開源日報每天推薦一個 GitHub 優質開源項目和一篇精選英文科技或編程文章原文,堅持閱讀《開源日報》,保持每日學習的好習慣。
今日推薦開源項目:《lobe-chat》
今日推薦英文原文:《Where Is the Virtual DOM Stored in React?》

開源項目
今日推薦開源項目:《lobe-chat》傳送門:項目鏈接
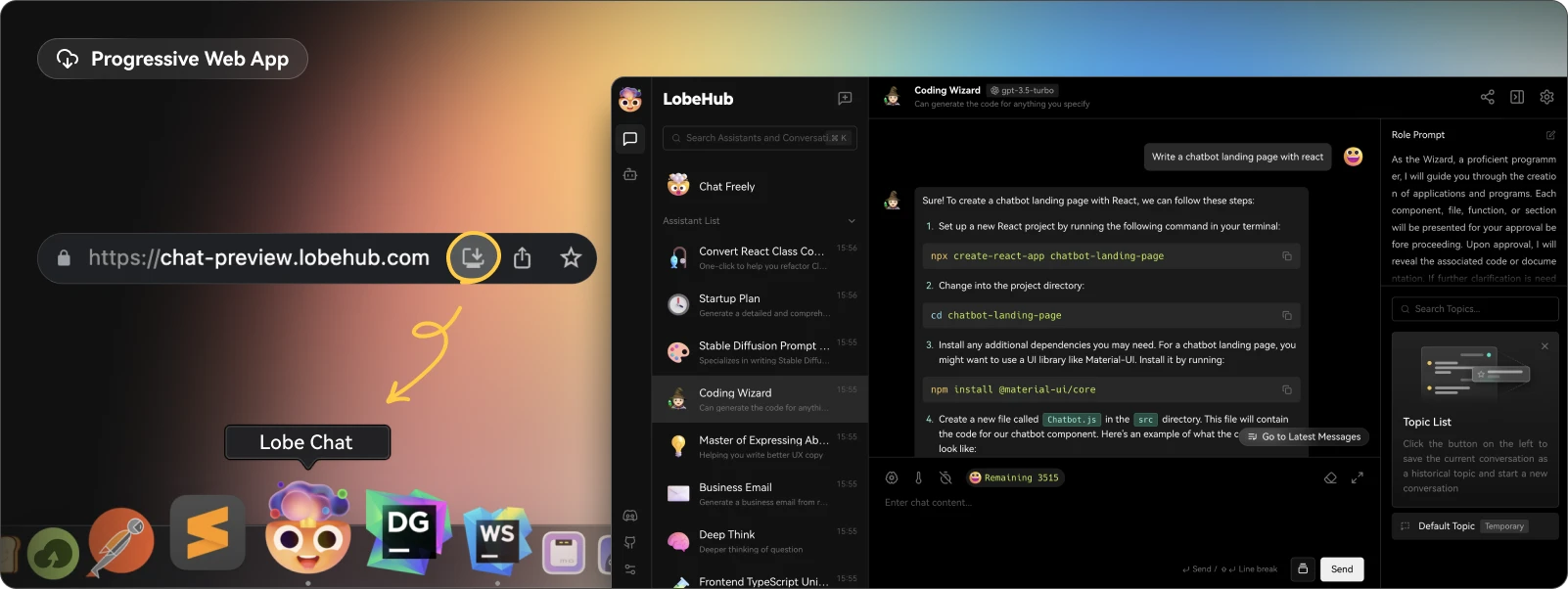
🤖 Lobe Chat - an open-source, high-performance chatbot framework that supports speech synthesis, multimodal, and extensible Function Call plugin system. Supports one-click free deployment of your private ChatGPT/LLM web application.
也可下載桌面端使用

Lobe Chat是一個開源、可擴展(支持函數調用)、高性能的聊天機器人框架,支持一鍵免費部署私有的ChatGPT/LLM Web應用程序
Lobe Chat提供了自助部署版本,可以在幾分鐘內構建自己的聊天機器人,還有豐富的插件系統,可擴展性很強
英文原文
今日推薦英文原文:Where Is the Virtual DOM Stored in React?
推薦理由:非常詳細,由淺入深解釋react的虛擬dom到底儲存哪裡,認真看下去收穫很大!
Introduction
Before we dive into the specifics of where the Virtual DOM is stored, let』s briefly introduce the Virtual DOM itself and its significance in React.
React is a JavaScript library for building user interfaces, and one of its standout features is the Virtual DOM. The Virtual DOM is a lightweight, in-memory representation of the actual Document Object Model (DOM), which is the structured representation of a web page. It』s an integral part of React』s strategy for efficiently updating the UI and optimizing performance.
What Is the Virtual DOM?
The Virtual DOM is a virtual representation of the HTML DOM. It』s a hierarchical tree structure, much like the real DOM, but exists only in memory. React uses this representation to keep track of the components and their rendering.
Why Do We Need the Virtual DOM?
The Virtual DOM serves two primary purposes:
- Efficiency: Manipulating the real DOM is relatively slow, especially when making frequent updates. The Virtual DOM acts as a buffer, allowing React to make changes to the virtual tree efficiently. React then calculates the most efficient way to update the real DOM.
