開源日報每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,堅持閱讀《開源日報》,保持每日學習的好習慣。
2023年12月25日,開源日報第1054期:
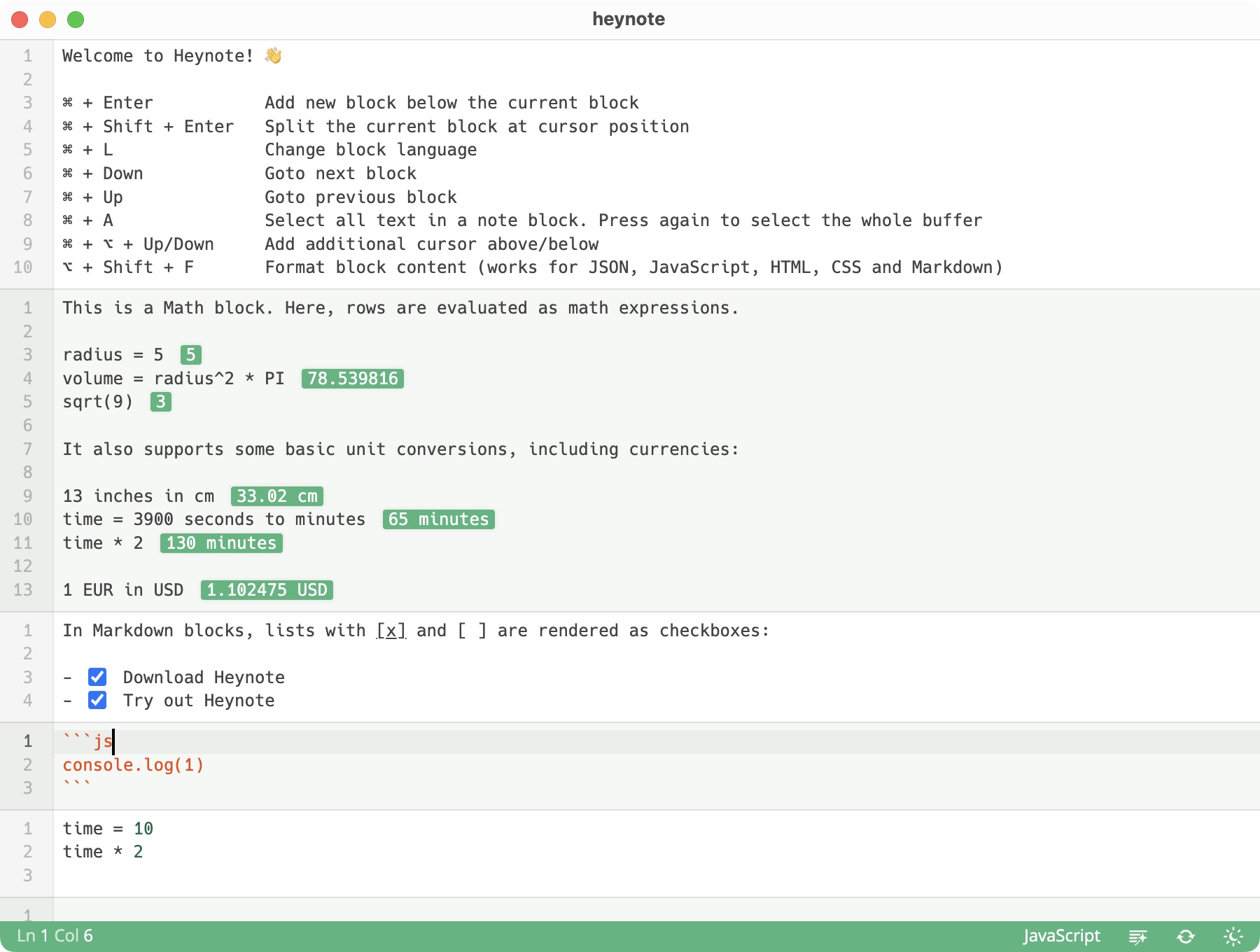
今日推薦開源項目:《heynote》
今日推薦英文原文:《15 Frontend Developer Interview Questions (2023)》

開源項目
今日推薦開源項目:《heynote》傳送門:項目鏈接
推薦理由:🚀✨Heynote是專為開發者設計的工具,適用於記錄Slack消息、API JSON響應、會議筆記等,Heynote的緩衝區分塊,每塊可設定語言(如JavaScript、JSON、Markdown等),支持語法高亮和JSON自動格式化,適用於Mac、Windows和Linux系統

英文原文
今日推薦英文原文:15 Frontend Developer Interview Questions (2023)
推薦理由:前端開發一些面試總結:其中包含優化渲染路徑,用CSS動畫及性能考慮,瀏覽器中JavaScript調試等,非常高頻,面試時可臨時抱佛腳看看
15 Frontend Developer Interview Questions (2023)
Dive into our curated list of Frontend Developer interview questions complete with expert insights and sample answers. Equip yourself with the knowledge to impress and stand out in your next interview.
