开源日报每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,坚持阅读《开源日报》,保持每日学习的好习惯。
2024年2月19日,开源日报第1110期:
今日推荐开源项目:《VueTorrent》
今日推荐英文原文:《Here is my coolest portfolio》

开源项目
今日推荐开源项目:《VueTorrent》传送门:项目链接
推荐理由:使用Vue.js制作的qBittorrent最好看的WebUI!
英文原文
今日推荐英文原文:Here is my coolest portfolio
推荐理由:通过学习 DSA 和使用各种动画库来增进前端技能,以及如何将这些技能应用到个人网站的开发中。同时也分享作者的开发过程和一些总结和思考
Here is my coolest portfolio
All I need is Tailwind CSS + GSAP npm + Next.js
Under the Hood
It’s 2024 and the story begins way back in Jan 2024 when I decided to revamp my portfolio website.
My website needs some changes and I’ve started learning DSA before putting a thought on revamping my website.
DSA improves my ability to improve the code quality in terms of time complexity and think clearly in programming.
Frontend itself is a math going under the hood
- Rendering a list of items using the map method
- Filtering, and sorting the list of items is again a MATH
- Arranging the elements in grid order is again a MATH
- Animating the component from x -100% to x 0% is again a MATH
- All these calculations were improved once I’ve relearned the basics of programming that is DSA.
Learning DSA after 4 years of experience
Well, that’s not the point after completing the DSA course I got immense confidence to write clean and better and more importantly faster code.
And of course, as expected it worked well and I’ve decided to revamp my website.
Revamping Portfolio Website
This is so far, my most interesting and cool project.
For the time being, I haven’t completed the portfolio and it is still under the development phase as only 70/80% is completed.
I am revamping my website for the following 3 reasons
- To introduce myself without saying anything, just share the link
- To get more clients and work-related opportunities
- To showcase my programming-related projects
- Our portfolio serves as a lot of introduction about us, I still remember how I got new clients and job opportunities by simply sharing my personal website link.
PDFs are an old way to share your resume or portfolio, try sharing the link and see the other person's expressions or opinions.
The portfolio website makes sense and has a lot of impressions in the person's eye so try making it if possible.
Animations in Portfolio
To finalise the revamping the idea is to provide a good user interface with tonnes of animations.
I’ve switched to three.js, HTML canvas API and web GL and GSAP animation libraries such as anime.js.
I’ve worked with other animation libraries in Reactjs such as react-spring, anime.js and framer-motion.
Following are the animation libraries I’ve worked in frontend in react.js
- Anime.js
- framer-motion
- swiper.js
- gsap
- particle.js
- three.js
- web.gl Each of them has its significance including pros and cons but the learning curve is not that hard for any of them, so do give them a try.
You can follow my newsletter to get interesting stories about packages, modules, and how to develop once a week.
Subscribe to my newsletter for FREE
Projects Playgrounds
Moving ahead with the project playground.
I believe every developer, especially frontend developers should have a playground website showcasing all his frontend projects.
Frontend projects is an art and animations make things look beautiful.
Showcasing all my projects under one link is my agenda for the portfolio playground.
For the next 5/10 years, I have a dedicated showcasing website to put all my projects for people around the globe.
Cool Animated Projects
Well, starting with animations I start with some small one-day or hour animation projects using the above libraries.
Sooner or later, I was improving and developing cool animation projects or UI components.
In the video, you can see some of my sample projects in the portfolio projects gallery.
Now, I’ve to just try and test any kind of new project or UI component and I can easily showcase it to users across the globe.
First Impression
The first impression is the last one.
I believe that and that is why whoever reaches my website should at least have an AWE expression for once.
So to make it more impressive I got the idea to give an introductory animation movie.
Again, the below one is developed using Tailwind CSS + gsap animation library and the framework I am using is Next.js
I haven’t finalised the introductory movie yet but it will look like the same as shown above in the video.
Work Experience
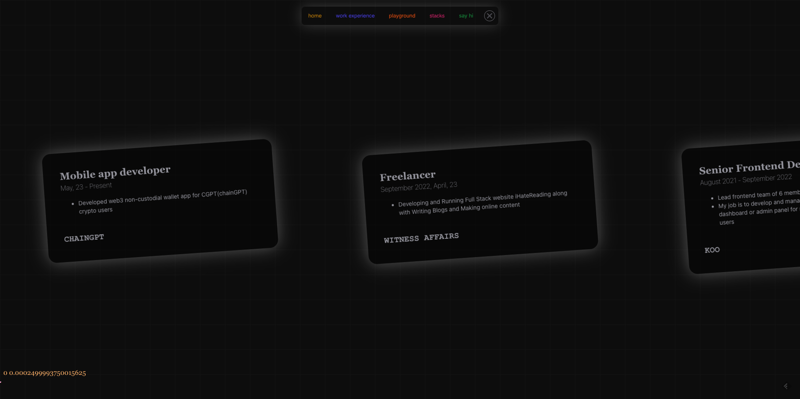
This is by far the best work experience page I’ve developed so far.
The UI design is inspired by gsap scroll trigger animations where the user scrolls in y-direction but UI components move in x-direction.
I was so happy to witness that animation and decided to integrate it within my portfolio in the work experience component.
This is not easy to integrate but gsap makes it just a few lines of code to execute. One can easily handle it without using gsap and I urge to lot of developers to try developing it on their own from scratch.
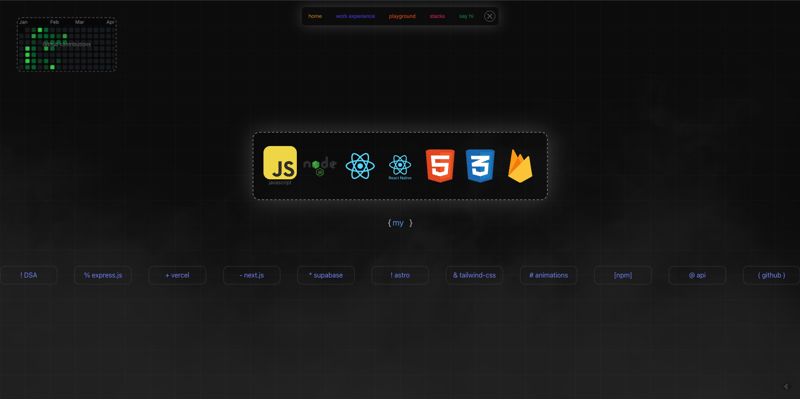
Tech Stack Page
It’s important to showcase your tech stack to the person reaching my website.
I don’t want him to come up with basic questions like what technology I’ve worked with and what is my domain expertise.
So simply avoiding that question needs a tech stack component and below is what it looks like after adding cool animations.
Again animations are added using the gsap animation library.
Conclusion
Go ahead with your portfolio website
Feel free to add whatever animation you want to add and learn
Keep learning and keep improving by adding more projects or simply improving your portfolio.
The portfolio website should be cool fun and easy to read and understand.
Add all kinds of work experience, projects, contact me button or your achievements, blogs.
Start with your first front-end project as your portfolio website.
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/