開源日報每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,堅持閱讀《開源日報》,保持每日學習的好習慣。
開源日報第1109期:基於SpringBoot+Vue3快速開發框架:《RuoYi-Vue3》
2024年2月18日,開源日報第1109期:
今日推薦開源項目:《RuoYi-Vue3》
今日推薦英文原文:《The coming Figma Apocalypse nobody is talking about》

開源項目
今日推薦開源項目:《RuoYi-Vue3》傳送門:項目鏈接
推薦理由:🎉 (RuoYi)官方倉庫 基於SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前後端分離許可權管理系統,基於SpringBoot+Vue3前後端分離的Java快速開發框架
直達鏈接:ruoyi.vip
英文原文
今日推薦英文原文:The coming Figma Apocalypse nobody is talking about
推薦理由:主要討論 Figma 的新功能 Dev Mode 及其相關問題,將取代原有的Inspect 選項卡,作者也推薦其他替代方案如 Penpot
The coming Figma Apocalypse nobody is talking about
Update: Dev Mode has released and figma (very late to the game) did eventually state that some of features of 『inspect』 would be maintained. I』m leaving this story up because it』s still a problematic strategy and my thoughts and other updates are at the end of the article.
Like many designers out there, I adore figma.
No other design tool ever created has been as critical to my team』s workflow and ability to get things done. Multiplayer and Libraries are now table stakes for working with your entire team, and finally being able to build competent design systems (something I would never, ever try with sketch and zeplin, for example) is a dream come true. It』s been one of the first tools designed for designers thats actually well-designed.
Enter Dev Mode
Earlier this year, figma announced dev mode, and I was stoked. It redesigns the 『inspect』 tab that allows engineers to 『inspect』 designs. I love it when companies go back to old featuresets and redesign them with new learnings and product goals — it shows that software can and should evolve iteratively, rather than additively, and it felt like once again Figma adding tools that leave their competitors in the dust.
And then I learned that Dev Mode is in beta, becoming a paid feature in just a few short months (2024).

While still excited, I was a little confused — if Dev Mode replaces the 『inspect』 tab, and Dev Mode requires individual paid seats….how the f*ck are my engineers going to be able to inspect a design? And why aren』t designers talking about it?
If you don』t pay up, your designs are now hostage.
Designers aren』t talking about this, because they』re not thinking about it. Dev mode isn』t for us, so when it was announced not a whole lot of us were paying attention.
But let』s lay out the facts as explicitly as possible
- Dev mode replaces the inspect tab
- Dev mode is currently free, but will require paid seats soon.
- If your team doesn』t buy individual seats for your engineers…they won』t be able to inspect your designs at all. They will be able to scroll around and zoom in, and THAT IS IT.
Figma is being extremely coy about this. They know damn well this is going to rock non-enterprise teams out of nowhere when the switch is flipped, and they don』t care.
Suddenly requiring a new $144 license per engineer that companies didn』t budget for is begging your users to start looking elsewhere. Figma is ready to let teams dangle in the wind for a few days after they realize they either need to come up with a new process, or go ask finance for a lot of extra $$$ just so that way your engineers can do with Figma what they』ve always been doing with Figma.
Come January 2024, you are your company need to be prepared to purchase new licenses for all your engineers.
Expect more shady monetization from Figma
Figma』s strategy for releasing new features since Figjam has been pretty suspect — release a tool to everyone to get them hooked on it for free, then charge for it. They』re not going to stop with Figjam and Dev Mode. We should also fully expect 『figjam AI』 to be individually monetized, along with any new major feature announcements.
It looks like Figma is taking strategies from the video game world to extract more money from their users. It』s no longer about building a great project — it』s about using their near-monopoly on the industry to push companies to pay more for feature they already use.
It』s time that designers start giving Figma some side eye — they aren』t our friend, and they sure do need a way to prove to Adobe that the $20 billion acquisition is still worth it.
Update: Figma reached out…
Figma contacted me via linkedin to let me know that they would NEVER prevent developers from accessing designs, and once dev mode becomes a paid feature engineers will still be able to view designs.
So I asked if this meant that the 『view-only』 mode access was what he was talking about, or if 『inspect』 mode was coming back so engineers could at least focus on objects and inspect their details.
I only received crickets.
The thing is, 『view-only』 mode allows you to zoom in and out of composition space, but that』s it. It』s clear they know exactly what kinds of problems they』re going to cause, and they just don』t want anyone making a fuss about it until after the switched is flipped.
Update to the Update: It』s almost as bad as I feared.
Figma clutched their pearls and swore to me that wasn』t the case, that the current 『inspect』 functionality was going to be maintained and ported over to 『view』 mode. When I asked if it would work the same as the previous inspect functionality, I got crickets. And now I know why.
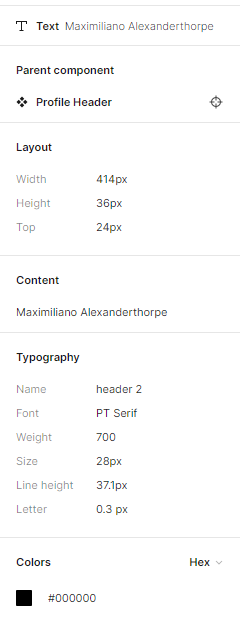
Some of the inspect features were brought over to the 『view』 mode, but you can』t directly select any layers — you must use the layer panel. Only a bare minimum was brought over — some rudimentary typography and hex codes for colors.

