每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 t.me/openingsource
今天推薦開源項目:《開源項目精選:圖片風格轉換工具FastPhotoStyle》;GitHub地址
推薦理由:在此之前便有過不止一種試圖實現這個功能的演算法,但他們的效果往往並不理想,而且效率極低。而 FastPhotoStyle將源照片的風格融入目標照片中,能夠實現快速的風格轉變。
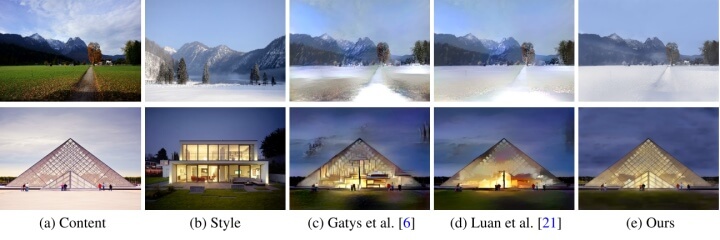
對比

a,b分別為源照片與目標照片,c,d為其他演算法得到的結果,e為該演算法得到的結果
原理
在FastPhtoStyle中,處理分為風格化與平滑化兩個過程,而風格化階段主要是通過Photo WCT轉換(Whitening and Coloring Transform/白化與著色變換)(自行google)將兩圖進行合成得到一張過渡圖片(沒有示例圖),但是這張圖片會有疊影與失真的情況,
註:WCT是所有數據泛用的轉換,Photo WCT是針對圖像優化的轉換
於是,便有了第二步,平滑化,在該階段中,會將目標圖片與過渡圖片的鄰近區域進行對比,並把相近的像素套入相同的風格,強化圖片空間的一致性,然後還會進行檢查,避免結果偏離以維持整體風格
這也是與現有的需要迭代優化的演算法不同的地方,兩個步驟獨立並有著針對的解決方案,使得處理的速度是原有演算法的60倍,而且得到的效果的好評是原有的2倍
參考
Github:https://github.com/NVIDIA/FastPhotoStyle
論文:https://arxiv.org/abs/1802.06474
用戶手冊:https://github.com/NVIDIA/FastPhotoStyle/blob/master/USAGE.md
許可證:https://github.com/NVIDIA/FastPhotoStyle/blob/master/LICENSE.md
安裝與使用自行參考以上鏈接
關於labelme
labelme是一個python的圖像注釋工具
安裝了labelme後,在提供內容的圖片和提供風格的圖片里用畫多邊形的方式各標出一片區域,這兩個區域需要有相同的標籤,標籤會存在一個「.json」的文件中供我們使用。這讓我們可以在圖片中選取部分內容和部分風格進行修飾。

作者介紹
- 劉洺堉,曾是三菱電子研究實驗室的首席研究員,有馬里蘭大學帕克分校的電氣和計算機工程的博士學位。他研製出了基於商業視覺的機器人料倉揀選系統的主要部分等創新科技產品。喜歡練功,博客上全是各種功夫的概要

- Yijun Li,大學浙大,碩士上交大,博士加利福尼亞大學在讀
- Si-Yuan,中科大學生
今日推薦英文原文:《Start Your Open Source Career》
推薦理由:如何開始自己的開源人生?這名作者介紹了自己最初開始的契機一直到最後因此而踏上這段開源生涯,讀別人的故事,啟迪自己的人生。
Start Your Open Source Career
This year I gave a talk about how to make open source projects successful by ensuring everything is in place to attract all kinds of contributions: issues, documentation or code updates. After the talk, the feedback I got was 「It』s nice, you showed how to make projects successful, but how do I even start doing open source?「. This blog post is an answer to that question; it explains how and where to start contributing to projects and then how to create your own projects.
The knowledge shared here is based on our experience: at Algolia, we have released and maintained multiple open source projects that proved to be successful over time, and I have spent a good amount of time practicing and creating open source projects too.
Getting your feet wet

A key moment for my career was six years ago at Fasterize (a website performance accelerator). We faced an important memory leak on our Node.js workers. After searching everywhere except inside the actual Node.js codebase, we found nothing that could cause it. Our workaround was to restart the workers every day (this reset the memory usage to zero) and just live with it, but we knew this was not a very elegant solution and so I wanted to understand the problem as a whole.