1. What are the critical rendering paths in a web browser?
Understanding the critical rendering paths is essential for creating performant websites. It involves understanding how HTML, CSS, and JavaScript load and interact to render a page efficiently.
The Critical Rendering Path is the process by which the browser transforms HTML, CSS, and JavaScript into pixels on the screen. Optimizing the CRP improves the website』s load time and helps ensure a smooth site experience. At a high level, the process includes constructing the DOM and CSSOM, running JavaScript that manipulates these models, creating a render tree, generating the layout, and painting the pixels on the screen.
2. Can you explain how CSS animations work and when to use them?
CSS animations are a powerful tool for enhancing user interaction and engagement. The interviewee should understand the technical aspects of creating CSS animations and when it』s appropriate to use them.
CSS animations are created by transitioning an element from one CSS style configuration to another. They』re defined with two key components: keyframes, which describe the animation』s sequence, and animation properties, which specify how the keyframes should be applied. Use CSS animations to enhance user engagement and experiences, but keep in mind the performance implications. They may not be suitable for every situation.
3. What are some ways to ensure a website is accessible?
Web accessibility is crucial in today』s digital age. Interviewees must understand its importance and how to implement accessible web practices.
To ensure a website is accessible, consider the following practices: use semantic HTML to provide meaning to the content structure, provide alternative text for images, ensure sufficient color contrast, and make the website keyboard-friendly. Also, utilize ARIA roles and properties where necessary, make sure form inputs are correctly labeled, and provide closed captions or transcripts for media.
4. How can you leverage service workers in a web application?
The knowledge on service workers can show your understanding of progressive web applications and how to create reliable user experiences.
Service workers act as proxy servers that sit between web applications, the browser, and the network (when available). They are capable of caching or retrieving resource requests, handling push notifications and synchronizing data in the background. You can leverage service workers to create offline-first experiences, cache critical resources to improve performance, and enable the installation of web apps on the home screen.
5. Can you explain the difference between CSS Grid and Flexbox?
Understanding the differences between CSS Grid and Flexbox is critical for effective layout design. Interviewees should be able to articulate these differences and their use cases.
CSS Grid is a 2-dimensional system that handles both rows and columns, ideal for large-scale layouts. Flexbox is a 1-dimensional system that handles one row OR one column at a time, best suited for smaller-scale layouts where items need to align or distribute in relation to each other. While Grid helps align the overall layout, Flexbox is typically used for the layout of items within those Grid cells.
6. How would you debug JavaScript code in the browser?
Debugging is a crucial part of any Developer』s job. The interviewee should understand various tools and techniques for debugging JavaScript code.
To debug JavaScript code in the browser, you can use the browser』s developer tools. Start by console logging values to understand the flow of data. Additionally, you can set breakpoints in the source code to pause execution and inspect the current state. Also, using the watch expressions feature can help monitor specific values over time.
7. Can you explain how HTTP/2 differs from HTTP/1.1?
Understanding the HTTP protocols and their differences is crucial for enhancing the performance and efficiency of a web application.