- Consistency: The Virtual DOM ensures a consistent view of the UI, making it easier to reason about how the UI should look at any given time, regardless of how complex the component hierarchy becomes.
Now, let』s explore how React creates and manages the Virtual DOM.
Creation and Representation of the Virtual DOM
Creating the Virtual DOM
When a React component renders, it doesn』t directly update the real DOM. Instead, it creates a new Virtual DOM tree that represents the current state of the UI. This Virtual DOM tree is a lightweight JavaScript object, making it much faster to work with than the actual DOM.
Here』s a simplified view of how the Virtual DOM is created:
- Initial Render: When a component is initially rendered, React creates a Virtual DOM tree that mirrors the component』s structure and content.
- Subsequent Renders: When a component』s state or props change, React creates a new Virtual DOM tree to represent the updated UI.
Structure of the Virtual DOM
The Virtual DOM tree closely resembles the structure of the real DOM. Each element in the Virtual DOM tree corresponds to a real DOM element. For example:
- A Virtual DOM element may represent an HTML
<div>element. - Virtual DOM attributes mirror real DOM attributes, such as
class,id, andstyle. - Children of a Virtual DOM element represent its nested elements.
The Virtual DOM tree is essentially a JavaScript object with a tree structure, making it easy for React to traverse and compare with the previous Virtual DOM.
Updating the Virtual DOM
Virtual DOM Updates
When a React component』s state or props change, React doesn』t immediately update the real DOM. Instead, it goes through a process of updating the Virtual DOM. Here』s how it works:
- State or Prop Change: React detects a change in the component』s state or props, typically due to an event or user interaction.
- Re-render: React re-renders the component, creating a new Virtual DOM tree representing the updated UI.
- Virtual DOM Comparison: React compares the new Virtual DOM tree with the previous one. This process is often referred to as 「diffing.」
- Determining Differences: React identifies the differences (or 「diffs」) between the new and previous Virtual DOM trees. These differences represent the minimal set of changes needed to update the real DOM.
Reconciliation: Diffing the Virtual DOM
Reconciliation Process
Reconciliation is the process of determining how to update the real DOM based on the differences found in the Virtual DOM comparison. It involves these key steps:
- Element Creation: React creates new elements for any additions in the Virtual DOM.
- Element Deletion: React removes elements from the real DOM that no longer exist in the Virtual DOM.
- Element Update: React updates elements that have changed in the Virtual DOM, such as text content or attribute values.
By computing these differences and updating only what』s necessary in the real DOM, React ensures that the UI remains responsive and updates efficiently.
Photo by Lautaro Andreani
Where Is the Virtual DOM Stored?
Now, let』s address the central question: Where is the Virtual DOM stored in React?
The Virtual DOM is stored entirely in memory. It』s a JavaScript object that lives in the memory space of your web browser or server (in the case of server-side rendering). The Virtual DOM isn』t stored as a visible part of your application; rather, it』s an internal data structure used by React for its diffing and rendering process.
Since the Virtual DOM is just a JavaScript object, it doesn』t directly impact the HTML or CSS of your application until React updates the real DOM based on the differences it computes. This separation between the Virtual DOM and the real DOM is a fundamental aspect of how React achieves its performance optimizations.
The Role of the Real DOM
While the Virtual DOM handles the efficient rendering and updating of your UI, the real DOM plays a crucial role in displaying content to the user.
When React determines the differences between the Virtual DOM and the previous Virtual DOM, it updates the real DOM to reflect those changes. This process involves modifying the actual HTML elements, altering their attributes, adding or removing elements, and updating text content.
The real DOM is what users see and interact with in the browser, and it』s responsible for rendering the final UI on the screen.
Benefits of the Virtual DOM
Understanding where the Virtual DOM is stored in React highlights the advantages it brings to web development:
- Performance Optimization: By keeping the Virtual DOM in memory and performing updates there first, React minimizes direct interactions with the slower real DOM, resulting in better overall performance.
- Consistency: The Virtual DOM ensures a consistent view of the UI, regardless of how complex the application becomes. Developers can reason about the UI』s state at any given moment.
- Efficiency: React』s Virtual DOM updates are highly efficient because they involve only the elements that have changed. This reduces unnecessary re-renders and updates, improving application responsiveness.
- Developer Productivity: React.js developers for hire can work with a virtual representation of the DOM, making it easier to build and maintain complex UIs. The separation between the Virtual DOM and the real DOM simplifies development.
Conclusion
In this exploration, we』ve demystified the Virtual DOM in React and clarified where it is stored. The Virtual DOM is an internal, in-memory representation of the actual Document Object Model, and it serves as a crucial mechanism for optimizing React』s rendering and updating process.
By understanding how React uses the Virtual DOM to efficiently update the UI, you can make informed decisions when developing React applications. The Virtual DOM』s ability to minimize direct interactions with the real DOM while ensuring a responsive and consistent user interface underscores its importance in modern web development.
As you continue your journey in React and web development, remember that a solid grasp of the Virtual DOM is a valuable tool in your toolkit. It empowers you to build performant and efficient web applications that deliver a smooth user experience.
下載開源日報APP:https://openingsource.org/2579/
加入我們:https://openingsource.org/about/join/
關注我們:https://openingsource.org/about/love/
