroke:'#68a1e8'});
rc.line(93.92,274.77,205.92,300.77,{roughness:2,stroke:'#68a1e8'});
rc.line(134.92,152.77,113.92,173.77,{roughness:2,stroke:'#68a1e8'});
rc.line(152.92,161.77,109.92,198.77,{roughness:2,stroke:'#68a1e8'});
rc.line(167.92,172.77,114.92,224.77,{roughness:2,stroke:'#68a1e8'});
rc.line(167.92,197.77,133.92,235.77,{roughness:2,stroke:'#68a1e8'});
rc.line(174.92,227.77,155.92,247.77,{roughness:2,stroke:'#68a1e8'});
rc.line(265.92,198.77,236.92,179.77,{roughness:2,stroke:'#68a1e8'});
rc.line(266.92,199.77,238.92,216.77,{roughness:2,stroke:'#68a1e8'});
rc.line(301.92,247.77,271.92,248.77,{roughness:2,stroke:'#68a1e8'});
效果:

好了,开始愉快的画画画吧!
注:这个画出来的东西画风都很清奇(笑)
作者介绍
Preet Shihn
旧金山的一名工程师,喜欢听歌,喜欢玩《掘地求生》,热爱关注新闻,喜欢用表情包,在推特上diss川普。他和别人一起搞了个网站,名字叫Channels(https://channels.cc/),这是世界上第一个对内容的多选择微支付市场,你可以在这里发表作品,如果有人看,你就能赚钱