This is all you will get in 『inspect』 going forward.
We』ve been here before folks, and it』s downhill from here. Figma will keep desperately trying to extract more revenue from your teams in increasingly hostile ways that make the tool harder to use rather than more valuable.
It might be a great time for your company to start looking at penpot 🙂
The Final Update — Dev Mode is Out.
Dev Mode has finally released. At the very last moment, figma finally updated their FAQ and support documentation, and I actually had people from figma actually respond to my direction questions (for once).
Inspect mode is thankfully being maintained in the 『view』 mode now, and that』s a good thing — small teams won』t be immediately affected by this. But this doesn』t mean that Dev Mode is a good thing and figma isn』t moving in a concerning direction.
First, we』re already seeing invasive and even dark patterns being implemented to push dev mode.

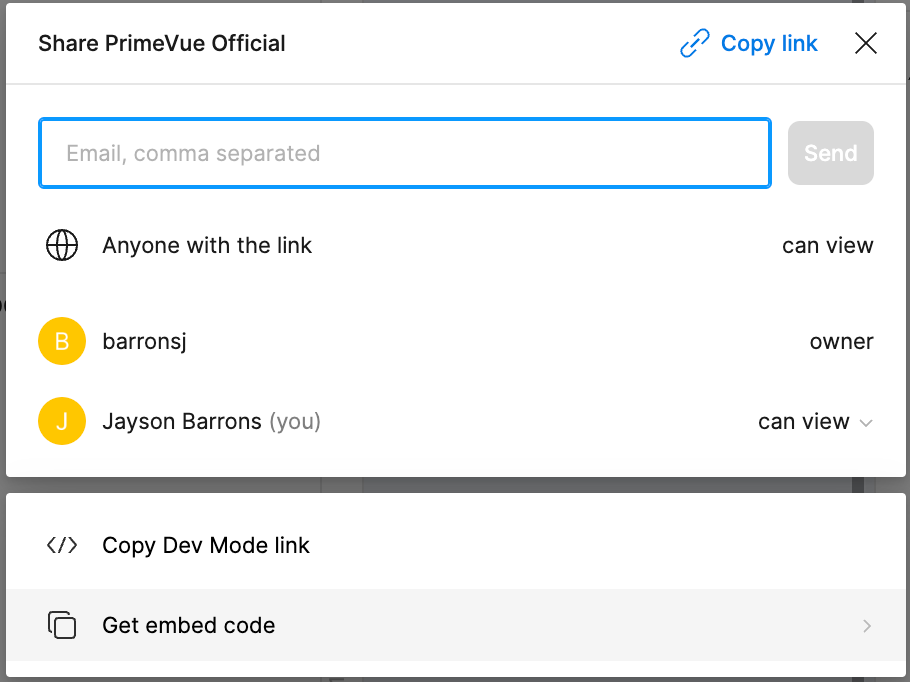
Copy Link was previously where 「Copy Dev Mode Link」 resides. I have been bitten by this numerous times already, and I only become aware that I copied the wrong link after an engineer tells me that it』s asking them for a license. My muscle memory is being used to inject dev mode into my workflow when I did not ask for it.
Now while we could give figma the benefit of the doubt, they are the world』s leading design software and definitely have some of the best product designers in the world working there. There is absolutely no way that they absent-mindedly didn』t realize that this would mess with people』s muscle memory. This is an intentional act, and it』s hostile.
This is on top of their already toxic strategy of offering featuresets like Dev mode for free months on end, in a very stable and clearly releasable state, only to quietly demand that if you want to keep them, you need to pay up.
We』re going to see more of this from them — because capitalism is toxic, monetization is coming to figma, and according to the 37th rule of enshittification, once it starts it doesn』t stop.
Look, it』s time designers stop fawning over figma as a company. I used to do it as well. I buy into all the kind people who seem to work there, and all the 『niceness.』 They feel like a designer buddy.
But they are not. They are a company that just lost out on a 20 billion dollar acquisition and they have a lot of making up to do and numbers to hit. We』re already hearing reports that people have been burning the candle at both ends during this whole period of time, and there』s no way that talented people stay for very long when your business model becomes burning your people out and extracting as much value from your existing customers as you can.
It was a good run. I』ll continue using figma, but I』m keeping my eye very close on Penpot, and I』m no longer trusting figma by default.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