When my co-founder Stéphane suggested I have a look at the Node.js codebase, I almost laughed. I thought to myself: 「If there』s a bug, it』s most probably our code, not the code from the developers who created a revolutionary server-side framework. But, OK, I』ll have a look」. Two days later my two character fix to the http layer of Node.js was merged, and solved our own memory leak.
Doing this was a major confidence boost for me. Amongst the thirty other people who had contributed to the http.js file were folks I admired, like isaacs (npm creator)— making me realize that code is just… code, regardless of who wrote it.
Are you experiencing a bug with an open source project? Dig in and don』t stop at your local workaround. Your solution can benefit others and lead you to more open source contributions. Read other people』s code. You might not fix your issue right away, it might take some time to understand the code base, but you will learn new modules, new syntax and different ways to code that will make you grow as a developer.
Opportunistic contributions
 First contributions labels on the the Node.js repository
First contributions labels on the the Node.js repository
「I don』t have an idea」 is a common complaint by developers who want to contribute to open source but think they don』t have any good ideas or good projects to share. Well, to that I say: that』s OK. There are opportunistic ways to contribute to open source. Many projects have started to list good contributions for first-timers via labels or tags.
You can find contribution ideas by going through these websites: Open Source Friday, First Timers Only, Your First PR, CodeTriage, 24 Pull Requests, Up For Grabs, Contributor-ninja and First Contributions.
Build some tooling
Tooling is a nice way to publish something useful to others without having to think too much about complex problems or API design. You could publish a boilerplate for your favorite framework or platform that would gather the knowledge of many blog posts and tools into a nicely explained project, ready with live reload and publishing features. create-react-app is one good example of such tooling.
 There are 58K boilerplate repositories on GitHub, it』s easy and rewarding to publish one
There are 58K boilerplate repositories on GitHub, it』s easy and rewarding to publish one
Today you can also build pure JavaScript plugins for Atom and Visual Studio Code like we did with our Atom autocomplete module import plugin. Is there a very good plugin for Atom or Sublime Text that does not yet exist in your favourite editor? Go build it.
Finally, you could also create plugins for webpack or babel that are solving a particular use case of your JavaScript stack.
The good thing is that most platforms will explain how to create and publish plugins so you won』t have to think too much about how to do it.
Be the new maintainer
When browsing through projects on GitHub, you might sometimes find and use projects that are abandoned by their creator. They are still valuable, but many issues and pull requests are sitting in the repository without any answer from the maintainer. What are your options?
- Publish a fork under a new name
- Be the new maintainer
I recommend you do both at the same time. The former will help you move forward with your project while the latter will benefit you and the community.
How to become the new maintainer, you ask? Drop an email or a tweet to the maintainer and say 「Hey, I want to maintain this project, what do you think?」. This usually works well and is a great way to start your open source career with a project that is already known and useful to others.
Example tweet sent to revive an abandoned project
Creating your own projects
The best way to find your own project is to look at problems that today have no good solutions. If you find yourself browsing the web for a particular library solving one of your problems and you don』t find it, then that』s the right time to create an open source library.
Here』s another key moment for my own career. At Fasterize we needed a fast and lightweight image lazy loader for our website performance accelerator —not a jQuery plugin but a standalone project that would be injected and must work on any website, on every browser. I spent hours searching the whole web for the perfect already-existing library and I failed at it. So I said: 「We』re doomed. I can』t find a good project, we can』t do our startup」.
To this, Stéphane replied: 「Well, just create it」. Hmm.. ok then! I started by copy pasting a StackOverflow answer in a JavaScript file and ultimately built an image lazy loader that ended up being used on websites like Flipkart.com (~200M visits per month, #9 website in India). After this success, my mind was wired to open source. I suddenly understood that open source could be just another part of my developer career, instead of a field that only legends and mythical 10x programmers fit into.
A problem without any good solution: solve it in a reusable way!
Timing is important. If you decide not to build a reusable library but rather inline some workaround code in your own application, then that』s a missed opportunity. At some point, someone will create the project you might have created. Instead, extract and publish reusable modules from your application as soon as possible.
Publish it, market it and share it
To be sure anyone willing to find your module will indeed find it, you must:
- Create a good README with badges and vanity metrics
- Create a dedicated website with a nice design and online playground. Want some inspiration? Have a look at Prettier.
