开源日报每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,坚持阅读《开源日报》,保持每日学习的好习惯。
今日推荐开源项目:《Multiple Window 3D Scene using Three.js》
今日推荐英文原文:《It’s 2023, Please Stop Using “&&” for Conditional Rendering in React》

开源项目 multipleWindow3dScene
今日推荐开源项目:《Multiple Window 3D Scene using Three.js》传送门:项目链接
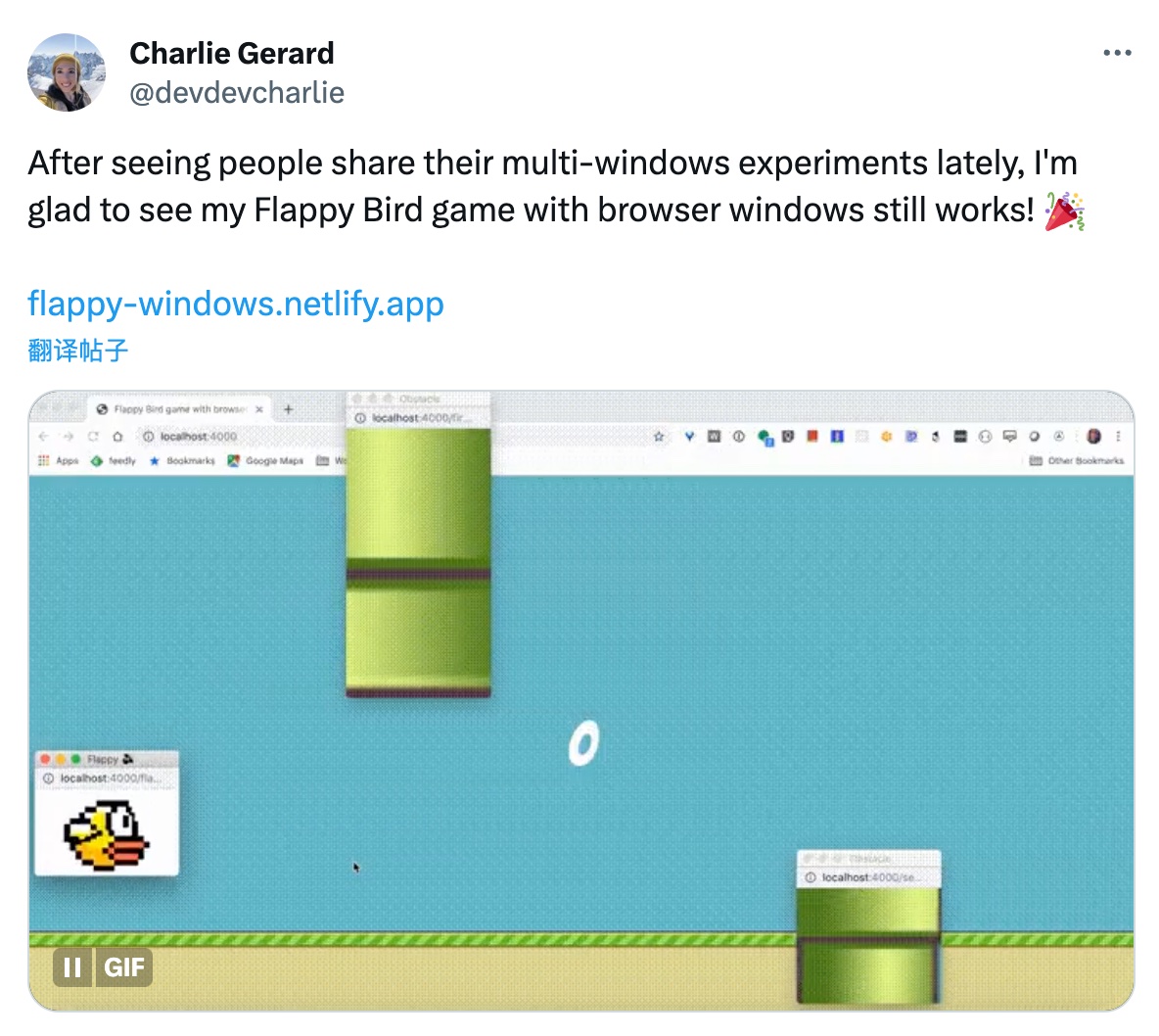
推荐理由:最近国外一些浏览器跨窗口通信的一些实现效果非常火
例如

原推地址
这个开源项目也是一个类似的实现项目,主要是用 localStorage 通信,可以 clone 看看如何实现的
英文原文
今日推荐英文原文:《It’s 2023, Please Stop Using “&&” for Conditional Rendering in React》
推荐理由:关于 react 的条件渲染,写工程代码时非常实用
Hey there, React developers! It’s time to step into the future and leave old habits behind.
We’re in 2023, and there’s a better way to handle conditional rendering in React than using the “&&” operator.
In this article, I’ll show you a more elegant and expressive approach to conditional rendering that will make your code cleaner and easier to read.
So, let’s bid farewell to “&&” and embrace a more modern way of conditional rendering in React.
Let’s get started!
The Old Way: Conditional Rendering with “&&”:
In the past, many of us used the “&&” operator to conditionally render components or elements based on a condition.
For example, we would write code like this:
function MyComponent({ isLoggedIn }) {
return (
<div>
{isLoggedIn && <p>Welcome back, User!</p>}
</div>
);
}This approach works, but it can become ==cumbersome== and less readable when dealing with multiple conditions or more complex rendering logic.
Luckily, React has evolved, and we now have a more elegant solution.
The Modern Way: Conditional Rendering with Ternary Operator or Logical OR:
Instead of relying solely on the “&&” operator, we can leverage the power of the ternary operator or the logical OR (||) operator for conditional rendering.
Let’s explore both options.
- Conditional Rendering with Ternary Operator:
The ternary operator allows us to write concise conditional expressions, making our code more expressive. Here’s an example:
function MyComponent({ isLoggedIn }) {
return (
<div>
{isLoggedIn ? <p>Welcome back, User!</p> : null}
</div>
);
}In this code, if the “isLoggedIn” prop is true, we render the <p> element with the welcome message. Otherwise, we render null, effectively hiding the element.
2. Conditional Rendering with Logical OR (||) Operator:
The logical OR (||) operator provides another approach to conditional rendering.
It allows us to specify a default value when the condition is false. Here’s an example:
function MyComponent({ username }) {
return (
<div>
<p>Welcome, {username || "Guest"}!</p>
</div>
);
}In this code, if the “username” prop is provided, it will be rendered in the <p> element. If the "username" prop is falsy (e.g., empty string or undefined), the logical OR operator will return the default value of "Guest".
Benefits of the Modern Approach:
By using the ternary operator or the logical OR operator, we gain several benefits over the old “&&” approach:
- Readability: The code becomes more expressive and easier to understand, especially when dealing with more complex conditions or multiple render options.
- Flexibility: With the ternary operator, we can handle both true and false conditions, allowing for more control over the rendering logic.
- Default Values: The logical OR operator provides a convenient way to specify default values when the condition is false, reducing the need for additional logic.
In 2023, it’s time to bid farewell to the old “&&” approach for conditional rendering in React.
Embrace the modern way by using the ternary operator or the logical OR operator. These approaches offer improved readability, flexibility, and the ability to set default values.
So, let’s leave the “&&” operator behind and write cleaner, more expressive code.
Upgrade your React skills and adopt the modern approach to conditional rendering. Happy coding in the future!
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