HTTP/2 has several advantages over HTTP/1.1. It allows multiplexing, which enables multiple requests and responses to be sent simultaneously over a single connection. Additionally, it supports server push, where a server can push vital resources to the client proactively. HTTP/2 also implements header compression to reduce overhead.
8. What is tree shaking in JavaScript?
Tree shaking is a term commonly used within a JavaScript context to describe the removal of dead code. Interviewees should understand how it works and its benefits.
Tree shaking is a method of optimizing our JavaScript bundle by excluding the unused exports in our project, thereby reducing the final bundle size. In a module bundler like Webpack or Rollup, it statically analyzes all import and export statements in our source code and drops the unused code when creating the bundle.
9. What are the pros and cons of using CSS pre-processors?
Knowing the benefits and limitations of CSS pre-processors can help determine when it』s appropriate to use them in a project.
CSS pre-processors like SASS and LESS enhance the basic functionalities of CSS. They introduce features like variables, nesting, mixins, and inheritance, making CSS more maintainable and organized. However, they require a build process, and the generated CSS may not always be as optimized. Also, debugging can be harder due to the difference between the written code and the compiled CSS.
10. How can you ensure a web application is mobile-friendly?
With the prevalence of mobile browsing, developing mobile-friendly applications is essential. Interviewees should understand the techniques for creating mobile-friendly designs.
To ensure a web application is mobile-friendly, use responsive design with flexible layouts, fluid grids, and media queries to adapt to different screen sizes. Incorporate touch-friendly elements and design for fat fingers. Also, optimize images and assets to reduce load times and consider the limitations of mobile devices. Lastly, test the site on actual devices to understand the user experience.
11. What is Virtual DOM in React and how does it work?
Understanding the concept of Virtual DOM is critical for efficient coding in React. The interviewee should be able to explain its functioning and benefits.
The Virtual DOM is a lightweight copy of the actual DOM implemented in React to increase performance. When a component』s state changes, a new Virtual DOM tree is created. Then, React diffs the new tree with the old one, calculates the minimum number of steps necessary to update the real DOM to look like the new DOM and performs these operations, leading to performance gains.
12. What are some performance considerations for JavaScript coding?
Performance plays a key role in the user experience of a web application. The interviewee should understand how to write performant JavaScript.
To write performant JavaScript, avoid unnecessary reflows and repaints, use requestAnimationFrame for animations, lazy load resources, minimize DOM manipulation, use Web Workers for intensive computational tasks, debounce and throttle events, and use efficient data structures. Also, understand the cost of using certain JavaScript methods or constructs and avoid memory leaks.
13. How would you make an API call in JavaScript?
Knowing how to interact with APIs is crucial in modern web development. The interviewee should understand different methods of making API calls in JavaScript.
You can make API calls in JavaScript using several methods. The
fetchAPI is a modern, promise-based way of making asynchronous HTTP requests. It's built into most modern browsers but lacks support in Internet Explorer. Alternatively, you can useXMLHttpRequest, which has broader browser support but is more complex and less powerful. Libraries like Axios provide additional features over these native methods.
14. Can you explain a use case for CSS custom properties?
CSS custom properties, also known as CSS variables, are powerful tools for reducing repetition and complexity in CSS. The interviewee should understand how to use them and their benefits.
CSS custom properties allow you to define reusable values. They』re particularly useful when you have a value that repeats throughout your CSS, like a primary color. By using a custom property, you can change that value in one place, and that change will propagate throughout your CSS. They also have the advantage of being scoped, meaning you can define global and local variables.
15. What is functional programming in JavaScript, and why is it used?
Functional programming is a coding paradigm that can lead to cleaner, more maintainable code. The interviewee should understand its principles and how to apply them in JavaScript.
Functional programming in JavaScript is a style of programming where functions are first-class citizens. It encourages immutability, stateless functions, and higher-order functions, leading to code that is more predictable and easier to test. It』s used because it can help manage the complexities of application states and reduce side effects.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