- Post your project as answers to StackOverflow and GitHub issues related to the problem you are solving
- Post your project on HackerNews, reddit, ProductHunt, Hashnode and any other community-specific aggregation website
- Propose your new project to the newsletters about your platform
- Go to meetups or give talks about your project
Show your new project to the world
Don』t fear posting to many websites; as long as you truly believe what you have made will be valuable, there is no such thing as too much information. In general, communities are really happy to have something to share!
Be patient and iterate
In term of 「vanity metrics」 (number of stars or downloads), some projects will skyrocket on day one but then have their growth stopped very early. Others will wait one year before being ready for HN frontpage. Trust that your project will be at some point noticed by other users, and if it never does, then you have learned something: it』s probably no use to anyone but you — and that is one more learning for your next project.
I have many projects that have 0 stars (like mocha-browse), but I am never disappointed because I don』t have high expectations. That』s how I always think at the beginning of a project: I found a good problem, I solved it the best way I could, maybe some people will use it, maybe not. Not a big deal.
Two projects for a single solution
This is my favourite part of doing open source. At Algolia in 2015 we were looking at solutions to unit test and freeze the html output of our JSX written React components for InstantSearch.js, our React UI library.
Since JSX is translated to function calls, our solution at that time was to write expect(<Component />).toDeepEqual(<div><span/></div). That』s just comparing two function calls output.But the output of those calls are complex object trees: when run, it would show 「Expected {-type: 『span』, …}」. The input and output comparison was impossible and developers were getting mad when writing tests.
To solve this problem, we created algolia/expect-jsx that allowed us to have JSX string diffs in our unit tests output instead of unreadable object trees. Input and output of the test would be using the same semantics. We did not stop there. Instead of publishing one library, we extracted another one out of it and published two libraries:
- algolia/react-element-to-jsx-string transforms JSX function calls back to JSX strings
- algolia/expect-jsx does the linking between react-element-to-jsx-string and mjackson/expect, the expectation library
By publishing two modules that are tackling one problem together, you can make the community benefit from your low-level solutions that can be reused on a lot of different projects, even in ways you never thought your module would be used.
For example, react-element-to-jsx-string is used in a lot of other test expectations frameworks along with being used on documentation plugins like storybooks/addon-jsx.Today, to test the output of your React components, use Jest and snapshots testing, there』s no more the need for expect-jsx in those situations.
Feedback and contributions
That』s a lot of issues. Also, it』s faked just to have a nice picture ?
Once you start getting feedback and contributions, be prepared to be open minded and optimistic. You will get enthusiastic feedback, but also negative comments. Remember that any interaction with a user is a contribution, even when it seems like just complaining.
For one thing, it is never easy to convey intentions/tone in written conversations. You could be interpreting 「This is strange…」 as: it』s awesome/it』s really bad/I don』t understand/I am happy/I am sad. Ask for more details and try to rephrase the issue to better understand where it』s coming from.
A few tips to avoid genuine complaints:
- To better guide users giving feedback, provide them with an ISSUE_TEMPLATE that is displayed when they create a new issue.
- Try to reduce the friction for new contributors to a minimum.Keep in mind that they may not yet be into testing and would gladly learn from you. Don』t hold Pull Requests for new contributors because there』s a missing semicolon;, help them feel safe. You can gently ask them to add them, and if that doesn』t work, you can also merge as-is and then write the tests and documentation yourself.
- Provide a good developer experience environment in terms of automated tests, linting and formatting code or livereload examples.
That』s it
Thanks for reading, I hope you liked this article to the point where you want to help or build projects. Contributing to open source is a great way to expand your skillset, it』s not a mandatory experience for every developer, but a good opportunity to get out of your comfort zone.
I am now looking forward to your first or next open source project, tweet it to me @vvoyer and I』ll be happy to give you advice.
If you love open source and would like to practice it in a company instead than doing it on your free time, Algolia has open positions for open source JavaScript developers.
Other resources you might like:
- opensource.guide, Learn how to launch and grow your project.
- Octobox, your GitHub notifications as an email. Awesome way to avoid the 「too many issues」 effect by focusing on the ones that matter
- Probot, GitHub Apps to automate and improve your workflow like closing very old issues
- Refined GitHub provides an awesome maintainer experience for GitHub UI at many levels
- OctoLinker makes browsing other people』s code on GitHub a great experience
Thanks to Ivana, Tiphaine, Adrien, Josh, Peter and Raymond for their help, review and contributions on this blog post.
每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,歡迎關注開源日報。交流QQ群:202790710;電報群 t.me/openingsource




